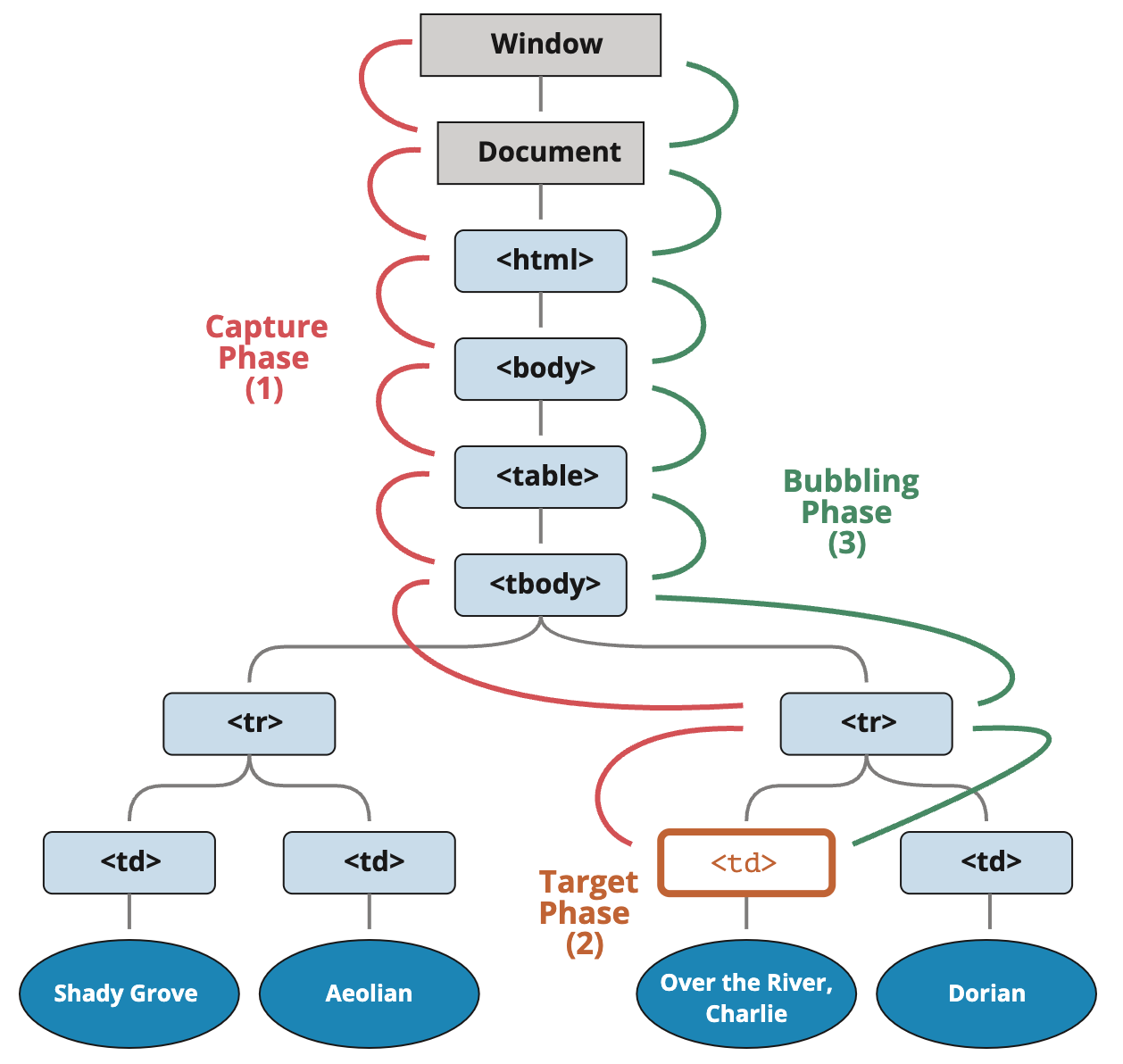
표준 DOM 이벤트에서 정의한 이벤트 흐름에는 3가지 단계가 있다.
1. 캡처링 단계 - 이벤트가 하위 요소로 전파되는 단계
2. 타깃 단계 - 이벤트가 실제 타깃 요소에 전달되는 관계
3. 버블링 단계 - 이벤트가 상위 요소로 전파되는 단계

위와 같은 DOM 트리에서 <td>를 클릭하면 이벤트가 최상위 조상에서 시작해 아래로 전파되고(캡처링 단계), 이벤트가 타깃 요소에 도착해 실행된 후(타깃 단계), 다시 위로 전파된다(버블링 단계). 이런 과정을 통해 요소에 할당된 이벤트 핸들러가 호출된다.
(캡처링 단계를 이용하는 경우는 흔치 않다고 한다.)
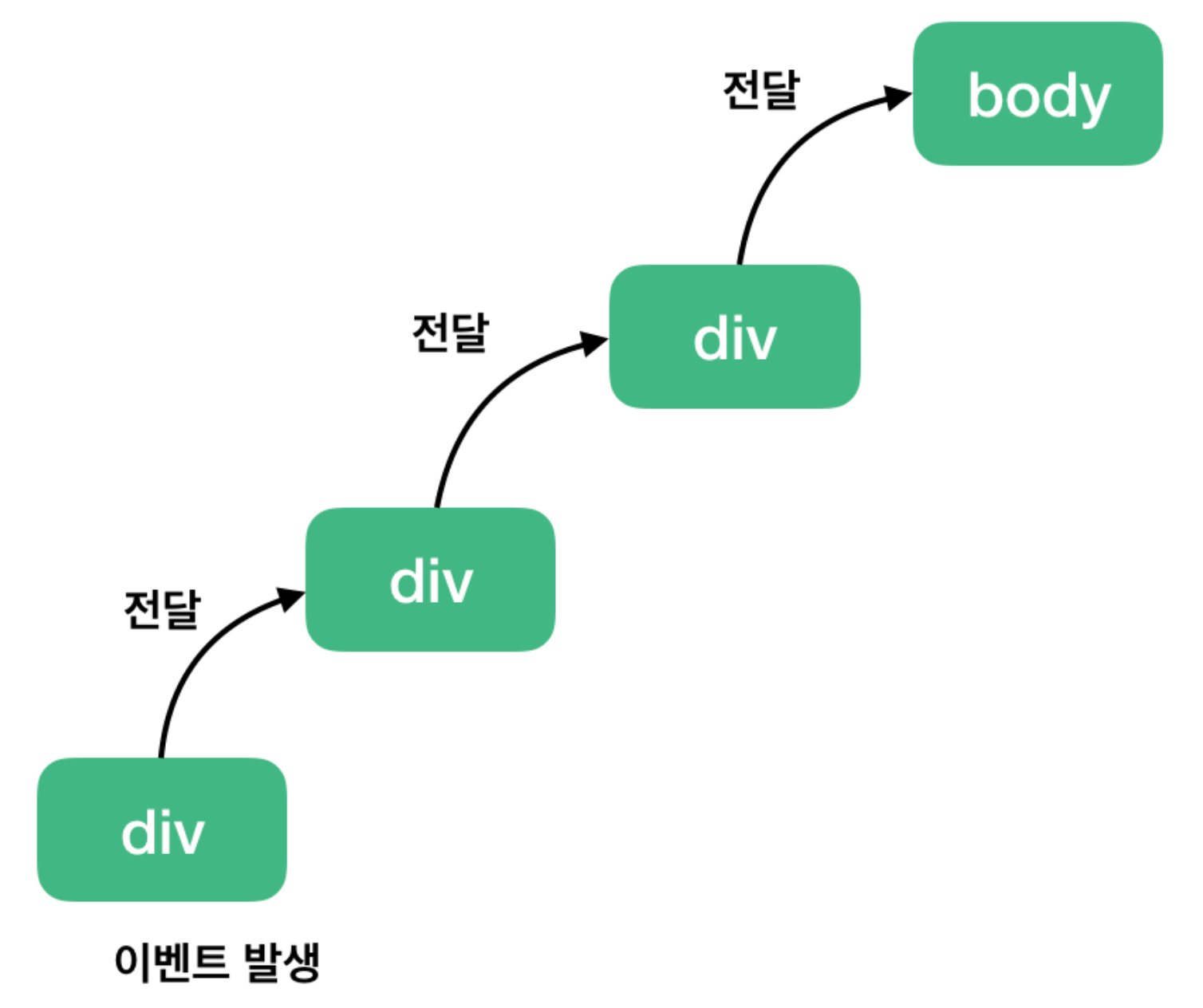
이벤트 버블링
한 요소에 이벤트가 발생하면 해당 이벤트가 상위 요소들로 전달되어 해당 요소의 핸들러부터 최상단 조상 요소의 핸들러까지 모두 동작하는 것

event.target과 event.currentTarget
event.target은 실제 이벤트가 시작된 타깃 요소이며, 버블링이 진행되어도 변하지 않는다.event.currentTarget은 현재 요소로, 현재 실행 중인 핸들러가 할당된 요소를 참조한다.
버블링 중단
버블링을 중단하고 싶을 때는 이벤트 객체의 메서드인 event.stopPropagation()을 사용하면 된다.
아래 코드에서 <button>을 클릭하더라도 <body>의 핸들러는 동작하지 않는다.
<body onclick="alert(`버블링은 여기까지 도달하지 못합니다.`)">
<button onclick="event.stopPropagation()">클릭해 주세요.</button>
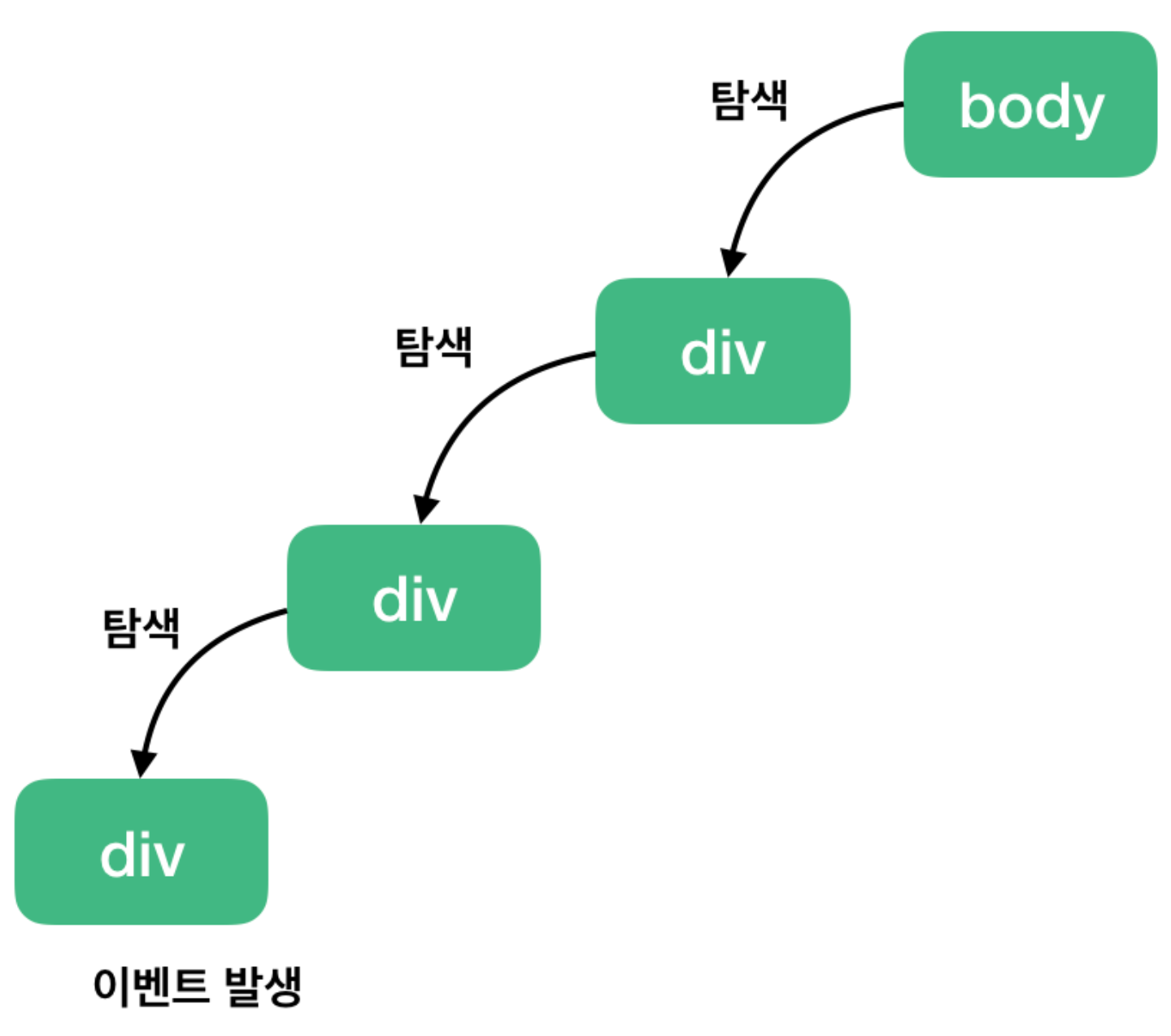
</body>이벤트 캡처링
이벤트 버블링과 반대 방향으로 이벤트가 전파되는 방식

on<event> 프로퍼티나 HTML 속성, addEventListener(event, handler)를 이용해 할당된 핸들러는 타깃 단계나 버블링 단계에서만 동작한다.
캡처링 단계에서 이벤트를 잡아내려면 addEventListener의 capture 옵션을 true로 설정해야 한다.
elem.addEventListener(..., {capture: true})
elem.addEventListener(..., true)