
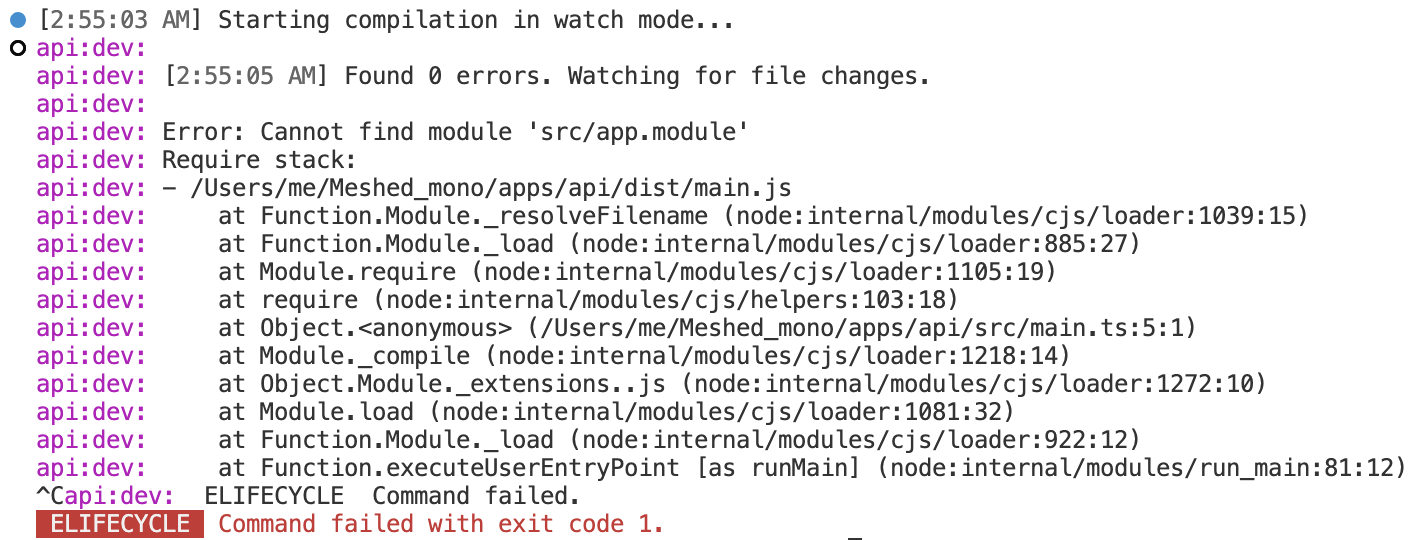
Nestjs는 자동으로 alias path를 사용하는데 이때 프로젝트에 따라 위 에러처럼 작동하지 않을때가 있다.
여러 해법들이 있지만 module-alias 라이브러리를 사용하는 것이 가장 간단한 해법인 것 같다.
1. module-alias 설치
$ pnpm add --save-prod module-alias
$ pnpm add --save-dev @types/module-alias2. alias.ts 작성
적당히 원하는 위치에 아래의 파일을 작성하자.
// src/config/alias.ts
import * as moduleAlias from 'module-alias';
import { DIST_PATH } from './path';
moduleAlias.addAliases({
src: DIST_PATH,
});여기서 DIST_PATH는 Nest 애플리케이션의 빌드 디렉토리로 지정해주면 된다.
3. main.ts 삽입
Nestjs가 실행될 때 제일 먼저 실행되는 파일의 첫줄에 다음과 같이 위에서 작성한 alias.ts를 import 한다. 이때, alias.ts를 불러올 때는 alias path로 쓰면 안되고, 절대 경로 혹은 상대 경로로 적어야만 한다.
// src/main.ts
import './config/alias';
...나머지...다시 서버를 실행하면 이제 정상적으로 빌드 경로로 alias path가 동작할 것이다.

좋은 글이네요. 공유해주셔서 감사합니다.