
안녕하세요 Niro 🚗 입니다!
갈수록 App 은 많은 사진과 영상을 처리하게 되고 복잡해지고 있습니다.
작은 문제가 증폭이 될 수 있고 프로토 타입에서는 잘 작동하지만 실제 서비스에서는 제대로 동작을 안 할 수 있는 상황이 생길수도 있습니다.

[WWDC 23] - Demystify SwiftUI Performance 세션에서는 개발 프로세스의 시작부터 빠른 코드를 작성하는 방법을 이해하면 App 이 더 복잡해져도 더 적은 문제에 직면할 수 있게 되는 상황을 볼 수 있지만!
WWDC 영상은 매우 길기 때문에 여러개의 글로 나눠서 정리해보고자 합니다.
이번 글에서는 FeedBack Loop 라는 상황을 통해 성능 문제를 해결하려는 프로세스를 간접적으로 경험해 봅시다!
🔄 Performance FeedBack Loop

성능 문제를 해결하는 것과 관련된 여러가지 상황 중에 하나인 FeedBack Loop 에 대해서 알아볼까요?
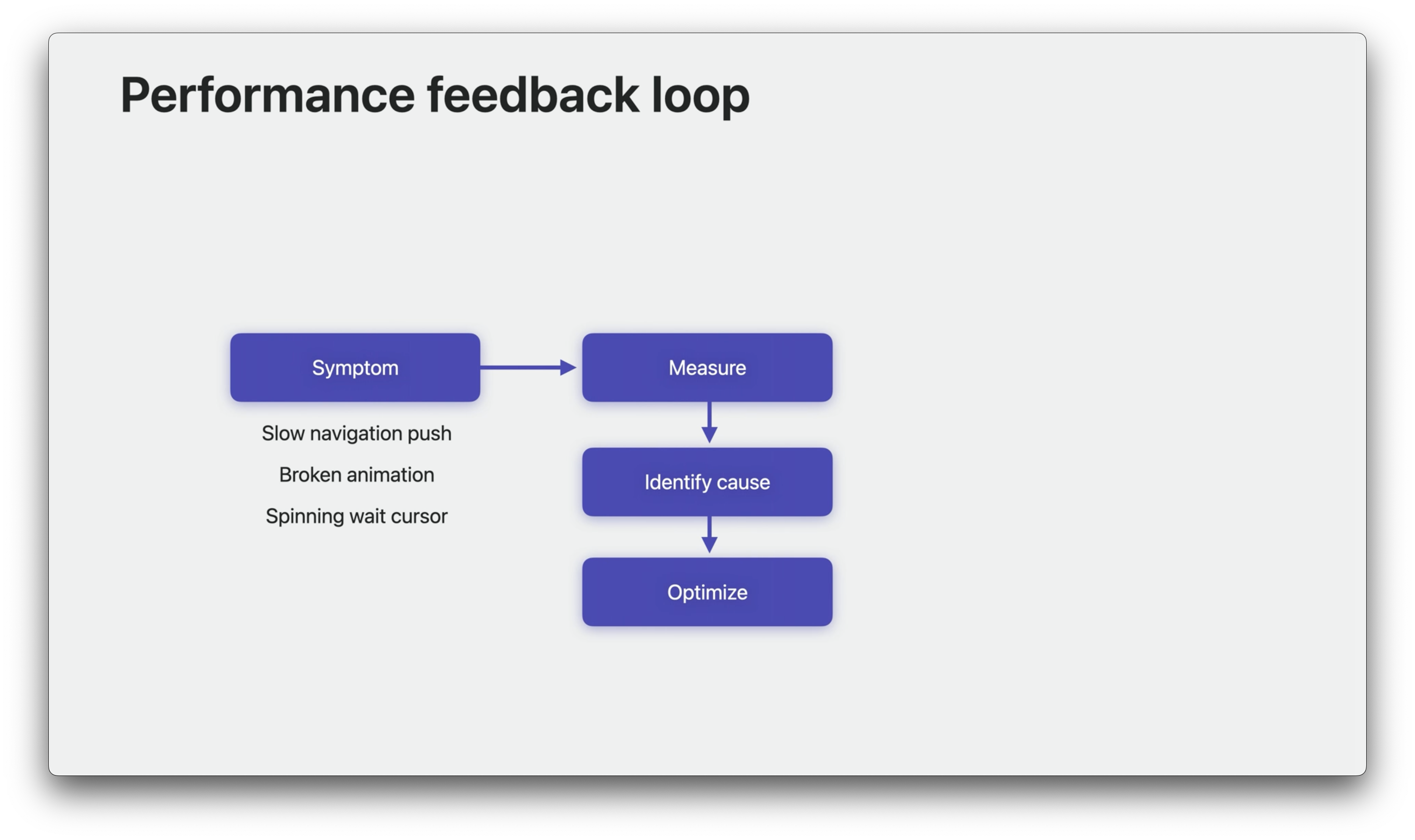
다양한 상황에서의 성능 문제는 증상이 나타나기 마련입니다!
갑자기 애니메이션이 깨지거나 탐색 푸시가 느려지거나 macOS 에서 커서가 계속 회전하는 현상처럼 말이죠!
이렇게 증상이 존재하는지 확인하고 측정하고 우리는 문제를 해결하고자 원인을 파악하기 위해 노력을 해야합니다.
위의 다이어그램 처럼 우리는 수행 방식에 대한 직관이 필요하기 때문에 측정하는 단계는 가장 까다로운 단계 중 하나일 수 있습니다.
그래서 이번 세션은 App 의 가정과 현실 사이에 불일치를 파악하는데 도움을 주는거 같습니다!

자, 근본적인 원인을 파악하고 최적화 작업을 걸쳐 문제를 해결하게됩니다.
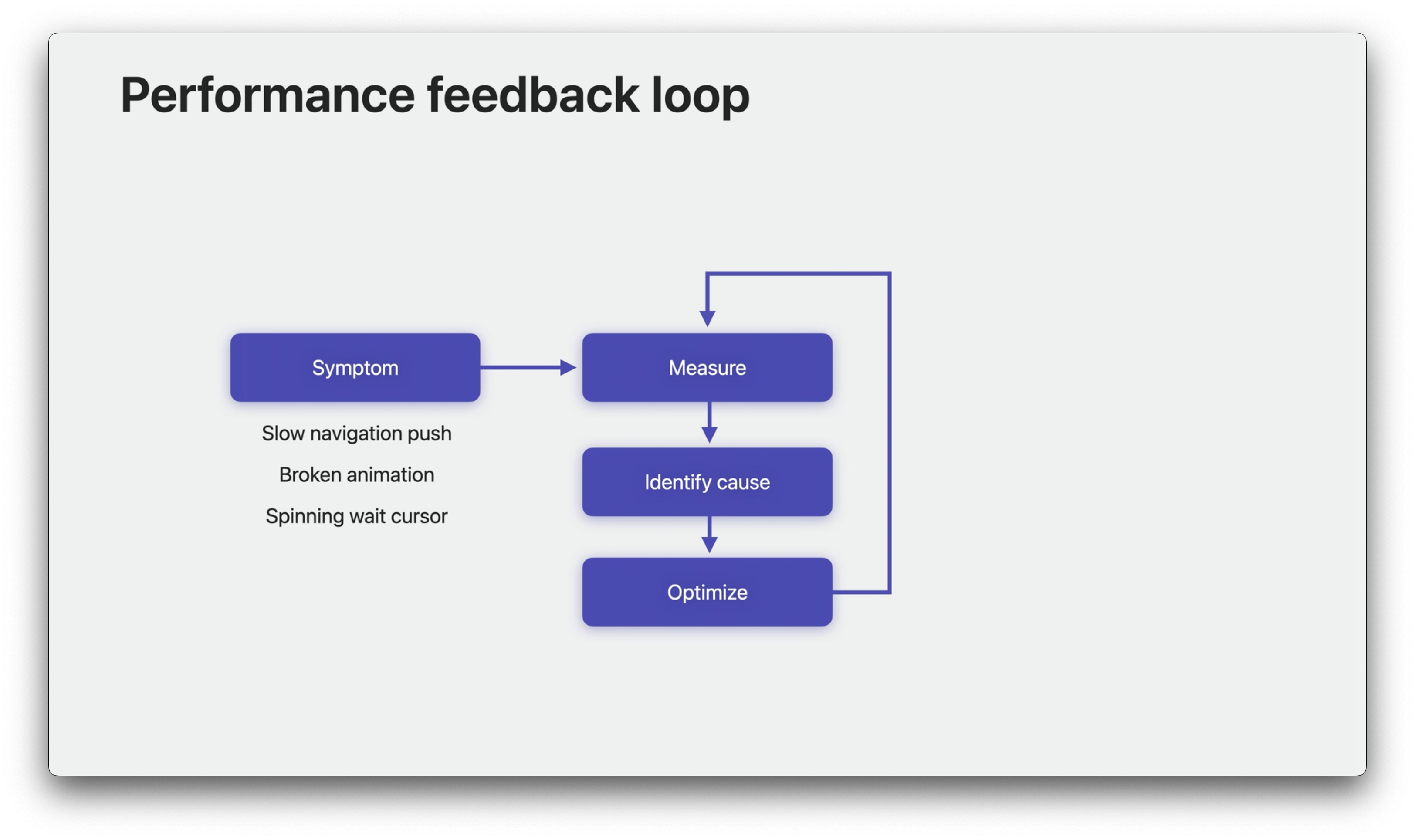
하지만... 성능 문제는 근본적인 원인을 찾고 코드를 최적화한 후에도 끝나지 않습니다....
수정된 사항이 문제를 해결했는지 확인하는 절차를 다시 걸쳐야 하기 때문에 모든 수정사항을 다시 측정하고 다시 확인해야 합니다!
모든 버그에 대해 좋은 방법일 수 있지만 특히 성능 문제를 해결하는데 굉장히 중요합니다!

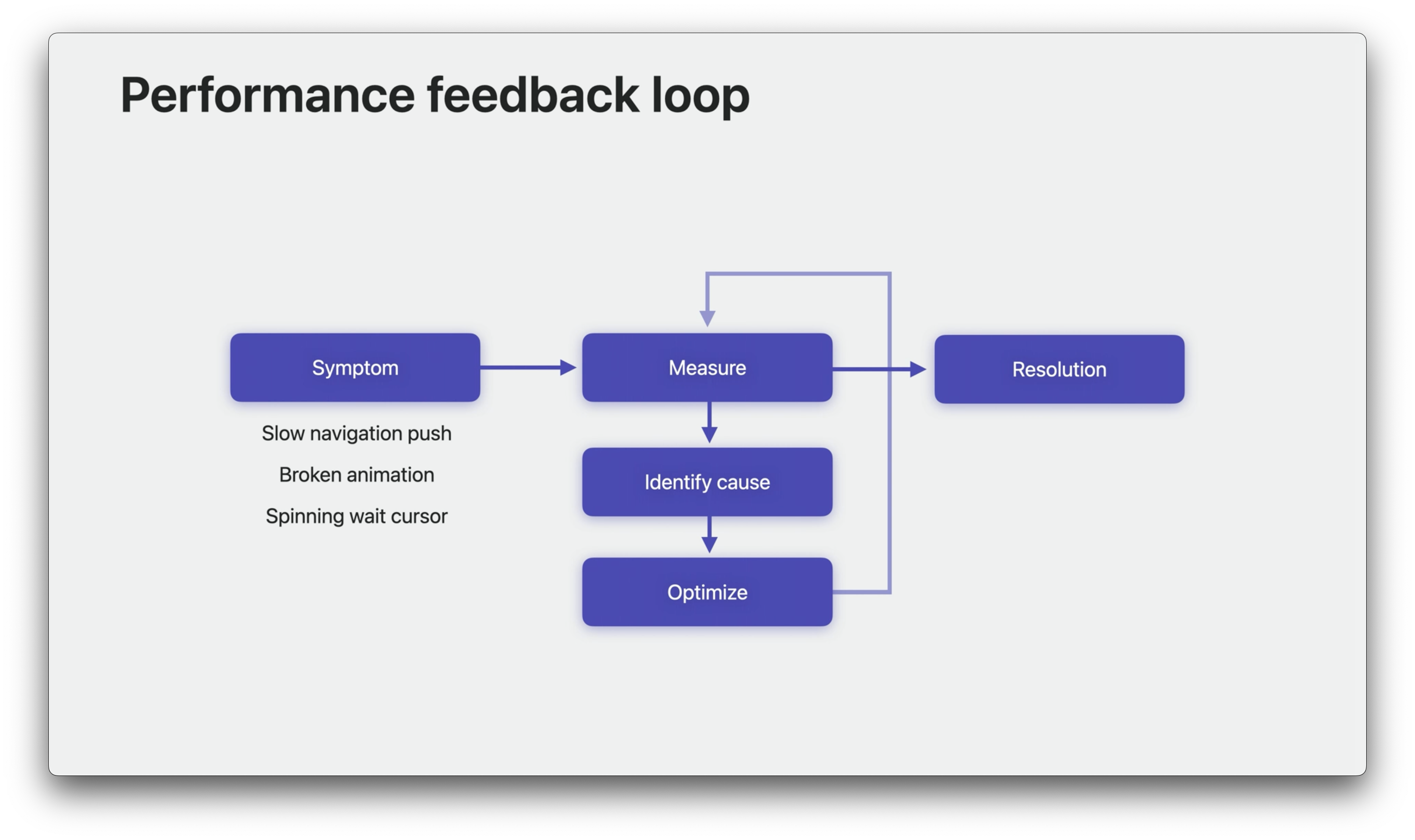
다시 측정을 해보았을 때 문제가 해결이 됐다면 위의 다이어그램과 같이 루프를 끊어야합니다.
가장~ 이상적으로는 해당 주기에 빠지지 않고 프로토타입을 만들 때 빠른 코드를 작성하며 많은 성능 문제를 피할 수 있게 됩니다.
하지만 이상적일 뿐 현실은 그렇지 않죠?
App 이 더욱 복잡해짐에 따라 성능 버그가 발생하는 것은 불가피한 일이기 때문에 크게 낙담하실 필요는 없습니다!
그래도 성능 문제가 발생하면 문제를 분류하고 수정할 수 있는 도구를 최대한 많이 갖추는 것이 좋기 때문에 이번 세션은 더욱 쉽게 루프를 통과하는 것을 목표로 한다고 합니다!
😵 이해하기 위한 필수 구성요소

움.. 이번 세션은 굉장히 고급 세션이라고 합니다.
그래서 몇가지 전제 조건이 필요한데..
-
암시적 ID 와 명시적 ID 의 차이를 포함하여 SwiftUI ID 를 피상적으로 이해를 해야한다고 합니다!
-
View 의 수명 과 View ID 간의 차이를 아는 것도 중요하다고 합니다!
위에 대한 내용이 숙달되지 않았다면 [WWDC 21] - 'Demystify SwiftUI' 세션에서 다루었기 때문에 보고 오시면 좋을거 같습니다!
📌 짧지만.. 정리하자면
영상의 초반 부분이라 내용이 짧을 수도 있지만 정리를 해보자면
- 성능 문제가 발생한다면 증상이 나타난다
- 우리는 증상을 파악하고 왜 나타났는지 측정해야 한다.
- 최적화를 했다고 끝이 아니다! 발생하는지 다시 측정한다!
굉장히.. 추상적이고.. 정확한 방법을 알려주는게 아니라 아이러니 하지만 이러한 프로세스를 가지고 App 을 만들다보면 더욱 빠르게 해결할 수 있지 않을까 라는 생각을 갖게 됩니다.
이어서 직접 성능 문제를 해결하고자 의존성에 관한 내용을 다음 글에 적어보고자 합니다! 많은 관심 부탁드립니다!

이번 솝커톤에서 프로그램을 구현하며 프로토 타입에서는 잘 작동하지만 실제 서비스에서는 제대로 동작을 안 하는 경우가 생겼고,
이건 성능 문제가 아닐까 예상했었기에 이 글이 흥미롭게 읽혔던 거 같습니다.
물론 같은 분야가 아니지만, 저도 성능 개션에 대한 부분에서 더 많이 공부해 봐야겠다고 느꼈습니다 !
좋은 글 감사합니다 !!