
안녕하세요 Niro 🚗 입니다!
SwiftUI 에서 cornerRadius 를 적용해보니 생각했던 것과 다르게 되어서 황당했었습니다....
오늘 간단하게 해당 문제를 해결해보고자 합니다.
📐 모서리 어떻게 해결해...?

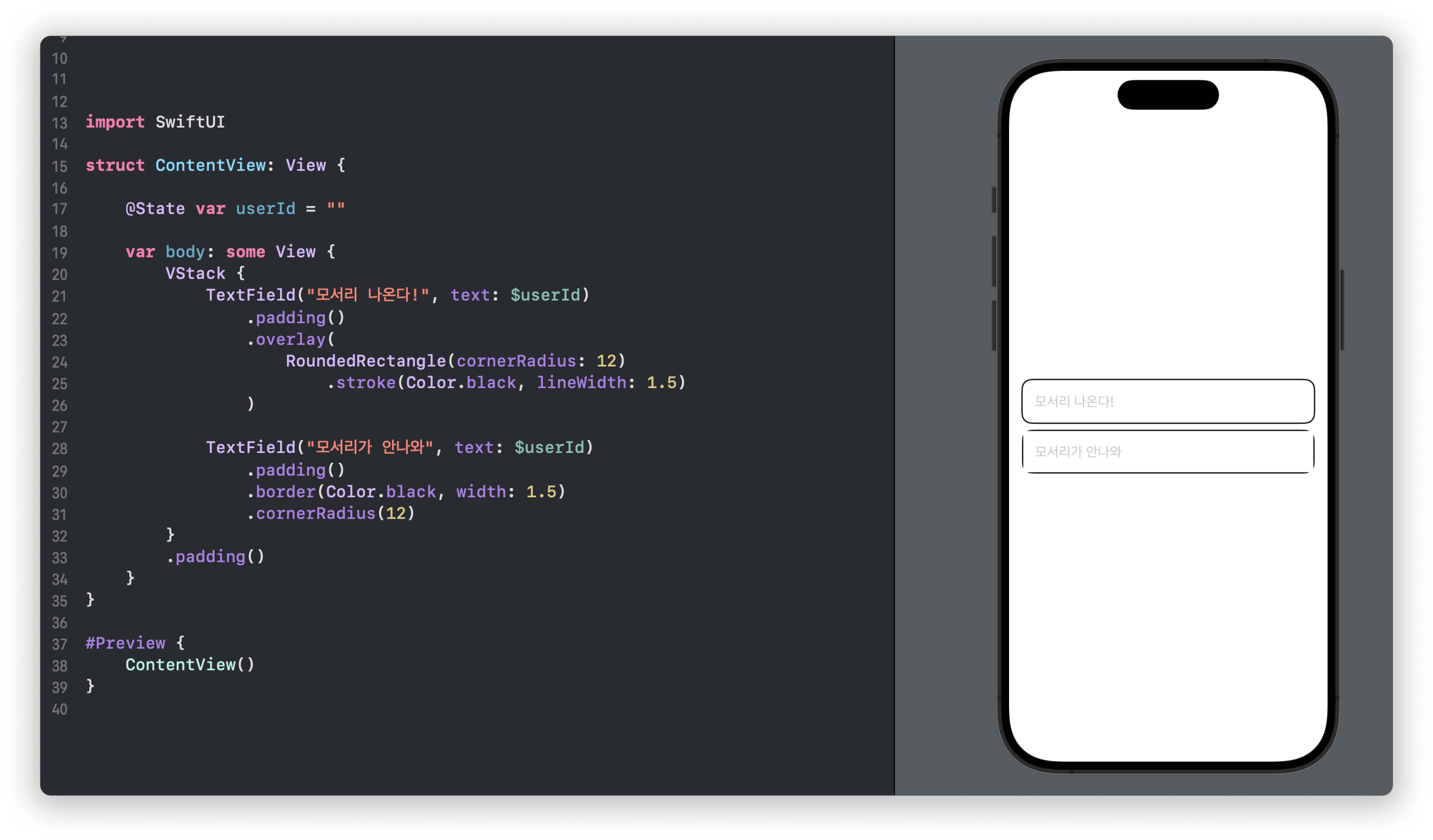
상단 TextField 에는 모서리가 나오고 하단 TextField 에는 모서리가 안나온걸 볼 수 있습니다!
테두리를 적용하기 위해 border 수정자를 적용해도 cornerRadius 로 인해 각 모서리가 짤린 모습이 나오는데
우리는 해당 문제를 해결하기 위해
overlay수정자를 사용할 겁니다.
📚 overlay 수정자
Apple Developer 문서를 보면 '해당 뷰 앞에 지정한 뷰를 레이어로 배치합니다.' 라고 적혀있습니다.
overlay 수정자를 사용한 View 위에 한층 더 쌓는다는 느낌으로 사용하면 좋을거 같습니다.
TextField("모서리 나온다!", text: $userId)
.padding()
.overlay(
RoundedRectangle(cornerRadius: 12)
.stroke(Color.black, lineWidth: 1.5)
)RoundedRectangle 를 TextField 위에 쌓고 RoundedRectangle 에 stroke 수정자로 테두리를 만들게 됩니다.
즉,
TextField와 같은 크기인RoundedRectangle를 만들어 테두리를TextField가 아닌RoundedRectangle에 적용하는 것이죠!
참 쉽죠?
🔎 그럼 ZStack 이랑 어떤 차이야..?
막상 생각해보니 ZStack 과 큰 차이점을 못느꼈습니다.
어떤 View 위에 중첩으로 쌓아 올린다는 점에 있어서는 공통적인 특징이라 생각을 하게 되어 작성을 해보았습니다.

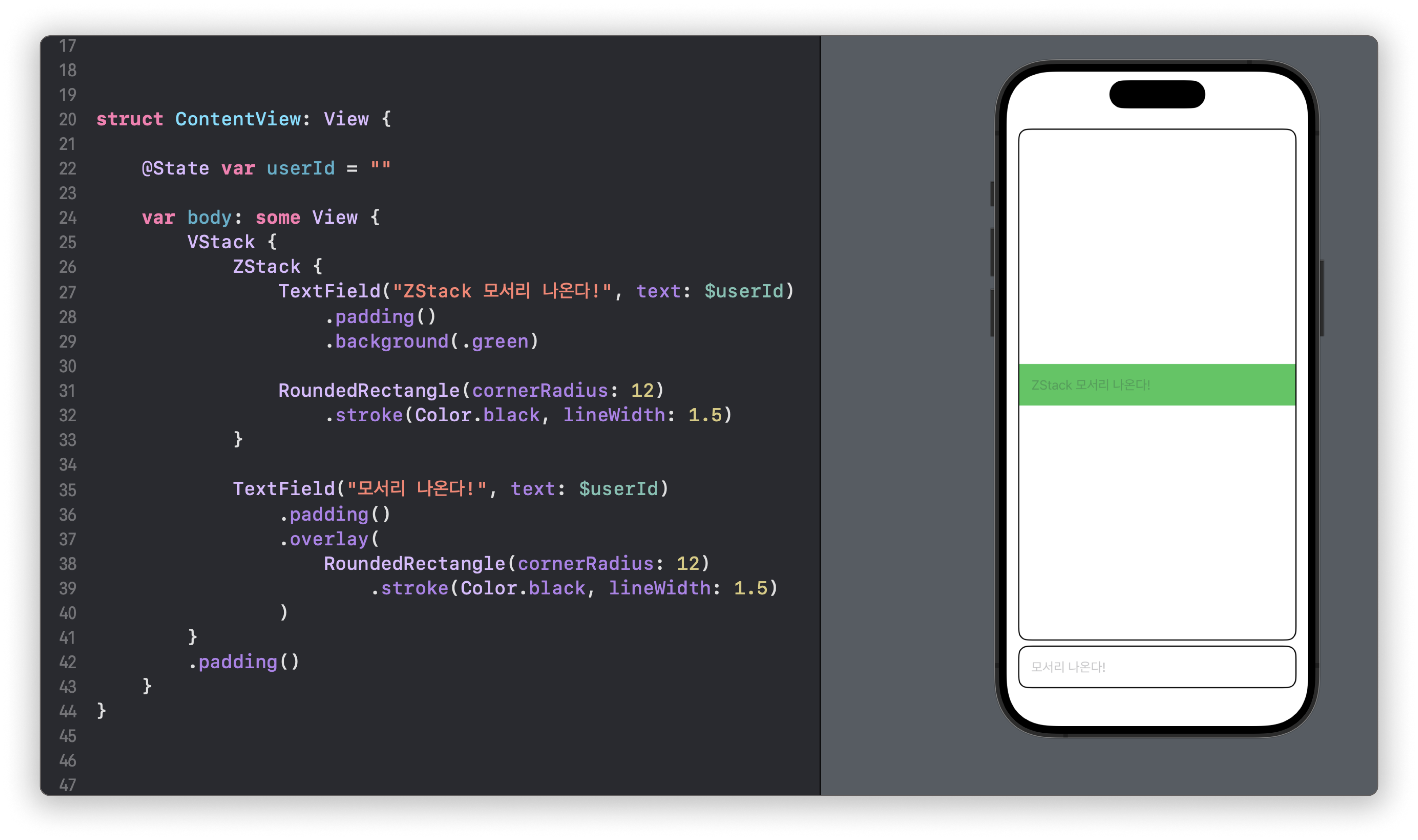
ZStack 안에 TextField 와 RoundedRectangle 를 중첩시켜 기존와 같은 UI 를 만들어 보았습니다.
중요한건 각 View 의 크기를 정확히 지정을 시켜줘야 TextField 에 맞는 테두리를 그릴 수가 있게 되죠!
코드만으로 봐도 overlay 보다 더 많은 양, 더 복잡해보입니다.. 그럼 frame 을 빼면 어떻게 될까요?

여기서 overlay 와 ZStack 의 역할을 볼 수 있는 가장 좋은 예시 인거 같습니다.
View 의 구성 요소를 보게되면 VStack 안에 ZStack 과 TextField 로 전체 화면을 구성하게 됩니다.
위의 이미지에서 볼 수 있는 거처럼 TextField 의 기본 높이를 갖고 있는 상태에서 ZStack 안에 있는 자식 View 들 중 가질 수 있는 높이와 동일하게 크기가 정해집니다.
즉, 자식 View 의 크기에 맞춰
ZStack의 크기가 함께 맞춰지기 때문에 다른 View 에 영향을 받는다는 것입니다.
또한 frame 을 통해 크기를 지정해주기 때문에 반응형으로 UI 를 만들 수없다는 것이 가장 큰 단점으로 보입니다.
💡 ZStack 와 overlay 의 차이
아주 간단하게 알아보았지만 정리해보자면
overlay 는 다른 뷰에 영향을 주지 않고 해당 수정자를 적용한 View 내에서 이우러지는 것을 볼 수 있고
ZStack 은 같은 계층을 갖고 있는 View 들과 영향을 받게 되며 frame 을 따로 설정을 해주어야 합니다.
즉,
overlay는 해당 View 공간에서만,
ZStack은 자식 View 들중에 가장 큰 View 크기에 맞게 설정이되고 각 View 들끼리 독립적으로 영향을 받지 않는다는 것!
이점을 잘 알고 ZStack 과 overlay 를 알맞는 상황에 사용하면 좋을거 같습니다!
