
안녕하세요 Niro 입니다!
WWDC22 에서 SwiftUI 에 대한 큰 변화가 이루어졌어요.
그중에서도 기존의 NavigationView 가 없어지게 되고 NavigationStack 과 NavigationSplitView 가 새로 생겼습니다.

여러 변화 중 이번 글에선 WWDC22 영상을 통해 NaviagationStack 을 살펴볼 예정입니다.
The SwiftUI cookbook for navigation 편에서는 레시피를 알려주는 App 으로 navigation 을 가장 잘 활용할 수 있도록 설명을 하고 있으니 참고해주세요!
NavigationSplitView 경우 iPad 나 Mac 에서 다중 열을 다룰 때 사용하기 좋기 때문에 따로 다루지 않겠습니다.
iPhone 에서도 사용가능하니 다중 플랫폼 개발을 염두해 두고 있다면 NavigationSplitView 를 사용하세요!
1. 새로운 Navigation APIs

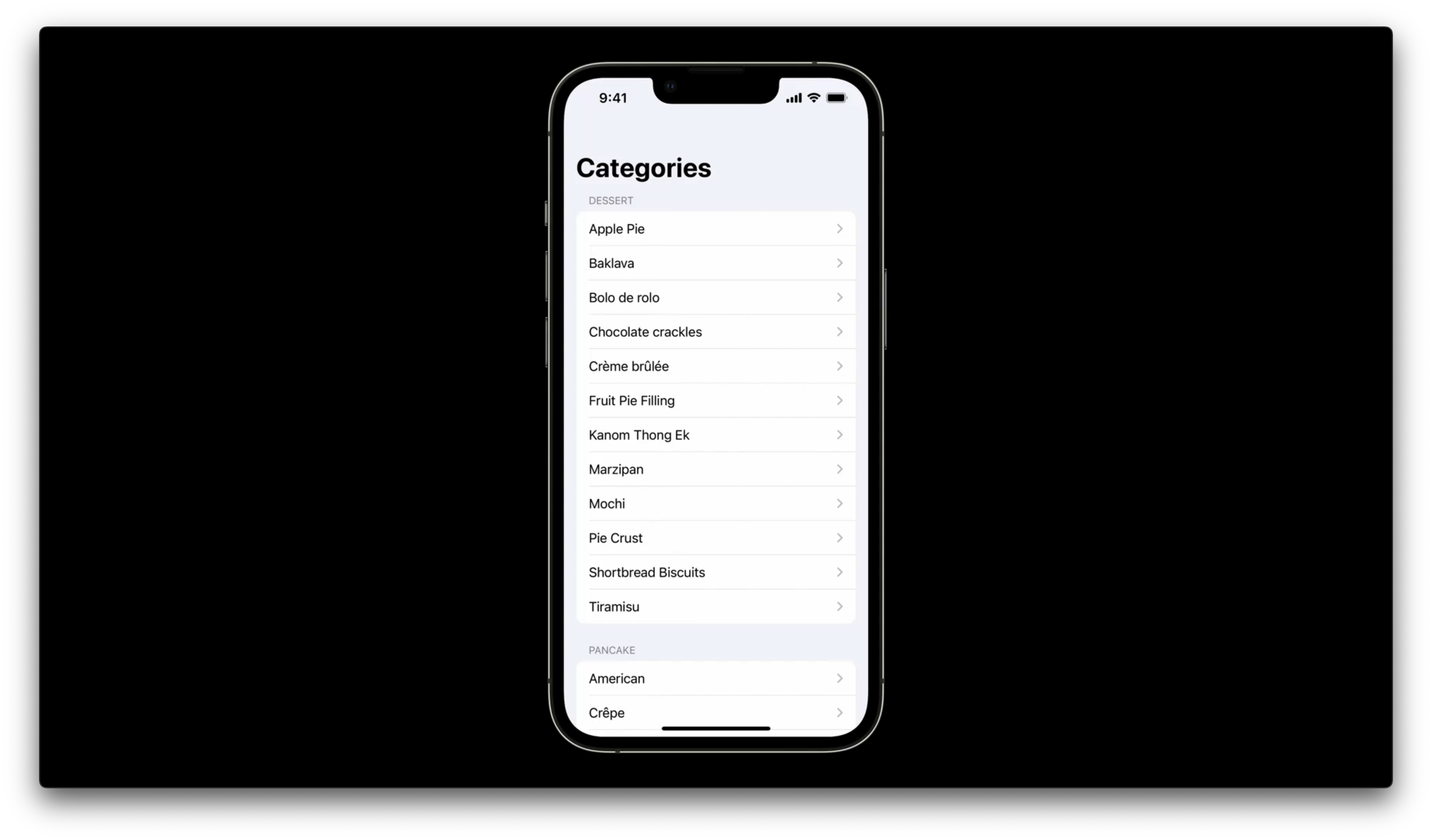
다음과 같은 화면은 iPhone 의 설정이나 Apple Watch 에서 자주 볼 수 있는 Push & Pop Interface 를 나타내는 기본적인 Stack View 입니다.
각 Category 에 대한 Section 이 존재하고 각 Section 내의 레시피를 누르게 되면 Stack 에 View 가 push 됩니다.

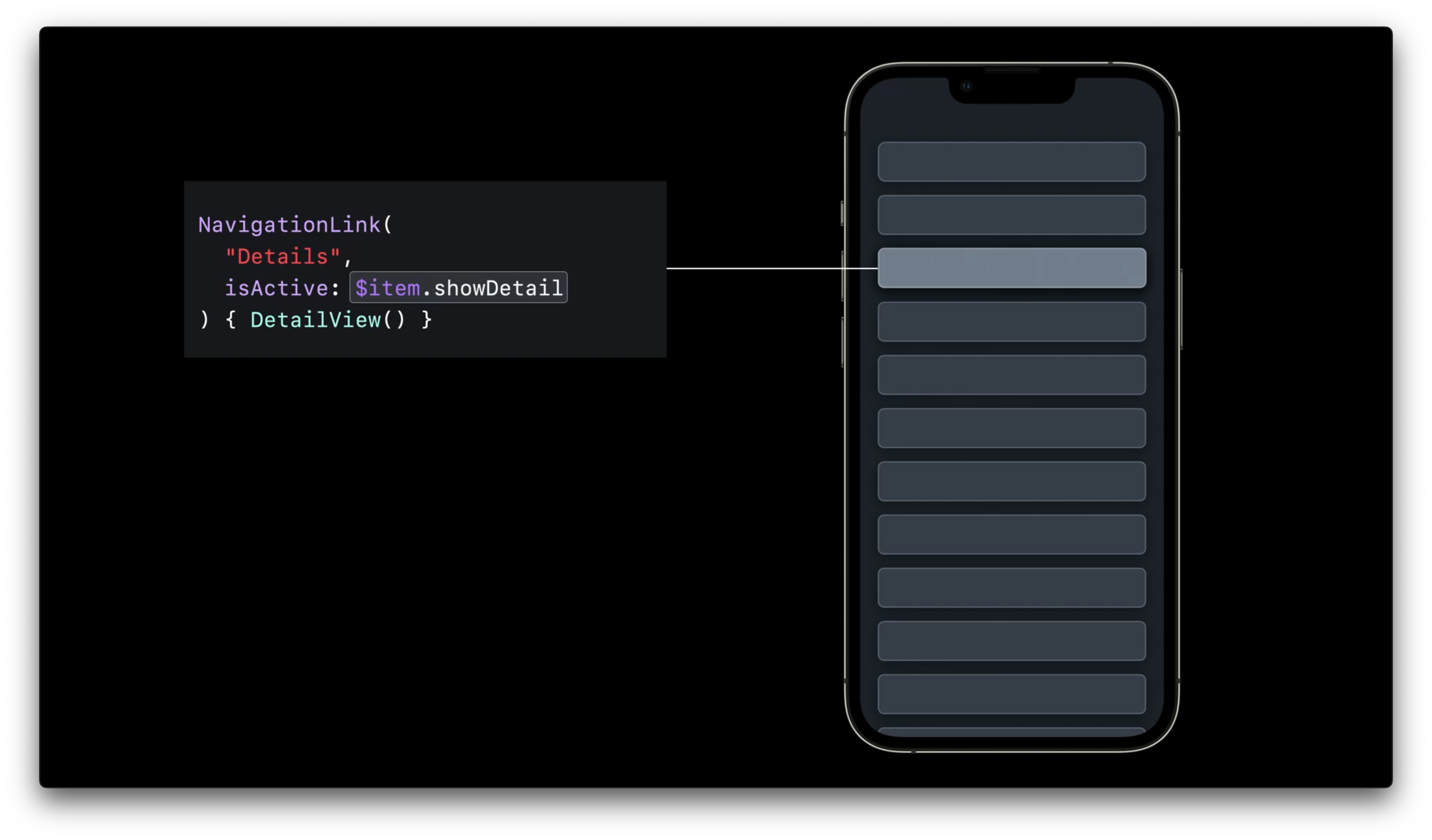
기존의 Navigation API 는 다른 열이나 Stack 에 표시되는 View 를 전송하는 Link 기반이였습니다. 프로그래밍 방식으로 Link 를 표시하기 위해 다음과 같이 binding ($) 을 추가했습니다.
위의 예시에서는 item.showDetai 을 true 로 바꾸어 해당 link 의 View 를 표시할 수 있었습니다.
하지만 해당 각 Link 마다 별도의 binding 이 필요하다는 큰 단점이 있었는데 새로운 API 인 NavigationStack 을 통해 해결할 수 있었습니다.

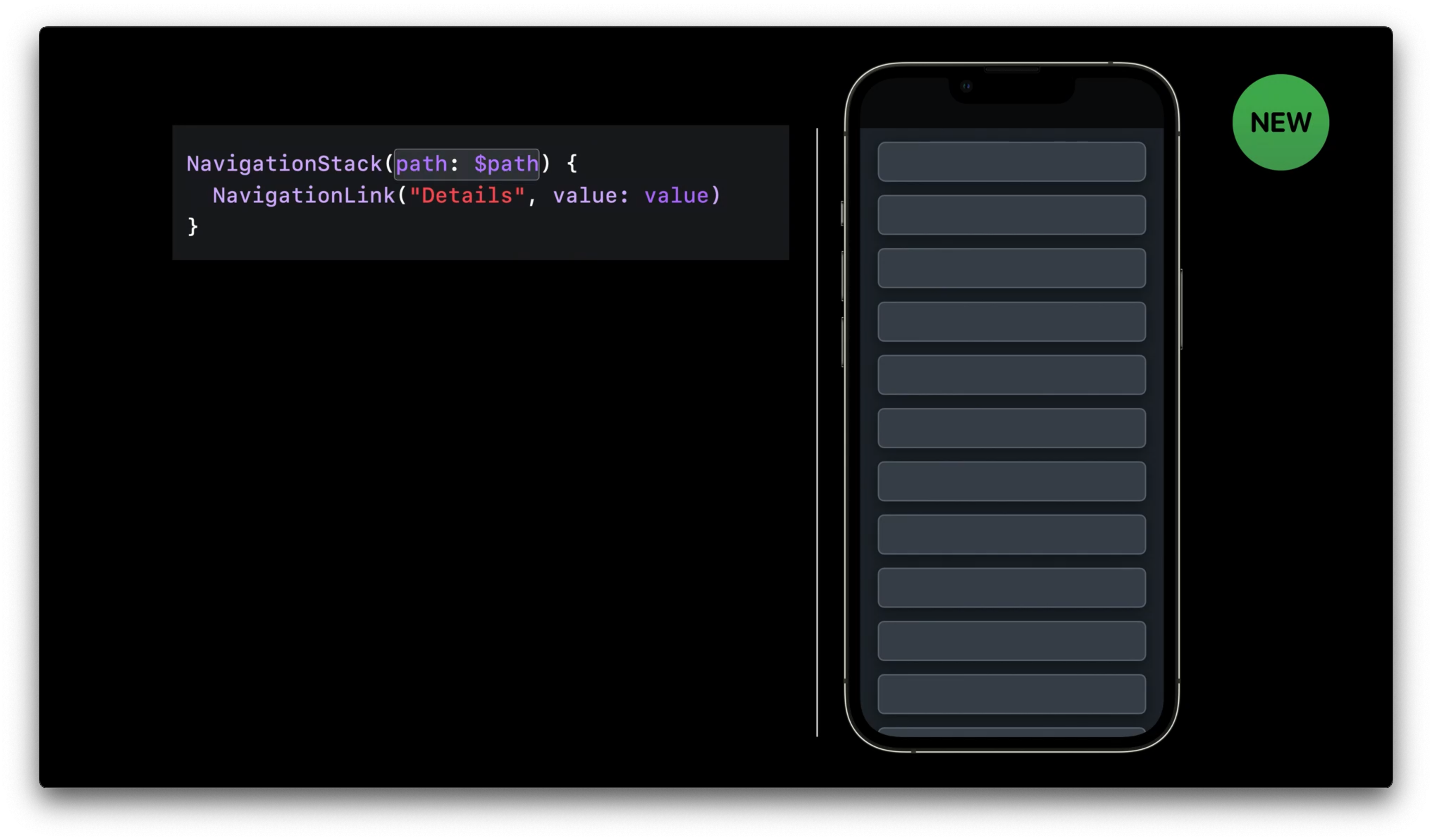
NavigationLink 는 path 에 value ( 값 ) 을 추가했고 NavigationStack 에는 binding ($) 을 해주었습니다. 여기서 path 는 Stack 에 push 된 모든 값을 나타내는 배열입니다.
다음과 같이 path 에 있는 값을 바꾸어 Deep link 를 만들거나 path 에서 모든 항목을 제거하여 Root View 로 이동을 할 수 있다는 장점이 생겼습니다!
그러면 이제 데이터 기반 프로그래밍 방식으로 Navigation 을 어떻게 작성 하는지 알아볼까요?
2. NavigationStack

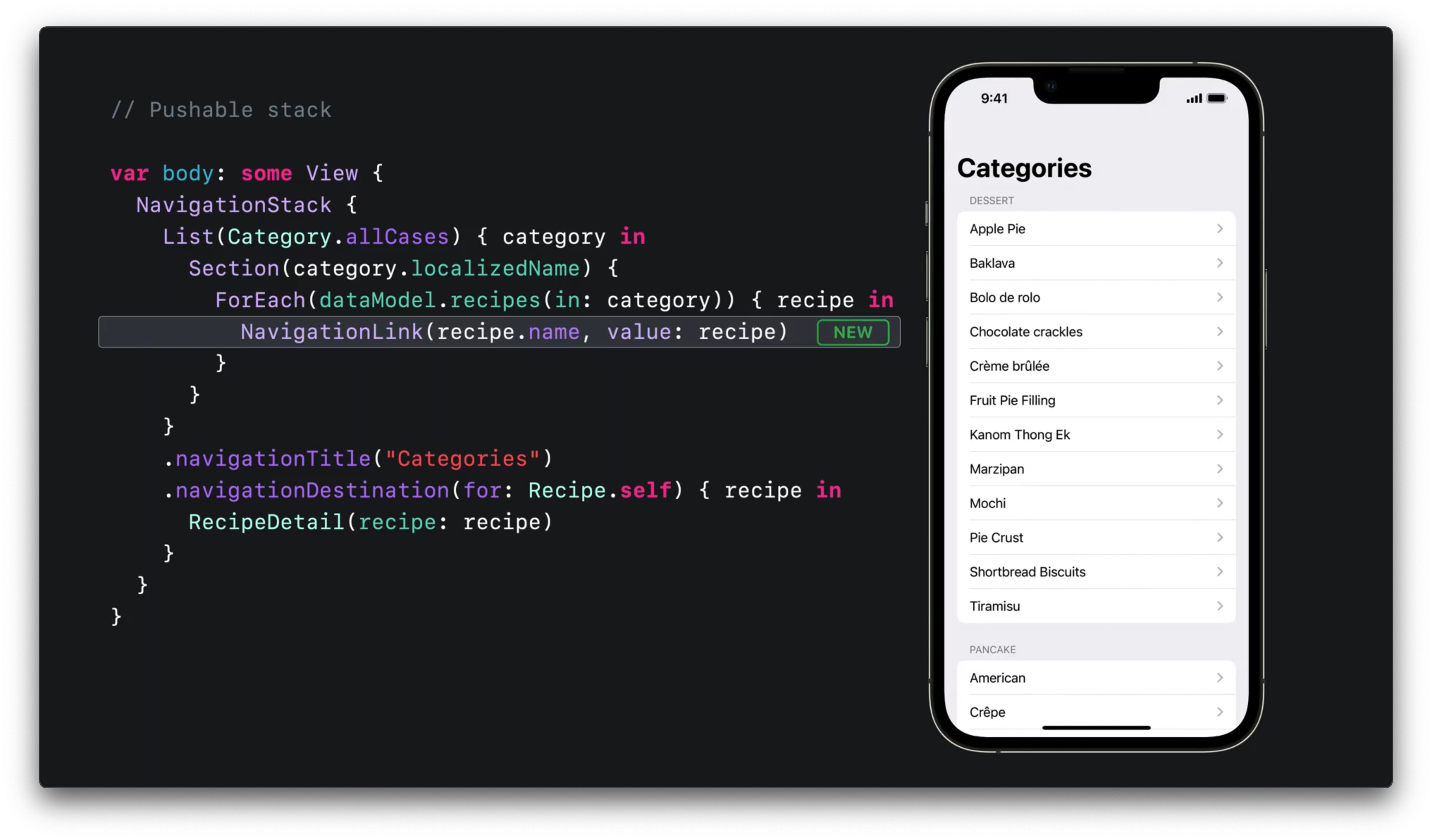
NavigationStack 을 사용하게 되면 항상 NavigationLink 와 .navigationDestination(for: ) 수정자는 항상 같이 사용된다고 생각하면 됩니다.
Stack 은 항상 가장 최근에 추가한 View 를 보여주며 Root View 는 제거되지 않은 특징을 갖고 있어요.
2-1. NavigationLink
NavigationLink 는 기존의 NavigationView 에서 사용할 때 처럼 내가 눌렀을 때 원하는 View 가 나오는 역할을 하게 됩니다.
하지만 NavigationLink 만 있다고 해서 다음 View로 넘어가지는 않고 새로 만들어진 .navigationDestination(for: ) 수정자를 사용해야 합니다!
2-2. navigationDestination
.navigationDestination(for: ) 는 특정 종류의 데이터를 제공할 때 Stack 이 가리키는 View 를 보여주게 됩니다.
즉, View 를 데이터 유형과 연결하게 되고 동일한 종류의 데이터 인스턴스를 제공하는 NavigationLink 를 초기화 하게됩니다.
위에 있는 코드를 통해 어떻게 작동을 하는지 감이 잡히시나요?
더 자세히 알기 위해 NavigationStack 이 어떻게 작동하는지 속을 들여다 보겠습니다
3. NavigationStack 내부 들여다보기

모든 NaivgationStack 은 Stack 이 표시하는 모든 데이터를 나타내는 경로를 추적하게 됩니다. 다음과 같이 root View 에 있는 경우 path 는 비어있게 됩니다.
다음으로 Stack 은 내부 또는 Stack 에 push 된 View 내부에서 선언된 모든 .navigationDestinations( 모든 탐색 대상 ) 을 추적하게 됩니다.
해당 예시에서는 하나의 destination 만 보여주고 있고 path 가 비어있기 때문에 pushed views 도 비어있습니다.

DESSERT 섹션에 있는 Apple Pie 목록을 누르게 되면 다음과 같이 해당 value 가 path 에 추가 됩니다.
자연스럽게 NavigationStack 은 path 값에 대상을 mapping 하여 Stack 에서 push 할 View 를 결정하게 됩니다.
Apple Pie DetailView 로 들어와서 하단에 있는 Pie Crust 를 누르게 되면 어떻게 될까요?

위와 같이 해당 Link 도 path 에 추가되고 NavigationStack 은 pushed views 에도 추가 됩니다.
즉, path 에 추가 된 모든 value 에 대해 NavigationStack 은 다른 View 를 push 하게 됩니다.
해당 DetailView 를 보고 이전 View 로 돌아가게 되면 어떤 수행을 하게 될까요?
뒤로가기 버튼을 누르면 NavigationStack 이 path 와 pushed views 에 있는 최근 항목인 Pie Crust 와 RecipeDetail(Pie Cruest) 를 제거하게 됩니다.
4. Navigation State 관리하기
기존의 NavigationView 에서는 Stack 을 마음대로 바꿀 수 없어 기존의 상태를 복원하거나 해당 View 로 뛰어넘거나 하는 등의 작업을 수행할 수 없었습니다.
해당 글 맨 위에 적은 것 처럼 NavigationStack 은 path 에 있는 데이터를 바꾸어 Root View 로 가거나 Deep Link 를 사용하여 상태를 복원하는 등의 기능을 쉽게 구현할 수 있는 큰 장점이 있습니다.
어떻게 NavigationStack 에서는 가능해진걸까요?
NavigationStack 에는 기본적으로 State 를 관리하여 Stack 에 있는 View 를 추적하게 되는 데 이것을 직접 사용자가 관리할 수 있게 되었습니다.
즉, Stack 에 있는 View 를 맘대로 순서를 바꾸거나 제거할 수 있다는 겁니다!
Binding 을 통해 여러 경로로 연결이 가능하게 됐는데 일단 Binding 을 하기 위해선 State 를 추가해야 합니다.

다음과 같이 path 라는 State 변수를 생성해 주었고 해당 Stack 에 push 되는 모든 값은 Recipe 구조이기 때문에 Recipe 형 배열을 path 로 사용할 수 있습니다.
State 변수를 만들었다면 binding 을 하기 위해 NavigationStack 의 생성자 파라미터인 path 에 binding 을 시켜줍니다.
이제 해당 NavigationStack 은 path State 변수를 관찰하게 됩니다.
그러면 우리는 정확히 어떤 일을 수행할 수 있을까요?

예를 들어 showRecipeOfTheDay() 함수처럼 특정 레시피를 path 에 추가하여 건너 뛰는 방법을 추가할 수 도 있습니다.
또는 popToRoot() 함수를 통해 path 에 있는 데이터를 없애 ( .removeAll ) 바로 root View 로 이동할 수도 있습니다.
5. 편리하지만 아직은 시기상조 !

이것이 바로 SwiftUI 에서 새로운 NavigationStack 과 value-presenting NavigationLink, navigationDestination 을 사용하여 push 가능한 Stack 을 준비하는 방법입니다.
아쉽게도 iOS 16 이상 버전 에서 사용이 가능하므로 Deployment Target 이 16 이상에서만 사용이 가능합니다!

NavigationStack 은 Mac 을 포함하여 모든 Apple 플랫폼에서 작동하지만 iPhone, Apple TV, Apple Watch 에서 더 잘 수행한다고 합니다.
6. 마치며....
WWDC 22 영상을 통해 NavigationStack 에 알아보았습니다.
기존의 NavigationView 의 단점을 완벽히 해결해 보이지만 iOS 16 이상에서만 사용할 수 있어 아직 쉽게 접해볼 수 없다는 것이 아쉽네요!
더욱 발전하여 SwiftUI 의 도입이 빠르게 진행 되면 좋겠습니다!
다른 WWDC 영상을 통해 좋은 글로 찾아올게요!
