
안녕하세요 Niro 입니다!
Apple Developer 에는 다양한 Framework 를 잘 사용할 수 있게 자습서를 제공하고 있어 깜짝 놀랐습니다.
해당 자습서를 통해 Apple 이 원하는 방식대로 가장 알맞게 구현을 할 수 있다 생각하여 따라해 보고 정리하려고 합니다.
그중에서 최신 FrameWork 인 SwiftUI Tutorial 를 살펴볼 예정입니다.
📚 SwiftUI 자습서

해당 자습서는 SwiftUI 를 처음 사용하는 숙련된 개발자를 위해서 만들어졌다고 합니다.
숙련된 개발자를 위한 자습서이니 Swift 를 잘 알아야하겠죠?
잘 모르신다면 Swift 문서 를 보면서 자습서를 시작하시면 좋을거 같습니다!
Swift 문서는 정말 자세하게 잘 작성이 되어 있지만 그중에서도 꼭 보셔야할 부분이 있습니다.
바로바로 SwiftUI 는 Closures 를 자주 사용하므로 해당 부분을 꼭 읽고 와주세요!
🛠️ SwiftUI 특징은?
SwiftUI 는 Apple 의 모든 플랫폼을 대응할 수 있는 선언적 프레임워크 입니다.
즉, SwiftUI 는 하나의 언어와 공통으로 사용되는 API 를 사용하여 App 의 UI 와 동작을 정의할 수 있습니다!
그렇다면 SwiftUI 는 어떤 기능을 갖고 있을까요?
- 선언적 구문 - 간단한 Swift 의 구조를 통해 화면에 표시할 View 를 손쉽게 정의할 수 있고 View 가 스스로 최신 상태를 유지합니다.
- 구성 API - 기본으로 정의된 View 와 modifiers 를 사용하여 UI 를 빠르게 만들고 반복적으로 사용할 수 있습니다. 더 간단한 View 를 결합하여 복잡한 View 를 구성하게 됩니다.
- 강력한 Layout System - 기존의 View 와 Controll 이 요구된 사항과 맞지 않을 경우 직접 만들 수 있습니다.
- App data 를 반영하는 View - View 에 대한 데이터 종속성을 정의하면 데이터가 변경될 때 SwiftUI 가 View 를 자동으로 업데이트 하여 잘못된 View 상태로 인한 오류를 방지할 수 있습니다.
- 자동으로 accessibility 지원 - SwiftUI 는 최소한의 노력으로 accessibility 를 향상시키는 방법을 배울 수 있게 됩니다.
📱 자습서에서 만나볼 App
어떤 개발 프로세스를 통해 App 을 개발할지 많은 개발자들은 고민을 하게 됩니다. 그중에서 요즘 가장 핫한 방법 중 스크럼이라는 방식이 있습니다.
스크럼은 회의에 참석한 개발자가 어제 달성한 적업, 오늘 작업 중인 작업, 작업에 영향을 미칠 장애물에 대해 공유하고 논의하는 짧은 회의 입니다.
해당 자습서에서는 사용자가 일상적인 스크럼을 관리하는데 도움이 되는 iOS App 인 Scrumdinger 를 개발하는 과정을 알려줍니다.
스크럼은 짧고 집중적으로 유지해야하기 때문에 시각과 오디오 신호를 사용해서 각 참석자들이 발언해야하는 시간을 보여줍니다. 또한 회의 남은시간을 보여주는 진행률을 표시해주고 나중에 참조할 수 있는 대화 내용을 만들어주는 특징을 갖고 있습니다.
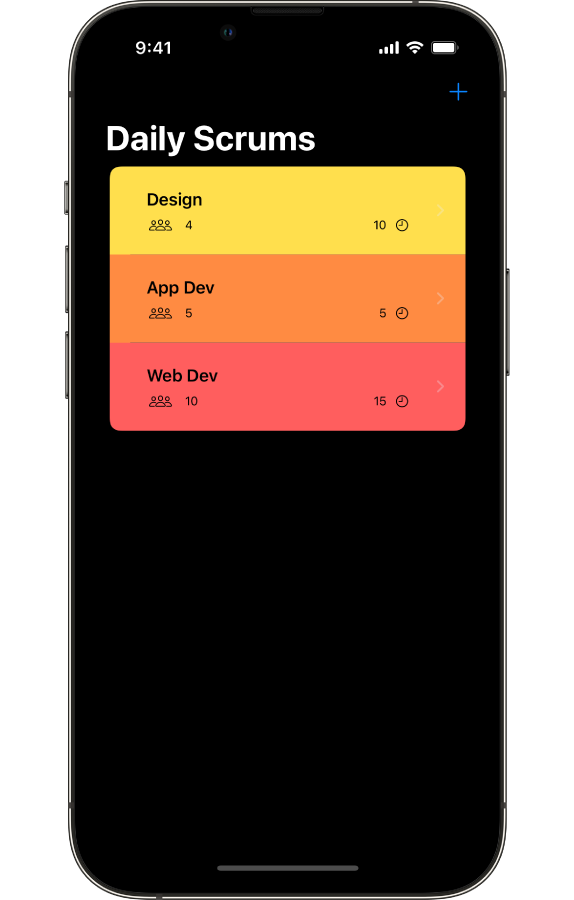
📑 스크럼 목록

App 의 기본 화면에는 각 사용자가 일일 스크럼에 대한 요약을 보여줍니다. 사용자는 각 list 에서 행을 탭하여 스크럼의 세부사항을 볼 수 있고 탐색 막대에서 추가(+) 버튼을 탭하여 새로운 스크럼을 생성할 수 있습니다.
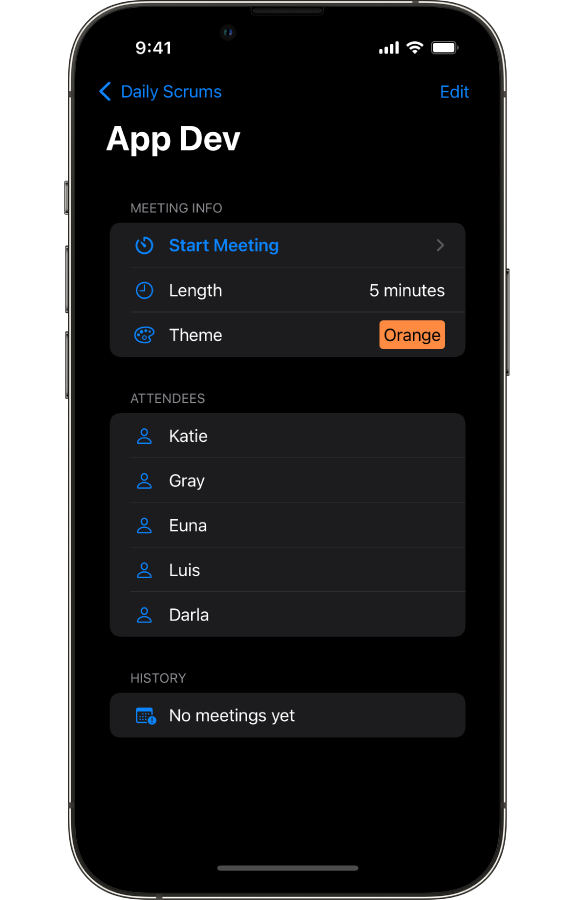
🖋️ 스크럼 세부 정보 및 편집

세부 정보 화면에는 각 참석자의 이름과 이전 회의 목록을 포함하여 스트럼에 대한 자세한 정보를 보여줍니다.
사용자는 편집 버튼을 눌러 스크럼의 속성을 수정할 수 있게 되고 각 회의의 색상까지 변경할 수 있습니다.
list 맨 위에 있는 모임 시작버튼을 누르면 새 모임 타이머가 시작됩니다.
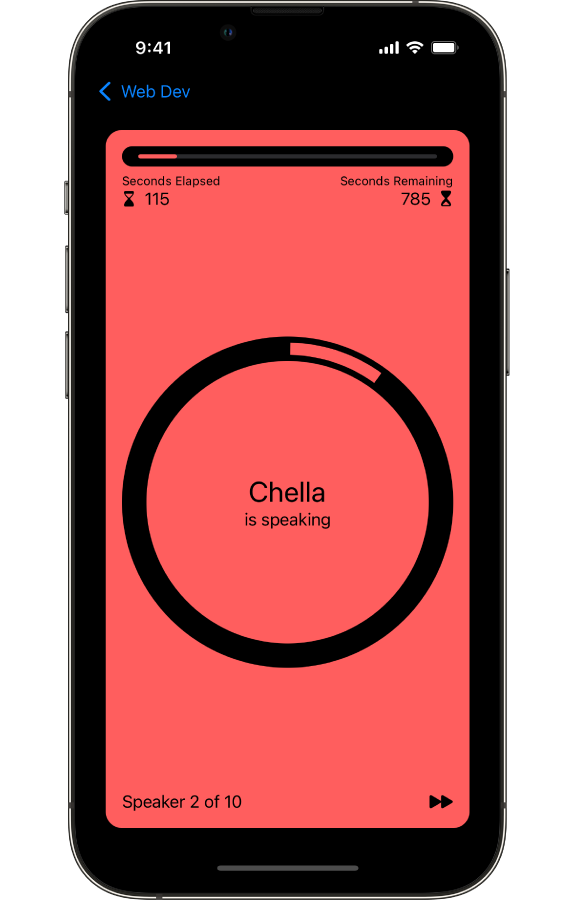
⌛️ 회의 타이머

타이머 위쪽의 진행률 표시줄에는 모임의 경과 시간과 남은 시간이 표시됩니다.
App 의 화면 중앙에 현재 발표자의 이름을 표시하고 하단에 다음 발표자로 이동하는 버튼을 표시합니다.
진행률을 나타내는 링은 각 참석자를 나타냅니다. 참석자가 모든 시간을 사용할 때 Scurmdinger 는 "딩" 소리를 재생하고 링에 새로운 세그먼트를 추가합니다. 링이 가득차면 회의가 종료됩니다.
⏸️ 시작할 시간!
App 에 대한 설명 잘 보셨나요?
해당 Chapter 마다 Xcode 프로젝트를 다운 받아 빌드 할 수 있으니 편하게 공부하면 좋을거 같습니다!
후속편으로 찾아뵐게요!
