CSS에서는 다양한 크기 단위를 제공한다.
- 키워드 값(절대적 크기, 상대적 크기)
- 퍼센트 값
<length>값
1. 키워드 값
키워드 값에는 절대적인 크기를 가지는 <absolute-size> 키워드와, 상대적인 크기를 가지는 <relative-size> 키워드가 있다.
<absolute-size>키워드
xx-small,x-small,small,medium,large,x-large,xx-large<relative-size>키워드
smaller,larger
이 키워드들은 기본 폰트 사이즈에 따라 그 크기가 결정된다.
가령, 전체 페이지의 기본 폰트 사이즈가 10px이라면, small 키워드는 8px, x-small 키워드는 7px, xx-small 키워드는 6px이 된다.
/* css */
* {
font-size: 10px
}
p {
font-size: small; /* 실제 폰트 사이즈는 8px이 된다. */
}기본 폰트 사이즈가 20px이라면, small 키워드는 16px, x-small 키워드는 14px, xx-small 키워드는 12px이 된다.
/* css */
* {
font-size: 15px /* 폰트 사이즈를 10px -> 20px 로 변경 */
}
p {
font-size: small; /* 폰트 사이즈는 16px이 된다. */
}결론적으로 키워드를 사용하면 전체 페이지의 폰트 사이즈가 일관성을 가진다.
2. 퍼센티지 값
부모 엘리먼트의 폰트 사이즈를 기준으로, 자신의 폰트 사이즈를 지정한다.
<!-- html -->
<p class='parent'>
부모 엘리먼트
<span class='son'>자식 엘리먼트</span>
</p>/* css */
.parent {
font-size: 10px;
}
.son {
font-size: 120%; /* 실제 사이즈는 12px이 된다. */
}3. <length> 값
<length> 값은 폰트 사이즈 뿐만 아니라 width, height와 같은 길이를 나타내는 자료형이다.
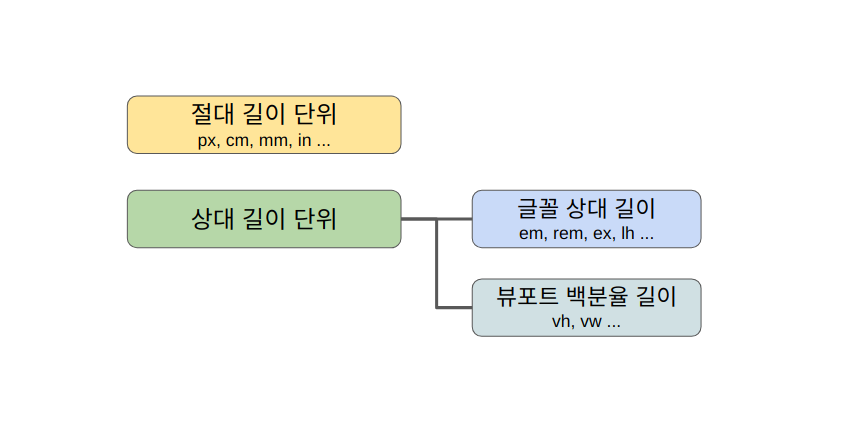
우선, <length> 값은 상대 길이 단위와 절대 길이 단위로 나뉜다.
-
절대 길이 단위는 물리적인 측정 거리를 의미한다. 우리에게 익숙한 픽셀(
px), 센치미터(cm), 밀리미터(mm)등이 해당된다. -
상대 길이 단위는 어떤 다른 거리와의 상대적 비율을 의미한다.

상대 길이 단위는 글꼴 상대 길이와 뷰포트 백분율 길이로 나뉜다.
- 글꼴 상대 길이는
<length>값을 특정 문자 또는 현재 사용하는 폰트를 기준으로 설정한다.em: 부모 요소의 폰트 사이즈를 기준으로 한다.rem: 루트 요소(보통<html>요소)의 폰트 사이즈를 기준으로 한다.ch: 폰트의 문자0의 너비를 기준으로 한다.ex: 폰트의 소문자x의 높이를 기준으로 한다.lh:line-height속성(line의 높이)을 가지고 있는 경우,line-height의 값을 절대 길이로 변환해 기준으로 한다.rlh: 루트 요소의line-height값을 절대 길이로 변환하여 기준으로 한다.
- 뷰포트 백분율 길이는
<length>값을 뷰포트를 기준으로 설정한다.vh: 뷰포트의 초기 컨테이너 블록의 높이의 1%를 기준으로 한다.vw: 뷰포트의 초기 컨테이닝 블록의 너비의 1%를 기준으로 한다.뷰포트(viewport)
현재 화면에서 보여지고 있는 다각형의 영역을 의미한다. 스크롤을 내려야 보이는 부분은 뷰포트에 해당되지 않는다.