DataFlair - Pros and Cons of JavaScript – Weigh them and Choose wisely! 위주로 정리
자바스크립트의 장점
1. 속도 (Speed)
자바스크립트는 인터프리터 언어*이기 때문에, 자바와 같이 컴파일이 필요한 다른 프로그래밍 언어에 비해 시간이 적게 소요된다. 또한 자바스크립트는 클라이언트 스크립트이기 때문에 서버 연결에 드는 시간을 절약할 수 있어서 프로그램 실행 속도를 높인다.
자바스크립트는 인터프리터 언어?
- 자바스크립트는 기본적으로 인터프리터 언어이다. 인터프리터 언어는 프로그래밍 언어를 컴파일하여 기계 언어로 바꾸지 않고, 프로그래밍 언어로 되어 있는 코드를 한줄씩 읽으며 실행한다.
- 그러나, 인터프리터 방식은 한가지 단점이 있다. 가령 매번 똑같은 결과를 반환하느 함수를 5번 호출한다고 치자. 인터프리터 방식은 해당 함수 호출을 만날 때마다 함수를 매번 하여 총 5번 함수를 실행한다. 반면, 컴파일 언어에서는 처음 함수를 만났을 때 그 결과를 기억하고 있다가, 다음 함수 호출을 만나면 함수를 다시 실행하지 않고, 기억하고 있는 결과값을 반환한다. 따라서 함수를 5번 호출해도 실행은 처음 호출한 1번만 한다.
- 이러한 인터프리터 언어의 한계를 극복하기 위해 V8은 인터프리터에 컴파일을 결합하였다. 일단 기본적으로는 인터프리터가 코드를 읽으며 실행한다. 그리고 이 과정에서 프로파일러(Profiler)가 코드 수행을 지켜보다가, 최적화 할 수 있는 코드는 컴파일러에게 전달해준다. (여기서 최적화 할 수 있는 코드란 여러번 호출되는 함수 등을 의미한다.) 그리고 원래 코드와 최적화된 코드를 바꿔준다.
- 이렇게 인터프리터 방식으로 실행하다가 필요할 때 컴파일 하는 방식을 JIT(Just-In-Time) 컴파일러라고 한다. V8 외에도 Rhino, SpiderMonkey 등도 JIT 컴파일러를 채택하였다.
- 참고 - JavaScript, 인터프리터 언어일까?
2. 단순함 (Simplicity)
자바스크립트는 배우기 쉬운 언어이다. 개발자 뿐만 아니라 개인도 쉽게 이해할 수 있는 구조를 가지고 있다. 또한 프로그램 개발이 매우 쉬워서, 개발자들이 웹을 위한 동적 컨텐츠를 개발하는데 드는 비용을 절약하게 해준다.
3. 인기 (Popularity)
현대의 모든 브라우저들은 자바스크립트를 지원하기 때문에, 사실상 우리는 자바스크립트를 거의 모든 곳에서 발견할 수 있다. 구글, 아마존, 페이팔 등의 유명한 기업들도 자바스크립트를 도구로 사용한다.
4. 정보에 대한 상호운용성(Interoperability)
자바스크립트는 다른 프로그래밍 언어와 완벽하게 호환되기 때문에 많은 개발자들이 다양한 애플리케이션을 만들 때 자바스크립트를 선호한다. 다른 웹페이지나 다른 프로그래밍 언어의 스크립트 안에 자바스크립트 코드를 임베드할 수 있다.
5. 서버 로딩 (Server Load)
(클라이언트에서 동작하는 자바스크립트의 경우) 서버로 데이터를 주고 받지 않아도 브라우저 자체에서 데이터 유효성 검사를 할 수 있다. 만약 데이터가 불일치 하는 경우, 전체 페이지를 새로고침하지 않고, 브라우저가 페이지의 일부만 업데이트한다.
6. 풍부한 인터페이스 (Rich Interfaces)
자바스크립트는 매력적인 웹 페이지를 만들기 위한 다양한 인터페이스를 제공한다. 드래그 앤 드롭이나 슬라이더는 웹 페이지에 풍부한 인터페이스를 제공한다. 이로 인해 웹 페이지에서의 사용자 상호작용(user interactivity)이 향상된다.
7. 확장된 기능성 (Extended Functionality)
npm 등을 통해 라이브리러리를 추가할 수 있다. 이러한 풍부하고 잘 관리된 써드파티 라이브러리는 개발자로 하여금 빠르고 쉽게 자바스크립트 애플리케이션을 구축할 수 있도록 한다.
8. 다재다능 (Versatility)
자바스크립트는 이제 프론트엔드 뿐만 아니라 백엔드에서도 개발할 수 있다. 백엔드 개발에는 NodeJS를 사용하며, 프론트엔드 개발에는 AngularJS, ReactJS 등을 사용할 수 있다.
9. 오버헤드 감소 (Less Overhead)
자바스크립트는 코드 길이를 줄임으로써 웹 어플리케이션의 성능을 향상시킨다. 이 코드에는 루프, DOM 접근 등 다양한 내장 기능을 사용함으로써 오버헤드가 적다.
자바스크립트는 코드의 길이를 줄인다?
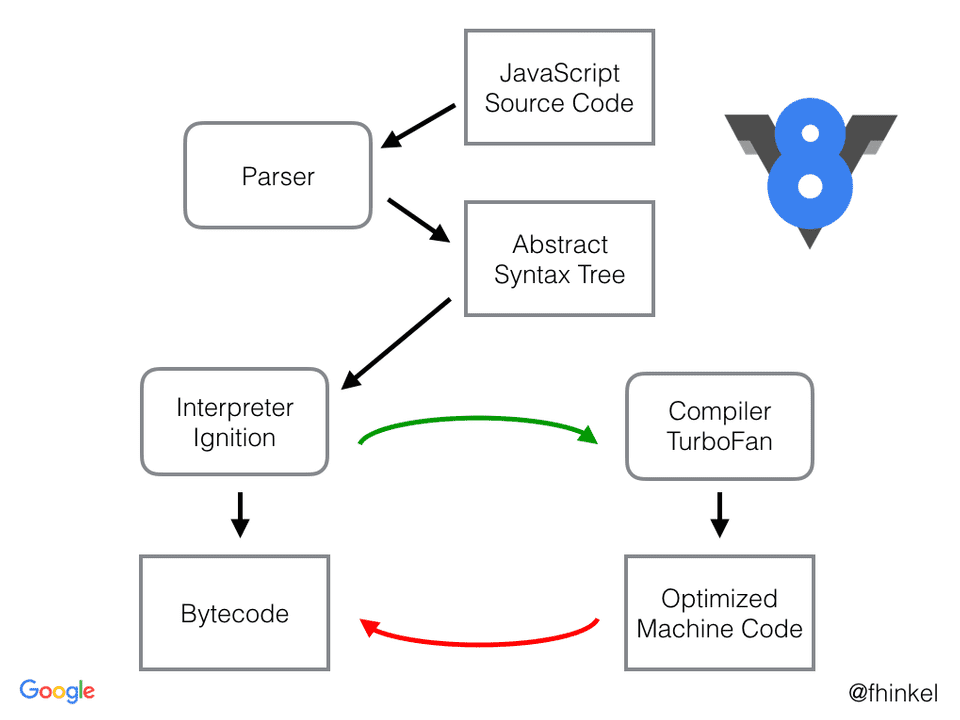
V8 엔진은 다음과 같이 동작한다.
- Parser는 소스코드를 AST(Abstract Syntax Tree, 추상 구문 트리)로 바꾸고, Ignition은 이 AST를 바이트코드(Bytecode)로 바꾼다. 원본 소스 코드보다 컴퓨터가 해석하기 쉬운 바이트 코드로 변환함으로써 원본 코드를 다시 파싱하는 수고를 덜어주고, 코드의 양도 줄이면서 코드 실행 때 차지하는 메모리 공간을 아껴준다.
- 앞서 봤던 JIT 컴파일러(여기서는 TurboFan이라는 이름이다)도 원본 소스 코드를 컴파일하는게 아니라, 이 Ignition이 변환시킨 바이트코드를 컴파일하는 것이다. 어떤 바이트코드가 자주 쓰이면 TurboFan으로 보내져서 Optimized Machine Code로 컴파일되고, 덜 쓰이면 다시 Deoptimizing되어 다시 바이트 코드가 된다.
- 참고 - V8 엔진은 어떻게 내 코드를 실행하는 걸까?
자바스크립트의 단점
1. 클라이언트 보안 (Client-side Security)
자바스크립트 코드는 유저에게 보이기 때문에, 누군가가 악의적인 의도로 자바스크립트 코드를 사용할 수도 있다. 인증(authentification) 없이 소스 코드를 사용하는 것이 이에 해당한다. 또한 데이터 보안을 손상시킬 수 있는 악성 코드를 웹사이트에 삽입하는 것은 매우 쉽다.
2. 브라우저 지원 (Browser Support)
브라우저마다 자바스크립트를 해석(interpret)하는 방법은 제각기 다르다. 따라서, 코드를 배포하기 전에 다양한 플랫폼에서 잘 돌아가는지 시험해봐야 한다. 또한 구형 브라우저는 새로운 기능을 지원하지 않는 경우가 있기 때문에 그 부분도 늘 확인해야 한다.
3. 디버깅 기능의 부족 (Lack of Debugging Facility)
몇몇 HTML 에디터가 디버깅 기능을 제공하긴 하지만, C/C++ 에디터와 같은 다른 에디터에 있는 것처럼 유용하지는 않다. 또한, 브라우저는 에러를 보여주지 않기 때문에 개발자가 문제를 찾아내는 것 자체도 어렵다.
4. 단일 상속 (Single Inheritance)
자바스크립트는 단일 상속만 지원하고 다중 상속은 지원하지 않는다.
[C++] 단일 상속과 다중 상속의 차이 (Difference between Single and Multiple Inheritance)
5. 느린 비트 함수 (Sluggish Bitwise Function)
자바스크립트는 64비트 부동소수점 숫자(64-bit floating-point number)로 숫자를 저장하고, 연산자는 32비트 연산자(32-bit bitwise operands)에서 동작한다. 따라서, 자바스크립트는 숫자(64-bit floating-point number)를 32-bit signed integer로 변환하고, 그걸 기반으로 연산을 수행하고, 그 결과를 다시 자바스크립트 숫자(64-bit floating-point number)로 변환한다. 이러한 연속적인 변환은 시간을 많이 소요하기 때문에 스크립트를 실행하는 데 드는 시간을 늘리고, 스피드는 줄이게 된다.
6. 렌더링 중지 (Rendering Stopped)
코드에 에러가 딱 하나만 있어도 웹 사이트에서 동작하는 자바스크립트 코드가 완전히 렌더링을 중지해버린다. 사용자에게는 자바스크립트가 아예 없는 것처럼 보일 것이다. 그러나 브라우저는 이러한 에러에 매우 관대하다.
7. 다른 OOP 언어와의 차이점 1 - 은닉화의 한계
Java나 TypeScript에는 클래스 내부에서만 쓰이는 속성과 메서드를 구별하는 private이라는 키워드가 존재한다. 따라서 클래스에 정의된 속성이나 메서드에 private 딱지가 붙어있으면, 클래스 외부에서는 접근할 수 없다.
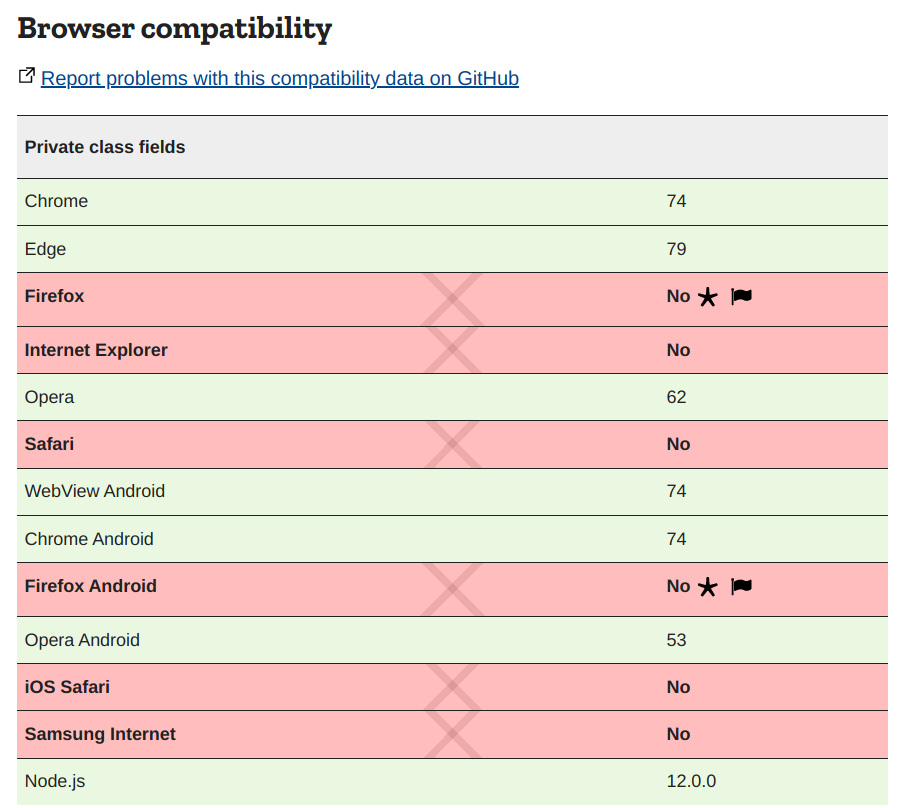
그러나 JavaScript에서는 private 이 있긴 하지만, 지원하는 브라우저가 별로 없다.

그래서 클로저 모듈 패턴을 이용해 private을 간접적으로 구현하기도 한다. (객체 지향 자바스크립트 : 클래스의 기본 개념 중 'singleton 패턴 객체를 클로저 모듈 패턴을 이용해 재사용하기' 참고)
8. 다른 OOP 언어와의 차이점 2 -추상화 기능 부재
OOP의 추상화는 속성과 메서드의 이름만 노출시켜 사용을 단순화함을 의미한다. 다시 말해, 인터페이스를 단순화함을 의미한다. Java나 TypeScript에서는 인터페이스 기능이 구현되어 있다.
//TypeScript - 인터페이스와 클래스 구현이 나누어져 있다.
interface ClockInterface {
currentTime: Date;
setTime(d: Date): void;
}
class Clock implements ClockInterface {
currentTime: Date = new Date();
setTime(d: Date) {
this.currentTime = d;
}
constructor(h: number, m: number) {}
}인터페이스를 명시적으로 작성해놓음으로써, 이 클래스가 메서드 이름이 의도한 대로 작동할 것임을 드러낸다. 또한 실질적인 구현은 공개하지 않고 사용법만 노출시킬 수 있다.
특히 이러한 인터페이스 기능은 스크립트가 외부에 공개되는 모듈(ex. API)일 때 유리하다.
그런데 JavaScript에는 이러한 인터페이스 기능이 없다. npm 등 자바스크립트 라이브러리 생태계는 엄청나게 큰데도...ㅠㅠ