
4장 변수와 13장 스코프에서 var 키워드가 가진 특성에 대해 살펴보았다. var 키워드로 사용해서 생기는 문제는 무엇인지, 그리고 var를 보완하는 let 과 const에 대해서도 한 번 알아보자.
var 로 선언한 변수의 문제점
변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능하다.
var x = 1;
var y = 1;
var x = 100; // 중복 선언 허용
var y; // 초기화문이 없는 변수 선언문은 무시
console.log(x); // 100
console.log(y); // 1동일한 이름의 변수가 이미 선언되어 있는 것을 모르고 값을 할당했다면 의도치 않게 먼저 선언된 변수 값이 변경되는 부작용이 발생한다.
함수 레벨 스코프
13장 스코프에서 다루었듯이, var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
var x = 1;
if(true) {
var x = 10; // 전역 변수
}
console.log(x); // 10함수 레벨 스코프는 전역 변수를 남발할 가능성을 높인다. 이로 인해 의도치 않게 전역 변수가 중복 선언되는 경우가 발생할 수 있다.
변수 호이스팅
4장 변수의 호이스팅에서 살펴보았듯이, var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다.
변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. 단, 할당문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
console.log(foo); // undefined
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 실행된다.
var = foo;변수 선언문 이전에 변수를 참조하는 것은 변수 호이스팅에 의해 에러를 발생시키지는 않지만 프로그램의 흐름상 맞지 않을뿐더러, 가독성을 떨어뜨리고 오류를 발생시킬 여지가 있다.
var 키워드의 단점을 보완하기 위해 ES6에서는 새로운 변수 선언 키워드인 let과 const를 도입했다. var 키워드와의 차이점을 중심으로 let 키워드부터 먼저 살펴보자.
let 키워드
변수 중복 선언 금지
let 키워드로 이름이 같은 변수를 중복으로 선언하면 문법 에러가 발생한다.
let bar = 123;
let bar = 456; // SyntaxError: Identifier 'bar' has already been declared블록 레벨 스코프
let 키워드로 선언한 변수는 함수를 비롯한 if, for, try/catch 등의 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is not defined변수 호이스팅
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError: foo is not defined
let foo; // 초기화
console.log(foo); // undefined;
foo = 1; // 할당
console.log(foo); // 1var 키워드로 선언한 변수는 런타임 이전에 암묵적으로 선언과 초기화가 한번에 진행되며, 초기화 단계에서는 undefined로 변수를 초기화한다. 그렇기 때문에 변수 선언문 이전에 변수에 접근해도 변수는 이미 존재하기 때문에 에러가 발생하지 않는다.
하지만 let 키워드로 선언한 변수는 선언과 초기화가 분리되어 진행된다. 런타임 이전에는 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
그렇다면 let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않을까? 하지만 그렇지 않다.
다음의 예제를 보자.
let foo = 1; // 전역 변수
{
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}변수 호이스팅이 발생하지 않는다면 위 예제는 전역 변수 foo의 값을 출력해야 하지만, 여전히 호이스팅이 발생하기 때문에 ReferenceError가 발생한다.
호이스팅은 let과 const 를 포함한 모든 선언을 호이스팅한다. 단지, 선언과 초기화가 분리되어 진행되기 때문에 호이스팅이 발생하지 않는 것처럼 동작하는 것이다.
TDZ (Temporal Dead Zone)
let 키워드로 선언된 변수는 선언 단계와 초기화 단계가 분리되어 진행되기 때문에 초기화 이전에 변수에 접근하려고 하면 ReferenceError가 발생한다. 즉, 스코프의 시작 지점부터 초기화 시작 지점까지는 변수를 참조할 수 없다.
스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 TDZ(일시적 사각지대)라 한다.

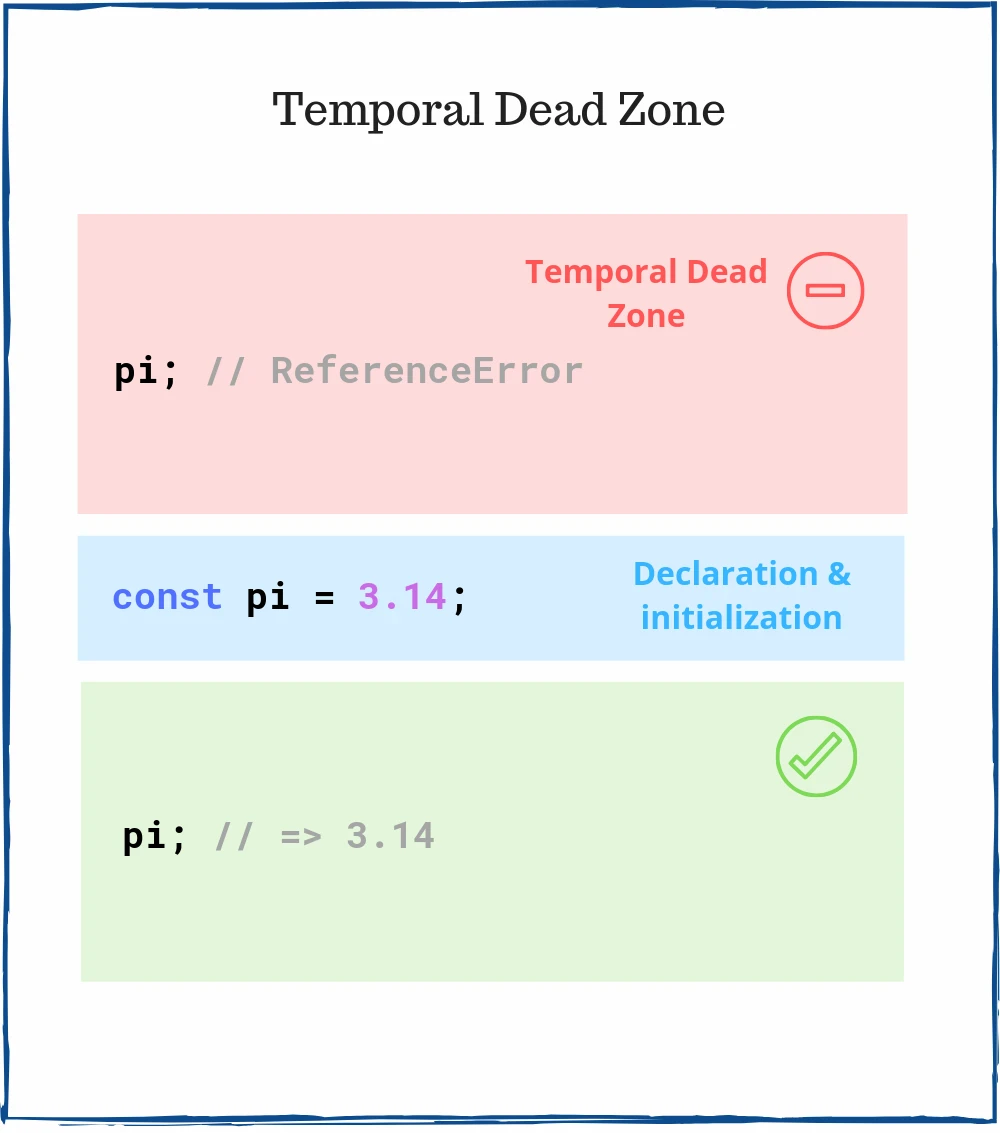
[TDZ] (출처: dmitripavlutin.com/javascript-variables-and-temporal-dead-zone)
이때 TDZ를 "시간상" 사각지대라고도 말하는데, 사각지대가 코드의 작성 순서(위치)가 아니라 코드의 실행 순서(시간)에 의해 형성되기 때문이다. 아래 코드를 예를 들면, let 변수 선언 코드가 그 변수에 접근하는 함수보다 아래에 위치하지만 함수의 호출 시점이 사각지대 밖이므로 정상 동작을 하게 된다.
{
// TDZ가 스코프 맨 위에서부터 시작
const func = () => console.log(letVar); // OK
// TDZ 안에서 letVar에 접근하면 ReferenceError
let letVar = 3; // letVar의 TDZ 종료
func(); // TDZ 밖에서 호출함
}TDZ의 영향을 받는 구문은 let 뿐만 아니라 const, class 등이 있으며 TDZ는 선언 전에 변수를 사용하는 것을 허용하지 않는다. 이로써 코드를 예측 가능하게 하고 잠재적인 버그를 줄일 수 있게 한다.
ES6는 자연스럽게 알기 어려운 암묵적인 규칙이나 예상치 못한 방식으로 동작하는 것들을 암기해야 하는 문법들을 최대한 배제하는 것을 철학으로 삼는다.
const 키워드
const 키워드는 상수(constant)를 선언하기 위해 사용한다. 하지만 반드시 상수만을 위해 사용하지는 않는다.
const 키워드는 let 키워드와 대부분 동일하기에 let 키워드와 다른 점을 중심으로 살펴보자.
선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화를 해야 한다. 그렇지 않으면 문법 에러가 발생한다.
const foo; // SyntaxError: Missing initializer in const declaration또한 const는 let과 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
{
// 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError: Cannot access 'foo' before initailization
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 갖는다.
console.log(foo); // ReferenceError: foo is not defined재할당 금지
var 나 let 으로 선언한 변수는 재할당이 자유롭지만 const 키워드로 선언한 변수는 재할당을 할 수 없다.
const foo = 1;
foo = 2; // TypeError: Assignment to constant variable📙 const 키워드와 객체
const 키워드로 선언된 변수에 원시 값을 할당한 경우에는 값을 변경할 수 없지만, 객체를 할당한 경우에는 값을 변경할 수 있다.
변경 불가능한 값인 원시 값은 재할당 없이 변경할 수 있는 방법이 없지만, 변경 가능한 값인 객체는 재할당 없이도 직접 변경이 가능하기 때문이다.
const person = {
name: 'Lee'
};
person.name = 'Kim';
console.log(person); // { name: "Kim" }const 키워드는 재할당을 금지할 뿐 불변을 의미하지는 않는다.
즉, 새로운 값을 재할당하는 것은 안되지만 프로퍼티의 동적 생성과 삭제, 변경 등을 통해 객체를 변경하는 것은 가능하다는 것이다. 이 때, 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않는다.
var vs. let vs. const
변수를 선언할 때 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정하여 사용하는 것이 좋다. const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
- ES6를 사용한다면
var키워드는 사용하지 않는다.- 재할당이 필요한 경우에 한정해
let키워드를 사용한다. 이 때 변수의 스코프는 최대한 좁게 만든다.- 변경이 발생하지 않고 읽기 전용으로 사용하는 변수에는
const키워드를 사용한다.
