
12장 함수에서 일급 객체에 대한 언급이 있었는데, 이번 장에서 일급 객체란 무엇인지, 그리고 일급 객체인 함수 객체의 프로퍼티들을 한 번 살펴보자.
일급 객체
일급 객체는,
- 무명의 리터럴로 생성할 수 있다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
자바스크립트의 함수는 위의 조건을 모두 만족하는 일급 객체이다.
// 함수는 무명의 리터럴로 생성 가능, 변수에 저장 가능
const increase = function (num) {
return ++num;
}
const decrease = function (num) {
return --num;
}
// 객체에 저장 가능
const predicates = { increase, decrease };
// 매개변수로 전달 가능, 반환값으로 사용 가능
function makeCounter(predicate) {
let num = 0;
return function () {
num = predicate(num);
return num;
};
}
// 매개변수에게 함수 전달 가능
const increaser = makeCounter(predicates.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
const decreaser = makeCounter(predicates.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 것이다. 객체는 값이기 때문에 함수는 값과 동일하게 취급할 수 있다.
함수는 값을 사용할 수 있는 어디서든지 리터럴로 정의할 수 있고, 런타임에 함수 객체로 평가된다.
일급 객체로서 함수가 가지는 가장 큰 특징은 일반 객체와 같이 함수의 매개변수에 전달할 수 있으며, 함수의 반환값으로 사용할 수 있다는 것이다.
그렇다고 일반 객체와 차이가 없는 것은 아니다. 일반 객체는 호출할 수 없지만 함수 객체는 호출을 할 수 있다. 또한 함수 객체에는 일반 객체에는 없는 함수 고유의 프로퍼티를 가진다.
함수 객체의 프로퍼티
함수는 객체이기 때문에 프로퍼티를 가질 수 있다.
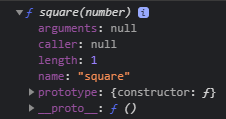
브라우저 콘솔에서 console.dir 메서드를 사용해서 함수 객체의 프로퍼티들을 살펴보면 다음과 같다.
function square(number) {
return number * number;
}
// 객체의 속성을 계층 구조로 출력한다.
console.dir(square);
arguments, caller, length, name, prototype 프로퍼티는 일반 객체에는 없는 함수 객체의 데이터 프로퍼티다.
__proto__는 함수 객체의 고유의 프로퍼티가 아니다. Object.prototype 객체의 프로퍼티를 상속 받는데, Object.prototype 객체의 프로퍼티는 모든 객체가 상속 받아 사용할 수 있다. 이에 대해서는 19장에서 다룰 예정이다.
함수 객체의 프로퍼티에 대해 하나씩 살펴보자.
arguments
arguments는 함수 호출 시 전달된 인수들의 정보를 담고 있는 유사 배열 객체이다. 함수 내부에서 지역 변수 처럼 사용된다.
function multiply(x, y) {
console.log(arguments);
return x * y;
}
console.log(multiply()); // NaN
console.log(multiply(1)); // NaN
console.log(multiply(1, 2)); // 2
console.log(multiply(1, 2, 3)); // 2함수를 정의할 때 선언한 매개변수는 함수 내부에서 변수와 동일하게 취급된다. 함수가 호출되면 함수 내에서 암묵적으로 매개변수가 선언이 되고 undefined로 초기화된 이후 인수가 할당된다.
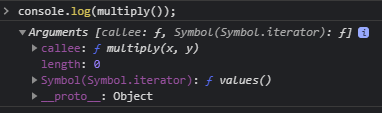
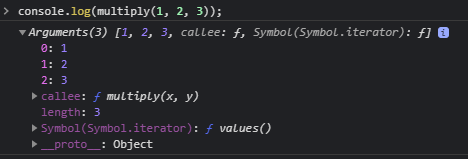
위 예제를 브라우저 콘솔에서 실행하면 다음과 같다.


arguments 객체는 인수를 프로퍼티 값으로 가지고, 프로퍼티 키는 인수의 순서를 나타낸다. arguments 객체의 callee 프로퍼티는 호출되어 arguments 객체를 생성한 함수 자신을 가리키고, length 프로퍼티는 인수의 개수를 가리킨다.
자바스크립트는 함수의 매개변수(parameter)와 인수(argument)의 개수가 일치하는지 확인하지 않기 때문에, 함수가 호출되면 인수 개수를 확인하고 이에 따라 함수의 동작을 달리 정의할 필요가 있을 수 있다.
arguments프로퍼티는 매개변수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
function sum() {
let res = 0;
for(let i = 0 ; i < arguments.length ; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6ES6의 Rest 파라미터를 사용하면 arguments를 대체할 수 있다.
function sum(...args) {
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 15caller
caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
caller는 ECMAScript에 포함되지 않은 비표준 프로퍼티이기 때문에, 사용하지 말고 참고로만 알아두자.
function foo(func) {
return func();
}
function bar() {
return 'caller: ' + bar.caller;
}
console.log(foo(bar)); // caller: function foo(func) {...}
console.log(bar())); // caller: null함수 호출 foo(bar) 의 경우 bar 함수를 foo 함수 내에서 호출했다. 이때 bar 함수의 caller 프로퍼티는 bar 함수를 호출한 foo 함수를 가리킨다.
함수 호출 bar()의 경우에는 bar 함수를 호출한 함수는 없기 때문에 caller 프로퍼티는 null을 가리킨다.
length
length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
function foo() {}
console.log(foo.length); // 0
function bar(x) {
return x;
}
console.log(bar.lengh); // 1
function baz(x, y) {
return x * y;
}
console.log(baz.length); // 2arguments 객체의 length 프로퍼티와 함수 객체의 length 프로퍼티의 값은 다를 수 있다는 점을 인지해야 한다. arguments 객체의 length 프로퍼티는 인자(argument) 의 개수를 가리키고, 함수 객체의 length 프로퍼티는 매개변수(parameter) 의 개수를 가리킨다.
name
name 프로퍼티는 함수 이름을 나타낸다.
ES6에서부터 정식 표준이 되었으며, ES5와 ES6에서 다르게 동작하기 때문에 주의해야 한다. 익명 함수 표현식의 경우 ES5에서는 빈 문자열을 값으로 갖지만 ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명 함수 표현식
var nameFunc = function foo() {};
console.log(nameFunc.name); // foo
// 익명함수 표현식
var anonymousFunc = function() {};
console.log(anonymousFunc.name); // ES5: "", ES6: anonoymousFunc
// 함수 선언문
function bar() {}
console.log(bar.name); // bar12장 함수에서 살펴본 것처럼 함수를 호출할 때는 함수 이름이 아닌 함수 객체를 가리키는 식별자로 호출한다는 것을 명심하자.
prototype
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체만이 소유하는 프로퍼티다.
// 함수 객체는 prototype 프로퍼티를 가진다.
(function () {}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 가지지 않는다.
({}).hasOwnProperty('prototype'); // falseprototype 은 함수가 객체를 생성하는 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
__proto__
__proto__ 프로퍼티는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티다.
const obj = { a: 1 };
console.log(obj.__proto__ === Object.prototype); // true
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__'); // falsehasOwnProperty 메서드는 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다. 이 메서드는 Object.prototype의 메서드이다.
객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다. 즉, 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
__proto__ 접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근할 수 있다.
