
타이머 함수
자바스크립트는 타이머를 생성할 수 있는 타이머 함수 setTimeout과 setInterval, 타이머를 제거할 수 있는 clearTimeout과 clearInterval을 제공한다.
타이머 함수는 ECMAScript 사양에 정의된 빌트인 함수가 아닌 호스트 객체로, 브라우저 환경과 Node.js 환경에서 전역 객체의 메서드로서 타이머 함수를 제공한다.
setTimeout / clearTimeout
📙 setTimeout
setTimeout 함수는 두 번째 인수로 전달받은 시간(ms, 1/1000초)으로 단 한 번 동작하는 타이머를 생성한다. 이후 타이머가 만료되면 첫 번째 인수로 전달받은 콜백함수가 호출된다.
// 1초 후 콜백 함수 호출
setTimeout(() => console.log('Hi!'), 1000);콜백 함수에 전달해야할 인수가 존재하는 경우 세 번째 이후의 인수로 전달할 수 있다. (단, IE9 이하에서는 콜백 함수에 인수를 전달할 수 없다.)
setTimeout(name => console.log(`Hi! ${name}.`), 1000, 'Lee');두 번째 인수(delay)를 생략하면 기본값 0이 지정된다.
setTimeout(() => console.log('Hello!'));setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다. 타이머 id는 브라우저 환경인 경우에는 숫자이고 Node.js 환경인 경우에는 객체다.
📙 clearTimeout
setTimeout 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달해 타이머를 취소할 수 있다.
const timerId = setTimeout(() => console.log('Hi!'), 1000);
clearTimeout(timeout);타이머가 취소되면 setTimeout 함수의 콜백 함수가 실행되지 않는다.
setInterval / clearInterval
setInterval 함수는 두 번째 인수로 전달받은 시간으로 반복 동작을 하는 타이머를 생성한다. 이후 타이머가 만료될 때마다 첫 번째 인수로 전달받은 콜백 함수가 반복 호출하며, 타이머가 취소될 때까지 계속된다.
setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환하며, setInterval 함수가 반환한 타이머 id를 clearInterval 함수의 인수로 전달해 타이머를 취소할 수 있다.
let count = 1;
const timeoutId = setInterval(() => {
console.log(count); // 1 2 3 4 5
if(count++ === 5) clearInterval(timeoutId);
}, 1000);디바운스와 스로틀
scroll이나 resize, input, mousemove 같은 이벤트는 짧은 시간 간격으로 연속해서 발생하기 때문에, 이러한 이벤트에 이벤트 핸들러를 바인딩할 경우 과도하게 호출되어 성능에 문제가 생길 수 있다.
디바운스와 스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출을 방지한다. 타이머 함수를 사용해 디바운스와 스로틀을 구현할 수 있다.
디바운스 (debounce)
짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후에 이벤트 핸들러가 한 번만 호출되도록 한다. 즉, 짧은 시간 간격으로 발생하는 이벤트를 그룹화해서 마지막에 한 번만 이벤트 핸들러가 호출되도록 한다.
<!DOCTYPE html>
<html>
<body>
<input type="text">
<div class="msg"></div>
<script>
const $input = document.querySelector('input');
const $msg = document.querySelector('.msg');
const debounce = (callback, delay) => {
let timerId;
// debounce 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
if (timerId) clearTimeout(timerId);
timerId = setTimeout(callback, delay, event);
};
};
// debounce 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
$input.oninput = debounce(e => {
$msg.textContent = e.target.value;
}, 300);
</script>
</body>
</html>debounce 함수가 반환한 함수는 두 번째 인수로 전달한 시간(delay)인 300ms보다 짧은 간격으로 이벤트가 발생하면 이전 타이머를 취소하고 새로운 타이머를 재설정한다.
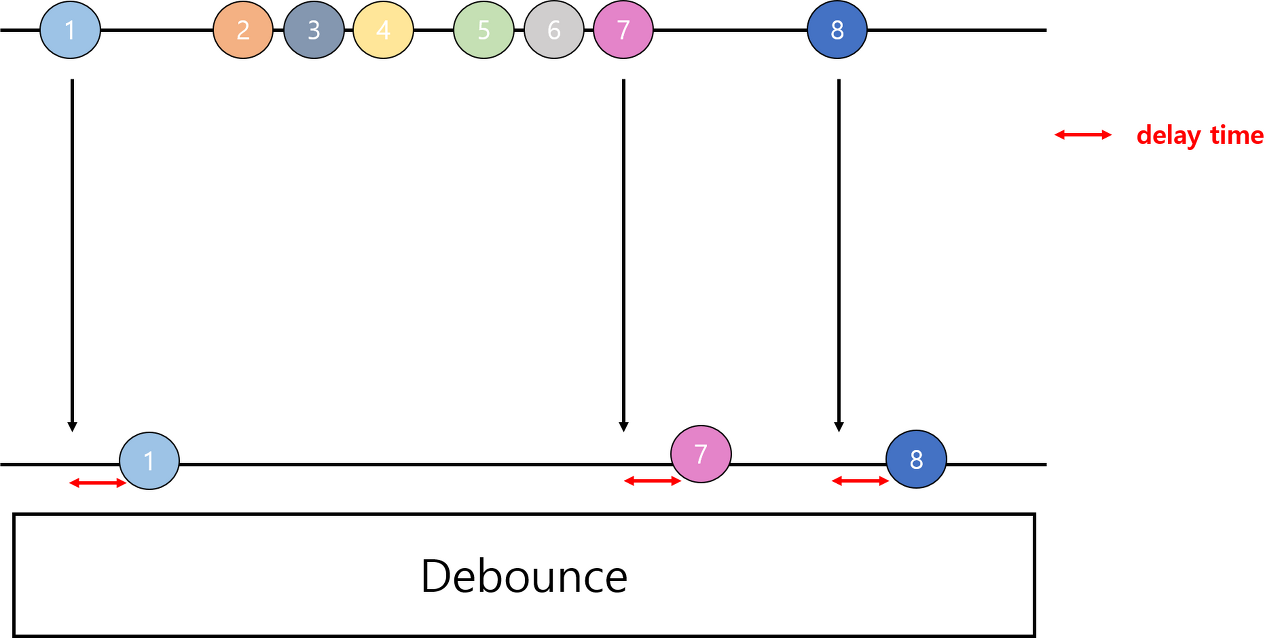
delay보다 짧은 간격으로 이벤트가 연속해서 발생하면 debounce 함수의 첫 번째 인수로 전달한 콜백 함수는 호출되지 않다가 delay 동안 input 이벤트가 더 이상 발생하지 않으면 한 번만 호출된다.

디바운스 / 그림출처: kellis.tistory.com
디바운스는 resize 이벤트 처리나 input에 입력한 값으로 ajax 요청을 하는 자동완성 처리, 버튼 중복 클릭 방지 처리 등에 사용된다.
위 예제는 간략하게 구현했기 때문에 완전하진 않다. Underscore의 debounce 함수나 Lodash의 debounce 함수를 사용하도록 하자.
스로틀 (throttle)
짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 한다. 즉, 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만든다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
height: 300px;
background-color: rebeccapurple;
overflow: scroll;
}
.content {
width: 300px;
height: 1000vh;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div>
스로틀 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="throttle-count">0</span>
</div>
<script>
const $container = document.querySelector('.container');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
// throttle 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
if (timerId) return;
timerId = setTimeout(() => {
callback(event);
timerId = null;
}, delay, event);
};
};
let throttleCount = 0;
// throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
$container.addEventListener('scroll', throttle(() => {
$throttleCount.textContent = ++throttleCount;
}, 100));
</script>
</body>
</html>throttle 함수에 두 번째 인수로 전달한 시간(delay)이 경과하기 전에 이벤트가 발생하면 아무것도 하지 않다가 delay 시간이 경과했을 때 이벤트가 발생하면 콜백 함수를 호출하고 새로운 타이머를 재설정한다. 즉, delay 시간 간격으로 콜백 함수가 호출된다.
.png)
스로틀 / 그림출처: kellis.tistory.com
스로틀은 scroll 이벤트 처리나 무한 스크롤 UI 구현 등에 사용된다.
이 예제 또한 완전하지 않기 때문에, Underscore의 throttle 함수나 Lodash의 throttle 함수를 사용하도록 하자.
