
변수란 무엇인가? 왜 필요한가?
변수는 프로그래밍 언어에서 값을 저장하고 참조하는 매커니즘으로, 하나의 값을 저장하기 위해 확보한 메모리 공간을 식별하기 위해 붙인 이름이다.
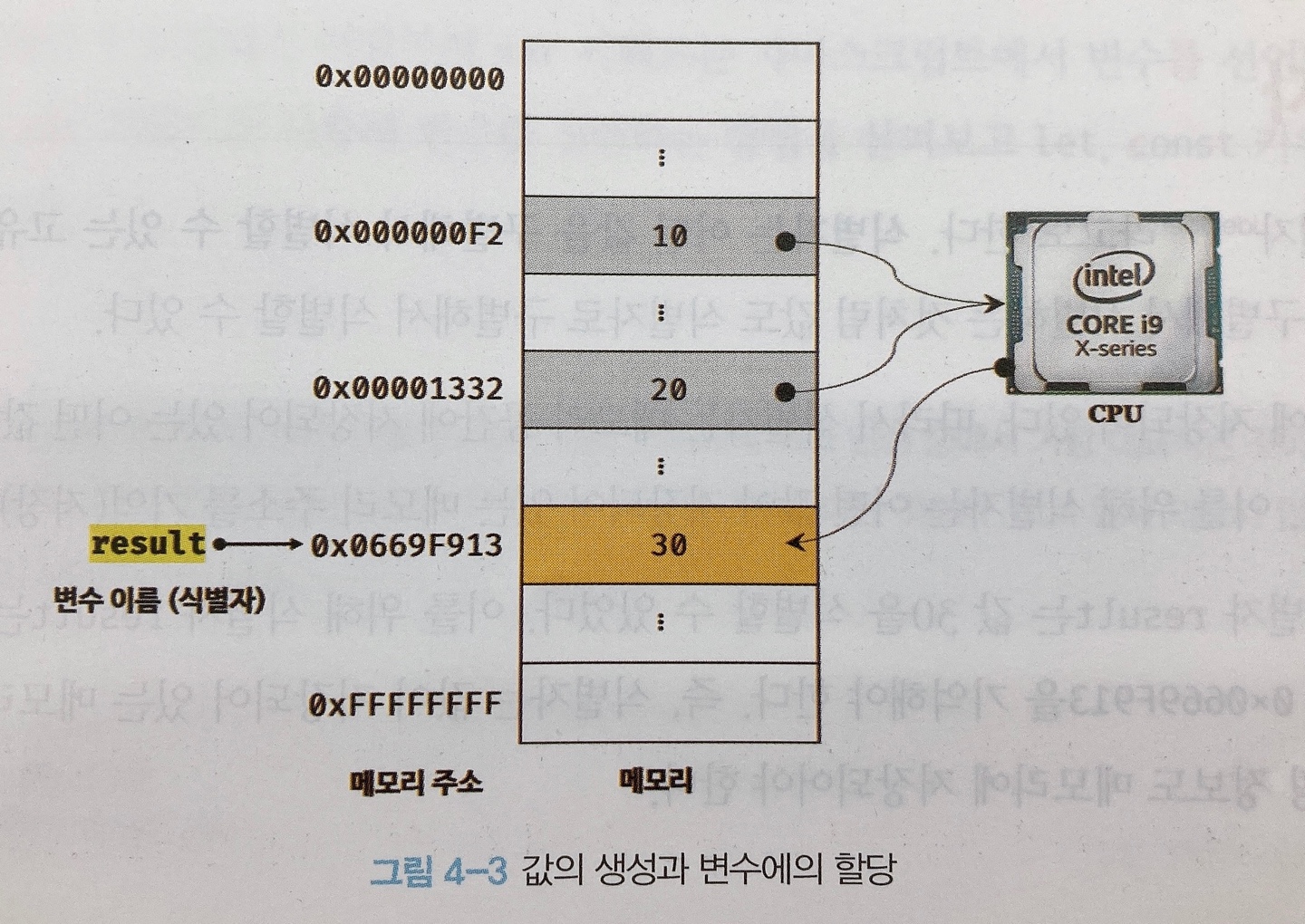
var result = 10 + 20;사람과 컴퓨터는 위 식을 어떻게 계산할까?
사람은 10과 20, +라는 기호를 알고 있으며, 10과 20을 덧셈 +을 한 결과인 30을 뇌에 기억한다. 사람과 달리 컴퓨터는 10과 20을 메모리 상의 임의의 위치에 저장하고 이 값을 읽어들여 연산 +을 수행한다.
이 때, 값의 메모리 주소는 0x000000F2, 0x00001332 등으로 저장되어 있고 이 값들은 코드가 실행될 때 메모리의 상황에 따라 메모리 주소가 임의로 결정된다.
개발자는 이 값들이 저장된 메모리 주소를 알 수 없고 접근할 수 없다.
그렇기 때문에 프로그래밍 언어에서는 변수라는 메커니즘을 제공하고 있는데, 이 변수라는 것은 컴파일러 또는 인터프리터에 의해 메모리 주소로 치환되어 실행된다.
덕분에 개발자는 메모리 주소를 통해 직접 값을 저장하고 참조할 필요가 없고, 변수를 통해 기억하고 싶은 값을 메모리에 저장하며 저장된 값을 읽어 들여 사용할 수 있다.

변수 선언
변수를 선언할 때는 var, let, const 키워드를 사용한다.
var score; // 변수 선언
var키워드를 사용해 변수를 선언한 이후, 아직 변수에 값이 할당되지 않았지만 JS 엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화된다.
만약 초기화 단계를 거치지 않는다면, 확보된 메모리 공간에는 이전에 다른 애플리케이션이 사용했던 쓰레기 값(garbage value)이 남아 있을 수 있다.
메모리 공간을 확보한 다음에 값을 할당하지 않은 상태에서 곧바로 변수 값을 참조하면 쓰레기 값이 나올 수 있지만, 암묵적으로 초기화를 수행하는 덕분에 이러한 위험으로부터 안전하다.
** let, const에 대한 설명은 15장에서 다룬다.
변수 호이스팅
console.log(score); // undefined
var score;위와 같이 변수 선언문보다 변수를 참조하는 코드가 앞에 위치하고 있다. 코드 실행 시 에러가 발생할 것 같지만 그렇지 않고 undefined가 출력된다.
JS 엔진은 변수 선언이 어디에 있든 상관없이 다른 코드보다 먼저 실행한다. 그렇기 때문에, 변수 선언이 소스코드의 어디에 위치하는지와 상관없이 어디서든지 변수를 참조할 수 있다.
변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 JS 고유의 특징을 호이스팅(variable hoisting)이라 한다.
변수 선언 뿐만 아니라 var, let, const, function, class 키워드를 사용해서 선언하는 모든 식별자는 호이스팅된다. 모든 선언문은 런타임 이전 단계 에서 먼저 실행되기 때문이다.
값의 할당
변수에 '='를 사용하여 값을 할당한다.
var score; // 변수 선언
score = 80; // 값의 할당변수 선언과 값의 할당의 실행시점이 다름을 유의해야 한다. 변수 선언은 런타임 이전에 먼저 실행되지만 값의 할당은 런타임에 실행된다.
console.log(score); // undefined
var score; // 변수 선언
score = 80; // 값의 할당
console.log(score); // 80score 변수에 값을 할당하는 시점에는 이미 변수 선언이 완료된 상태이기 때문에, 이미 undefined로 초기화되어 있음을 알 수 있다.
score 변수에 값을 할당하면 score 변수의 값은 undefined에서 80으로 변경된다.
값의 재할당
재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또 다시 할당하는 것이다.
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수(constant) 라 한다. 상수는 한 번 정해지면 변하지 않는 값으로, 단 한 번만 할당할 수 있는 변수이다.
const 키워드를 이용해 변수를 선언하면 재할당이 금지된다.
const foo = 10;
foo = 100; // error