Eslint & Prettier 설정 방법 (feat. VS Code)
본 게시글은 eslint 와 prettier 를 충돌 없이 동시에 쓰고 싶을 때 어떻게 설정하면 되는지 정리한 글이다.
선 요약
시간이 아까운 분들을 위한 요약
- 필요한 라이브러리 설치
npm install eslint prettier eslint-config-prettier eslint-plugin-prettier --save-dev- .eslintrc.json 파일에 다음과 같이 설정
{
"extends": ["plugin:prettier/recommended"]
}- cmd + shift + p 를 눌러 Preferences: Open Settings 를 열고 다음과 같이 수정
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}설정이 끝났다면 VSCode 한 번 껐다 켜주자.
순차 설명
eslint & prettier 설치
eslint 와 prettier 설정을 사용하기 위해선 아래 두 라이브러리를 설치해야 한다.
npm install eslint prettier --save-dev설정 파일 생성
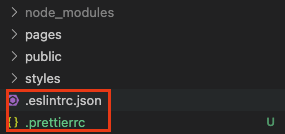
eslint 와 prettier 설정을 넣을 파일을 생성. 경로는 프로젝트 root 경로
- .eslintrc.json
- .prettierrc

prettier plugin 설치 및 설정
eslint-plugin-prettier는 prettier와 관련된 eslint 규칙들을 모아놓은 plugin이다. 이 plugin을 설치해야 eslint 에서 prettier 와 관련된 rule 을 사용할 수 있다.
npm install --save-dev eslint-plugin-prettier.eslintrc.json
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error",
"arrow-body-style": "off",
"prefer-arrow-callback": "off"
}
}prettier config 설치 및 설정
eslint-config-prettier 는 prettier 의 설정 중 eslint 의 설정과 충돌이 나는 설정들을 비활성화 해주는 라이브러리이다.
npm install --save-dev eslint-config-prettier.eslintrc.json
{
"extends": ["prettier"], // <=
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error",
"arrow-body-style": "off",
"prefer-arrow-callback": "off"
}
}.estlintrc.json 상세 설명
위의 설정을 마치면 아래와 같은 결과가 나온다. 한 줄 한 줄 역할을 살펴보면 다음과 같다.
{
"extends": ["prettier"],
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error",
"arrow-body-style": "off",
"prefer-arrow-callback": "off"
}
}-
"extends": ["prettier"]는eslint-config-prettier에서 제공하는 설정을 활성화하여 Prettier와 충돌하는 몇 가지 ESLint 규칙을 무시한다. -
"plugins": ["prettier"]는 이eslint-plugin-prettier플러그인을 등록한다. -
"prettier/prettier": "error"는eslint-plugin-prettier플러그인에서 제공하는 규칙을 켜서 ESLint 내부에서 Prettier를 실행한다. -
"arrow-body-style": "off"와"prefer-arrow-callback": "off"는eslint-plugin-prettier과 충돌이 일어나는 ESLint core 의 두 가지 규칙을 비활성화한다. -
참고: https://github.com/prettier/eslint-plugin-prettier#recommended-configuration
eslint 설정을 더 짧게 변경
위의 설정을 아래 한 줄로 줄일 수 있다.
{
"extends": ["plugin:prettier/recommended"]
}Ref: https://github.com/prettier/eslint-plugin-prettier#recommended-configuration
추가 1) 저장을 눌렀을 때 자동 포매팅
VS Code preference 수정을 추가하면 저장 버튼을 누를 때 마다 포매팅을 할 수 있다.
VScode 에서 cmd + shift + p 를 누르고 Preferences: Open Settings 를 연다.

아래와 같이 수정한다.
settings.json
{
...
// prettier 규칙에 맞게 포맷팅 시켜줌
"editor.formatOnSave": true,
// eslint 규칙에 맞게 변환시킴
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
}(* "editor.formatOnSave: true" 를 사용해도 되지만 codeActionsOnSave 가 최신 옵션이다.)
추가 2) default formatter
실무에서는 프로젝트마다 .prettier & .eslint.rc가 반드시 포함되어 있지만 혼자 짧게 코딩을 할 때에도 린트 옵션을 설정해주는 것은 귀찮다. 이 때 default formatter를 설정하면 편하다.
settings.json
{
...
"editor.defaultFormatter": "esbenp.prettier-vscode",
}이 설정을 해주면 프로젝트에 .prettier 파일이 없을 때 VS Code prettier 플러그인에 내장되어있는 default 값으로 포매팅 해준다 (이것도 커스텀 가능하긴 함)
자주 발생하는 에러
Cannot find module 'eslint-plugin-import'

이 에러는 VS Code를 루트로 열지 않아서 생기는 에러이다.
eslint를 사용할 때에는 항상 .eslintrc.js 파일이 있는 디렉토리를 열어야 한다.
DO NOT
이렇게 열면 에러가 뜬다.

DO
이렇게 열어야 에러를 방지할 수 있다.

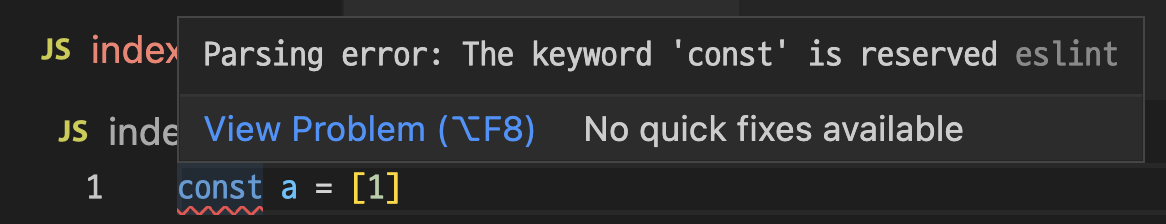
Parsing error: The keyword 'const' is reserved
Parsing error: Unexpected token )도 같은 이슈임
위에서 시킨대로 아래와 같이 eslint 설정을 하고 js 파일을 작성해보니 뭔 파싱 에러가 난다.

아니 const 가 reserved 가 아니라니 뭔 개소린가?
사실 eslint 의 default parser 는 ES5 기준이다. const 는 ES6 에 도입 되었으니 ES5 의 eslint 가 보기에는 const 는 존재하지 않는 표현이었던 것.
parserOptions을 추가해주면 해결된다.
{
"parserOptions": {
"ecmaVersion": "latest"
},
"extends": [
"plugin:prettier/recommended"
]
}
("latest" 자리에 그냥 숫자 넣으면 그 ECMAScript 버전으로 적용 됨)
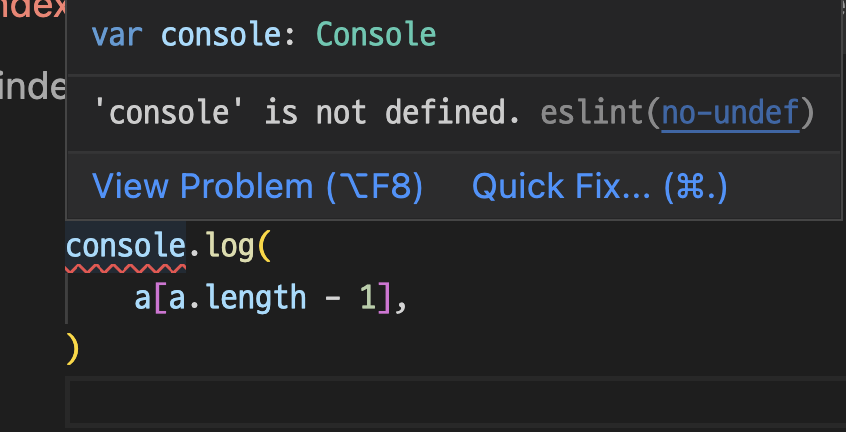
'console' is not defined.
이제 슬슬 화가나지만, 마지막이다.

eslint 에 별도의 설정을 추가해주지 않으면, console 이 존재하는 예약어라는 것을 확신하지 못하고 에러를 뱉는다. 따라서 console 이 존재하는 환경에서 실행하고 있음을 알려주어야 한다.
{
"parserOptions": {
"ecmaVersion": "latest"
},
"extends": [
"plugin:prettier/recommended"
],
"env": {
"browser": true
}
}
브라우저에서는 console 이 무조건 존재하니까, 이번엔 정상 통과가 된다.
(만약 node 에서 돌리는 파일이라면 "browser": true 대신 "node": true 로 설정하자)
Ref
- https://github.com/prettier/eslint-plugin-prettier#recommended-configuration
- https://stackoverflow.com/questions/53189200/whats-the-difference-between-plugins-and-extends-in-eslint
- https://stackoverflow.com/questions/42706584/eslint-error-parsing-error-the-keyword-const-is-reserved
- https://stackoverflow.com/questions/49525310/error-console-is-not-defined-no-undef-brackets


혹시 .. 천사신가요?