
전광판 배경색, 글자색과 문구를 설정해서 화면에 띄워주는 기능을 구현해보자!
화면 구성
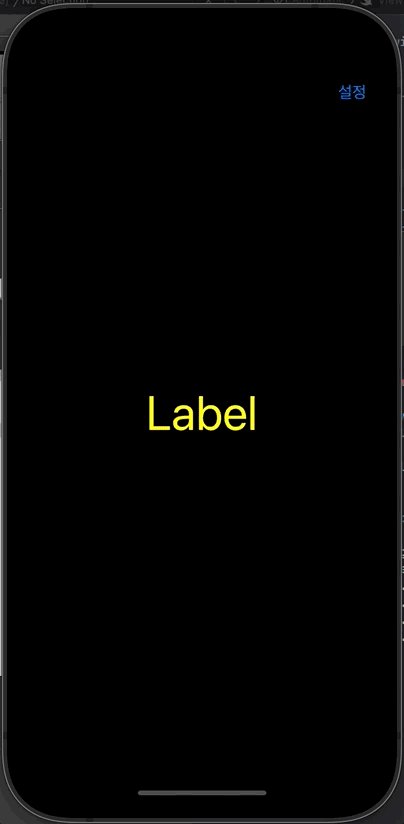
- Label을 하나 띄워서 전광판에 문구를 보여주는 화면
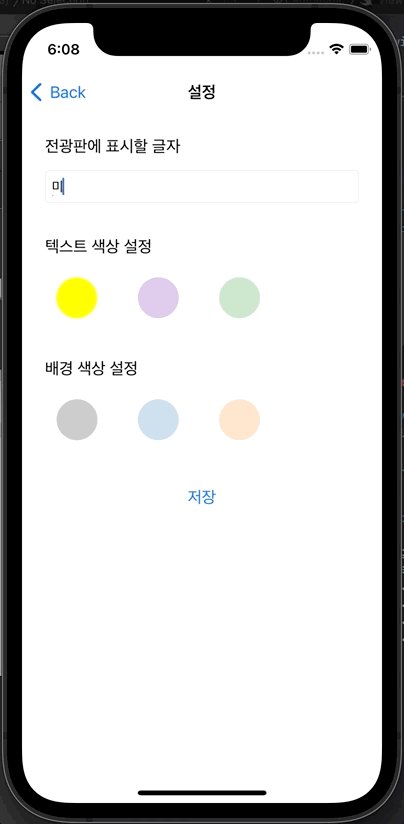
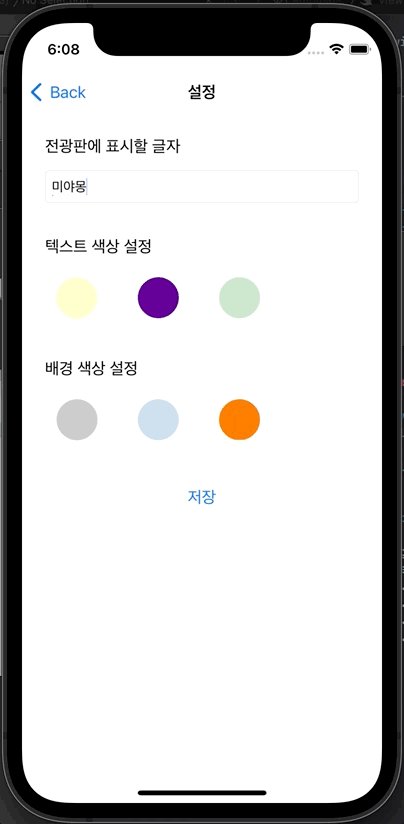
- 문구와 색상 등을 설정하여 저장할 수 있는 화면
UITextField를 통해 사용자가 문구 값을 입력할 수 있도록!- 배경 색과 글자 색은 버튼으로 다 만들어 준 뒤 각각 에셋 이미지를 입히기!
선택 효과를 위해 클릭 시 마다 opacity를 바꿔주도록 했다.
// 버튼 클릭 시 마다 opacity 변경해주는 코드
@IBAction func tapTextColorButton(_ sender: UIButton) {
if sender == self.yellowButton {
self.changeTextColor(color: .yellow)
self.textColor = .yellow
} else if sender == self.purpleButton {
self.changeTextColor(color: .purple)
self.textColor = .purple
} else {
self.changeTextColor(color: .green)
self.textColor = .green
}
}
@IBAction func tapBackgroundColorButton(_ sender: UIButton) {
if sender == self.blackButton {
self.changeBackgroundColor(color: .black)
self.backgroundColor = .black
} else if sender == self.blueButton {
self.changeBackgroundColor(color: .blue)
self.backgroundColor = .blue
} else {
self.changeBackgroundColor(color: .orange)
self.backgroundColor = .orange
}
}화면 이동
이 앱에서는 화면 이동과 화면 간의 데이터 전달이 핵심 주제이다.
먼저 화면 이동에서는 push와 present 두 가지 유형이 있으며 각각 코드와 segue로 구현할 수 있다.
- segue로 push
이동하고자 하는 화면을storyboard에서segue객체를 이용해push방식으로 이어준다.
뒤로 가려면navigationController의popViewController메소드를 사용한다. - segue로 present
이동하고자 하는 화면을storyboard에서segue객체를 이용해present방식으로 이어준다.
뒤로 가려면self.presentingController의dismiss메소드를 사용한다. - 코드로 push
아래와 같은 코드를 통해 이동할 화면을 지정해준 뒤navigationController의pushViewController메소드를 사용한다.
뒤로 가려면navigationController의popViewController메소드를 사용한다.
guard let codePushVC = self.storyboard?.instantiateViewController
(withIdentifier: "CodePushVC") as? CodePushViewController else { return }- 코드로 present
위와 같이 이동할 화면 지정 후self.present메소드를 사용한다.
뒤로 가려면self.presentingController의dismiss메소드를 사용한다.
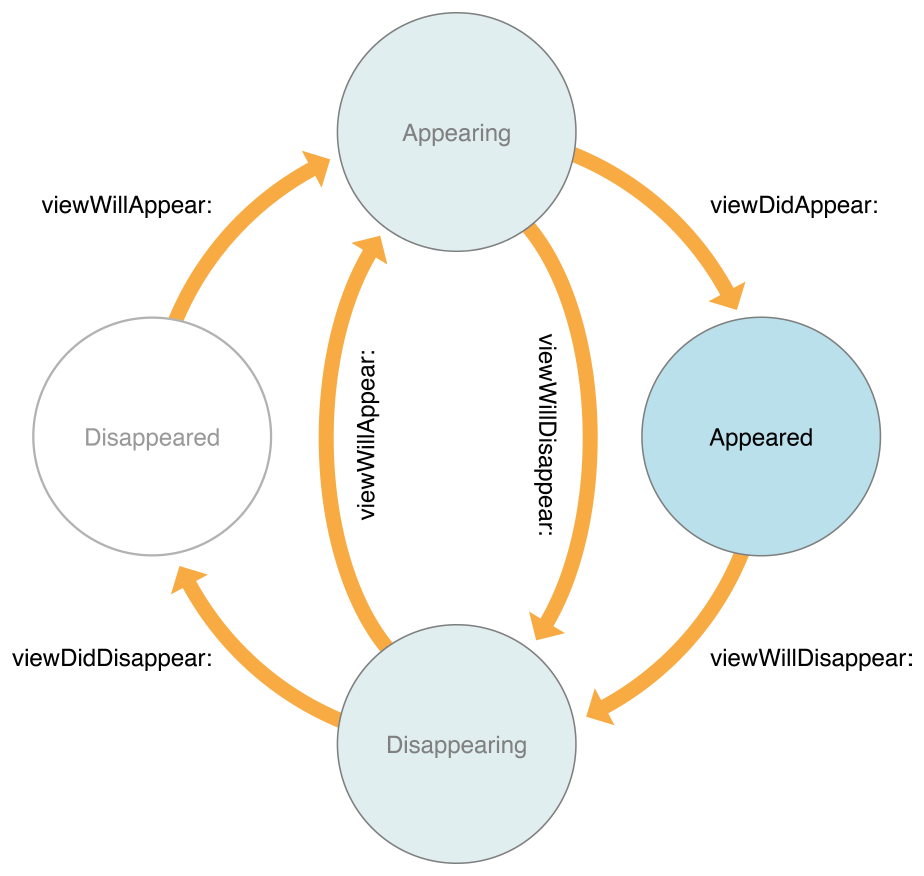
View Controller 생명 주기

ViewController 생성
viewDidLoad (최초 1번 실행)
-> viewWillAppear (주로 추가적인 초기화 작업)
-> viewDidAppear (주로 애니메이션 작업)
ViewController 소멸
viewWillDisappear (주로 작업되기 전 내용 되돌리기, 데이터 최종 저장)
-> viewDidDisappear (사라진 후 관련 추가작업)
화면 간 데이터 전달
- segue를 통해 이동된 화면인 경우
segue를 통한 데이터 전달의 경우prepare메소드를 사용하는 것이 좋다.
segue의 destination을 다운캐스팅으로 지정 후 다음 화면의 변수를 통해 값을 넣어준다.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let seguePushVC = segue.destination as? SeguePushViewController {
seguePushVC.name = "웨옹이"
}
}- 코드를 통해 이동된 화면인 경우
1번과 같이 viewController를 다운캐스팅으로 지정 후 다음 화면의 변수를 통해 값을 넣어준다. 이 코드는 화면을 이동시키기 위해 작성했던 함수에 같이 작성해주는 것이 좋다.
@IBAction func tabCodePushButton(_ sender: UIButton) {
guard let codePushVC = self.storyboard?.instantiateViewController(withIdentifier: "CodePushVC") as? CodePushViewController else { return }
codePushVC.name = "미야몽"
self.navigationController?.pushViewController(codePushVC, animated: true)
}- 이전 화면으로 데이터를 전달하는 경우
Delegate Pattern을 이용한다.
이 프로젝트에서는 사용자가 입력하고 선택한 데이터를 다시 전광판으로 돌아가 반영해주기 위해 사용하였다. 개념을 따로 빼서 정리해보도록 하자.
Delegate Pattern
Delegate Pattern의 delegate는 위임자를 뜻한다. 즉, 위임자가 나의 역할이나 권한을 다른 객체에 위임해 대신 그 역할을 하게 하는 방식이다.
Delegate Pattern을 이용해 넘어온 이전 페이지에 데이터를 보내는 기능을 구현할 수 있다.
데이터를 보내고자 하는 쪽 (즉, 넘어온 현재 페이지)
1. delegate protocol 및 함수 생성
protocol을 만들고 변경된 데이터를 넣어 전달할 함수를 생성한다.
protocol LEDBoardSettingDelegate: AnyObject {
func changedSetting(text: String?, textColor: UIColor, backgroundColor: UIColor)
}- 특정 액션에 함수 호출
저장 버튼을 눌렀을 때 데이터를 넘기고 창을 닫기 위해 여기서 위의 함수를 호출해준다.
@IBAction func tapSaveButton(_ sender: Any) {
self.delegate?.changedSetting(
text: self.textField.text,
textColor: self.textColor,
backgroundColor: self.backgroundColor)
self.navigationController?.popViewController(animated: true)
}데이터를 받는 쪽 (이전 페이지)
1. delegate 채택
클래스 명 옆에 delegate 이름 넣어주기
class ViewController: UIViewController, LEDBoardSettingDelegate {- delegate 위임
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let settingVC = segue.destination as? SettingViewController {
settingVC.delegate = self // <- self로 delegate 위임
settingVC.ledText = self.contentsLabel.text
settingVC.textColor = self.contentsLabel.textColor
settingVC.backgroundColor = self.view.backgroundColor ?? .blue
}
}- 함수 정의
func changedSetting(text: String?, textColor: UIColor, backgroundColor: UIColor) {
if let text = text {
self.contentsLabel.text = text
}
self.contentsLabel.textColor = textColor
self.view.backgroundColor = backgroundColor
}이런 방법의 delegate pattern을 이용해 사용자가 입력한 데이터를 이전 페이지로 전달해 반영해준다.
완성!
완성된 전체 프로젝트 파일은 -> 깃허브에🪴