CloudFront를 시작하기 전!
프론트엔드와 백엔드를 왜 분리할까?
- Monolithic : 프로젝트에 관한 모든 부분을 하나의 서버에 배치
- MSA : 프론트, 백엔드를 물리적으로 다른 서버에 배치
ex) 프론트 - S3에 배치 / 백 - EC2에 배치
- 과거에는 Monolithic 방식이 많았지만, 현재의 스타트업은 대체로 MSA 방식을 사용 중 (ex. 넷플릭스, 쿠팡 등)
- 각 기능 간의 의존성을 낮춰서 유지 보수가 용이해짐
CloudFront
👉CloudFront로 프론트를 구성해보기!
- CloudFront는 CDN 서비스와 유사한 기능
CDN(Content Delivery Network) : 캐시, 정적 파일을 캐싱해주는 서비스
캐싱? :
컴퓨팅에서 캐시는 일반적으로 일시적인 특싱이 있는 데이터 하위 집합을 저장하는 고속 데이터 스토리지 계층을 의미한다. 따라서 이후 해당 데이터에 대한 요청이 있을 경우, 데이터의 기본 스토리지 위치에 액세스할때보다 더 빠르게 요청을 처리할 수 있습니다. 캐싱을 사용하면 이전에 검색하거나 계산한 데이터를 더 효율적으로 재사용할 수 있습니다.
캐시의 주요 목적은 더 느린 기본 스토리지 계층에 액세스해야하는 필요를 줄임으로써 데이터 검색 성능을 높이는 것!ex)
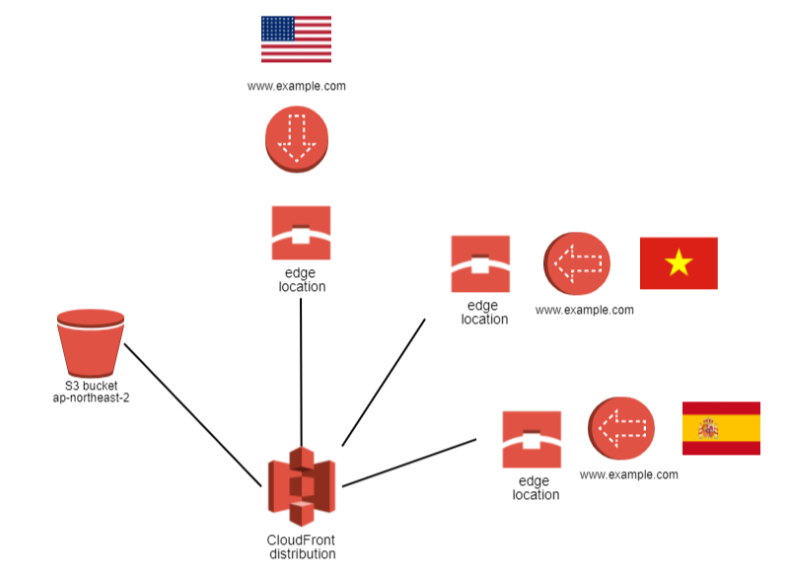
 1. 미국에서 www.example.com 사이트 오픈
1. 미국에서 www.example.com 사이트 오픈
2.html로 미국에서 접속
3.내 S3 버킷은 서울에 있지만, CloudFront를 사용하면 S3에 정적 파일을 올린 순간 edge location으로 캐싱됨(제일 가까운 캐싱서버로 조절해줌) > 이 조절을 위해서 우리의 S3와 CloudFront를 연결만 하면 됨
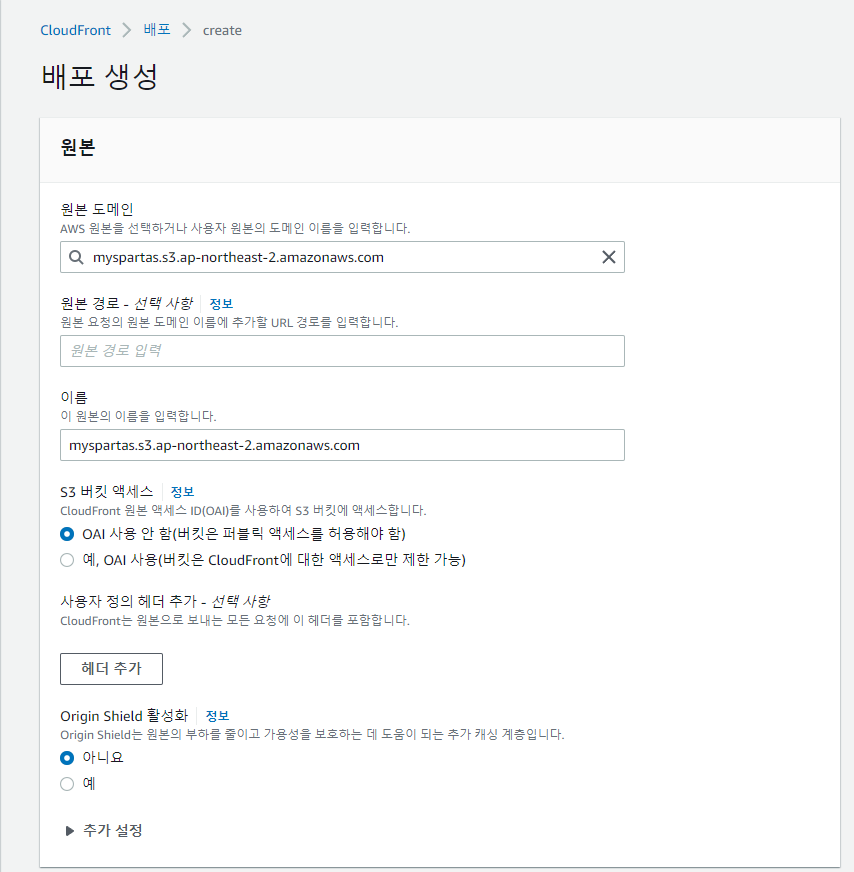
CloudFront(글로벌 콘텐츠 전송 네트워크) 생성
-
CloudFront 메뉴 > 배포 > 원본 도메인 입력 > 배포 생성

-
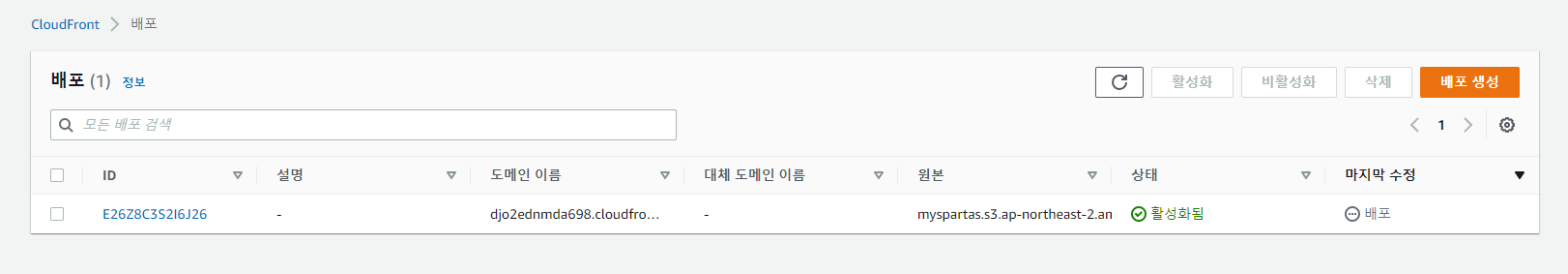
배포완료

- 각 글로벌 region에 내가 올린 index.html이 배포되는 중
- ID = CloudFront의 유니크한 ID
- 도메인이름 = S3 도메인이 아닌, 이 도메인을 앞으로 사용
(index.html에 접속하기 위한 도메인)
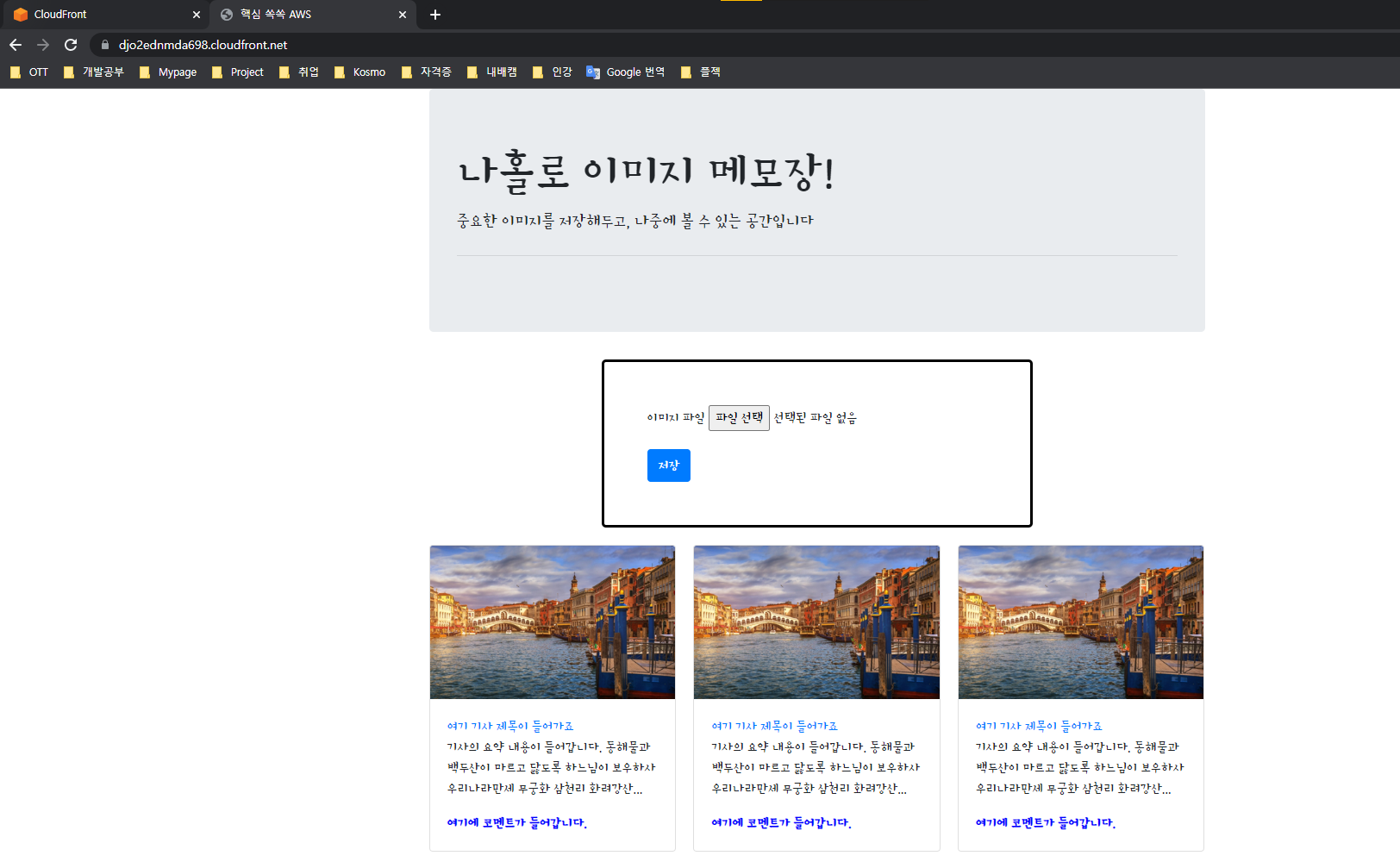
 도메인을 사용해서 접속하면 페이지가 정상적으로 뜨지 않음.
도메인을 사용해서 접속하면 페이지가 정상적으로 뜨지 않음.
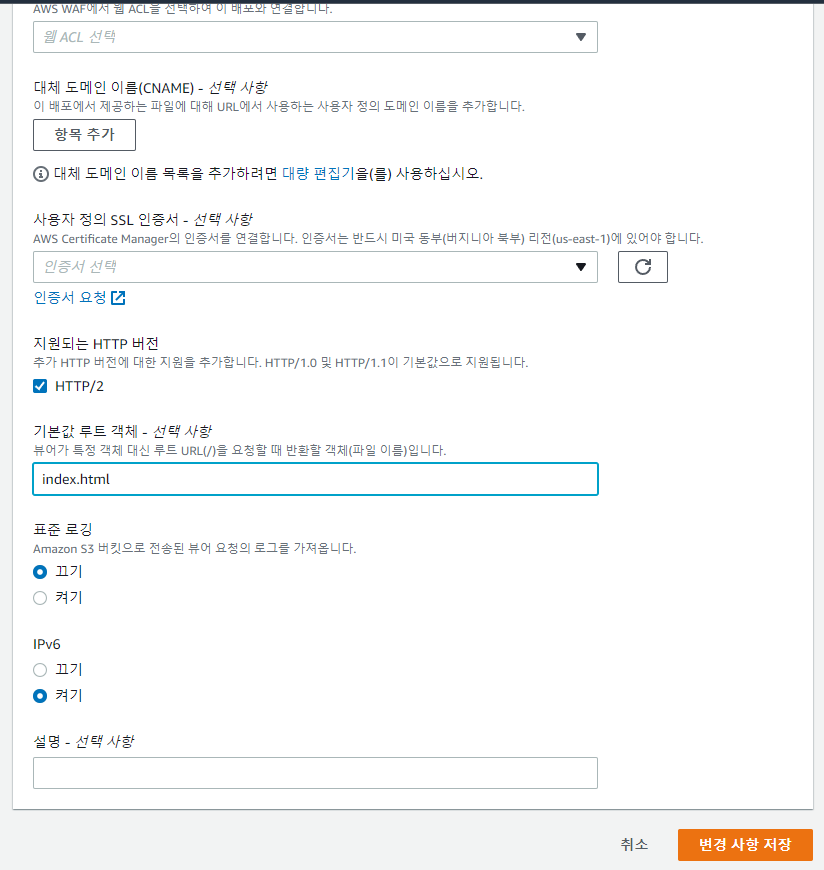
- 디테일 수정
ID > 편집 > 기본값 루트 객체 (index.html을 보여줄거니까 적어줘야함)

4.서버가 제대로 보여짐