S3
: 클라우드의 확장가능한 스토리지
S3 생성하기 🐾
버킷
: 폴더와 비슷한 개념 / 파일을 저장하는 단위, 저장하는 저장소 단위
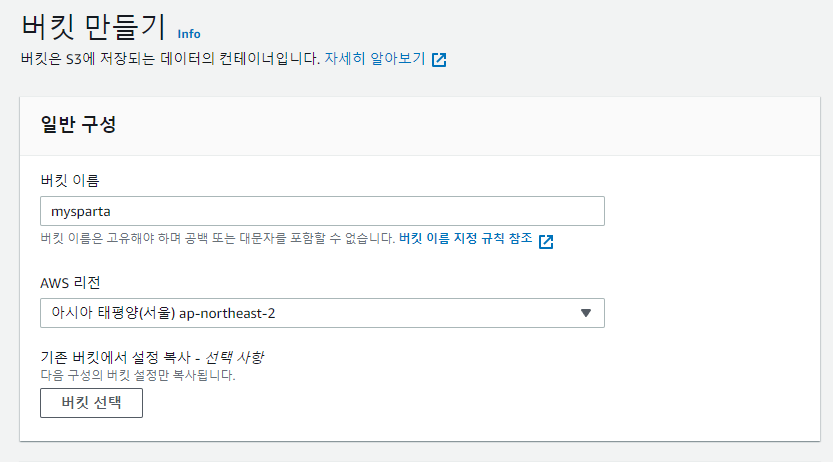
- 버킷명과 리전 설정

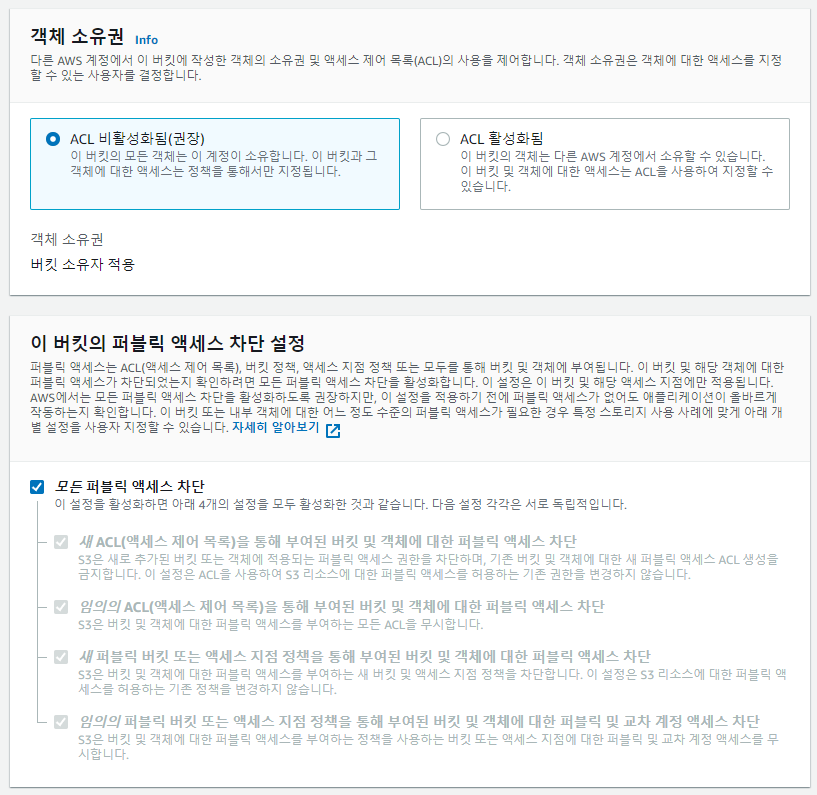
- 버킷에 있는 파일들에 대한 접근권한에 대한 설정 (이후 수정 가능)
현재 상태는 모든 권한이 차단되어있는 상태

- 태깅가능
- 운영에 대한 버킷, 테스트에 대한 버킷 등을 태깅하여 용도를 구분해서 사용 가능
- 버킷이 많아지면 서비스를 그룹핑해서 사용해야 될 수 있는데 그 때에도 유용하게 사용됨

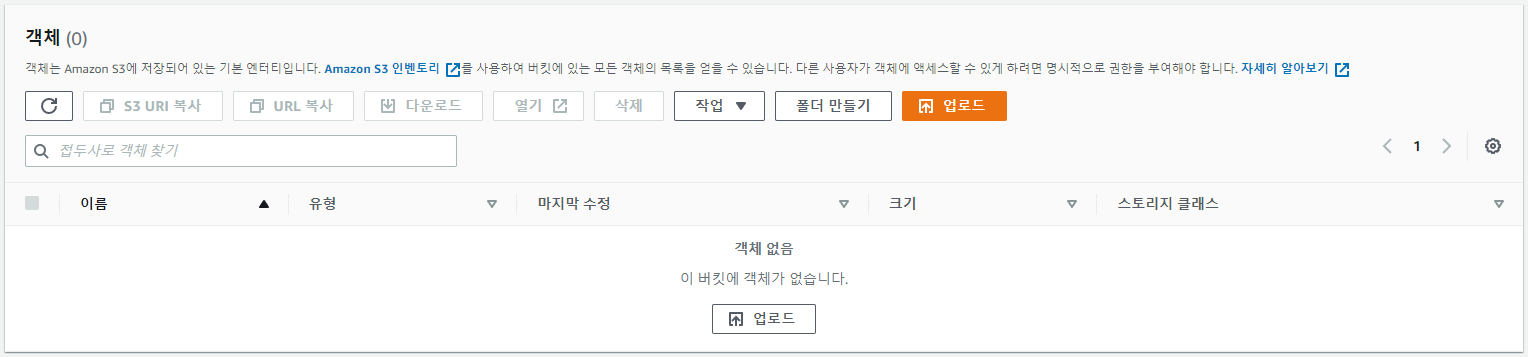
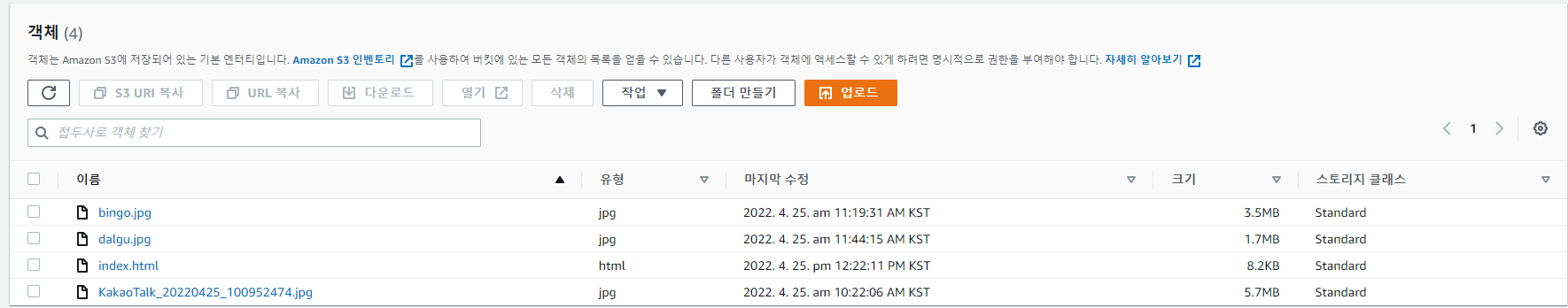
- 파일업로드

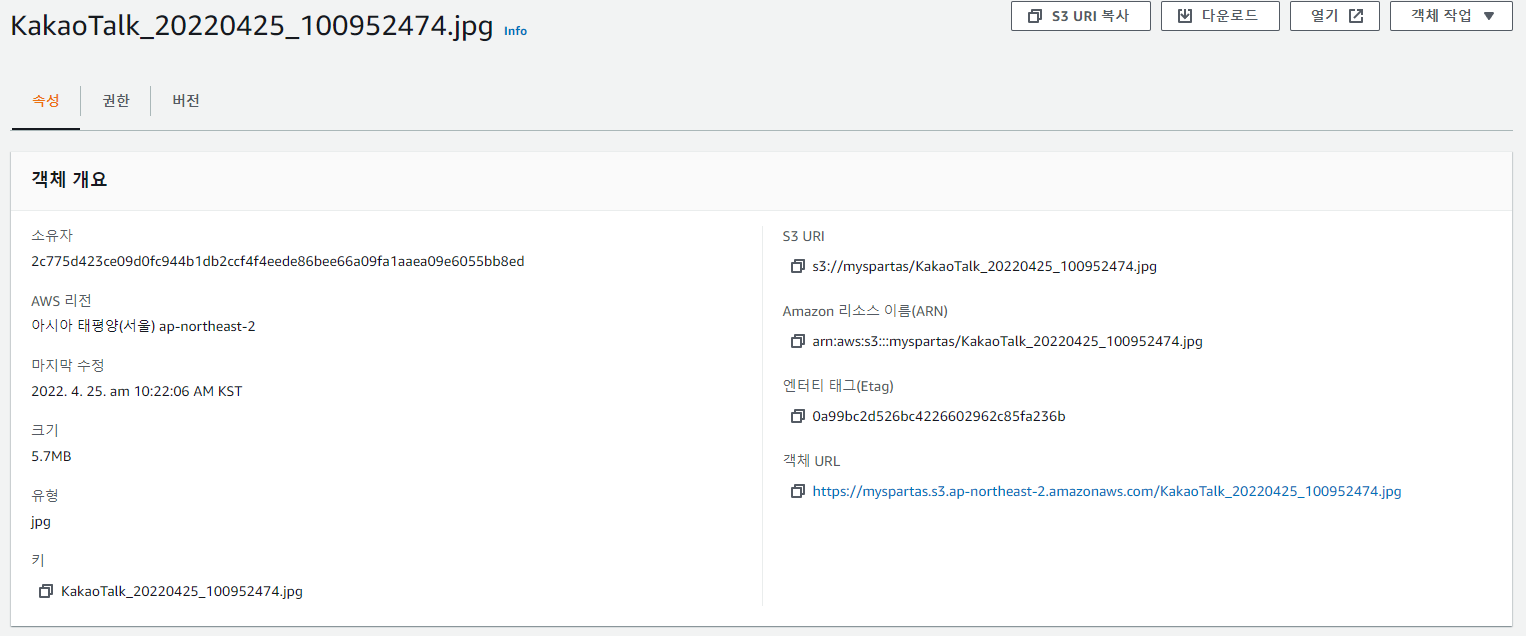
- 파일명을 클릭하면 올린 파일에 대한 속성 개요 확인 가능 (✔중요)

-S3 파일 업로드를 쓰는 이유
ex. 로그인 시 프로필 이미지 저장, 변경 등에 접목해서 사용하기 용이
웹 URL로 보여줄 수 있도록 만드는 구조
-
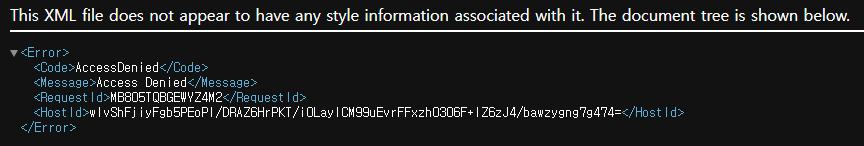
단 현재, URL을 복사해서 넣으면
AccessDenied라는 메세지와 함께 이미지가 보여지지 않음(권한문제)

-
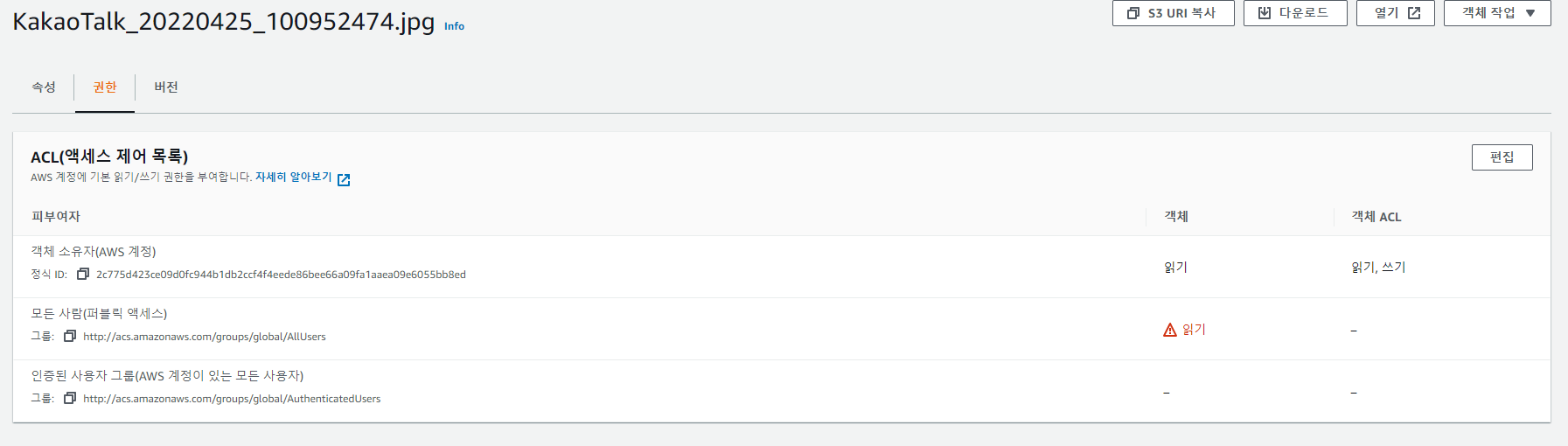
2번 과정에서의 권한 설정을 다시 조정해줘야함

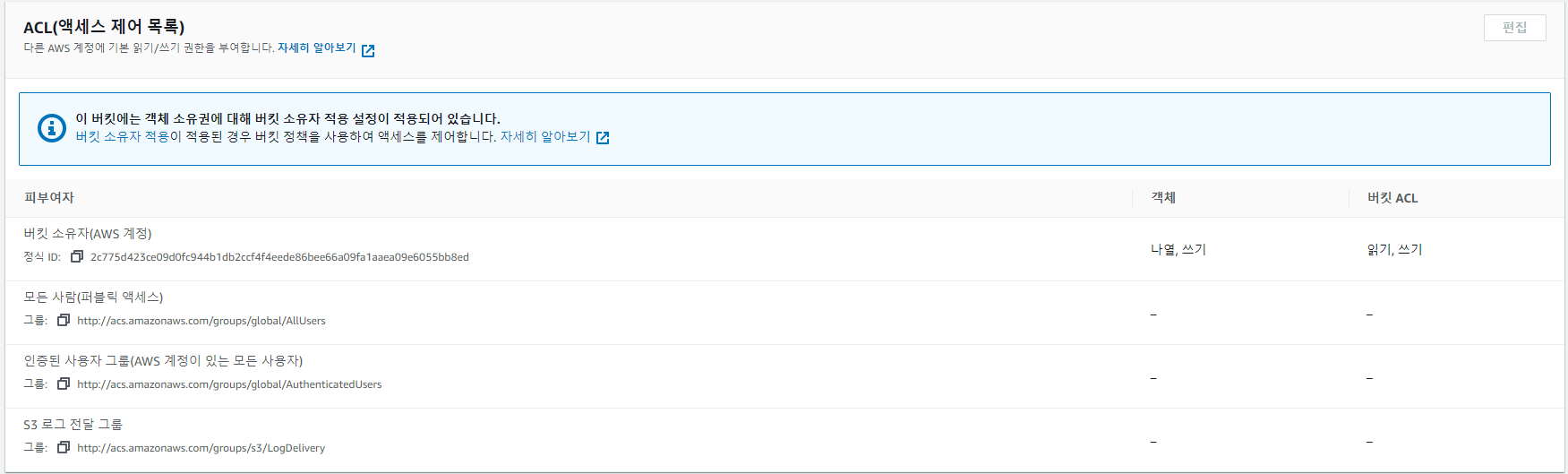
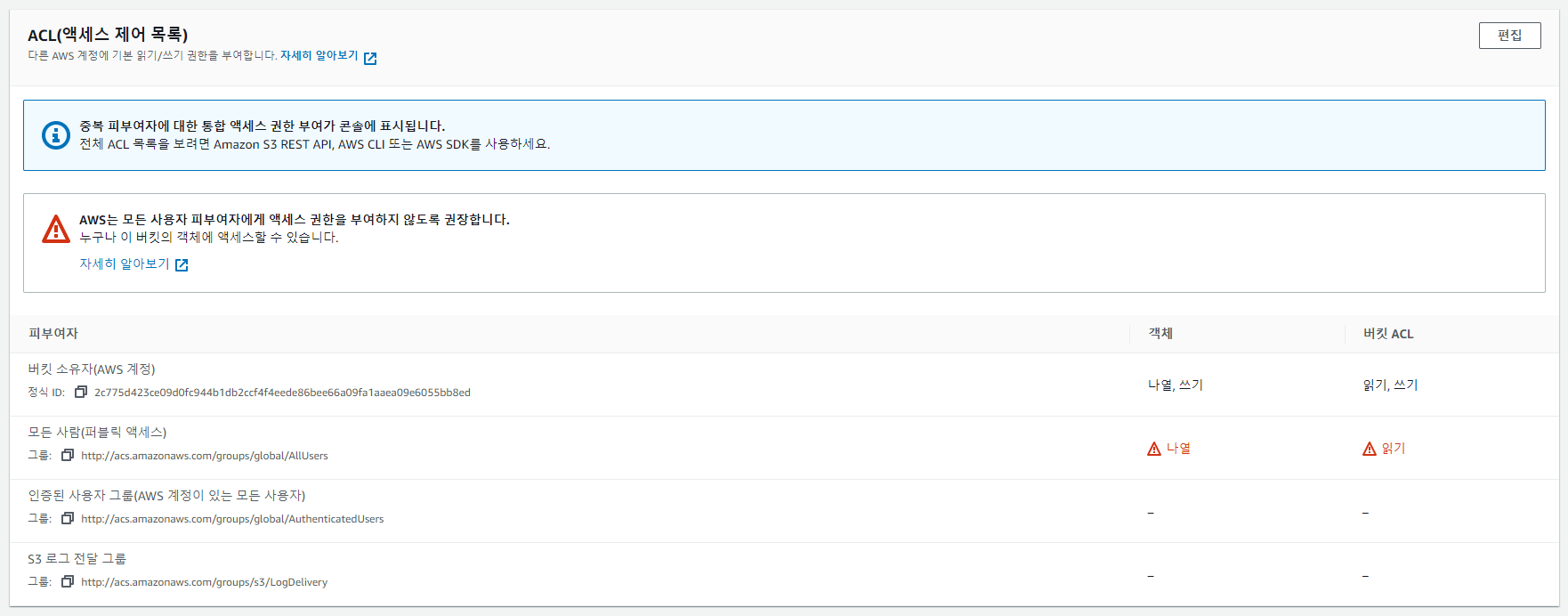
✅ ALC (액세스 제어 목록)의 권한을 조정하기 전에
버킷의 퍼블릭 액세스에 대한 권한을 먼저 조정해줘야함.
주의할 점🐾
-
❓ Confusion
버킷 자체의 권한 설정을 바꿔주고, 버킷의 ACL을 바꿔줬는데 이미지가 여전히 AccessDenied 상태로 보여짐

-
❗solution
버킷의 ACL이 아닌 보여주고자 하는 이미지 자체의 권한을 변경

S3 정적호스팅(외부에 공개하기)🐾
- s3는 파일 저장 기능 뿐만 아니라, 저장 된 파일을 이용한 호스팅 기능도 있음
- 호스팅 : html이나 css파일을 받아서 도메인과 연결하고 사이트가 뜰 수 있도록 해주는 기능
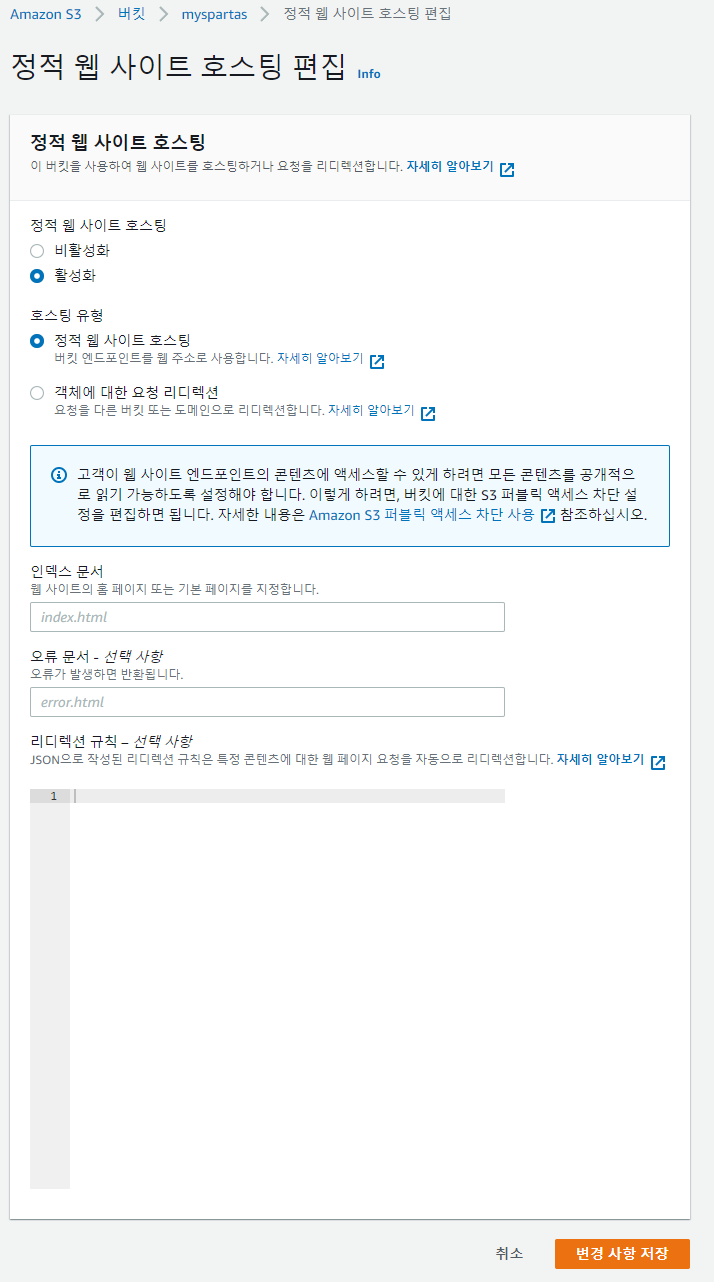
- 속성 > 정적웹호스팅 (기능설정)

-
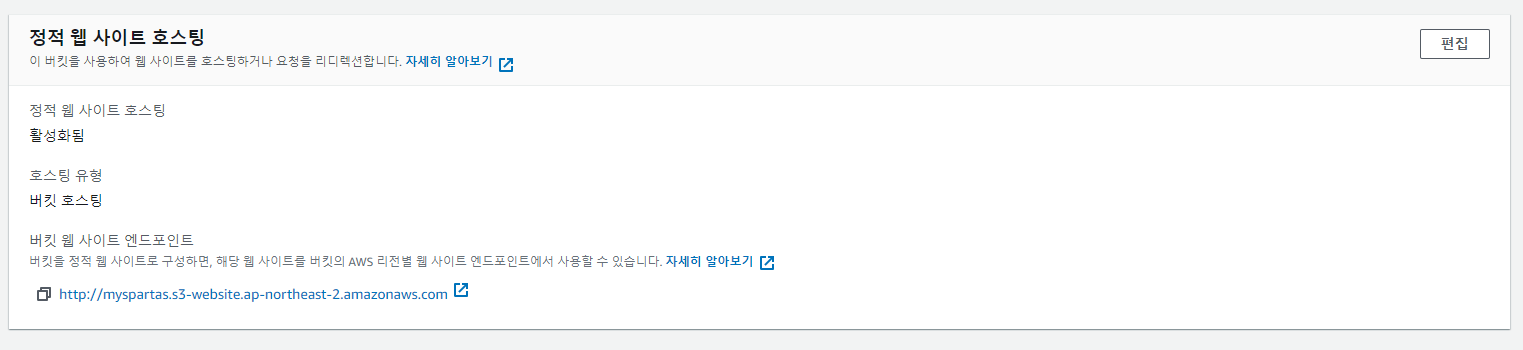
변경 사항 저장 후 [정적 웹사이트 호스팅 > 버킷 엔드포인트 복사]

-
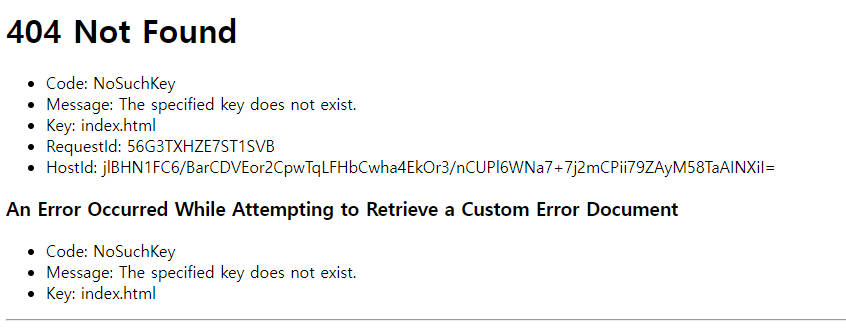
404 에러 발생 (버킷에 index.html이 없기 때문)

-
버킷에 index.html을 업로드 ( 권한 설정도 바꿔주기!)

-
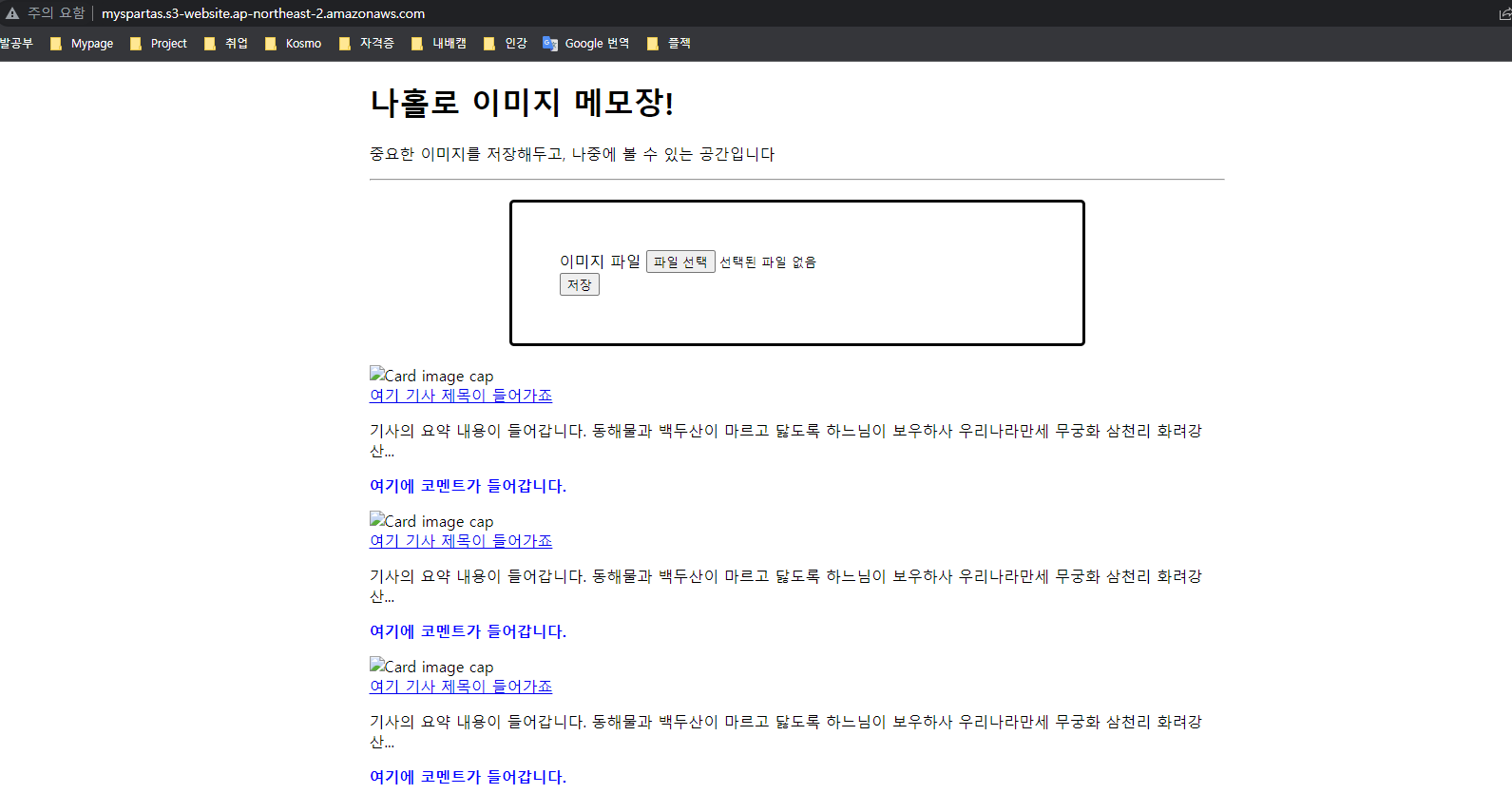
2의 주소를 다시 가보면 페이지가 뜨는 걸 확인 가능

🔻s3 정적 호스팅의 장점
웹사이트를 웹에 띄우기 위해선 원래, html,css,script등을 작성한 후 도메인을 붙이고, 서버를 만들어서 서버에 html과 js를 나눌 수 있는 공간도 만들고, 웹 서버를 만들어서 연동을 해야 웹사이트를 볼 수 있음
but,
s3의 정적 호스팅 기능을 이용하면 index.html 업로드만을 통해서 웹사이트를 편하게 만들 수 있다.
🚨Error (정적호스팅 index.html 이미지 깨짐)
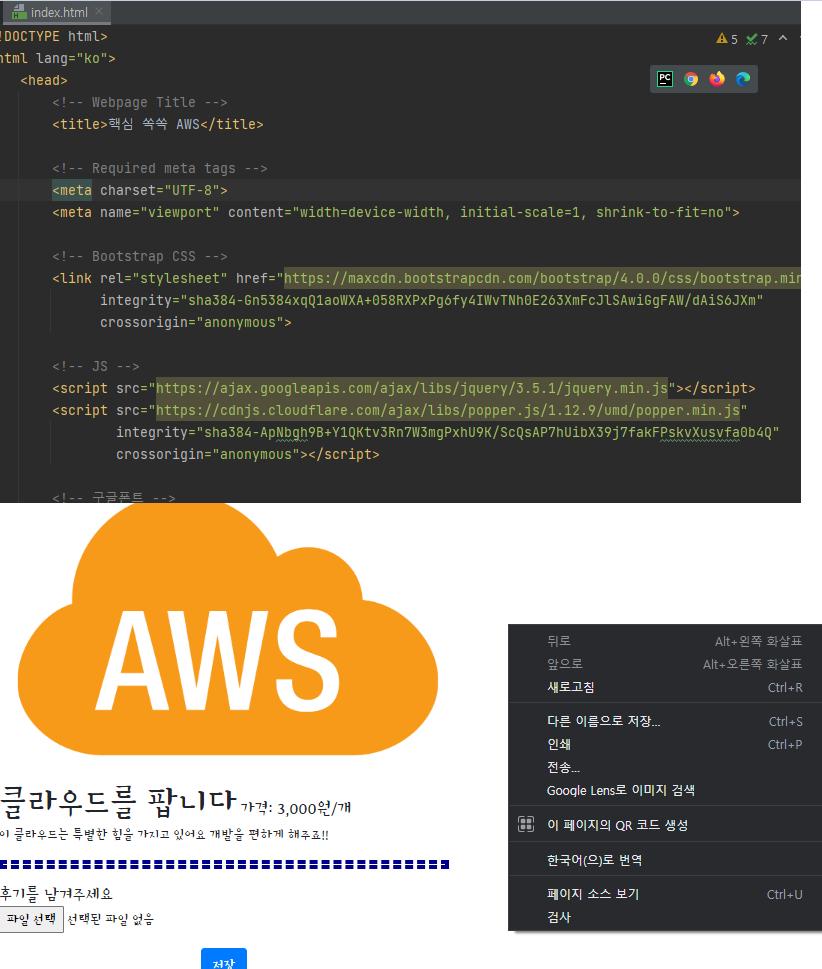
- 위 화면만 봐도 알 수 있듯이 index.html이 브라우저에서 열릴 때 이미지 파일이 죄다 깨져서 나오는 현상이 발생ㅠㅠ
오류 발생하는 시점
- 강의에 나온대로 pycharm에서 index.html 파일을 코드로 열고, 크롬으로 html만 미리보기를 실행한 뒤, 그 페이지에서 다른 이름으로 저장 index.html 이런 방식으로 해서 저장한 뒤 그 index.html 파일을 올리면 이미지 파일이 죄다 깨짐!

-
버킷에 파일을 업로드할 때, index.html이 원래 저장되어있는 프로젝트 파일의 위치에서 바로 index.html을 업로드하면 이미지 깨짐 현상이 발생X
-
❓왜일까❓
