❕ 코드를 합쳐서 완전히 프로그램을 실행하기 전, 내가 담당한 파트의 서버와 클라이언트가 잘 연결되고 정보가 전달되는지 테스트가 하고 싶었고!
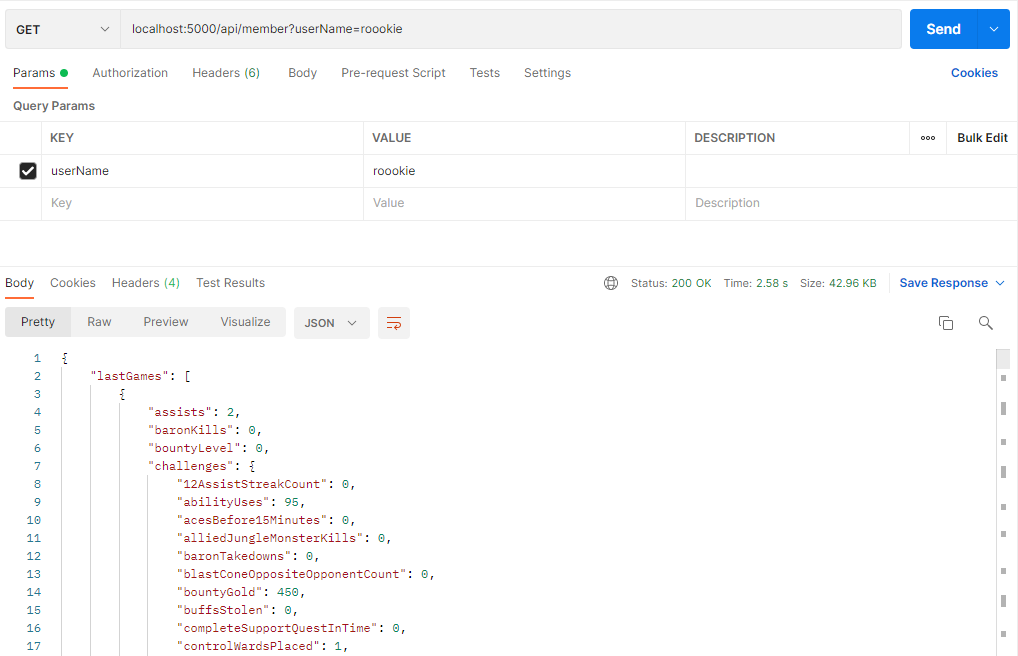
팀장님이 postman을 추천해주셨다. 매우 유용하게 사용!
🔻test 하고 싶은 코드
- app.py
@app.route('/api/member', methods=['GET'])
def userInfo():
userName = request.args.get('userName')
riotData = riotapi.RiotApi()
userData = riotData.getUserRankInfo(userName)
tier = userData[0]['tier']
rank = userData[0]['rank']
lastGames = riotData.getUserLastGames(userName)
return jsonify({'tier':tier, 'rank':rank, 'lastGames':lastGames})- ajax (userInfo.html)
$.ajax({
type: 'GET',
url: '/api/member?userName='+userName,
data: {},
success: function (response) {
let tier = response['tier']
let rank = response['rank']
let lastGames = response['lastGames']
for (let i = 0; i < lastGames.length; i++) {
let summonerName = lastGames[i]['summonerName']
let championName = lastGames[i]['championName']
let teamPosition = lastGames[i]['teamPosition']
let kills = lastGames[i]['kills']
let deaths = lastGames[i]['deaths']
let assists = lastGames[i][`assists`]
let win = lastGames[i]['win']
let totalMinionsKilled = lastGames[i]['totalMinionsKilled']
let timePlayed = lastGames[i]['timePlayed']🔻코드에 맞춰서 postman에 방식을 설정하고, url을 입력하면 테스트 해볼 수 있다!