카카오 API 적용하기
1. 카카오 디벨로퍼스 기본설정

-
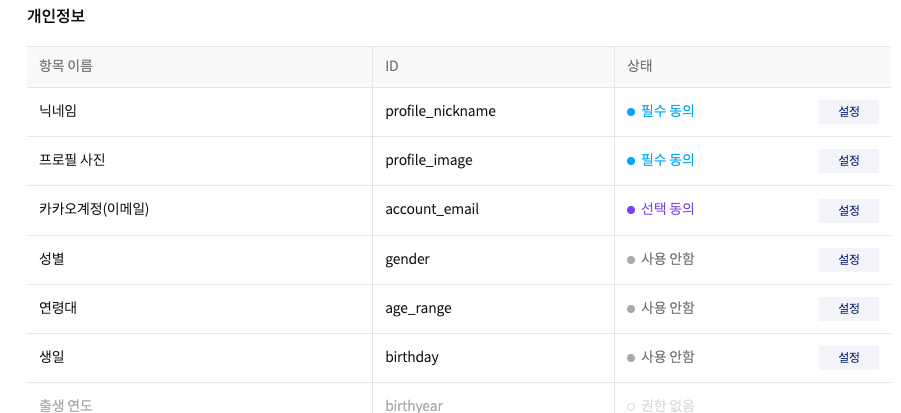
제공받을 항목 설정

-
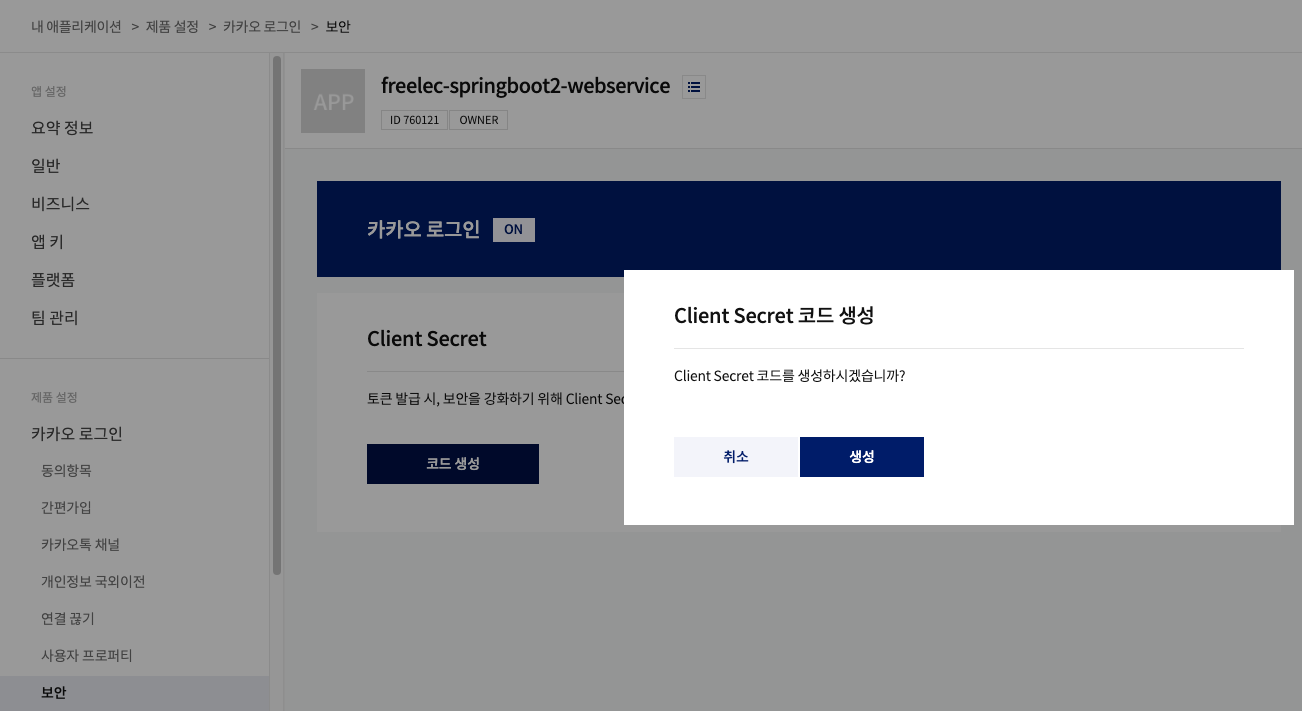
보안탭에서 클라이언트 시크릿키 받기

2. 인가코드 받기
-
카카오 로그인은 인가 코드 요청 단계에서 클라이언트에 카카오 계정 정보 또는 카카오톡을 통해 사용자를 인증하는 과정을 거친다. 이후 동의 화면을 출력하고 사용자로부터 제3자 정보제공 등의 동의를 받아 인가코드를 발급함.
-
사용자가 클라이언트에 이미 카카오 계정으로 로그인 한 상태라면 다시 계정 정보나 카카오톡으로 로그인하지 않고 곧바로 동의화면을 출력 -> 웹 브라우저에 로그인한 카카오 계정 세션이 존재하는지로 판단
-
사용자가 동의하기 버튼을 누르면 카카오 인증서버는 해당 사용자에 대한 인가 코드를 발급해 서비스의
redirect_url에 전달함 -
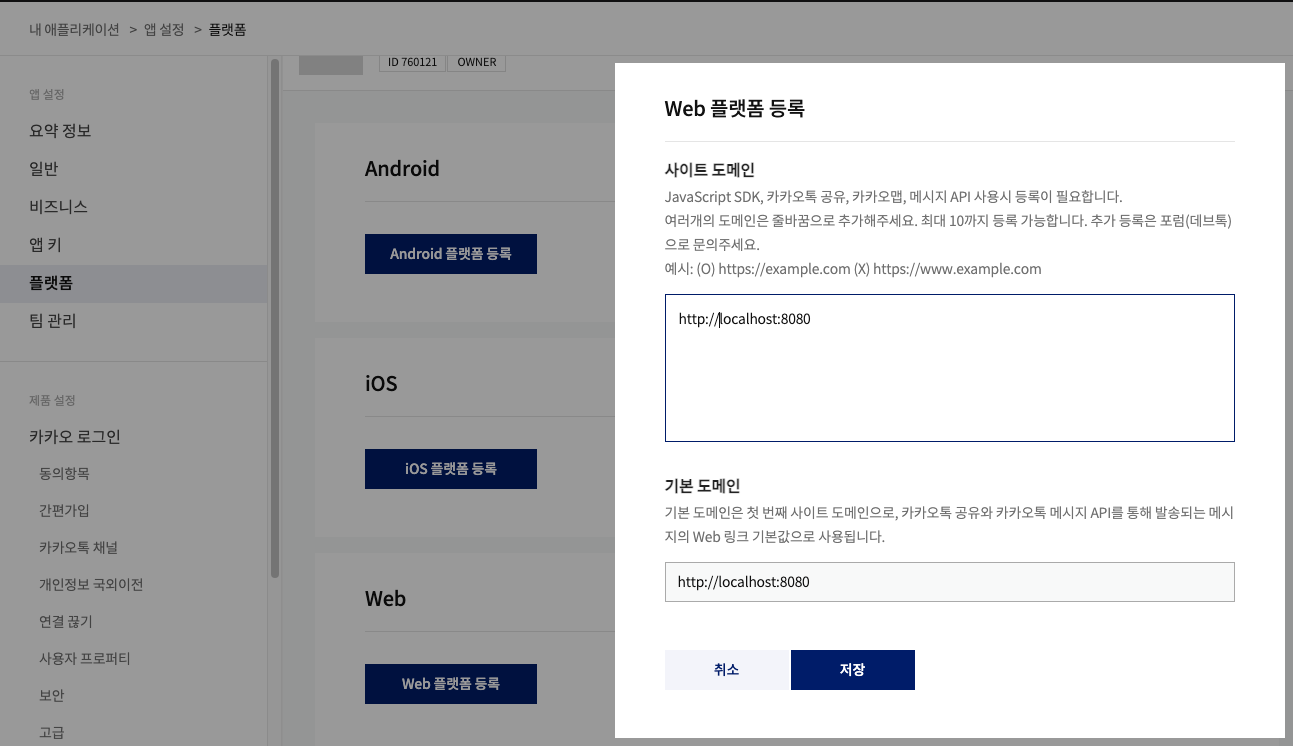
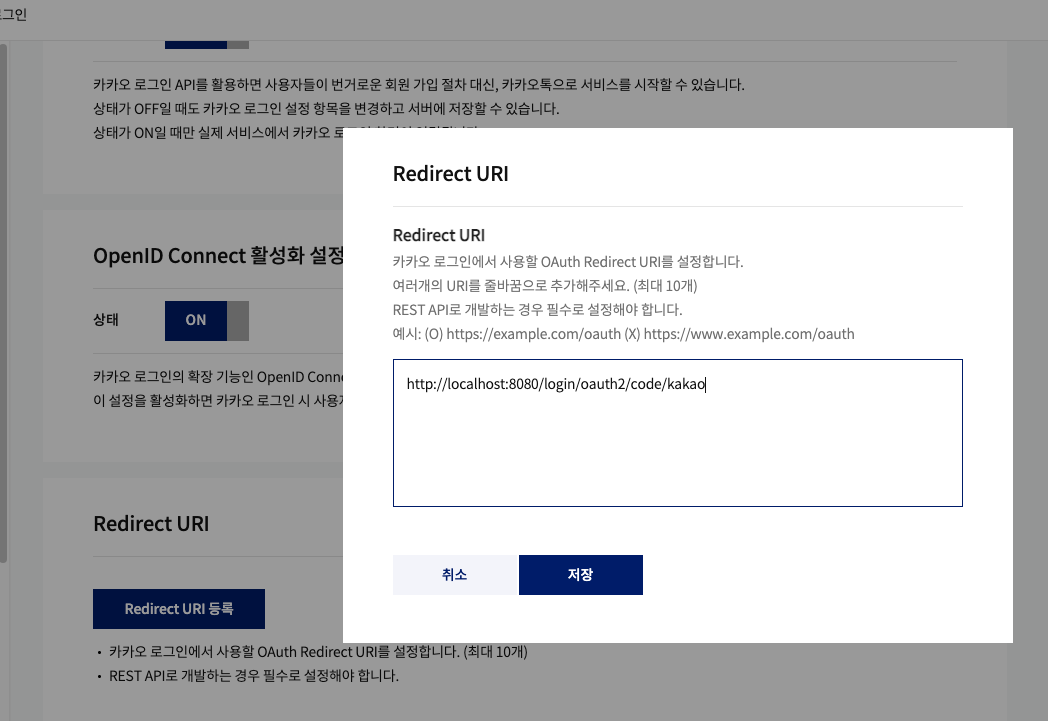
사이트 도메인과 Rediret URL 등록


3. properties 설정
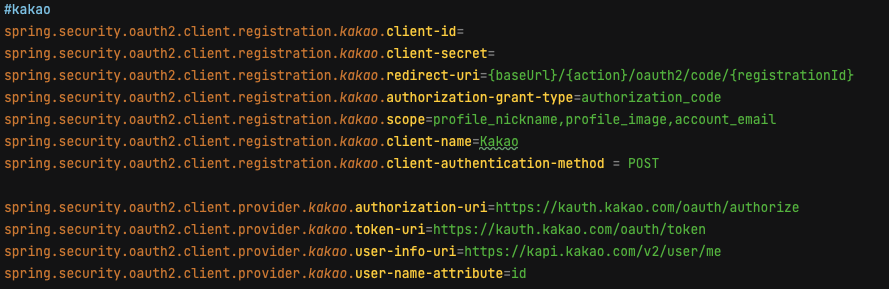
- application-oauth.properties

registration.kakao.client-name- 자동생성되는 로그인 페이지에서 노출하는 등에 사용
registration.kakao.authorization-grant-type- OAuth2는 4가지 Authorization Grant 유형이 있다.
- 카카오의 방식
registration.kakao.redirect-url- 카카오가 사용자 확인 후 정보를 내 프로젝트로 보내는 주소
registration.kakao.client-authentication-method- 카카오는 필수 파라미터를 POST로 요청함
provider.kakao.authorization -url- 인증을 요청하는 URL 작성 참고
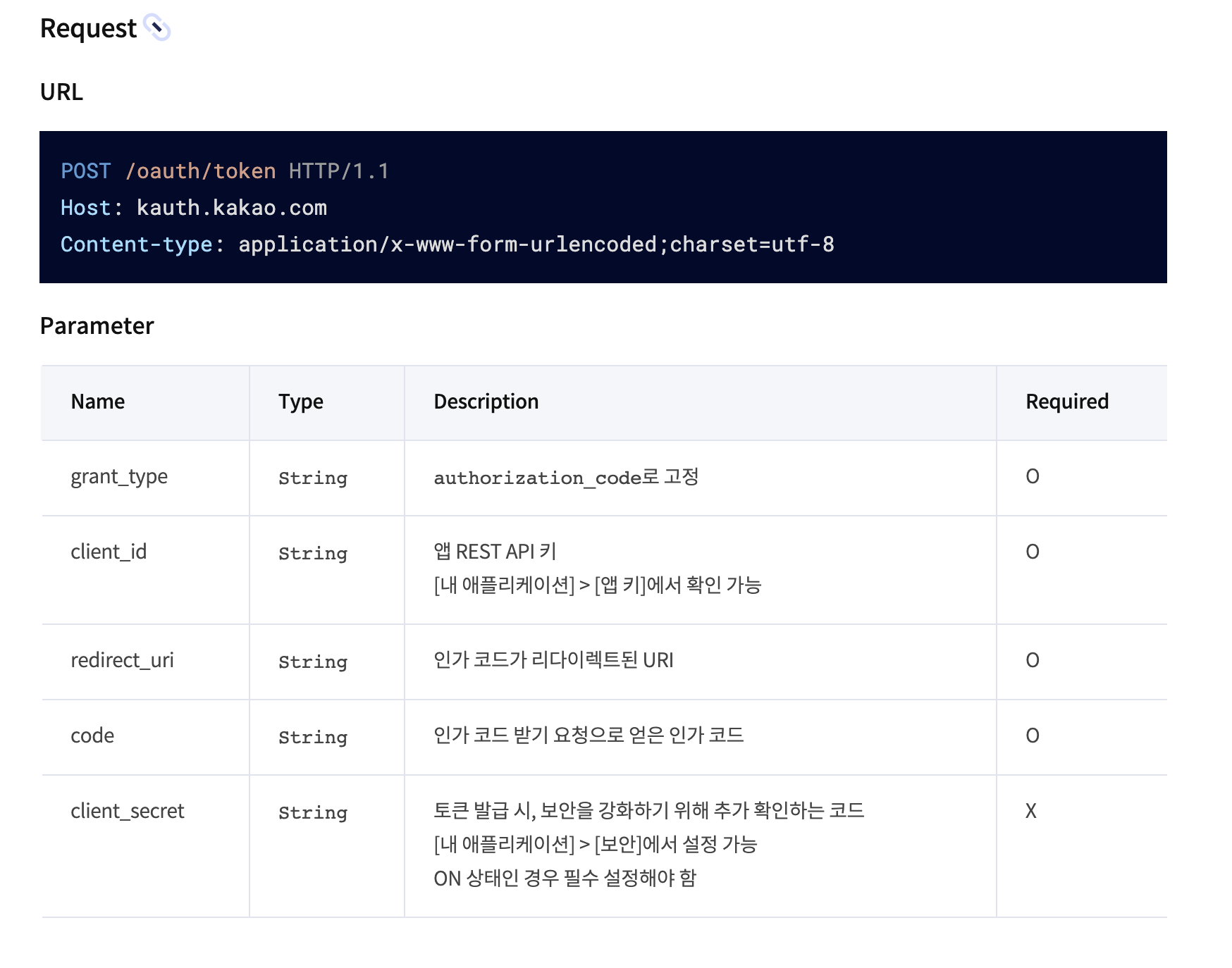
provider.kakao.token-uri- 토큰을 요청하는 URL 작성 참고

- 토큰을 요청하는 URL 작성 참고
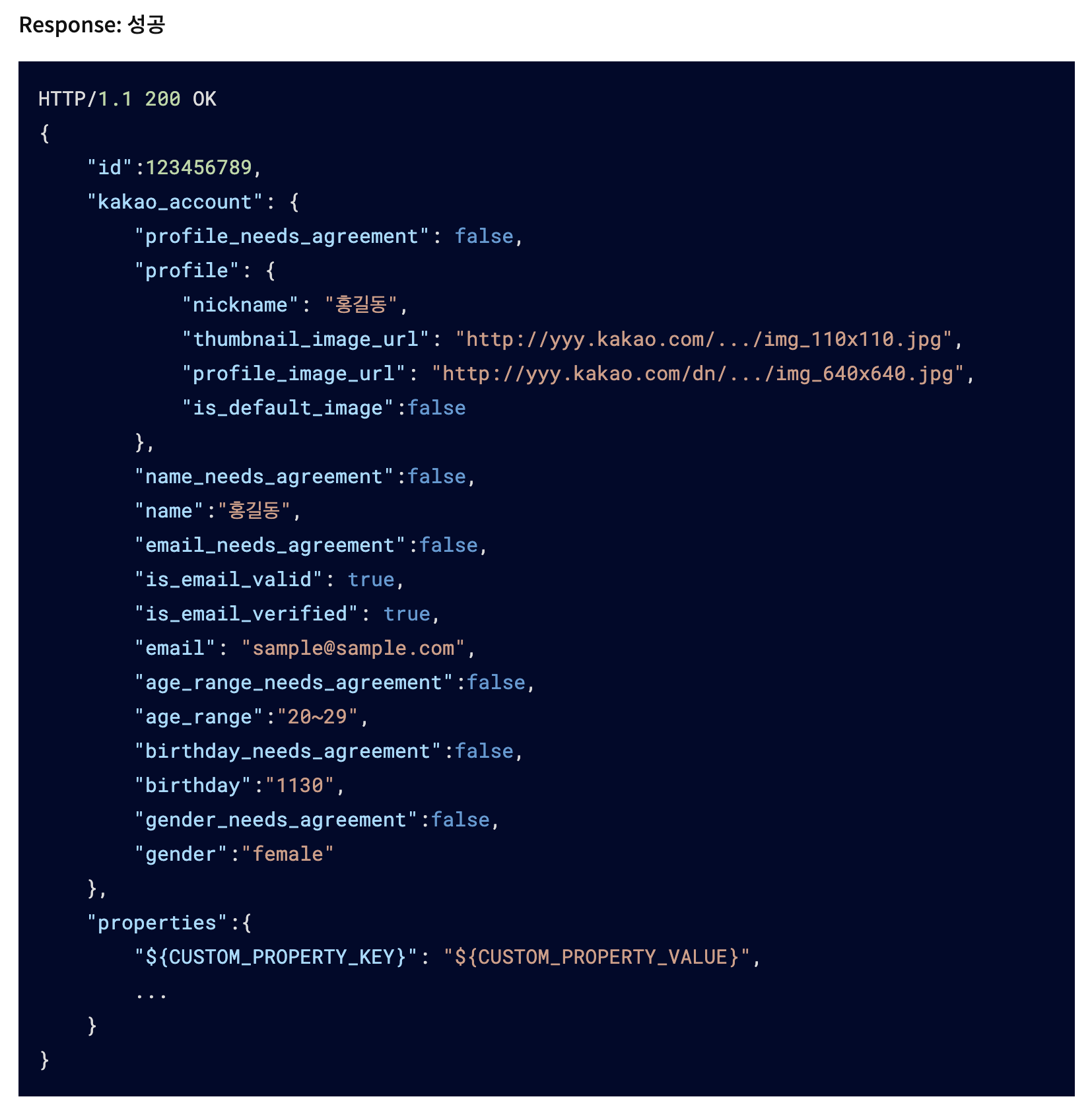
provider.kakao.user-info-uri- 회원 정보를 가져오는 url 작성 참고

- 회원 정보를 가져오는 url 작성 참고
provider.kakao.user-name-attribute- 카카오는 위 그림과 같이 response를 내려줌.
- 네이버는 최상위값이 id를 포함한 최상위 값이 response여서 response만 잡았는데, 카카오는 최상위 값에 id가 있으므로 id를 그대로 사용해준다.
4. 스프링 시큐리티 설정 등록
- OauthAttributes에 카카오인지 판별하는 코드와, 카카오 생성자만 등록해주기
