-
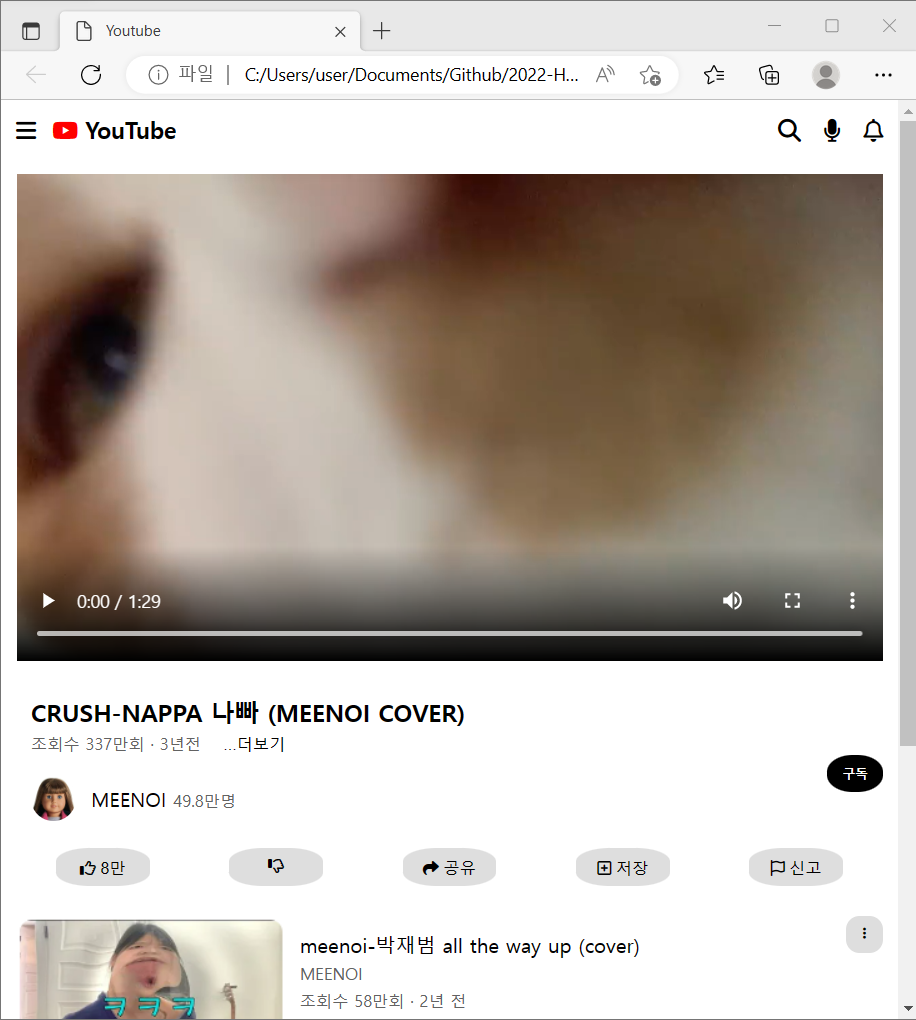
실행 화면

-
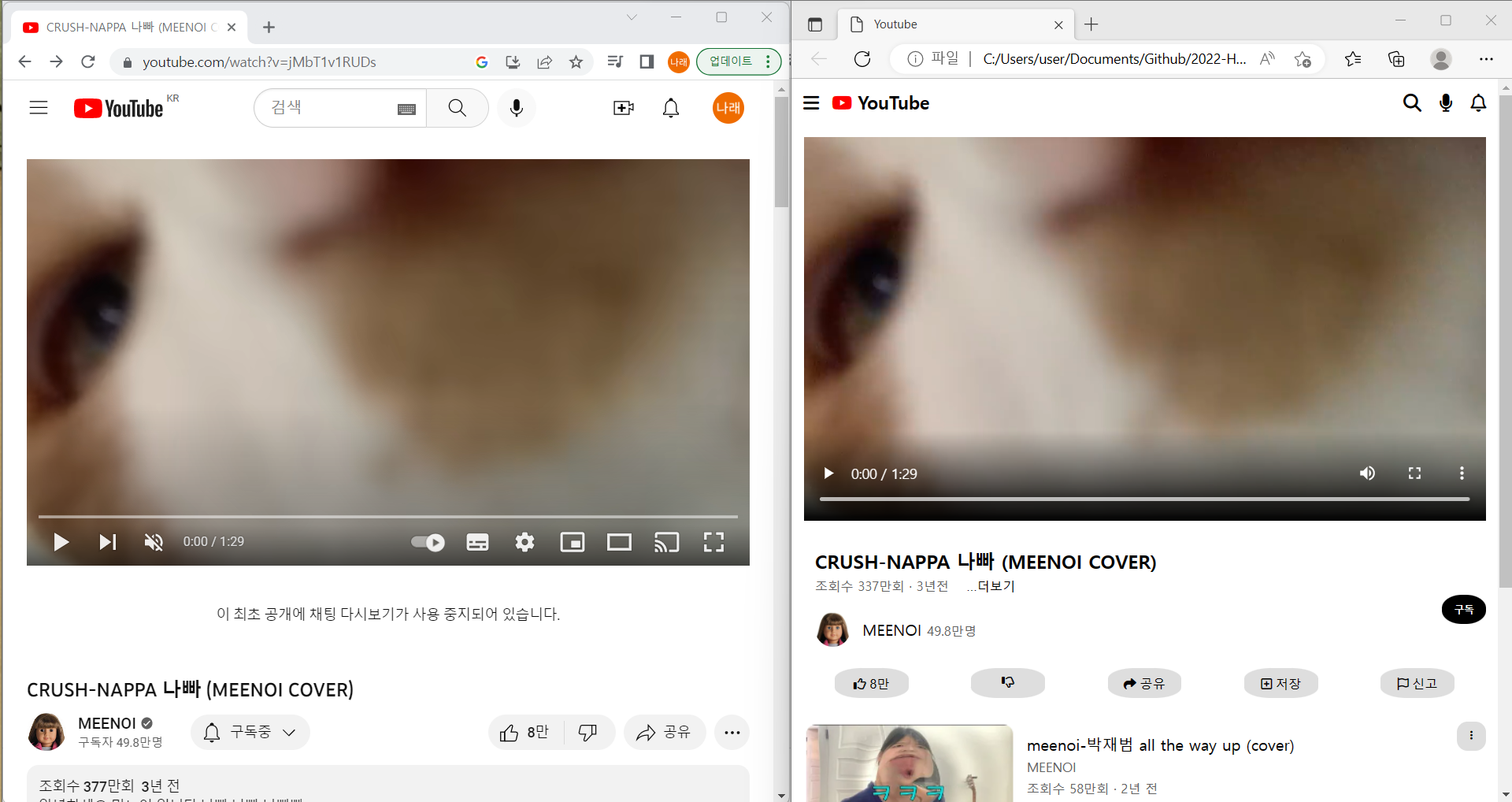
비교화면

-
코드
- html
<!DOCTYPE html>
<html>
<head>
<title>Youtube</title>
<link href="style.css" rel="stylesheet">
<script src="https://kit.fontawesome.com/9f371be941.js" crossorigin="anonymous"></script>
</head>
<body>
<header>
<div class="logo">
<i class="fa-solid fa-bars"></i>
<i class="fa-brands fa-youtube"></i>
<span class="title">YouTube</span>
</div>
<div class="icons">
<i class="fa-solid fa-magnifying-glass"></i>
<i class="fa-solid fa-microphone"></i>
<i class="fa-regular fa-bell"></i>
</div>
</header>
<section class="player">
<video controls src="video/video.mp4"></video>
</section>
<div class="infoAndupNext">
<section class="info">
<div class="metadata">
<sqan class="title">
CRUSH-NAPPA 나빠 (MEENOI COVER)
</sqan>
</div>
<div class="views">
<span class="view">조회수 337만회 · 3년전</span>
<button class="more">...더보기</button>
</div>
<div class="channel">
<div class="metadata">
<img src="img/img.png">
<div class="info">
<sqan class="name">MEENOI</sqan>
<sqan class="subscribers">49.8만명</sqan>
</div>
</div>
<button class="subscribe">구독</button>
</div>
<ul class="actions">
<li><button><i class="fa-regular fa-thumbs-up"></i> 8만</button></li>
<li><button><i class="fa-regular fa-thumbs-down"></i></button></li>
<li><button><i class="fa-solid fa-share"></i> 공유</button></li>
<li><button><i class="fa-regular fa-square-plus"></i> 저장</button></li>
<li><button><i class="fa-regular fa-flag"></i> 신고</button></li>
</ul>
</section>
<section class="upNext">
<ul>
<li class="item">
<img src="img/img1.png">
<div class="info">
<sqan class="title">meenoi-박재범 all the way up (cover)</sqan>
</br>
<sqan class="name">MEENOI</sqan>
</br>
<span class="view">조회수 58만회 · 2년 전</span>
</div>
<button class="morebtn"><i class="fa-solid fa-ellipsis-vertical"></i></button>
</li>
<li class="item">
<img src="img/img2.png">
<div class="info">
<sqan class="title">CRUSH-놓아줘 MEENOI COVER</sqan>
</br>
<sqan class="name">MEENOI</sqan>
</br>
<span class="view">조회수 99만회 · 2년 전</span>
</div>
<button class="morebtn"><i class="fa-solid fa-ellipsis-vertical"></i></button>
</li>
<li class="item">
<img src="img/img3.png">
<div class="info">
<sqan class="title">10CM-그라데이션 cover</sqan>
</br>
<sqan class="name">MEENOI</sqan>
</br>
<span class="view">조회수 227만회 · 5개월 전</span>
</div>
<button class="morebtn"><i class="fa-solid fa-ellipsis-vertical"></i></button>
</li>
</ul>
</section>
</div>
</body>
</html>- css:root {
--padding: 12px;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
ul {
list-style: none;
}
button,
button:focus {
border: none;
cursor: pointer;
outline: none;
}
header {
display: flex;
justify-content: space-between;
padding: var(--padding);
}
header .logo {
font-size: large;
}
.fa-bars {
margin-right: 7px;
}
.fa-youtube {
color: red;
}
header .title {
font-weight: bold;
}
header .icons {
font-size: large;
}
.fa-magnifying-glass {
margin-right: var(--padding);
}
.fa-microphone {
margin-right: var(--padding);
}
.player {
text-align : center;
padding: var(--padding);
background-color: rgb(255, 255, 255);
}
.player video {
width: 100%;
height: 100%;
max-width: 1000px;
padding-left: 1px;
}
.info {
padding: var(--padding);
}
.info .metadata .title {
padding: var(--padding);
font-weight: bold;
font-size: larger;
}
.info .views .view {
padding: var(--padding);
font-size: small;
color: rgb(98, 98, 98);
}
.info .views .more {
font-size: small;
background-color: white;
}
.channel {
display: flex;
justify-content: space-between;
}
.channel .metadata {
display: flex;
align-items: center;
padding: var(--padding);
}
.channel .metadata img {
width: 36px;
height: 36px;
border-radius: 50%;
}
.channel .info .name {
font-size: medium;
}
.channel .info .subscribers {
font-size: small;
color: rgb(98, 98, 98);
}
.channel .subscribe {
color: white;
background-color: black;
border-radius: 45%;
font-size: 1mm;
font-weight: bold;
width: 45px;
height: 30px;
}
.channel button:active {
box-shadow: inset 1px 1px 1px 1px rgb(231, 231, 231);
}
.actions {
display: flex;
margin-top: 5px;
justify-content: space-around;
}
.actions button {
background-color: rgb(222, 222, 222);
border-radius: 36%;
font-size: small;
width: 75px;
height: 30px;
}
.actions button:hover {
background-color: rgba(147, 147, 147, 0.6);
}
.actions button:active {
box-shadow: inset 1px 1px 1px 3px rgba(147, 147, 147, 0.6);
}
.upNext {
padding: var(--padding);
}
.upNext .item {
display: flex;
}
.upNext .item .img {
flex: 1 1 35%;
}
.upNext .item .info {
flex: 1 1 60%;
}
.upNext .item .info .name {
color: rgb(98, 98, 98);
font-size: smaller;
}
.upNext .item .info .view {
color: rgb(98, 98, 98);
font-size: small;
}
.item button {
background-color: rgb(222, 222, 222);
border-radius: 36%;
width: 30px;
height: 30px;
font-size: x-small;
}
.upNext button:active {
box-shadow: inset 1px 1px 3px rgba(147, 147, 147, 0.6);
}
.infoAndupNext {
display: flex;
flex-direction: column;
}
@media screen and (min-width: 760px) {
.infoAndupNext {
flex-direction:row;
margin: var(--padding) 0;
}
}-
video
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Video#attr-controls -
@media
https://developer.mozilla.org/ko/docs/Web/CSS/Media_Queries/Using_media_queries -
justify-content
https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content -
align-items
https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
