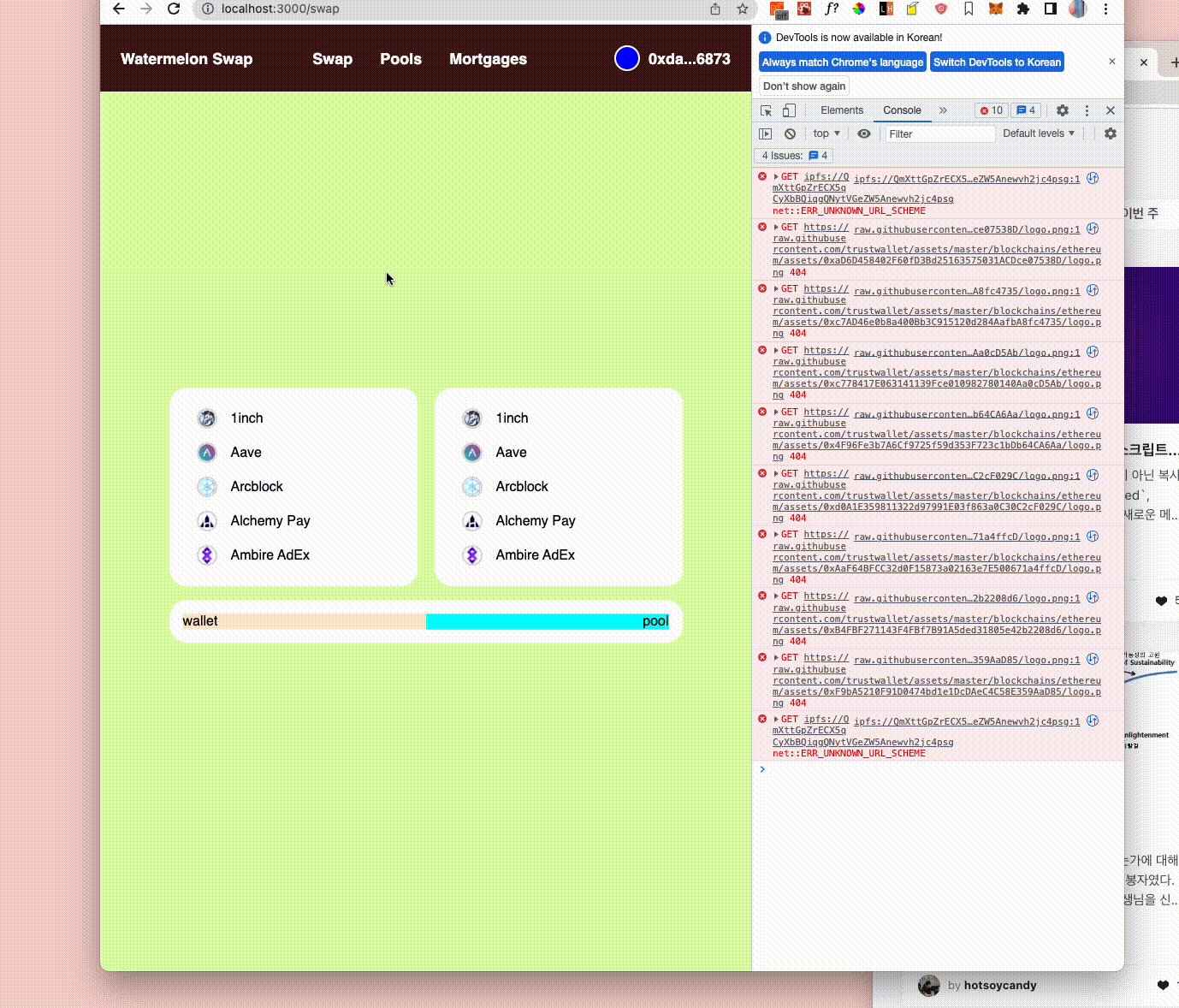
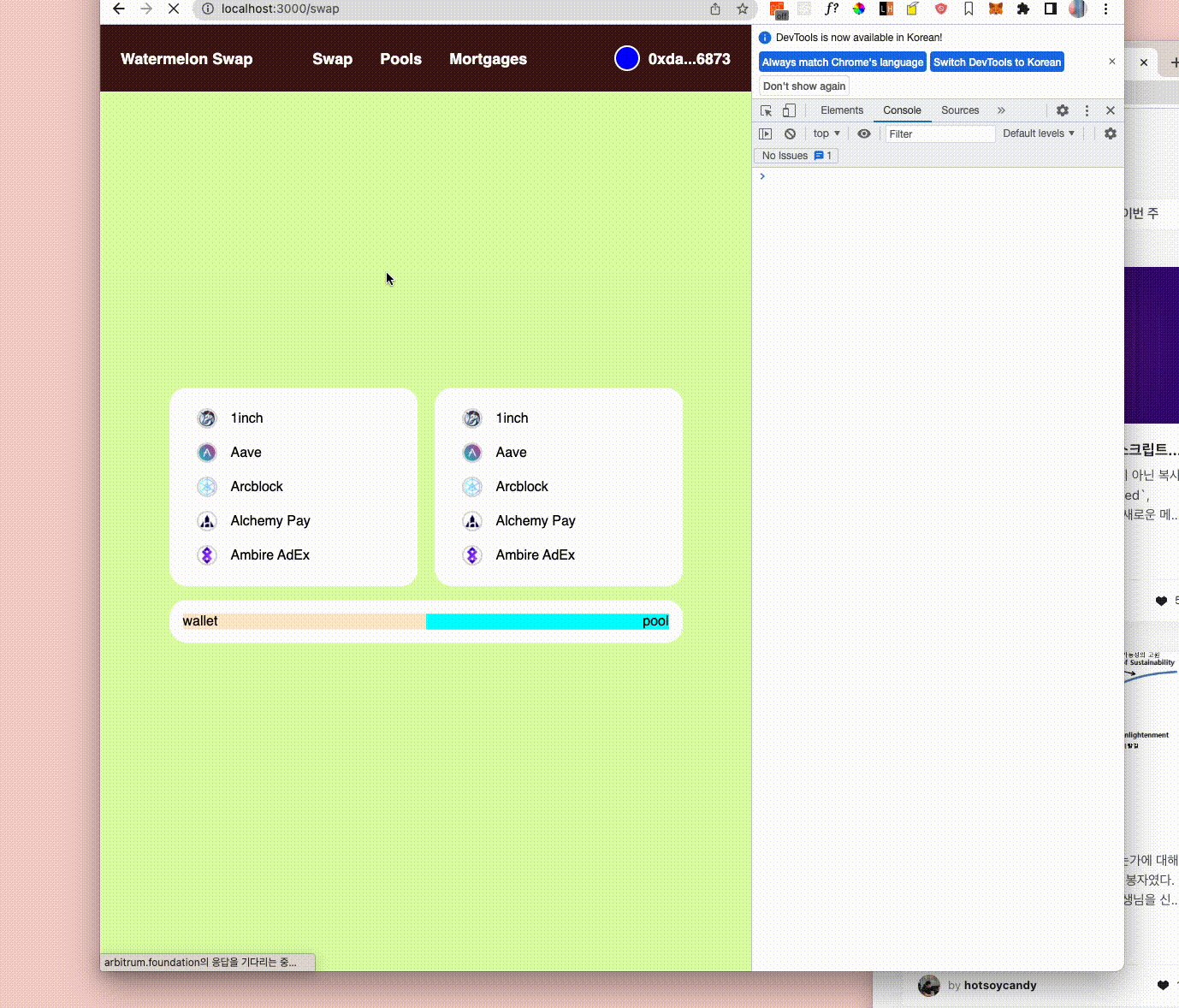
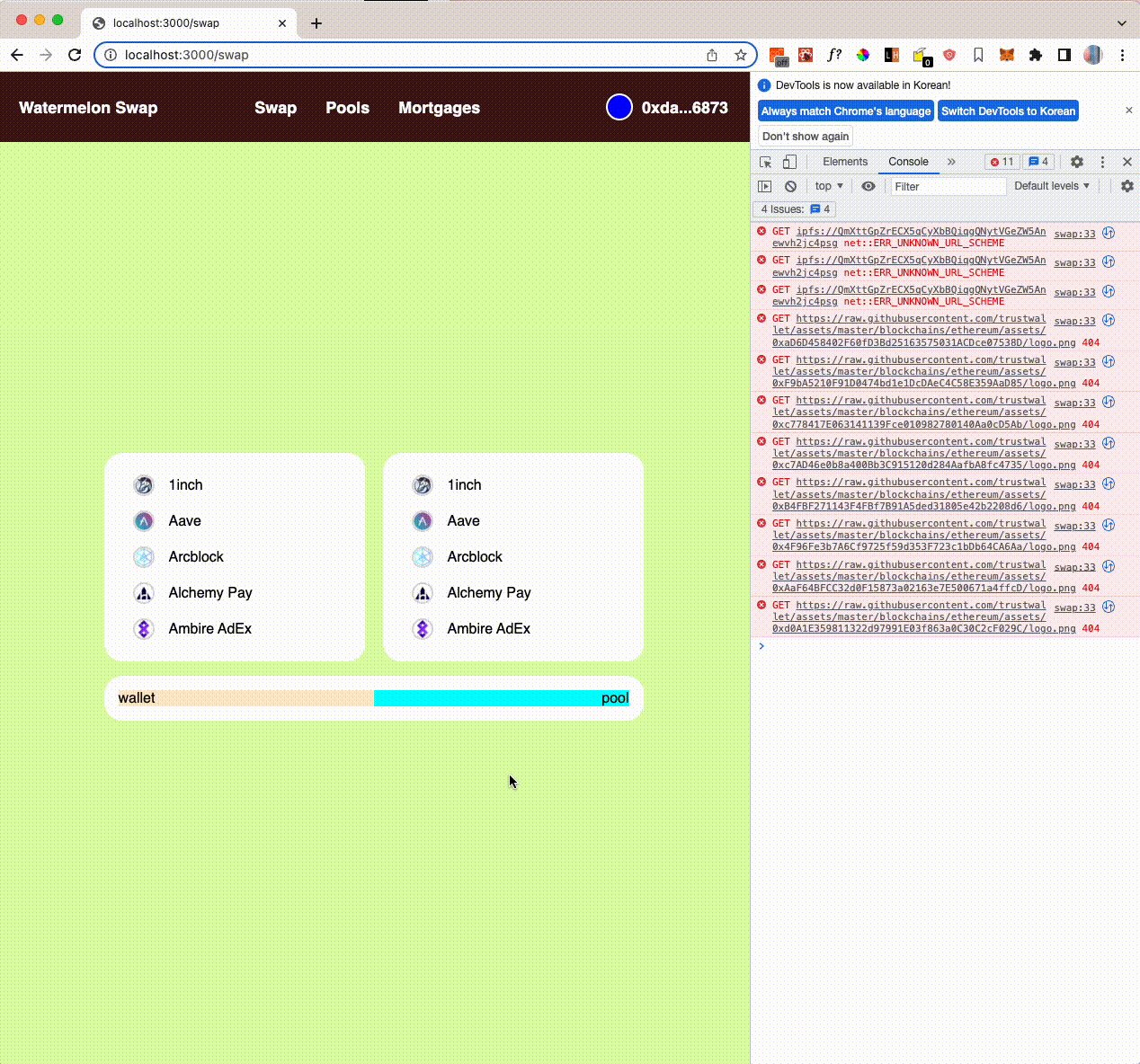
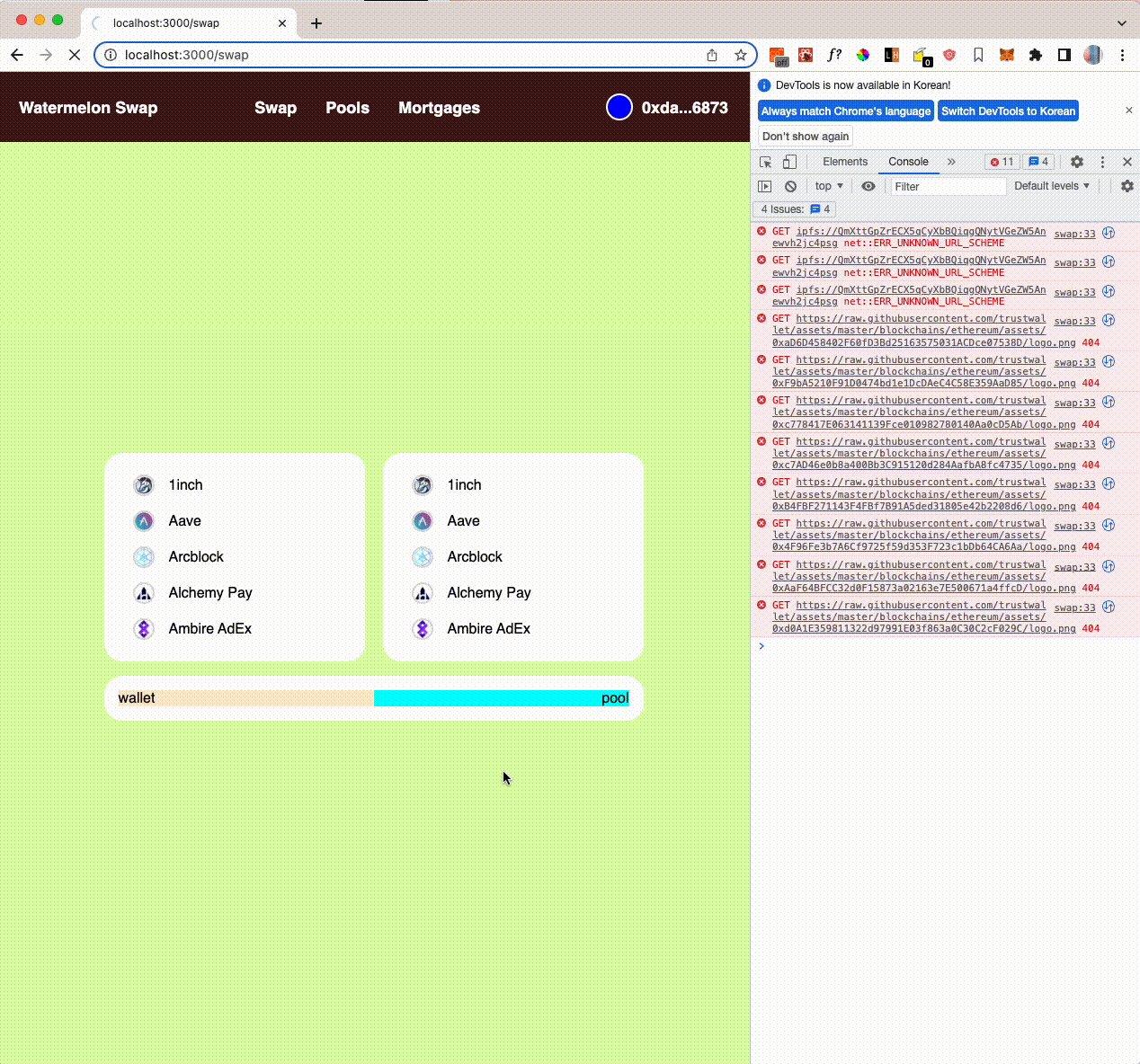
FOUC는 Flash Of Unstyled Content의 줄임말이다. 아래 이미지에서처럼, 스타일링이 미처 완료되지 않은 컨텐츠가 사용자에게 잠시간 노출되는 것을 의미한다.

styled-components를 이용해 자바스크립트로 클라이언트 사이드에서 스타일링이 적용되기에 발생하는 문제이다.
두가지를 적용하여 FOUC를 고칠 수 있었다.
1) styled-components에 SSR 설정 적용 (세팅 후 Next.js에서 페이지를 SSR 설정하면 스타일링 또한 자동적으로 서버사이드에서 적용된다)
2) 토큰 리스트도 서버사이드에서 가져와 미리 렌더링할 수 있도록 만들어주었다. 데이터를 서버사이드에서 가져올 수 있도록 SWR을 사용했다. 서버사이드 페칭 이후, 클라이언트 사이드에서 추가적으로 revalidation을 수행할 필요가 없을 듯 하여 useSWRImmutable 을 적용했다.

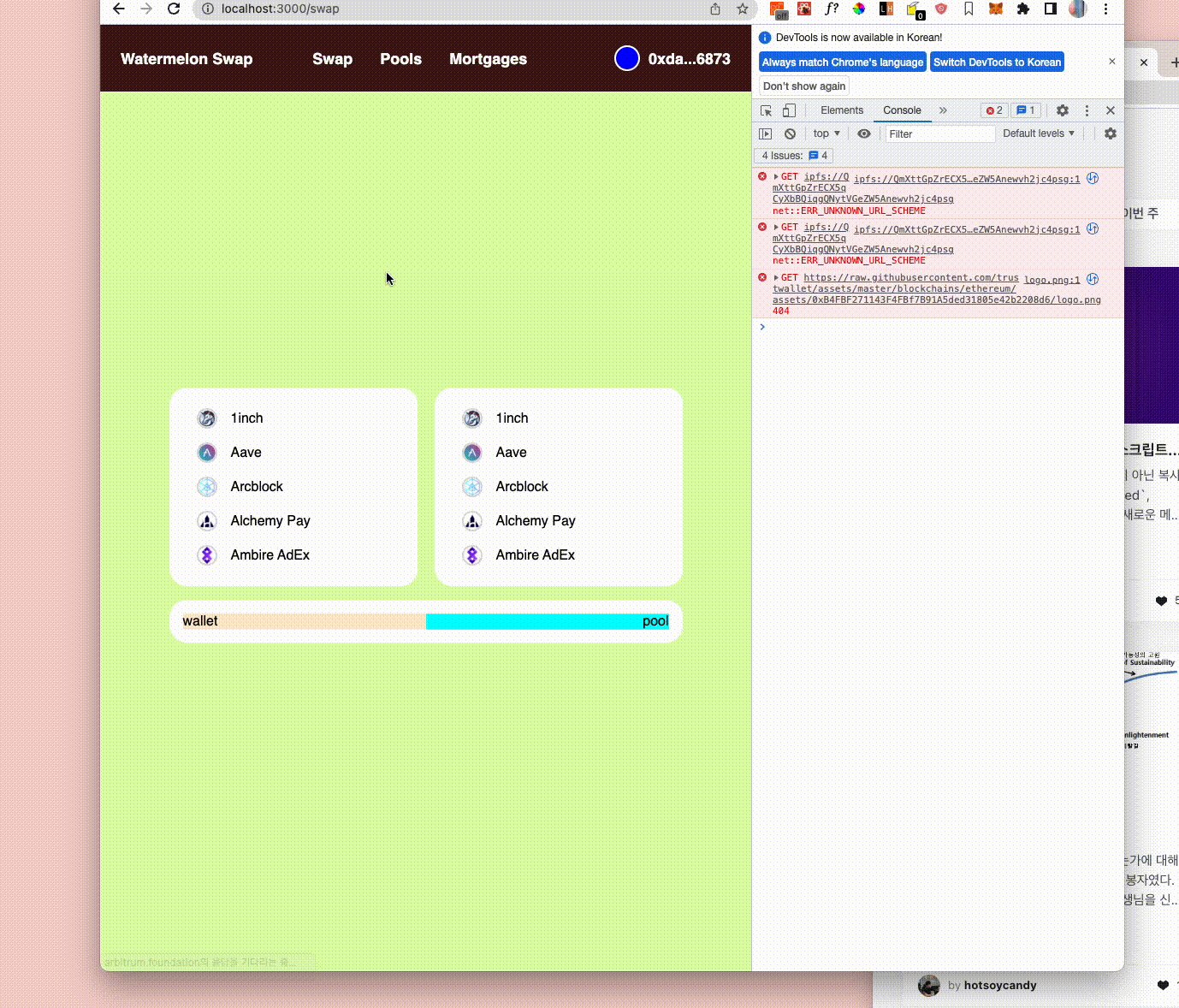
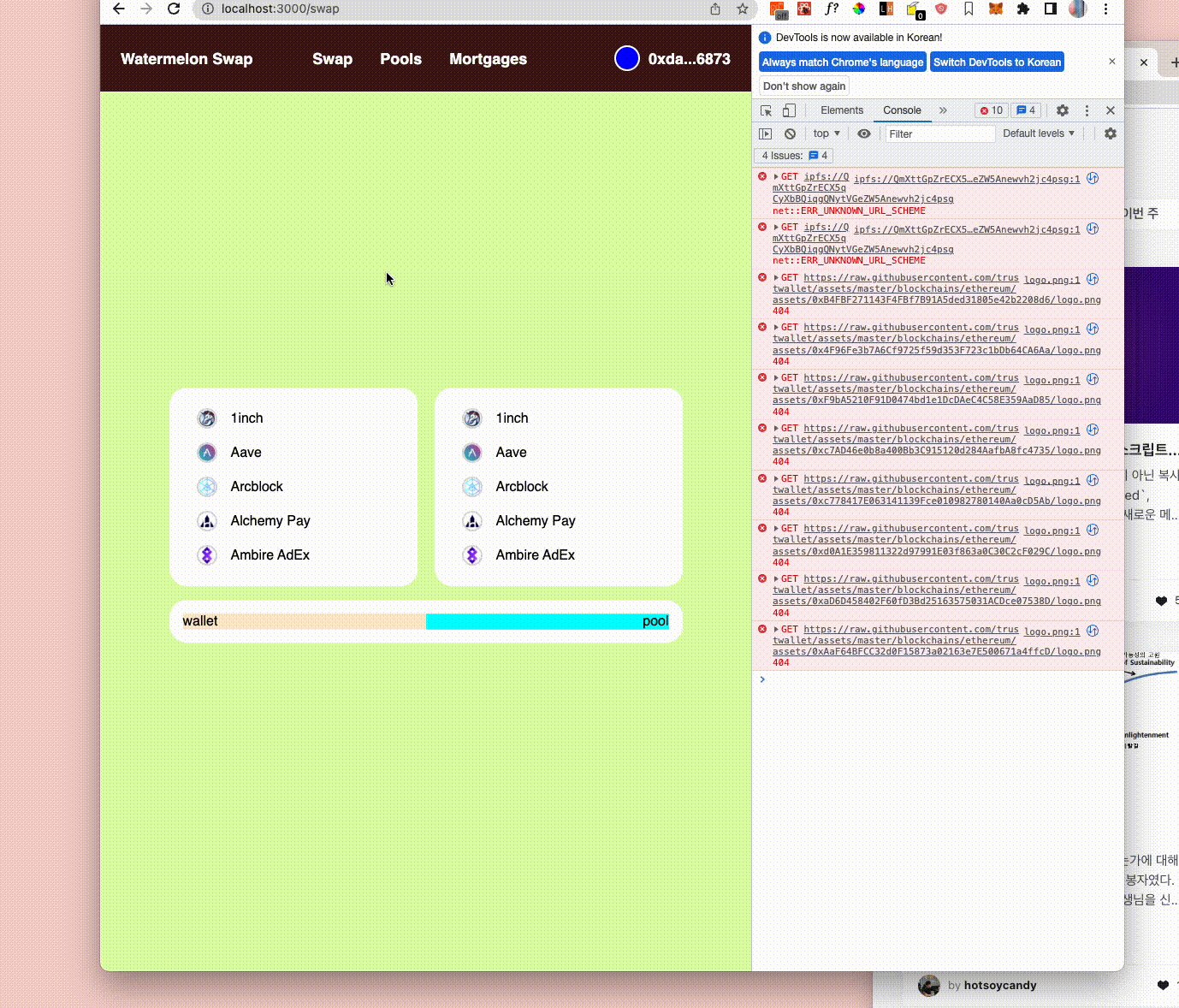
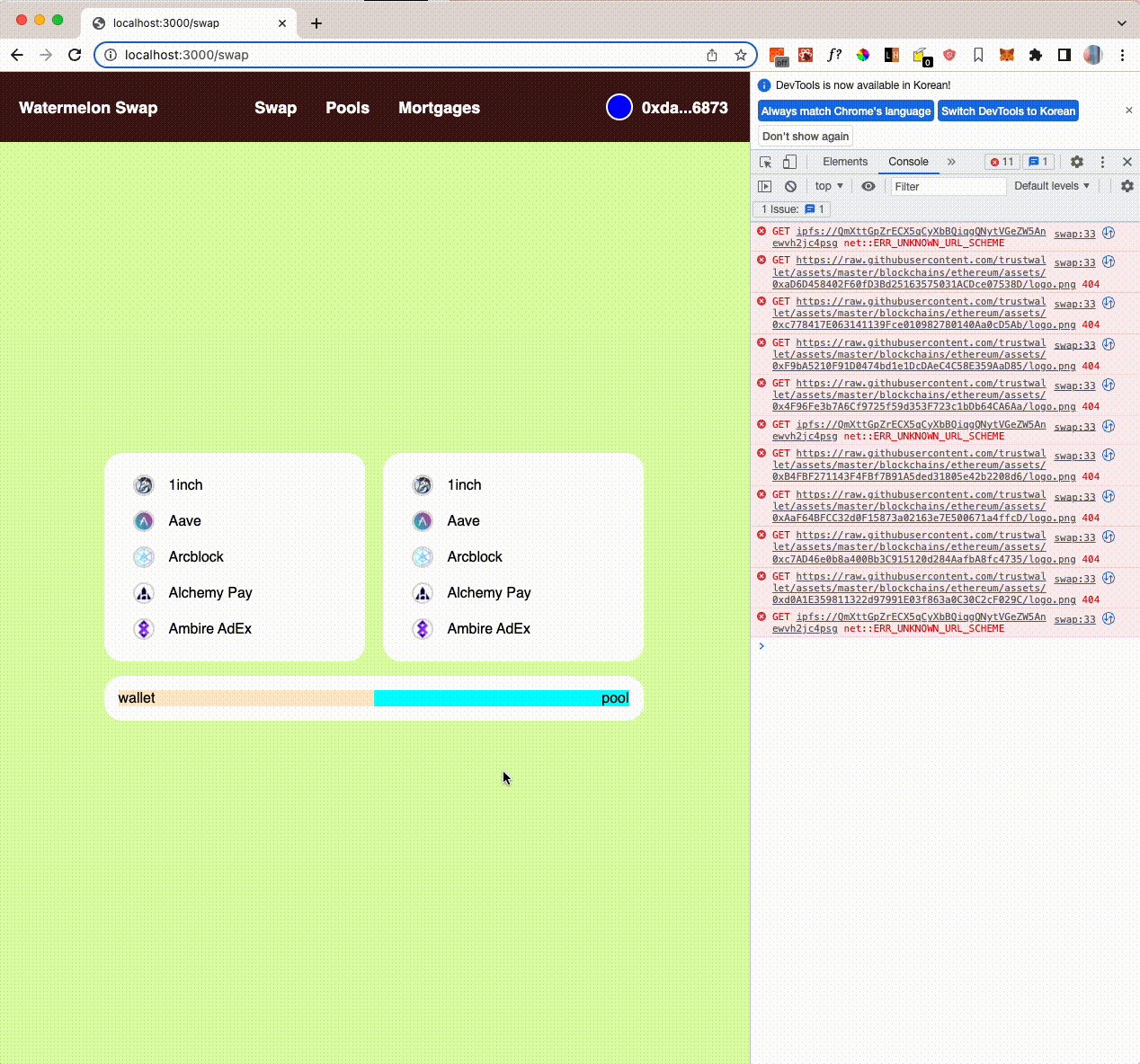
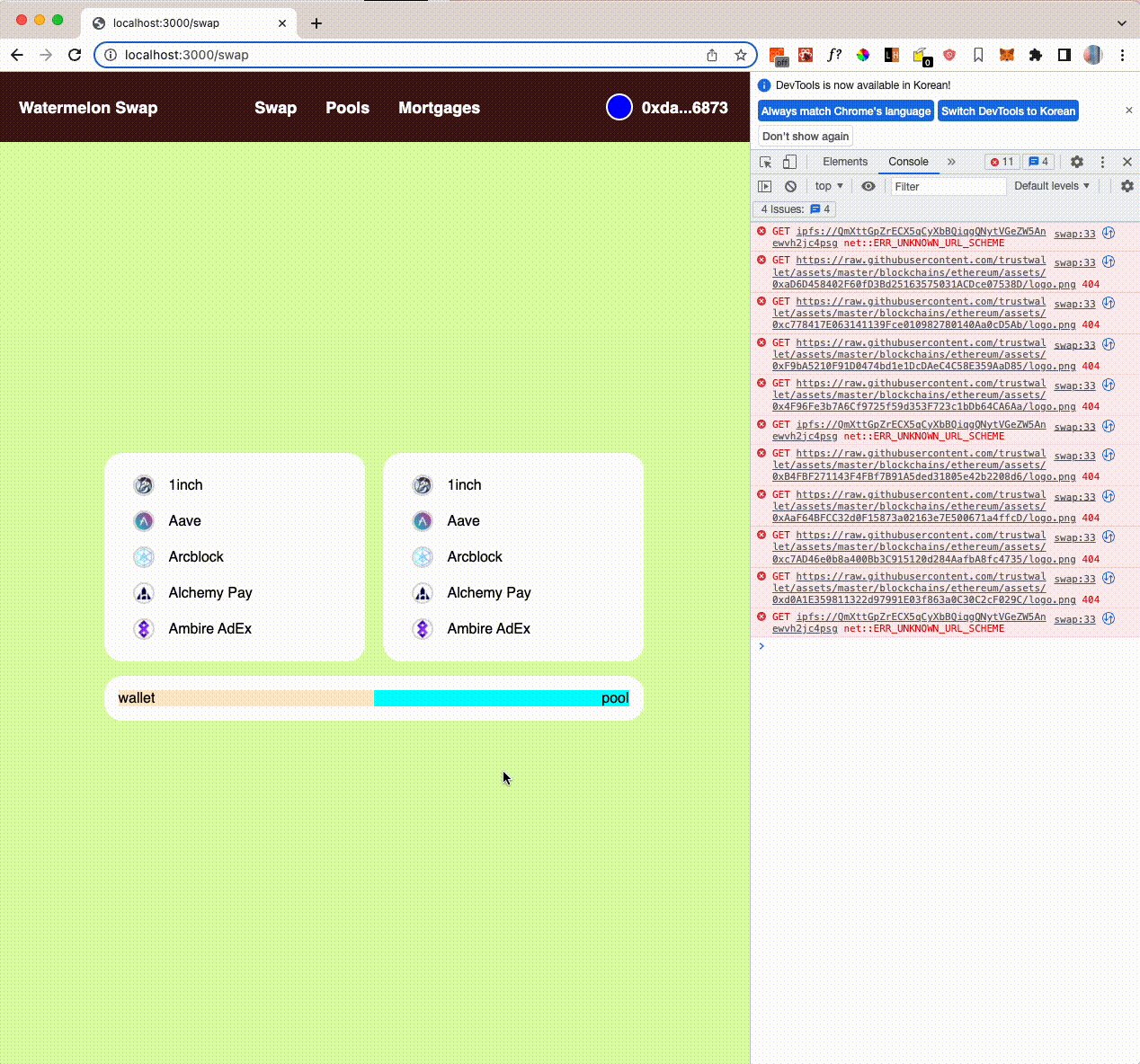
서버사이드 렌더링을 통해 FOUC를 제거한 화면을 확인할 수 있다.
