Truffle Suite를 이용하면 솔리디티 컨트렉트 라이브러리, 프론트 엔드 뷰등을 사용할 수 있습니다.
또한 Drizzle Trffle Suite로 dapp을 빠르게 빌드해보겠습니다.
- 터미널을 열고
mkdir drizzle_tutorial을 입력하여 빈 디렉터리를 새로 만듭니다.cd drizzle_tutorial을 입력하여 해당 디렉터리로 이동합니다.
truffle unbox drizzle을 입력합니다.
컴파일 및 마이그레이션
Drizzle unbox를 한 후 빌드와 배포를 먼저 해보겠습니다.
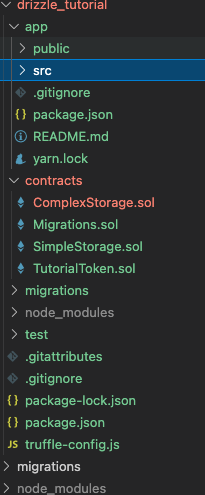
contracts 폴더 안에 있는 .sol 파일을 아무거나 클릭후 오른쪽 마우스를 눌러 Build Contracts 항목을 실행하겠습니다.

빌드가 완료되면 이번엔 오른쪽 마우스 클릭후 Deploy Contracts를 선택해 배포를 진행하겠습니다.
dapp 구성요소
app/ 폴더 하위에는 스마트 컨트렉트를 dapp의 프론트 엔드와 연결하는 코드가 들어있습니다.
해당 코드를 하나씩 설명하겠습니다.
MyComponent.js
MyComponent.js 파일은 SimpleStorage, ComplexStorage 및 TutorialToken 스마트 계약을 프런트 엔드와 연결하기 위한 구성 요소를 만듭니다.
drizzleOptions.js
drizzleOptions.js 파일은 options 개체를 만들고 Drizzle이 인스턴스화할 원하는 계약 아티팩트를 전달하는 데 사용됩니다. options 개체는 Drizzle 저장소를 설정하고 인스턴스화합니다.
App.js
App.js 는 기본 앱을 위한 코드를 포함합니다. React 및 Drizzle 라이브러리를 가져와야 합니다. 또한 스마트 계약과 직접 상호 작용하는 구성 요소 파일도 가져와야 합니다.
dapp 실행
- app/ 폴더로 이동합니다.
npm rebuild -빌드를 실행하고 app/ 폴더에서 변경 사항을 다시 컴파일합니다.npm run start -React용 web-pack 개발 서버를 시작합니다. 이 명령은 React 프로젝트용 새 브라우저 창을 엽니다.