먼저 리액트를 처음 실행했을때 아래처럼 메인페이지의 작동원리를 알아보자.

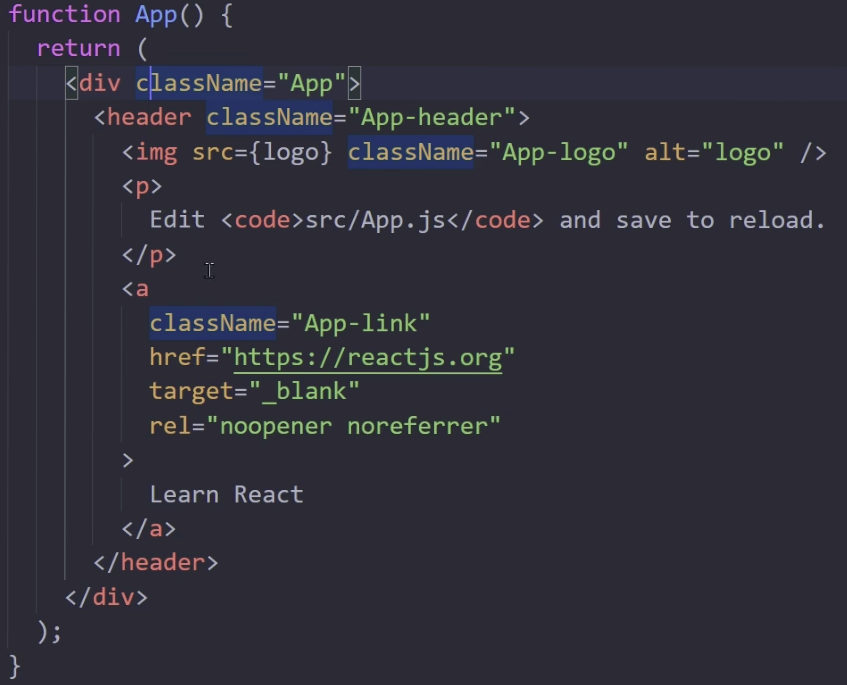
리액트 프로젝트를 생성할 때 같이 생성되는 여러 파일중 App.js라는 파일을 보자.
App 함수 안의 html태그들이 화면상에 보여지는 메인페이지 내용들이 된다.

왜 App.js가 메인페이지가 될까?
자세한 작동원리는 이렇다.
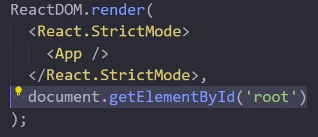
App.js에 있는 것들은 public 폴더 하위의 index.html에 들어가게 되는데, 이 역할을 해주는 것이 index.js의 아래 코드이다.
즉 Id가 root인 div 태그에다가 App.js의 내용을 넣겠다는 뜻이다.

JSX란
(App.js)
function App(){
return (
<div className="App">
<div className="black-nav">
<div>개발 blog</div>
</div>
</div>
)
}메인페이지를 수정하기위해 App.js의 내용을 수정했다.
Html와 유사하지만 사실 JSX라는 문법이다.
ClassName이라는 속성으로 보자.
리액트에서는 class를 사용하고 싶다면 class = "" 대신 className="" 을 사용해야한다.
JSX는 자바스크립트 파일 안에서 Html을 직관적으로 작성하기 위해 도와주는 리액트의 기본 내장 문법이다.
즉 JSX도 일종의 자바스크립트 이므로 자바스크립트 예약어인 class를 사용할 수 없다.
JSX 데이터 바인딩하기
데이터 바인딩이란 자바스크립트 데이터를 html에 넣어주는 것을 말한다.
리액트에서는 {} 를 사용해 쉽게 데이터를 바인딩 할 수 있다.
function App(){
var data = '안녕하세요';
return (
<div className="App">
<div className="black-nav">
<div>개발 blog</div>
<div>{ data }</div>
</div>
</div>
)
}그럼 실제 미리보기 해보셨을 때 <div>안녕하세요</div>가 바인딩 되어있을 것이다.
바인딩에는 변수만 들어갈 수 있을까?
함수 혹은 className등 Html 속성들도 바인딩이 가능하다.
function App(){
var data = 'nav';
return (
<div className="App">
<div className="black-nav">
<div>개발 blog</div>
<div className={data}>안녕하세요</div>
</div>
</div>
)
}<div className="nav">안녕하세요</div> 라고 데이터바인딩 할 수 있다.
Html에 스타일을 직접 넣기
Html에 스타일을 직접 넣을 때도 {}를 사용해 스타일용 오브젝트를 넣으면 된다.
<div style={ {color : 'blue', fontSize : '30px'} }> 글씨 </div>! 중괄호를 유의해야한다.