이전 포스팅에 스프링 시큐리티를 적용했습니다.
로그인 버튼을 화면에 만들기 위해 index.mustache에 다음과 같이 추가하겠습니다.
index.mustache
...
<div class="col-md-6">
<a href="/posts/save" role="button" class="btn btn-primary">글 등록</a>
{{#userName}}
Logged in as: <span id="user">{{userName}}</span>
<a href="/logout" class="btn btn-info active" role="button">Logout</a>
{{/userName}}
{{^userName}}
<a href="/oauth2/authorization/google" class="btn btn-success active" role="button">Google Login</a>
<a href="/oauth2/authorization/naver" class="btn btn-secondary active" role="button">Naver Login</a>
{{/userName}}
</div>
...
{{#userName}}{{^userName}}
- 머스터치는 if를 지원하지 않기때문에 참/거짓에 해당하는 최종값을 무조건 넘겨줘야합니다.
- userName이 존재하면 userName을 노출시키게 됩니다.
- 존재하지 않는다면 로그인 버튼을 노출시키게 됩니다.
a href="/logout"a href="/oauth2/authorization/google""
- 스프링 시큐리티에서 제공하는 로그인 / 로그아웃 url입니다.
- 그렇기 때문에 별도의 /logout 컨트롤러를 만들지 않아도 됩니다.
머스테치에서 사용할 userName을 Controller에서 model로 저장하는 코드를 작성하겠습니다.
private final PostsService postsService;
private final HttpSession httpSession;
@GetMapping("/")
public String index(Model model){
model.addAttribute("posts", postsService.findAllDesc());
SessionUser user = (SessionUser) httpSession.getAttribute("user");
// 로그인 성공 시 세션 값
if (user != null) {
model.addAttribute("userName", user.getName());
}
return "index";
}로그인이 성공했을때 세션에 저장된 user의 정보를 model에 저장했습니다.
세션에 저장된 값이 없으면 user도 없으므로 로그인 버튼이 노출될 것입니다.

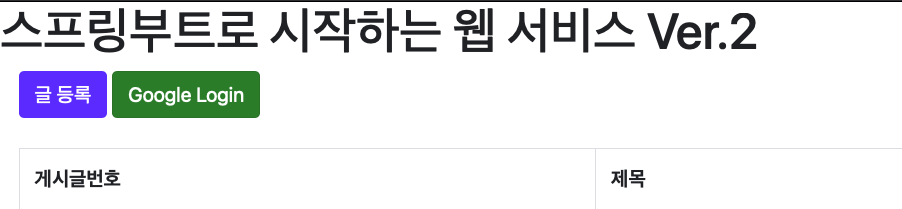
로그인을 하기 전에는 다음과 같이 구글 로그인 버튼이 노출됩니다. 
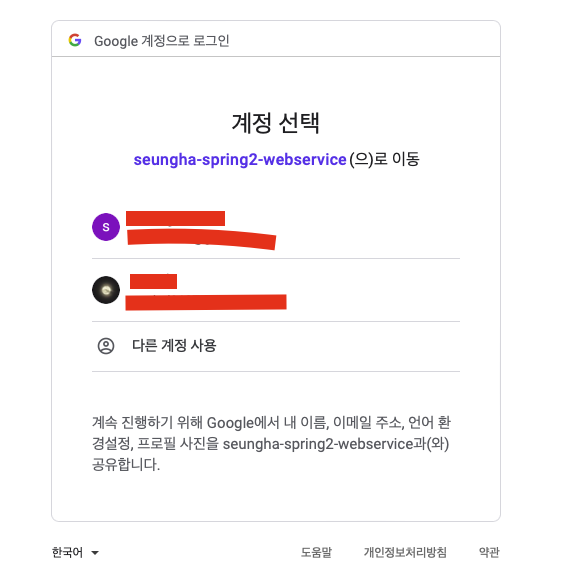
버튼을 클릭하면 위와 같이 구글 로그인 화면으로 이동합니다.

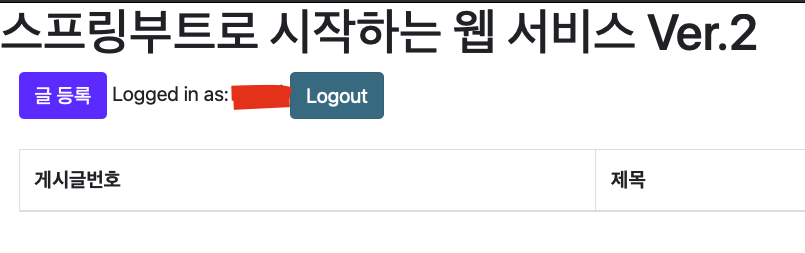
로그인이 성공했다면 구글계정에 등록된 이름이 화면에 노출됩니다.

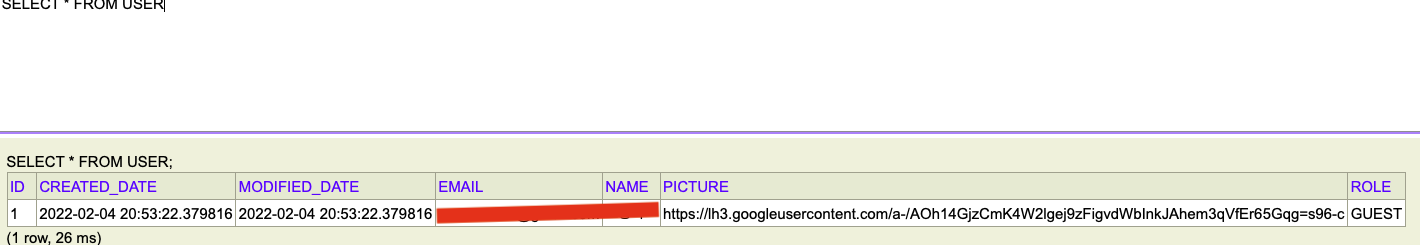
디비에서 user 테이블에 회원정보가 잘 들어간 것을 확인 할 수 있습니다.
권한 확인
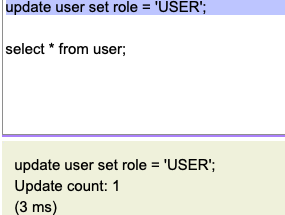
위 h2콘솔을 보면 현재 로그인 된 사용자의 권한은 GUEST입니다.
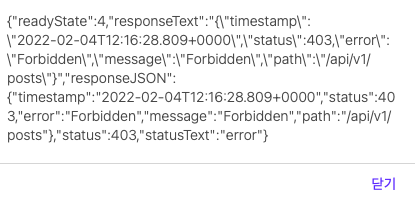
이 권한은 글을 작성 할 수 없으므로 다음과 같은 403 권한 거부 에러가 발생합니다. 
권한을 USER로 바꿔주고 글을 작성하면 글이 잘 등록되는 것을 확인 할 수 있습니다.