Ajax란 무엇인가?
Ajax란?
- JavasScrip의 라이브러리 중 하나이며, Asynchronous JavasScript And Xml(비동기식 자바스크립트와 xml)의 약자
- 브라우저가 가지고 있는 XMLHttpReauest 객체를 이용해 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법
- 비동기 방식으로 JavasScript를 통해서 서버에 데이터를 요청하는 것
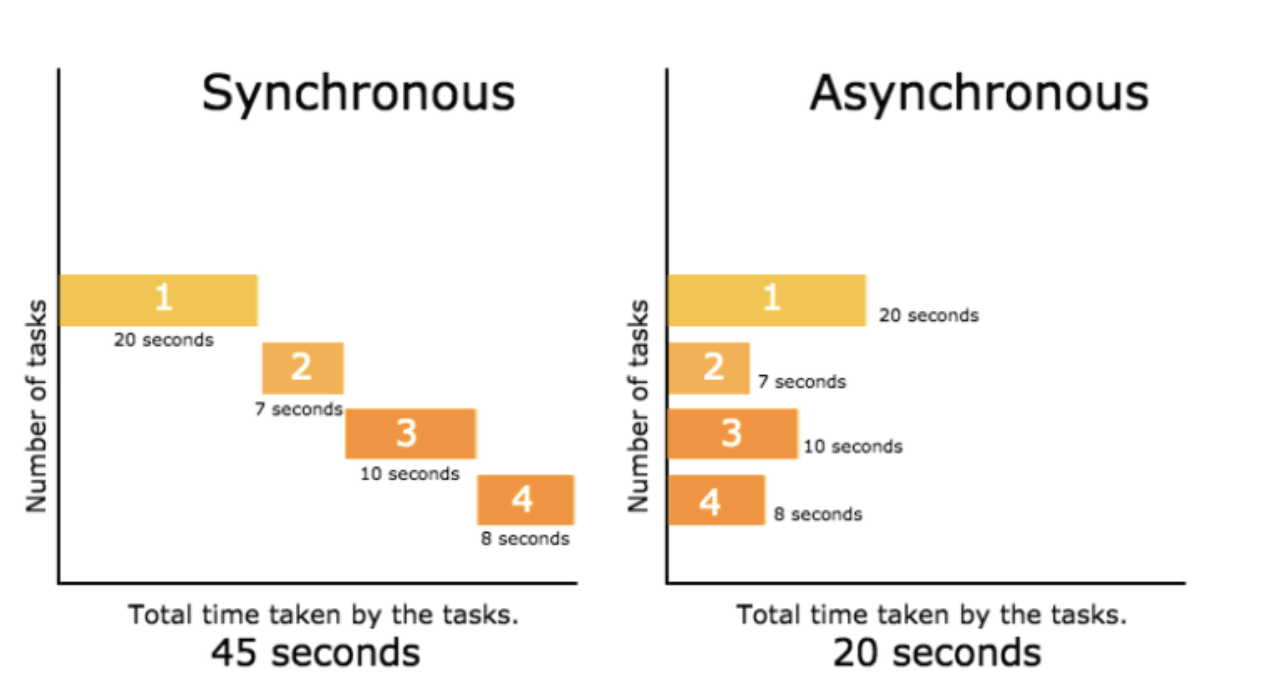
비동기 방식?
: 웹 페이지를 리로드하지 않고 데이터를 불러오는 방식으로 필요한 부분만 불러와 사용할 수 있어 매우 큰 장점이 있다.
Ajax를 통해서 서버에 요청을 한 후 멈추어 있지 않고 그 프로그램은 계속 돌아간다는 의미를 내포한다.
- 비동기 != ajax
Ajax를 왜 사용할까?
- 단순하게 웹에서 무언가를 부르거나 데이터를 조회하고 싶은 경우, 페이지 전체를 새로 고침하지 않기 위해서 사용
=> 이를 통해서 자원낭비와 시간낭비를 줄일수 있어 웹 페이지 속도 향상 - 비동기적 특징을 가지고 있어 서버의 처리가 완료 될때까지 기다리지 않고 처리 가능
- 서버에서 데이터만 전송하면 된다
=> 전체적인 코딩의 양 감소

Ajax의 단점?
- SEO 문제
: 서버에서 비동기적으로 로드되기 때문에, 검색 엔진 봇이 데이터를 쉽게 인식하지 못해 검색 엔진 최적화에 불리할 수 있다. - 보안 문제
: Ajax는 클라이언트 측에서 서버와 데이터를 주고받기 때문에, 보안에 신경써야 한다. - 디버깅이 어렵다
: 서버와의 비동기 요청, 네트워크 통신 오류, 데이터 처리 등 여러 비동기 작업이 일어나기 때문에 오류를 추적하고 디버깅하는 데 어려움이 있을 수 있다. - 서버 과부하 발생
- XMLHttpRequest를 통해 통신하는 경우, 사용자에게 아무런 진행 정보가 주어지지 않는다.
(요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오작동할 우려가 발생될 수 있다.)
출처:
https://velog.io/@hahan/Ajax%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C
https://yunamom.tistory.com/98
https://azderica.github.io/00-javascript-ajax/
https://coding-factory.tistory.com/143
