시맨틱 (Semantic)이란?
-semantic: 의미의, 의미론적인
-웹 기술이 발전함에 방대한 웹 문서가 생기면서 우리는 원하는 정보를 찾을때 어려움을 겪고있다.
이에 따라서 태그의 내용은 정보로서 높은 가치를 포함하기위해 노력해야 한다.
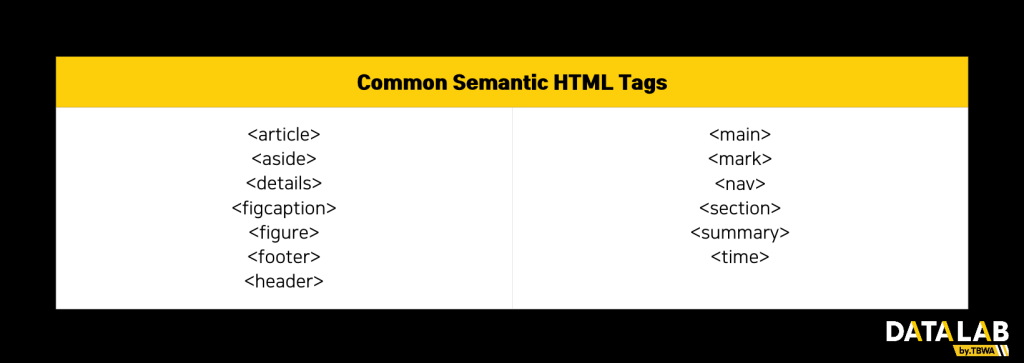
-시맨틱 태그란 포함된 콘텐츠의 특정 의미를 정의하고 목적을 갖는 태그
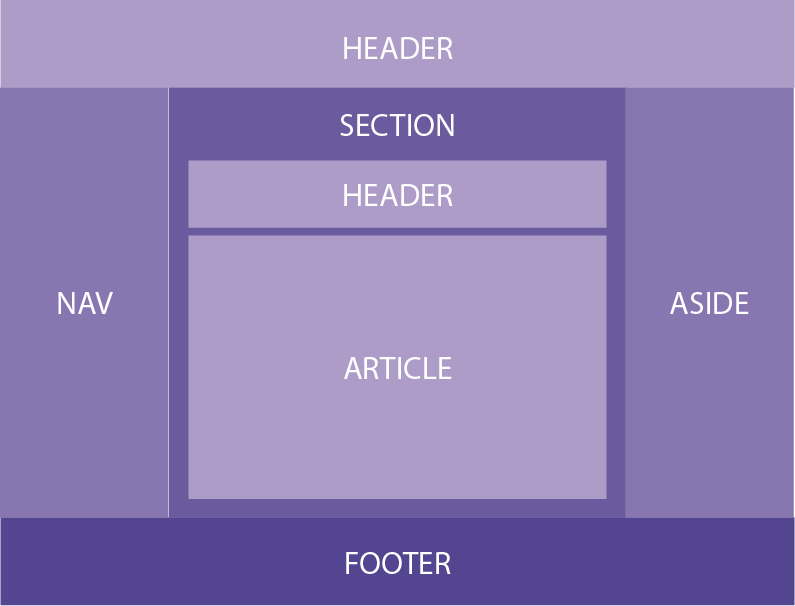
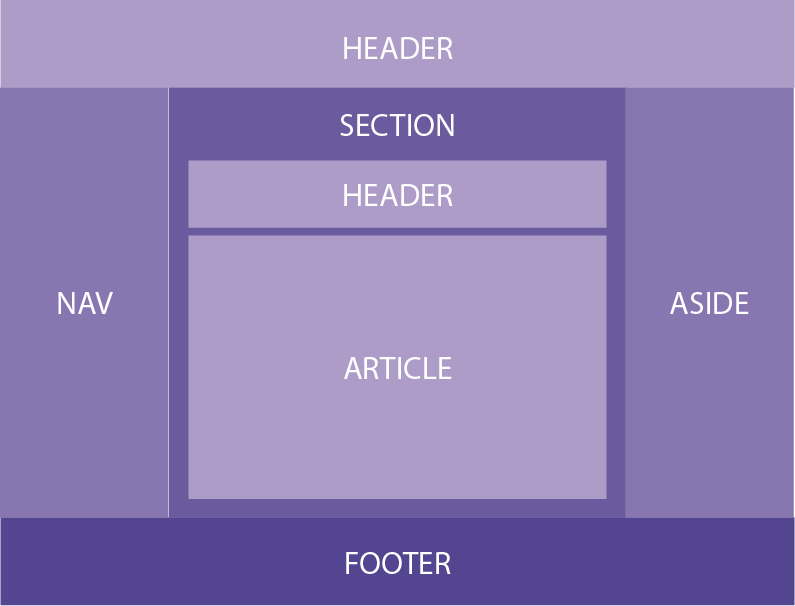
-태그의 의미를 부여함으로서 웹사이트의 구조를 파악하기 쉽게 도와줘서
명시적이면서 직관적인 구조의 설계가 가능해진다.
-시맨틱 태그를 사용함으로서 사람들은 코드를 읽는 것이 쉬워지고 컴퓨터 입장에서는 콘텐츠를 더 쉽게 이해할 수 있다.
-궁긍적으로 SEO (검색엔진 최적화)성능과 코드를 읽는 사람의 가독성 향상, 유지보수 용이하다.
*SEO(Search Engine Optimization)의 약자로 검색 결과 페이지에서
잘 노출 되도록 웹페이지의 태그와 링크 구조를 개선하여 오가닉트래픽(Organic Traffic)을 늘리는 방법론

<nav>
같은 사이트 안의 문서나 다른 사이트로 연결하는 링크를 나타낸다.
<section>
기본 콘텐츠 내의 특정 주제 또는 부제목과 관련된 주제별 콘텐츠 그룹을 정의한다.
<article>
독립적인 글을 다루는 데 사용한다.
ex) 블로그 게시물, 뉴스 기사, 제품 리뷰 등
<aside>
본문 내용 외에 주변에 표시되는 기타 내용들 필수요소가 아니기에 영향을 미치지 않는 것들을 넣을때 사용한다.