async vs defer

async vs defer 알아보기 전에 HTML 과 JS 의 기본 실행 프로세스 먼저!
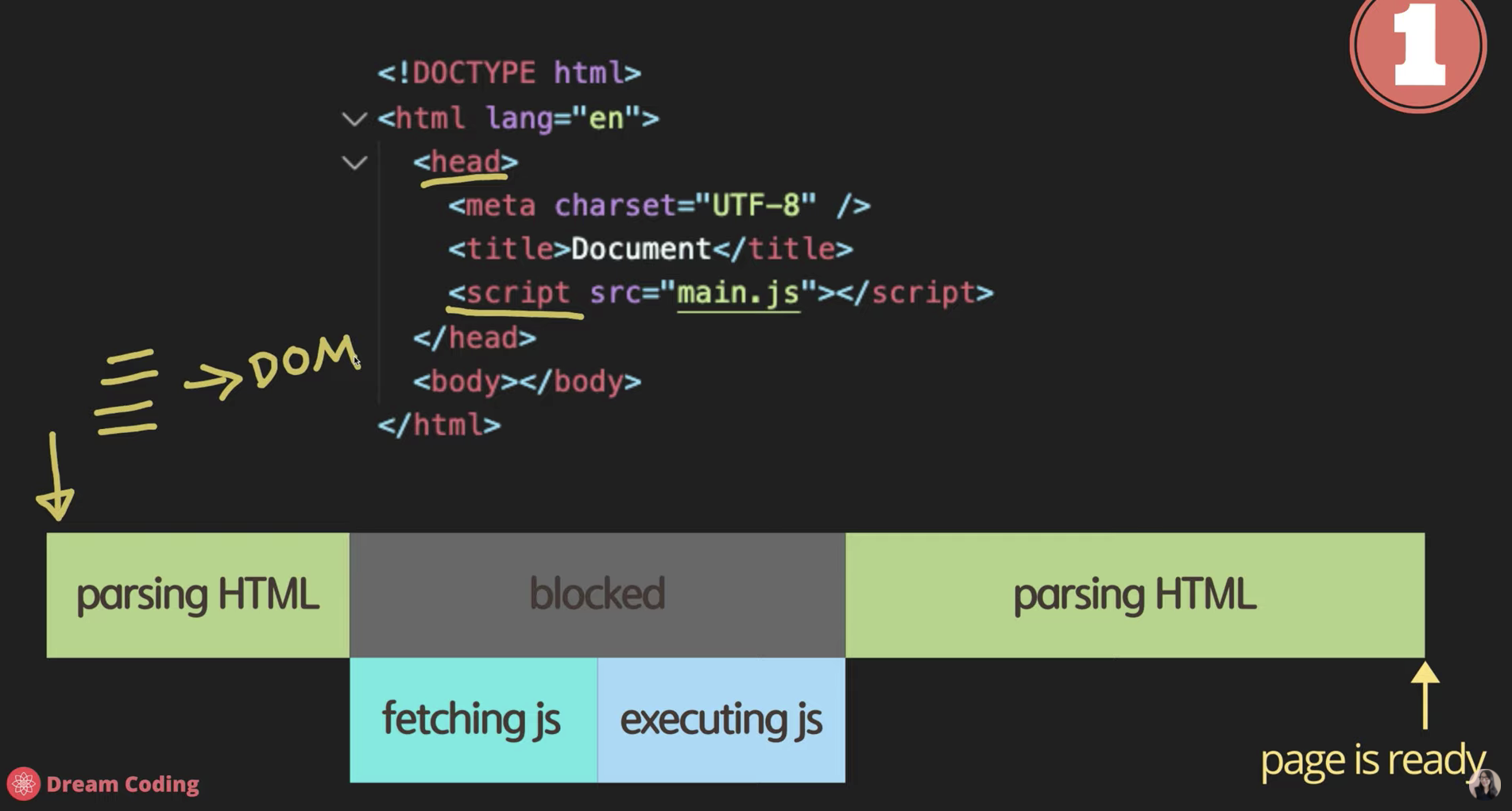
head에 JS 스크립트를 넣게 되면,
HTML을 parsing 하다가 엥 main.js 가져와서 실행해야하네, 하고 HTML은 멈추고 js 를 가져오게 된다.. 음 좋지않아...

그래서 이렇게 바디 마지막에 넣는다!
장점: HTML parsing 빠름
단점: 만약 웹페이지의 JS 의존도가 높다면 클라이언트 입장에선 속이 터져!
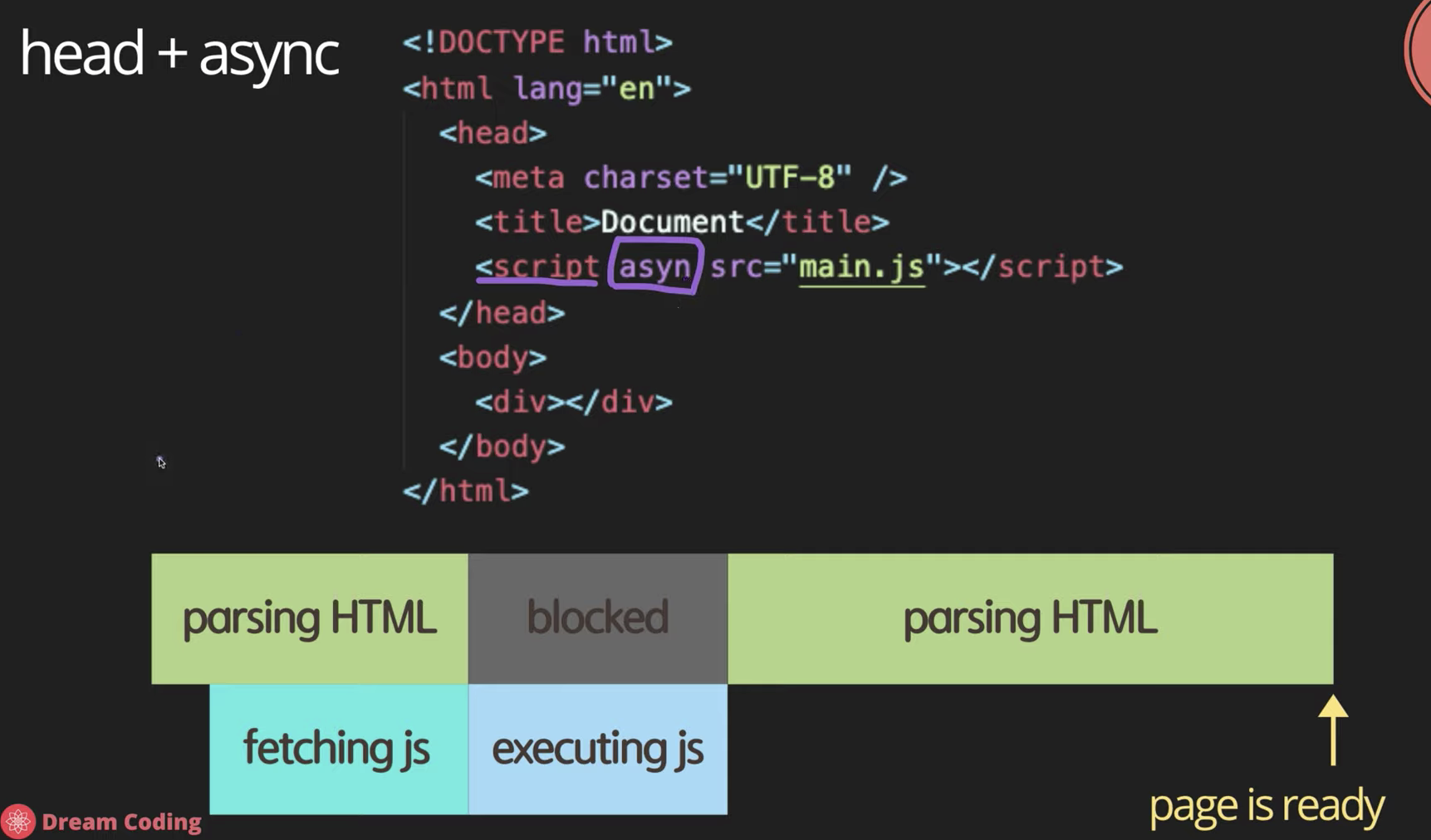
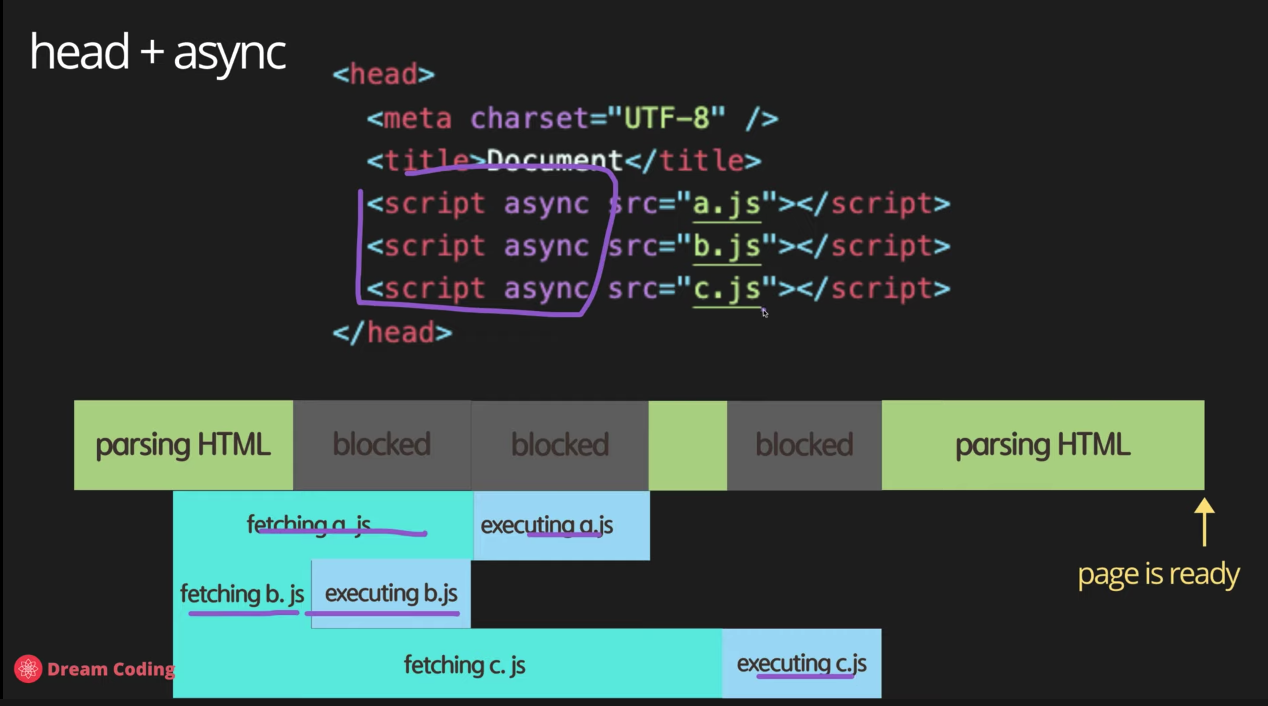
async

HTML head를 읽다가 엥 async로 JS 읽는거네? 그럼 fetching 만 시작하고 다시 HTML parsing하지,, 근데 js fetching 다 되는 순간, HTML 멈추고 JS 실행하고 다시 HTML parsing
장점: JS fetching 이 병렬적으로 일어나서 좋지만
단점: JS 실행하는 동안 멈춰있어서 실행하고 싶은 JS의 요소가 아직 parsing 되지 않은 뒤쪽 HTML 에 있다면 원하는대로 실행이 안될수도있는 위험할수도 있고 사용자 속이 터져!

fetching 이 병렬적으로 일어나서 좋을진 몰라도, 바로 실행하게되서 HTML parsing이 막히잖아!!! JS 가 heavy할수록 사용자 마음의 짐도 heavy..
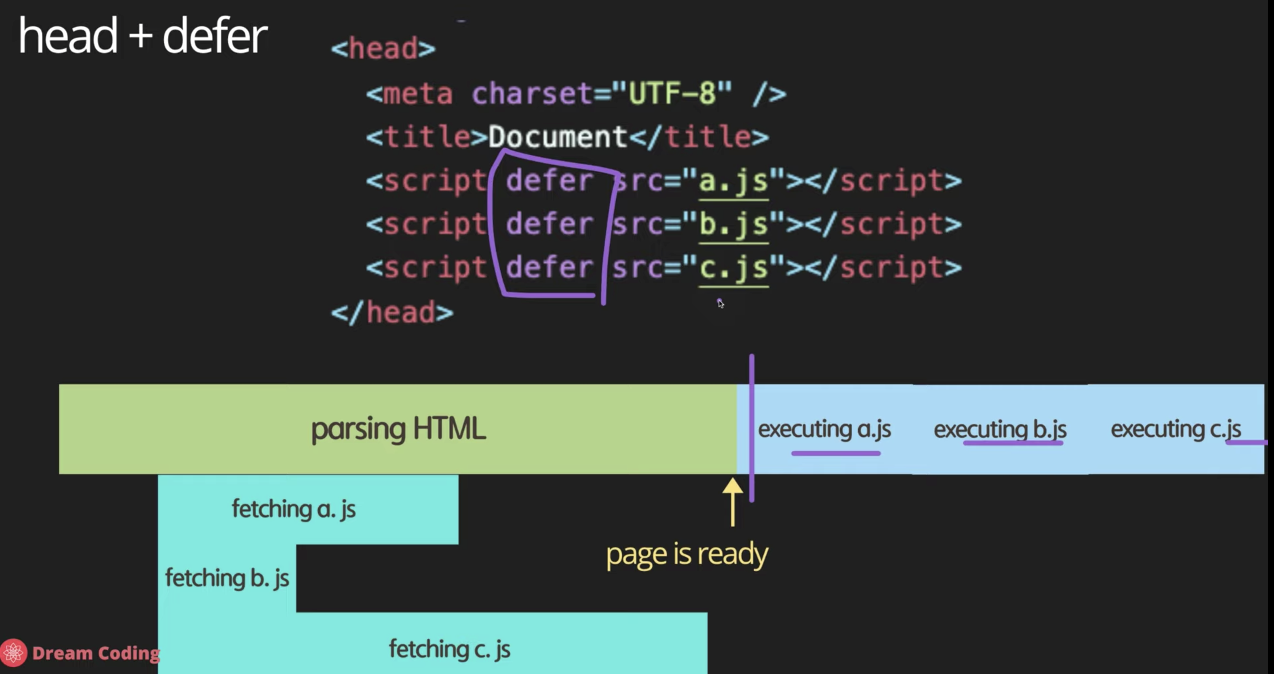
defer

defer를 보면 오, fetching 시작하고 html parsing 그대로 쭈욱하고, 실행은 HTML parsing이 끝나면 그때 한다.

이렇게 하면 JS fetch 병렬적으로 다 하고 실행은 HTML parsing 끝나고.. 편-안
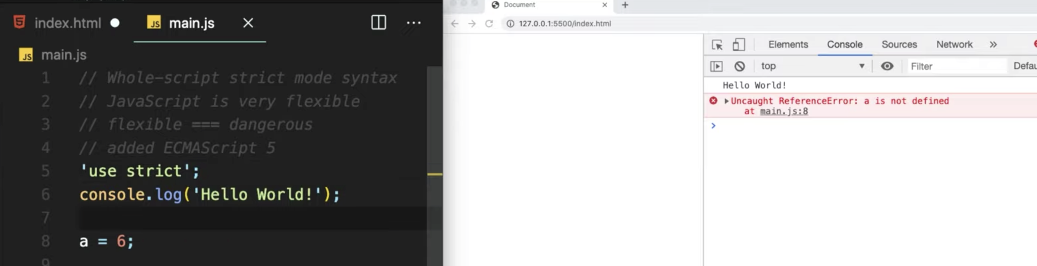
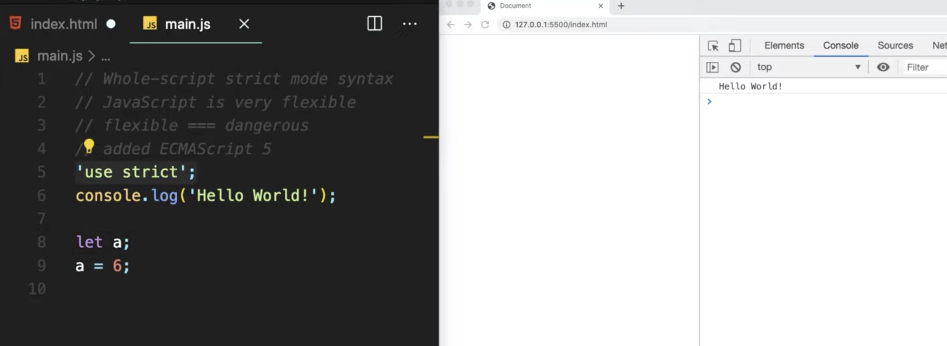
use strict
TS 를 쓸때면 필요는 없겠지만,
순수 JS만 쓸때는 맨 위에 이걸 적어줘야 개발자의 코딩실수를 줄일 수 있다.


a 를 선언 안해줘서.. 에러나게 use strict가 막아줬다.. 엄해..
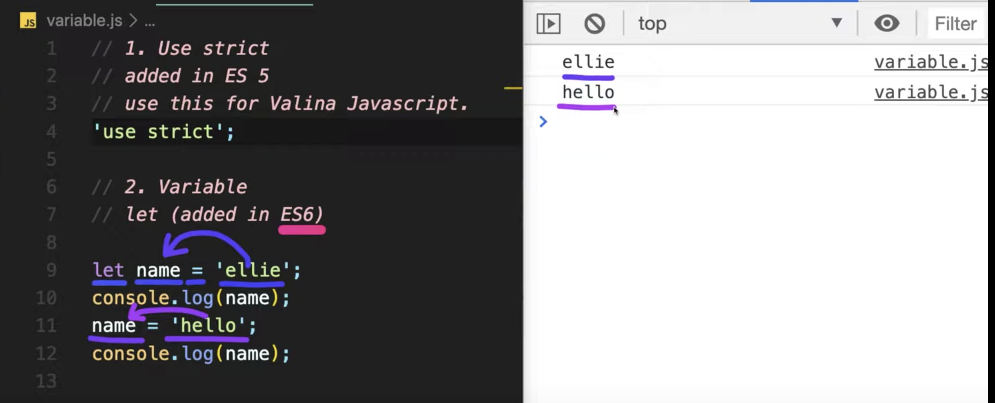
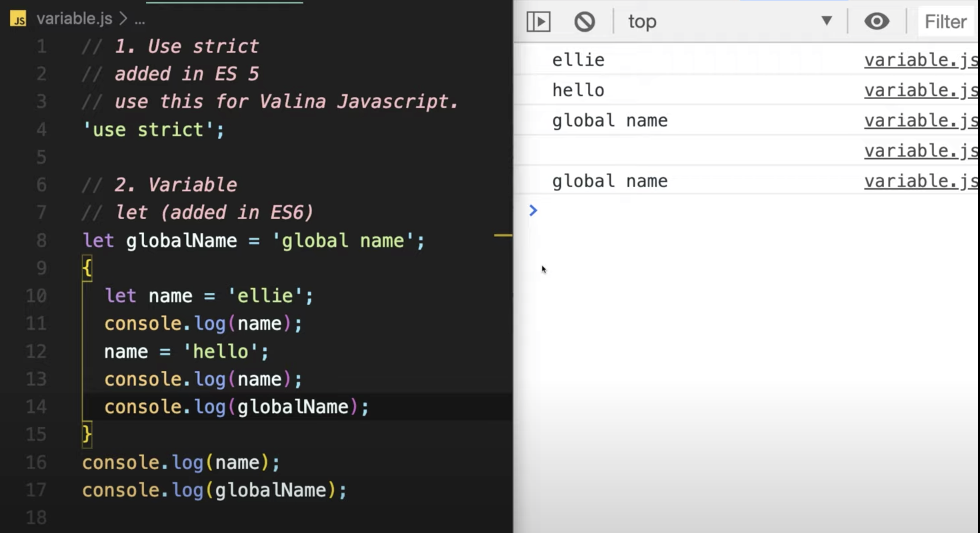
Let

뭐야.. 왜 name = 'hello' 할때는 let 필요없는거야...
방금 무슨 일이 일어났냐면
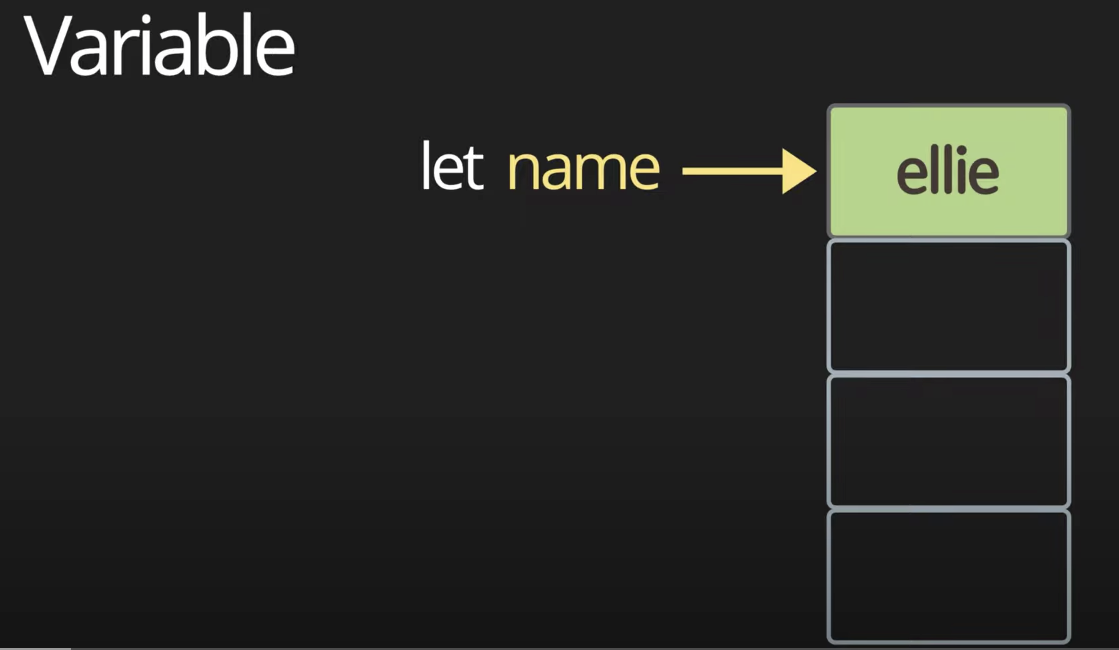
어플리케이션을 실행하게 되면 앱마다 쓸수있는 메모리가 할당되어있다.

이렇게 let name이라고 해서 빈 메모리에 name이라는 변수로 할당을 했고, 그 다음에 ellie라는걸 넣은거고, 이제 거기다 hello라고 바꾼 것!
mutable...
Block Scope

중괄호 안에 있으면 저 안에서만 변수가 할당되서
라인 16처럼 출력되지 않는다.
라인 8은 block scope 밖에 있어서 글로벌 변수로 할당되는데, 어디서나 변수를 부를수 있고, block scope 안에서도 부를 수 있다. 글로벌 변수는 앱이 실행되고 끝날때까지 메모리에 탑재되어 있어서 최소한으로 쓰는게 좋다.
옛날에는 var 를 썼는데, ES6 부터는 let 으로 개정되었다.
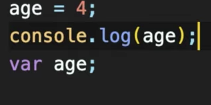
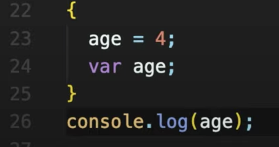
var의 문제점이 뭐냐면, 선언하기전에도 출력이 가능함..?
그러니까 이런걸 var hoisting 이라고 하는데, 선언을 맨 위로 끌어 올려주는걸 뜻한다.
이게 가능함...
이것도 가능함... block space 무시...
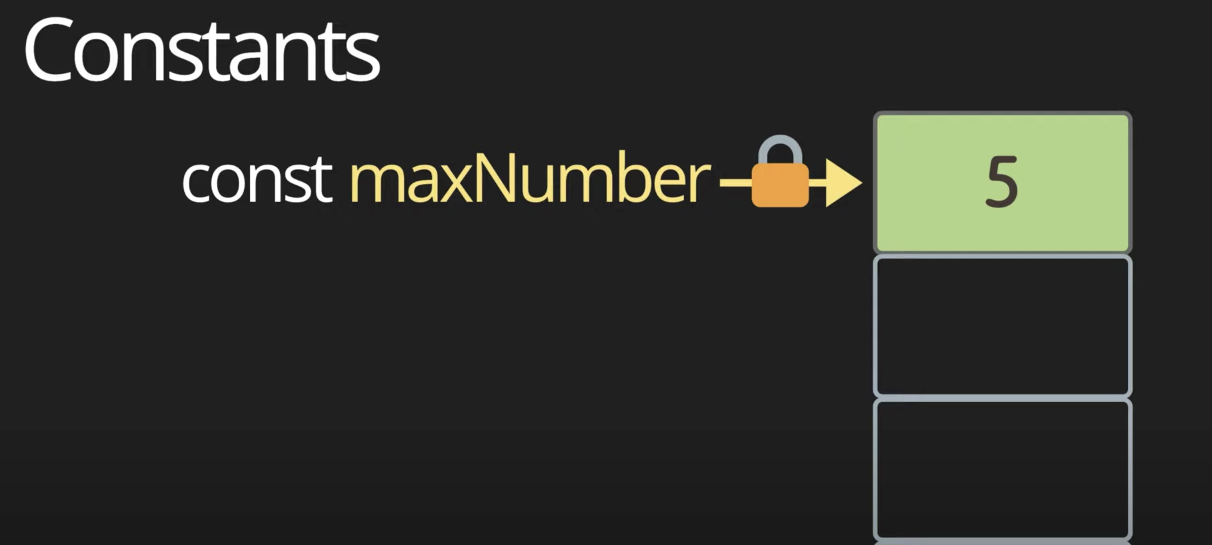
Constant

immutable...

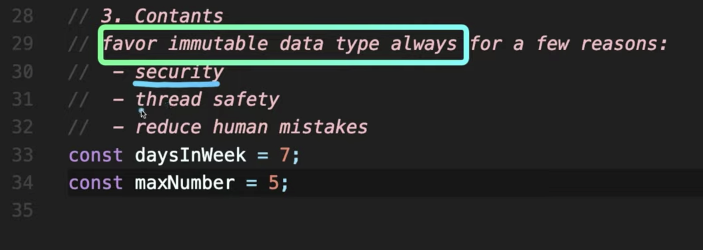
앞으로 변하지 않을 것 같은것은 Constant 로 선언,
이유는 보안, 실수,
thread safety, 동시 다발적으로 변경하는 api를 쓰다가 변수가 실수로 변경되면 큰 낭패를 볼수 있기 때문에.

Variable Types

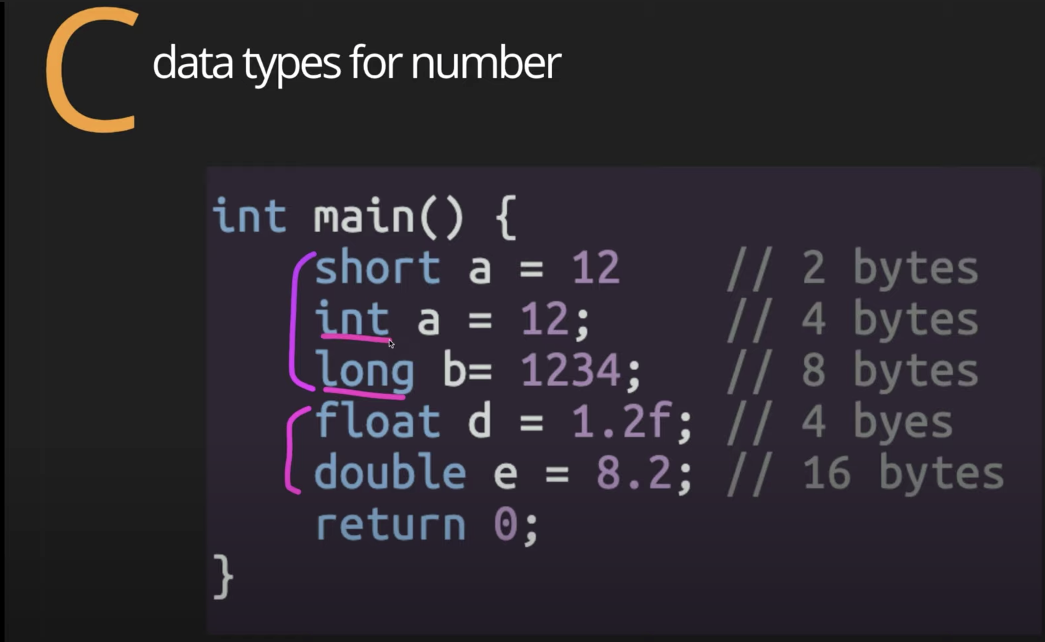
C 언어 데이터 타입

각 타입당 할당하는 메모리가 달라서, 로우레벨인 C언어는 메모리관리가 좋다!
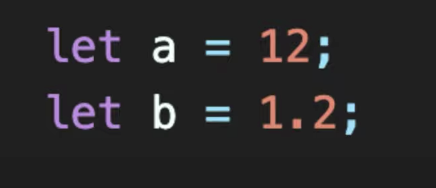
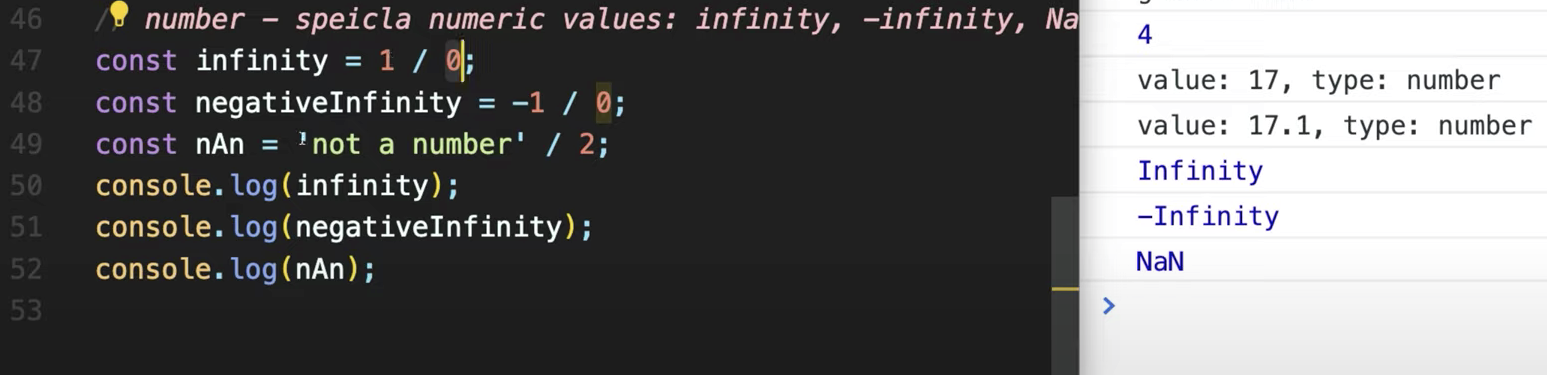
JS 는 number!


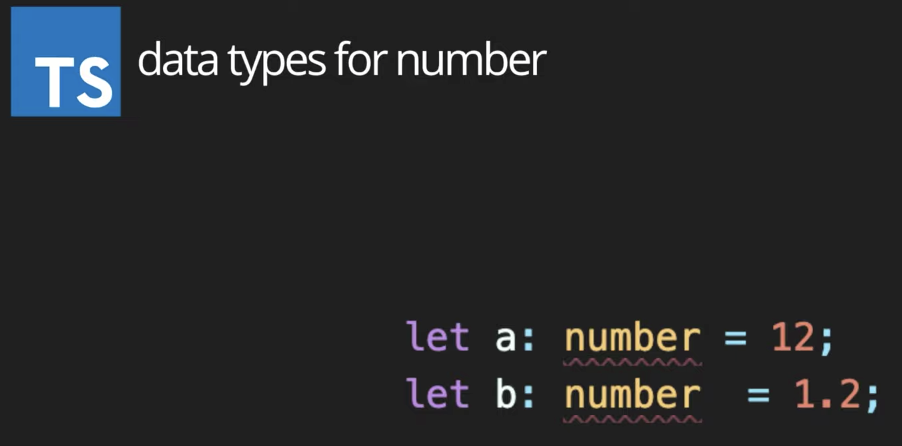
TS 도 number ! 근데 명시해주어야함

infinity, Not a Number

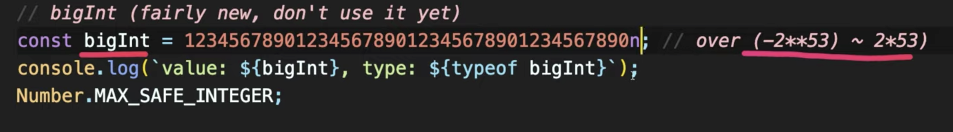
BigInt

- 크롬이랑 사파리에서만 지원
JS는 저 자릿수 이상은 안된다. 그래서 빅데이터는 파이썬,,?
String

백틱 안에 달러싸인 $ 뒤에 중괄호 안에 변수 이름넣으면 된다.
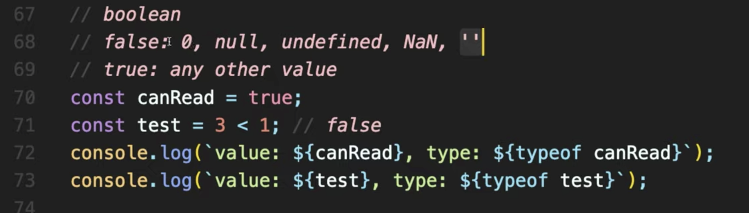
Boolean

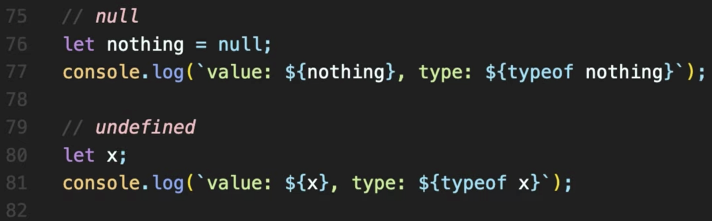
Null, undefined
비슷하지만 달라
Null은 텅텅 비어있는 상태고
Undefined는 값이 지정되지 않은 것

symbol

같은 'id' 스트링이여도
symbol1 === symbol2 하면 false 라고 나온다.
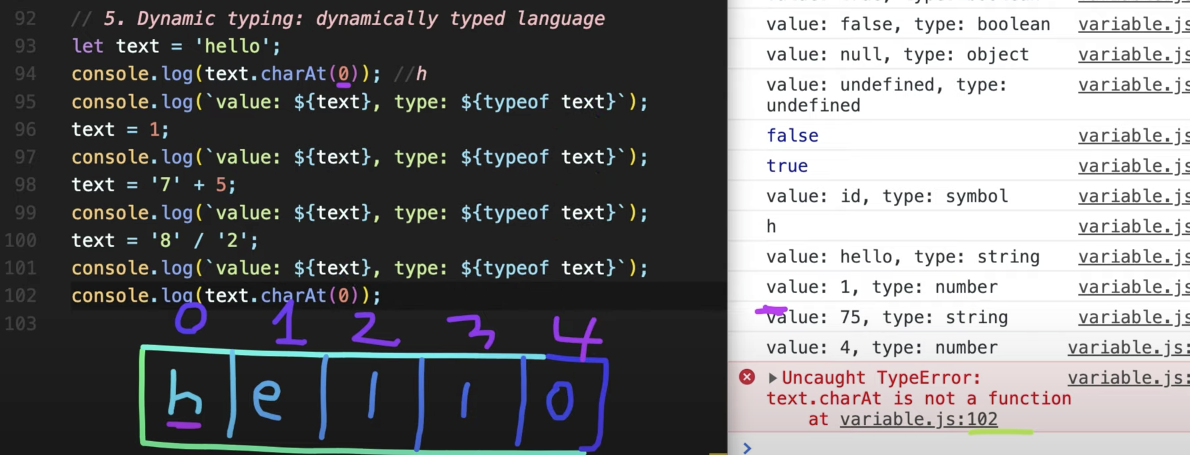
Dynamically typed language

라인 97 에 스트링이랑 숫자 5랑 더하면,, JS 가 알아서 생각해서
75 라고 나오게 하지만 스트링이구
라인 99에 스트링 8이랑 2인데 나누기 썼네? 라고 생각해서 4라고 나오고 넘버로 타입을 바꿔준다.
근데 이렇게 타입이 지 스스로 바뀌다 보면 런타임 에러가 나는 경우가 많다. (처음에는 스트링이였는데 끝에는 넘버로 끝났으니까)
그래서 나온게

근데 일단 JS 배우고 TS 배우면 된다.
object, real-life object, data structure

const지만 안에 name 이랑 age 변수를 선언했고,
저건 변경 가능하다.

파이썬 했었을 때 비슷한거 다 공부 했던 건 빠르게 넘어가자
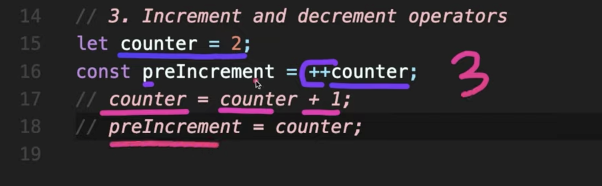
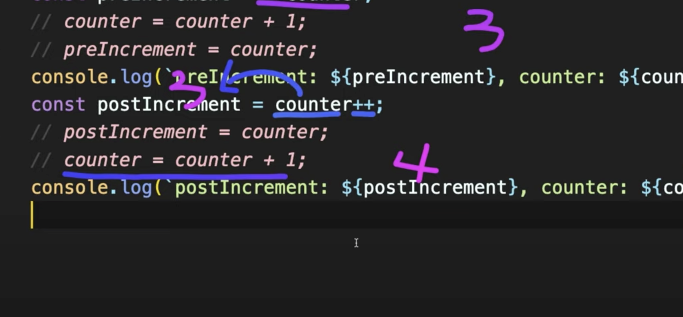
preIncrement, postIncrement


preIncrement : 할당 하고 선언,
postIncrement: 선언하고 할당.
preDecrement, postDecrement 도 똑같다.
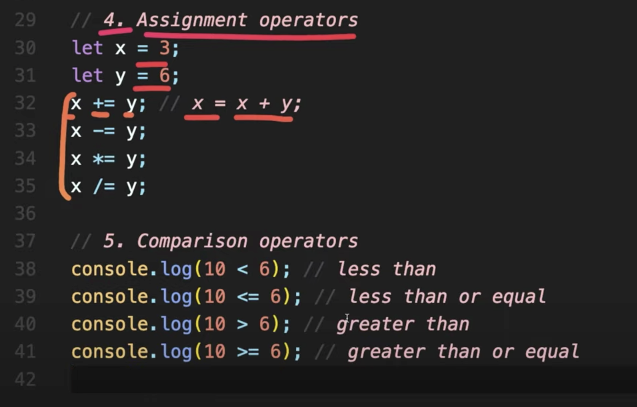
Assignment, Comparison Operators

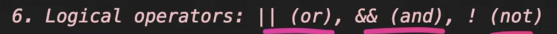
logical operators

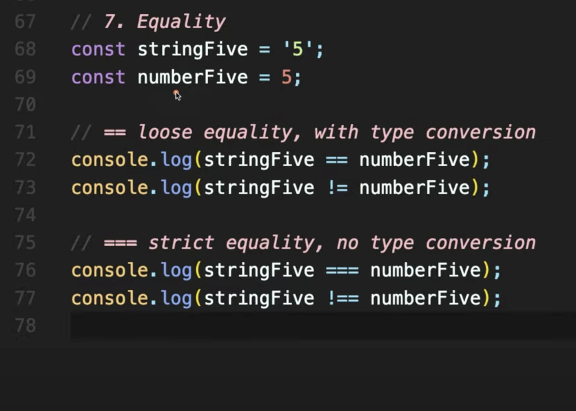
Equality

== 로 하면 타입 신경 안쓰고
===로 하면 타입 신경 쓴다, 그니까 왠만하면 strict equality로 해라
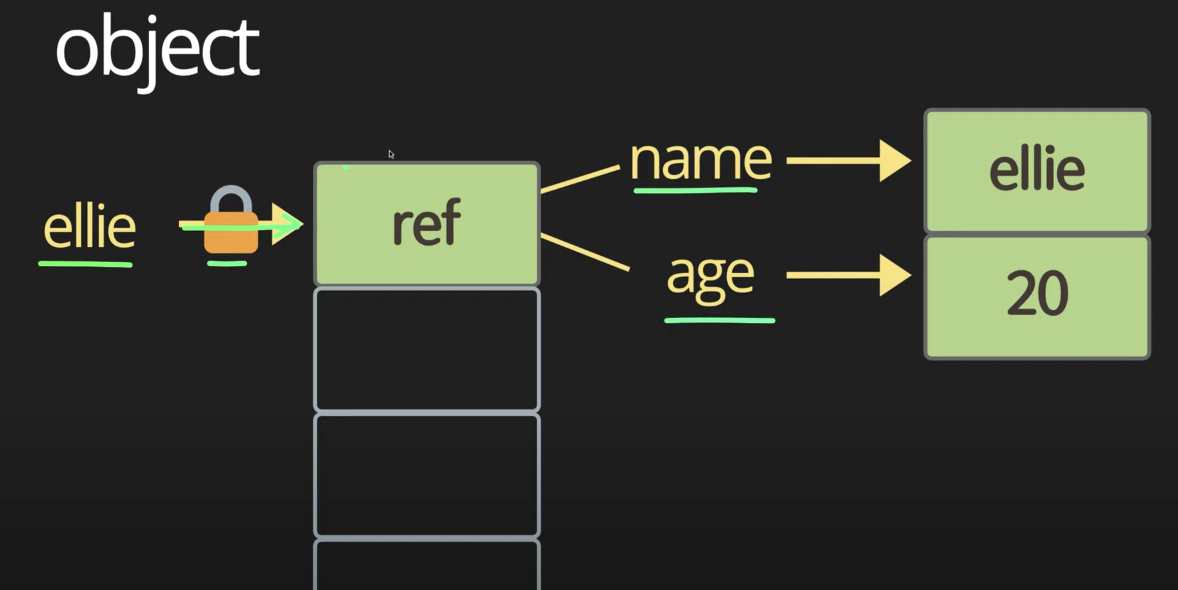
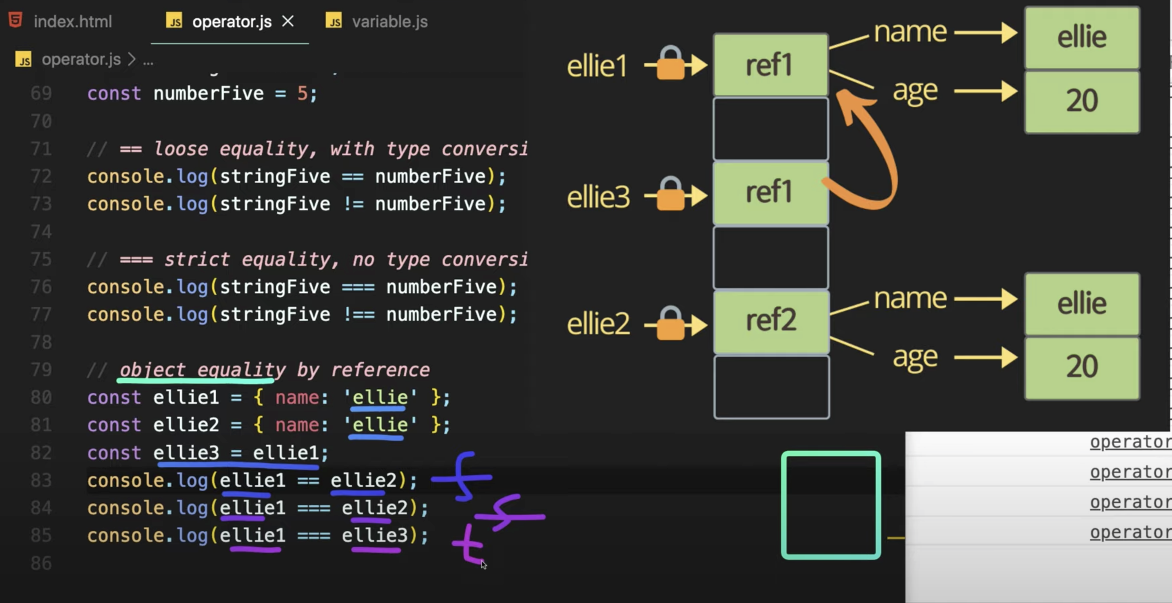
object equality by reference

엘리1이랑 2가 같아보이지만 둘이 reference value가 다르다.
같은거 안에 name= ellie, age=20 처럼 보이지만
엘리1 안에있는 name =ellie 인거랑
엘리2 안에있는 name =ellie 인게 달라서 그렇다.
엘리3은 그대로 엘리1 선언해서 같은거고,
그래서 콘솔 찍은거 첫번째, 두번째는 false로 나온다.
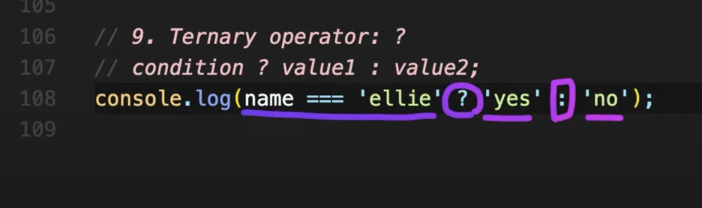
Ternary operator
- Condition ? value1 : value 2;
만약 컨디션이 트루면 왼쪽거, 거짓이라면 오른쪽 꺼

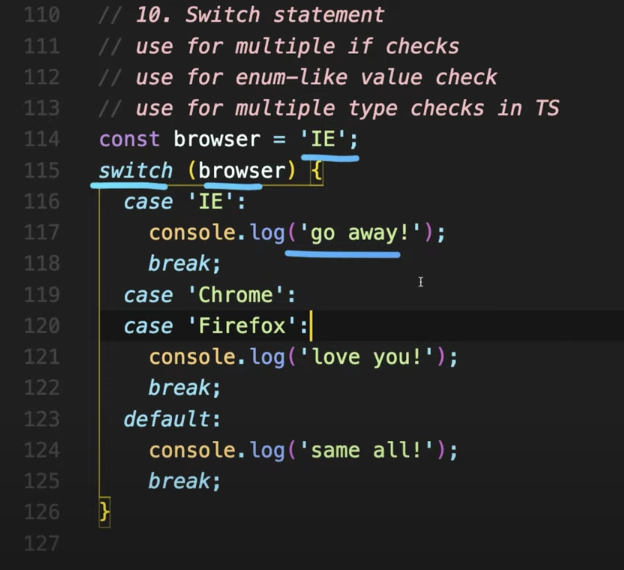
Switch !

사진 해석은, 만약 browser가 'IE'라면 go away를 출력하고,
chrome 이나 Firefox면 love you 를 출력해라!
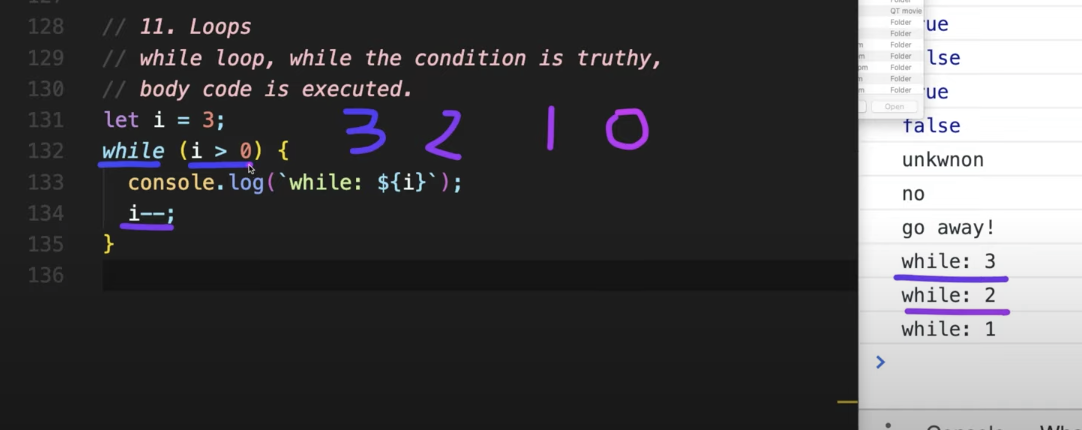
While Loop

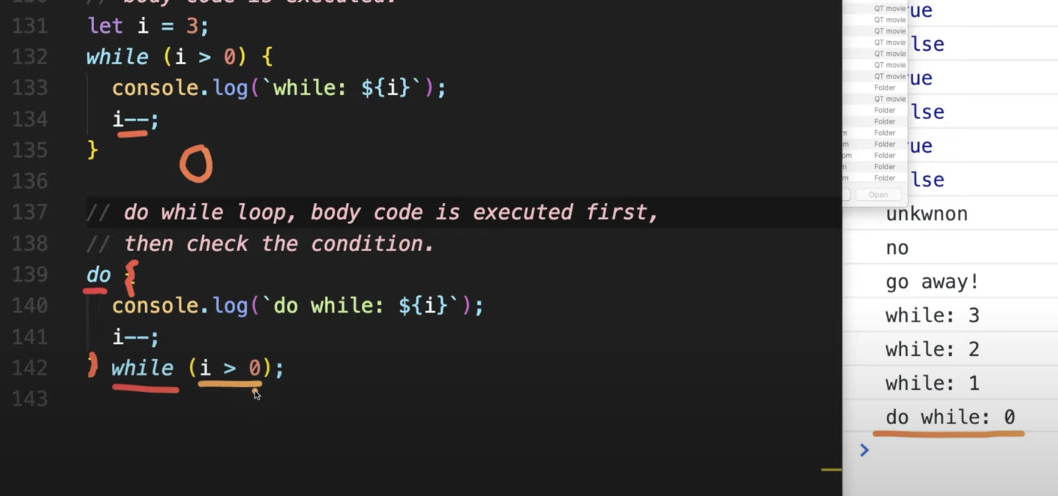
do-while loop

블록을 먼저 실행하고 while 을 하고 싶다면 do while 을 쓰고, while 조건이 먼저고 블록 실행이 후순위면 그냥 while loop 해라.
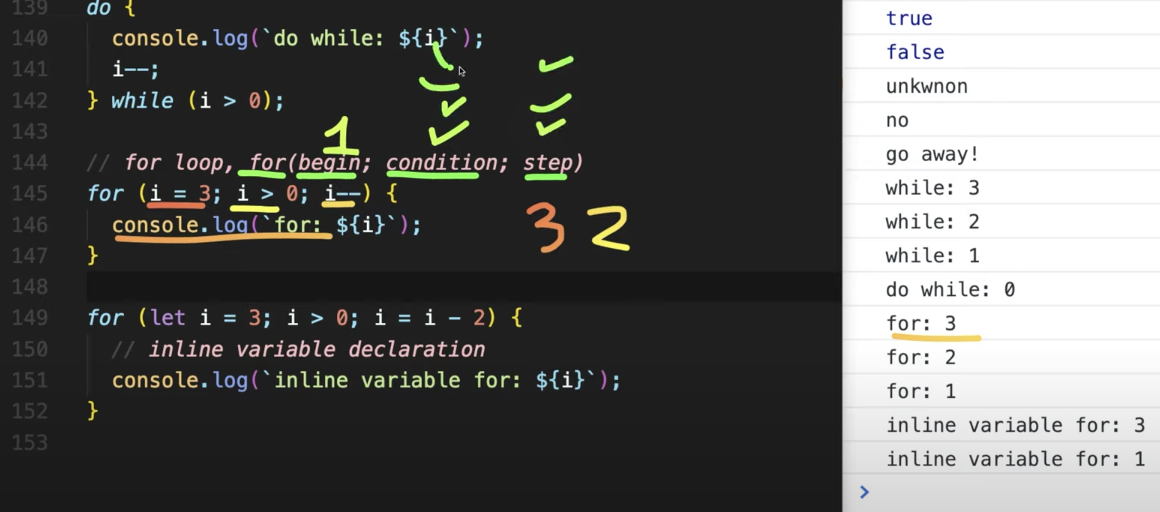
for loop

- for(begin; condition; step)
처음에 begin에서 준비운동 선언하고, condition이 맞다면, 아래거 다 실행하고, step을 실행한다. 그리고 다시 컨디션으로 간다.
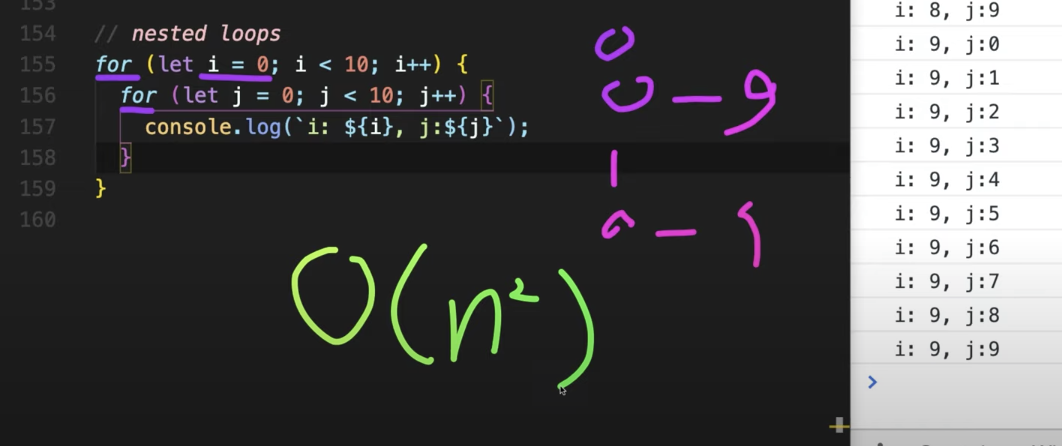
nested loop

되도록이면 피하는게 좋다.
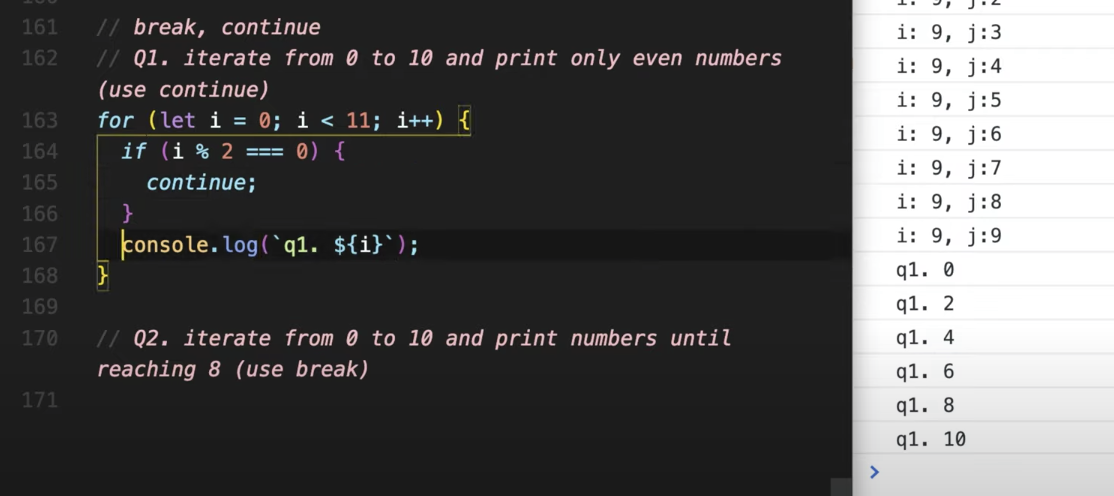
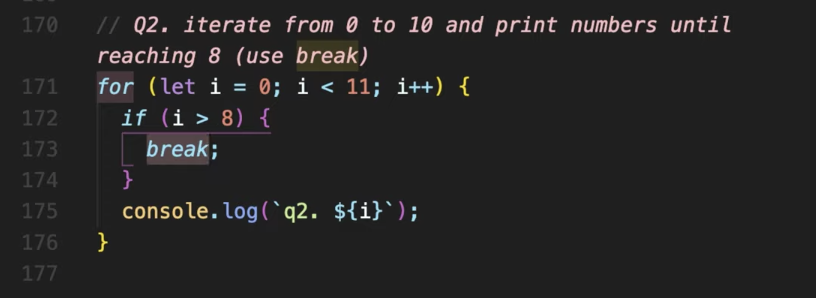
break, continue
break는 끝내는거고
continue는 지금 것만 스킵하고 다음으로 넘어가는 것.