자바스크립트 5. Arrow Function은 무엇인가? 함수의 선언과 표현

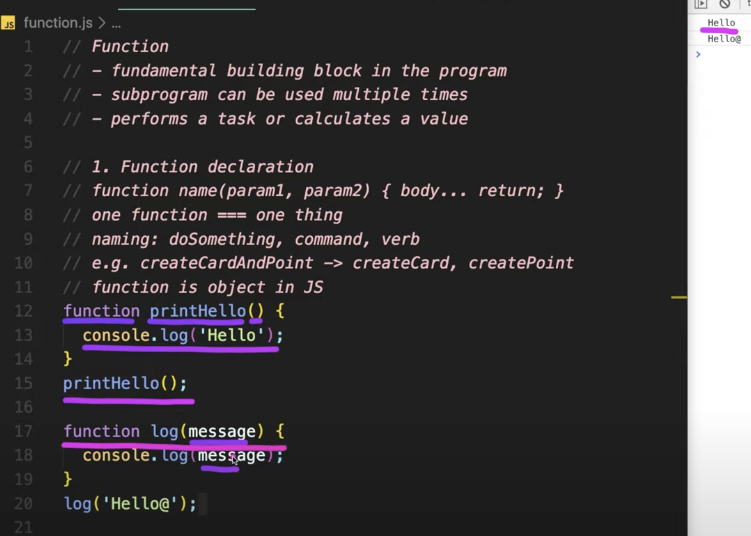
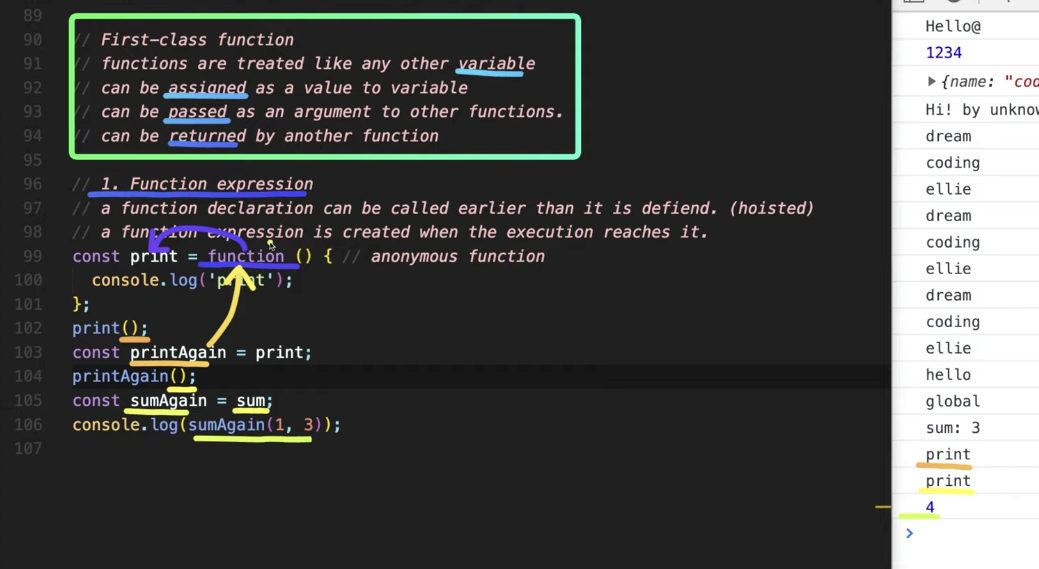
함수 선언!
첫 번째 함수는 인자가 없어서 Hello만 뽑아내고
아래는 변수처럼 함수 안에 쓰는대로 출력이 된다.

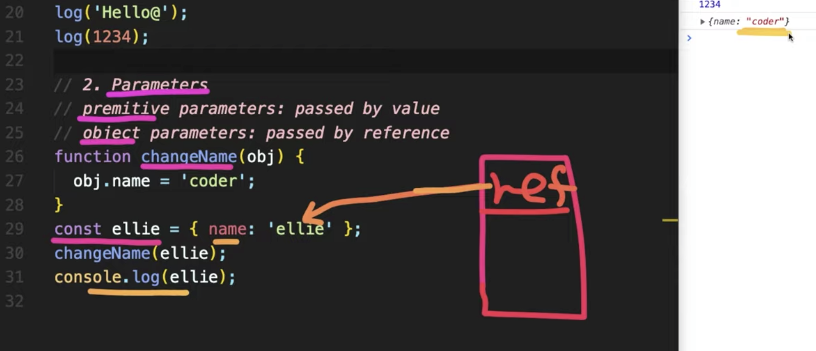
Parameter 로 바꾸기
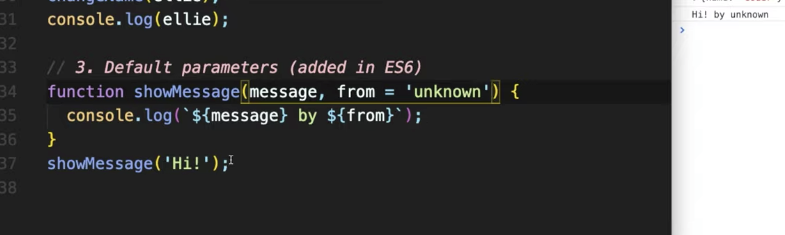
Default parameters

인자가 여러개인데 하나만 들어왔어, 그러면 undefined로 뜨는데,
2번째 인자인 from 에 from = 'unknown' 이렇게 지정을 해주면, ,
undefined
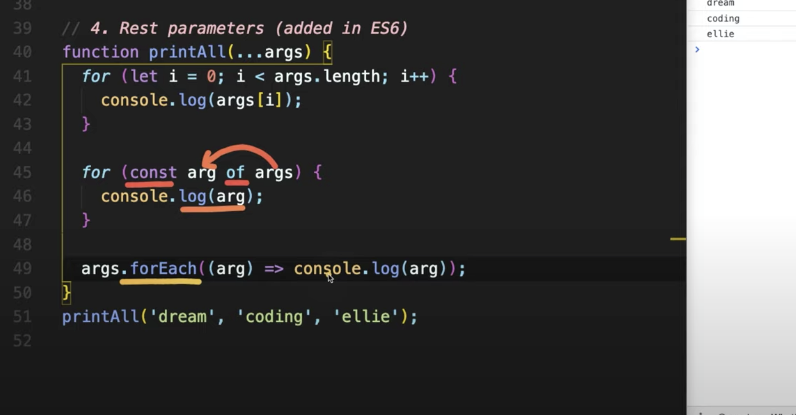
Rest parameters

dream
coding
ellie
이렇게 출력되는게.. 3개나...
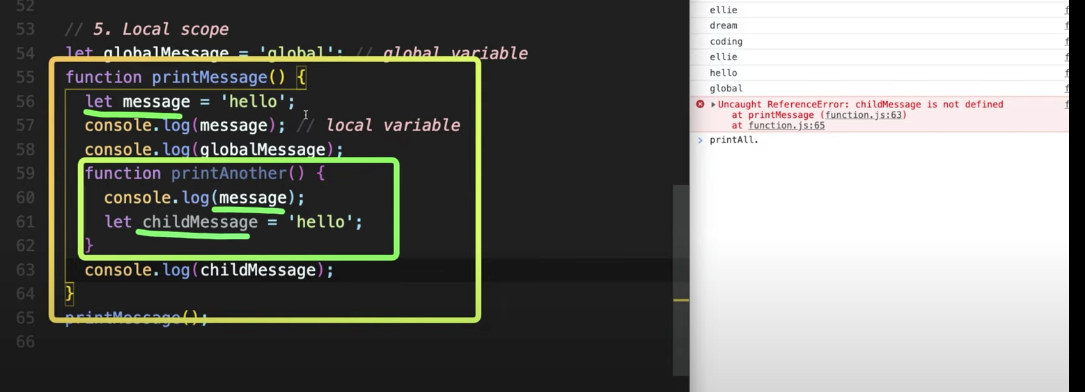
Local scope


Return


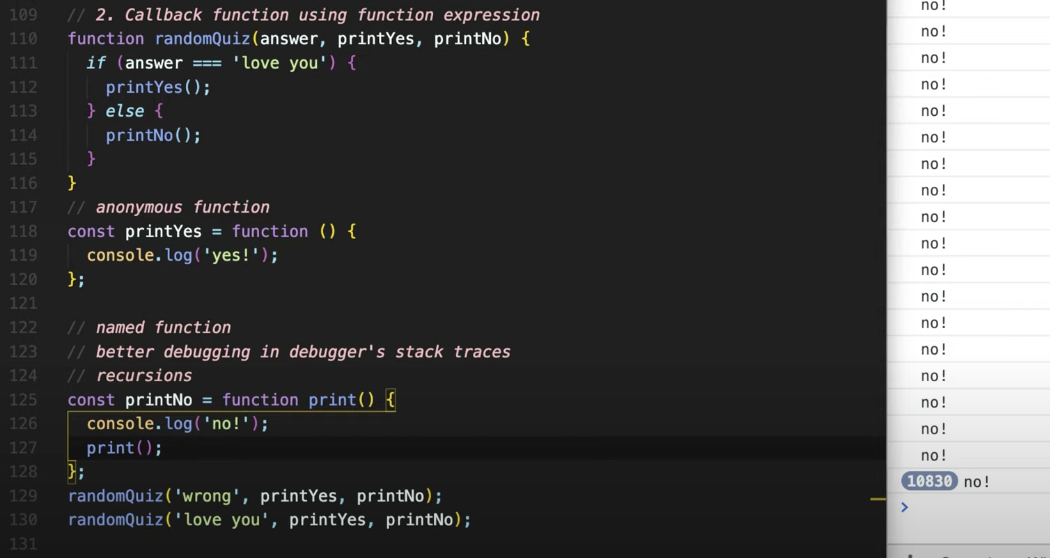
callback

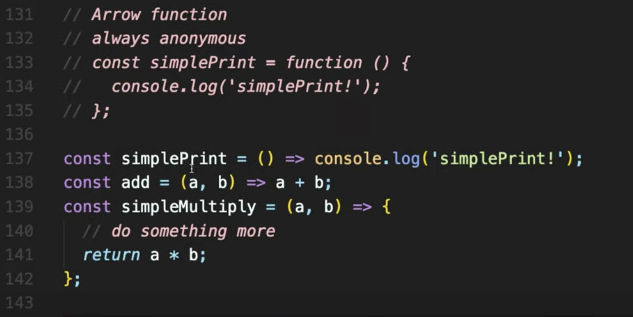
Arrow Function

IIFE
Immediately Invoked Function Expression

함수 선언 하자마자 바로 실행되게하는 것
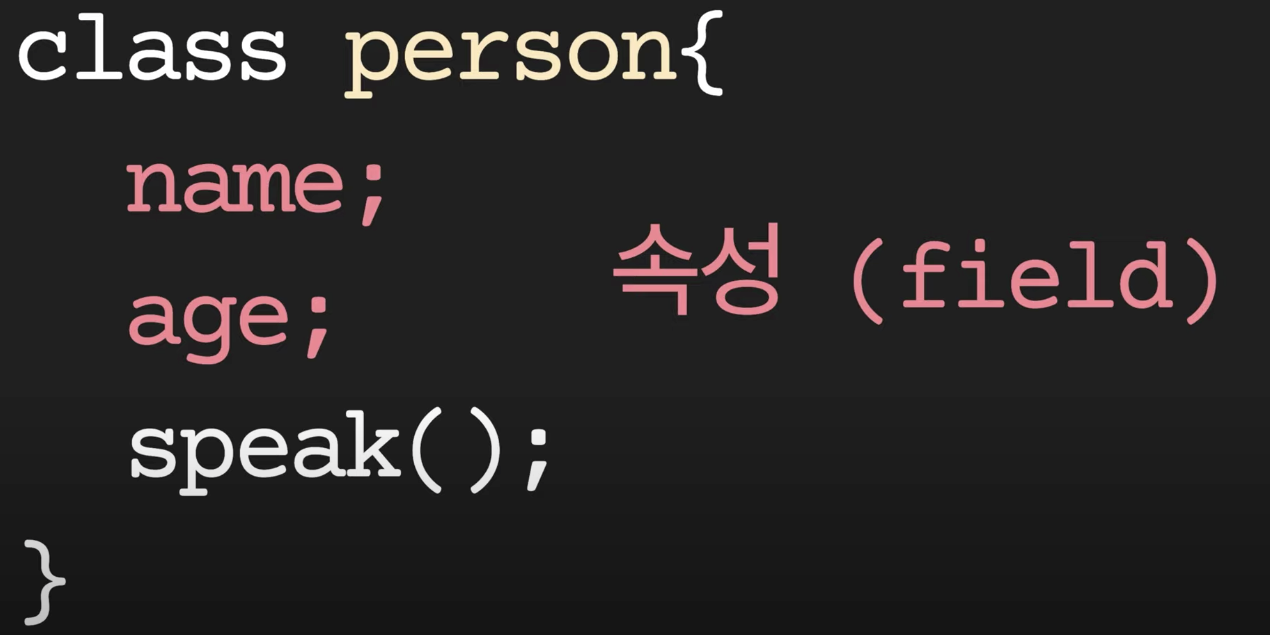
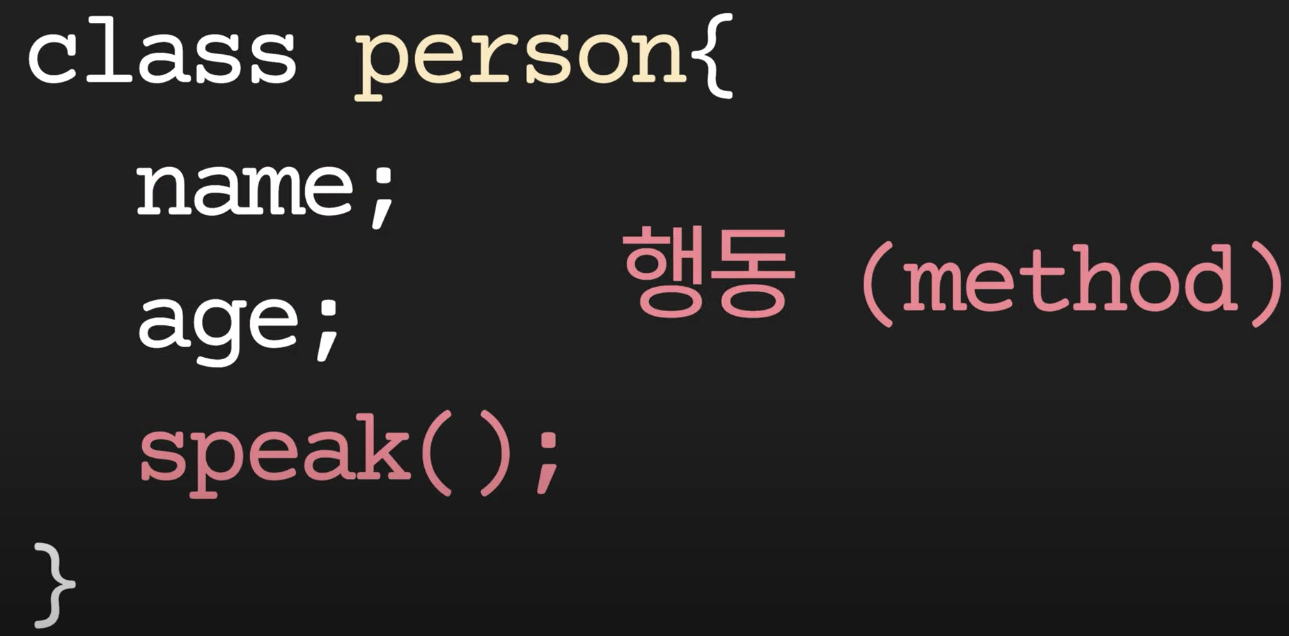
Class vs Object



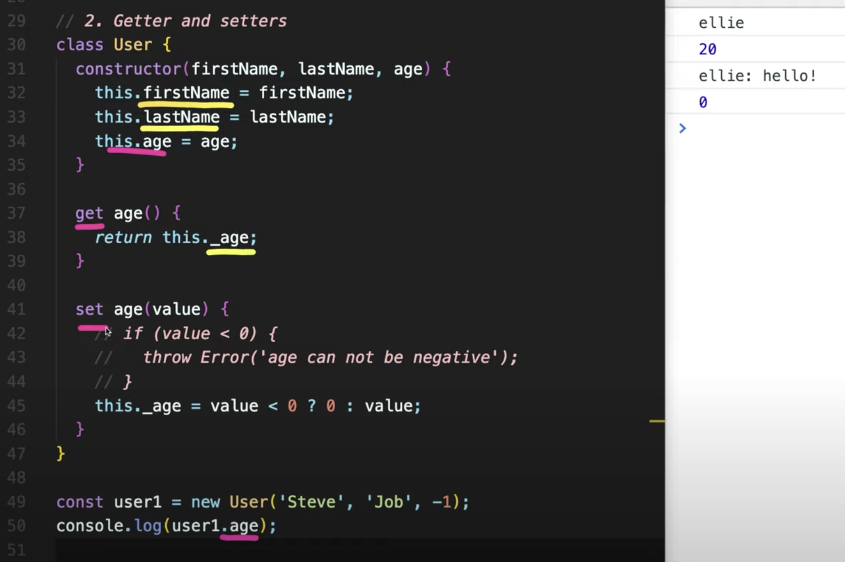
Getter and setters

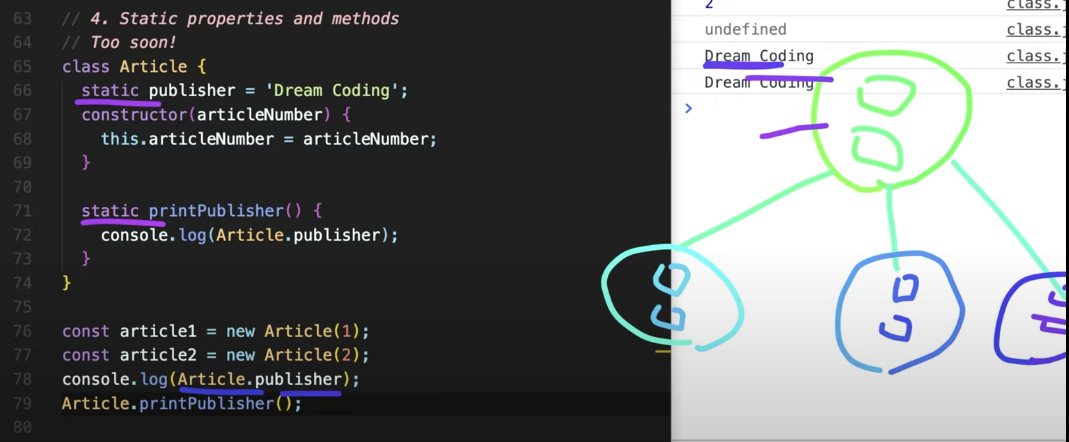
Static

어..어렵다..
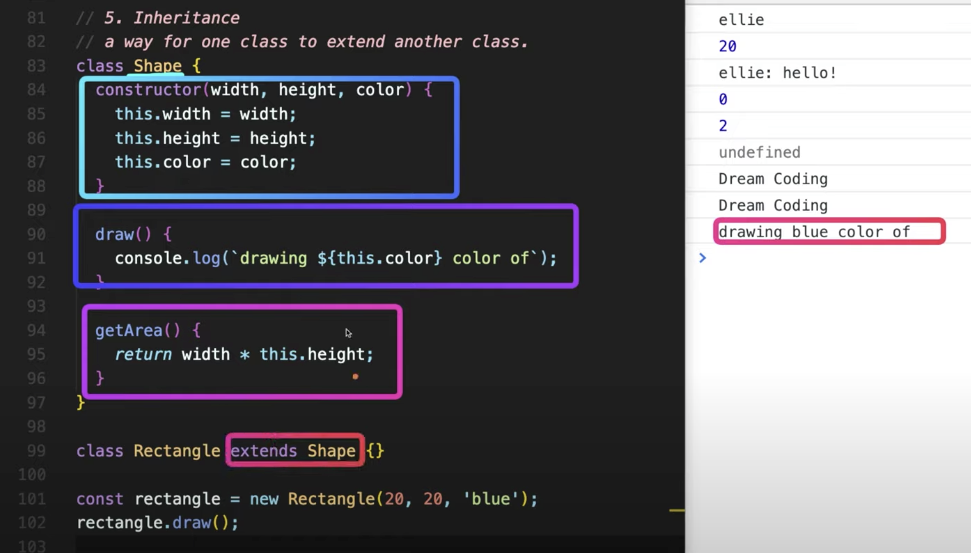
상속 & 다양성

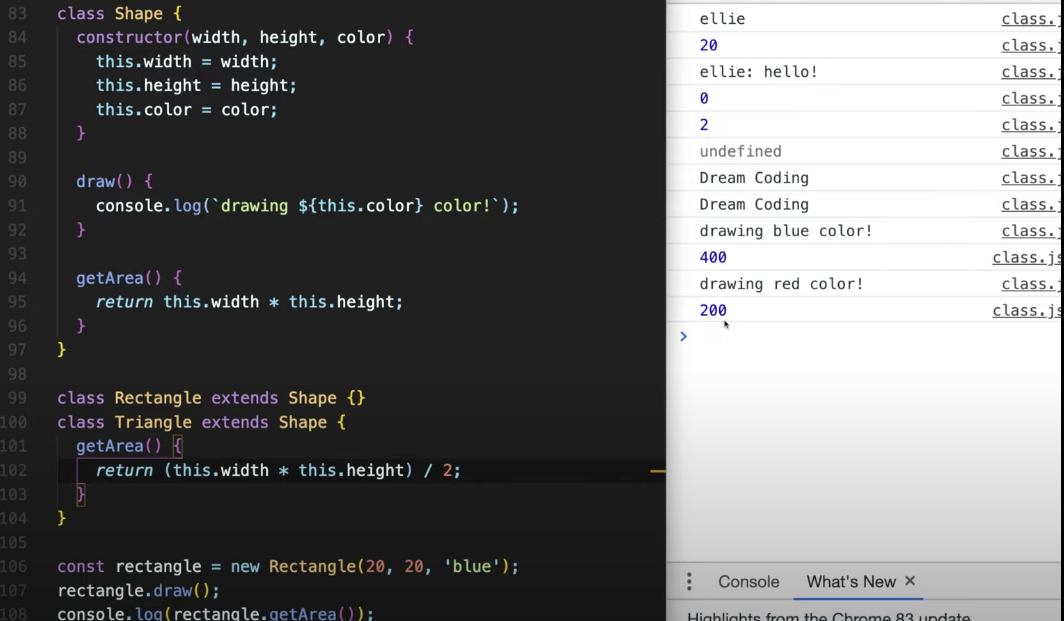
새로운 클래스 뒤에 extends 하고 원래 있던 Shape {}이라는 클래스를 쓰면
Shape{}안에 있는 메쏘드들이 다 상속된다. ! 개꿀..!


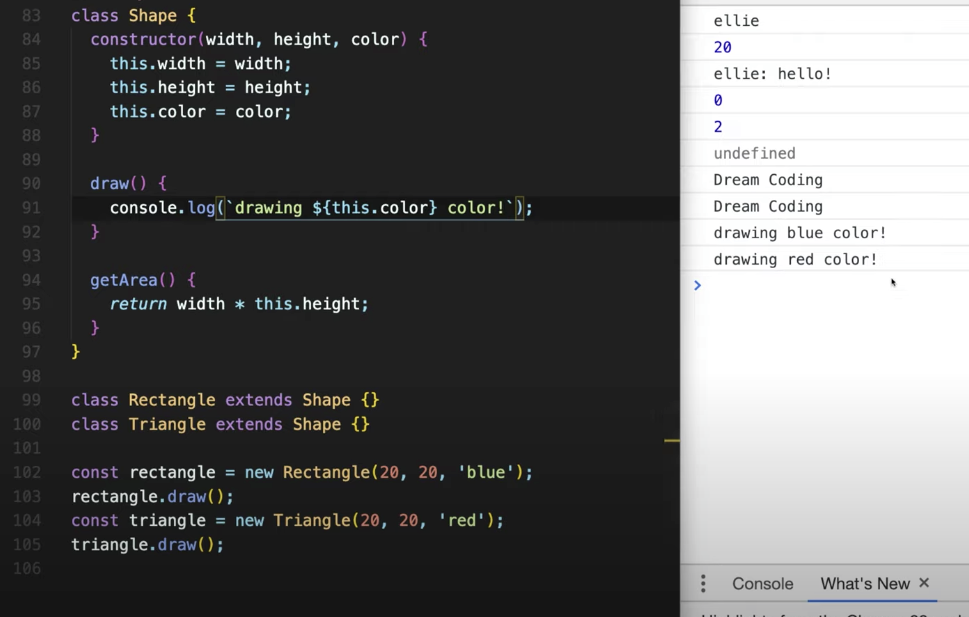
여기서 잘 보면 삼각형 class를 (Shape의 메소드들을 상속받아서) 만들었다.
근데 삼각형은 사각형 넓이의 반 이니까, getArea 함수는 맞지 않다!
그래서
Triangle 클래스에 getArea() 함수를 원하는데로 고친다.
그리고 쓰면..! 짠! 200 이 나온다
이거시 OverRiding! 오버라이딩 ,, 덮어 쓴다는 건가.

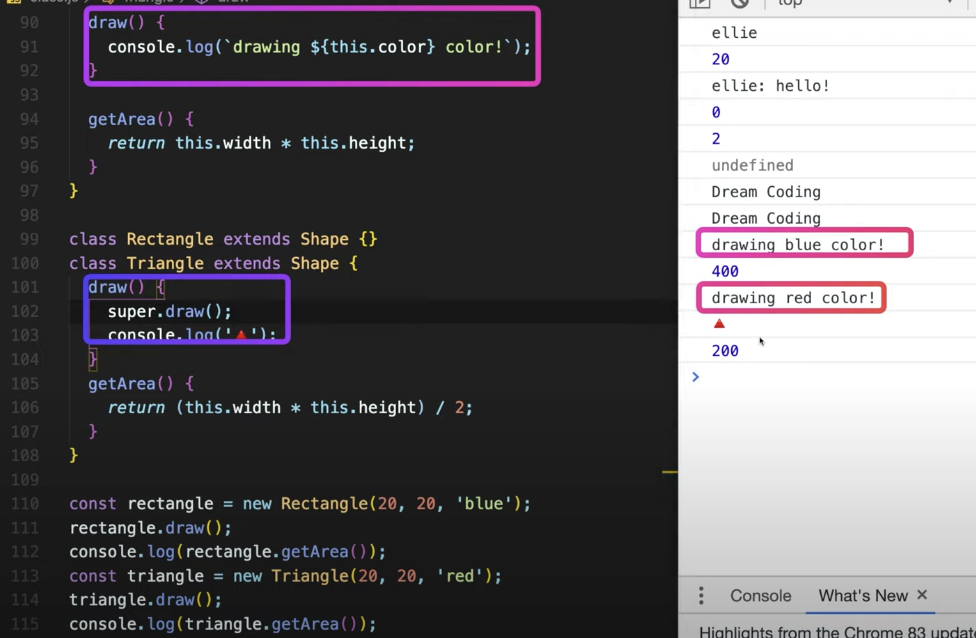
만약 공동적인 shape의 draw()도 쓰고 싶으면, super.draw()를 통해서
부모꺼 메소드를 가져와서 쓸 수 있다.
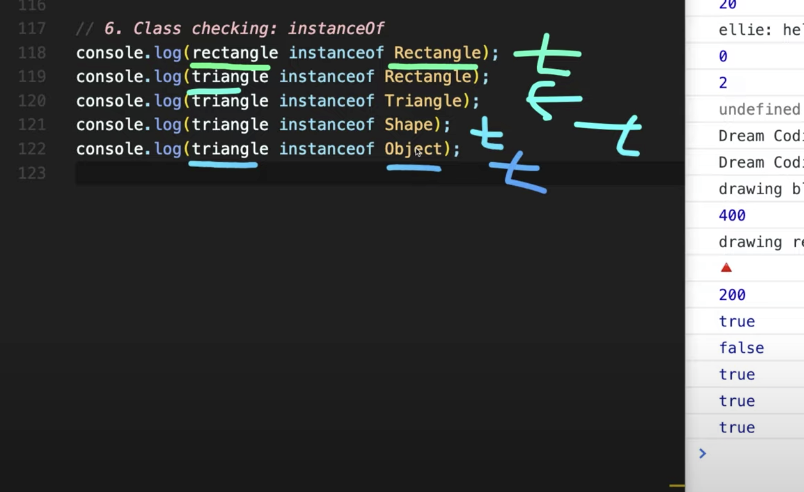
instanceOf
왼쪽에있는 오브젝트가 오른쪽에 있는 클래스의 인스턴스인지 아닌지 확인하는 것

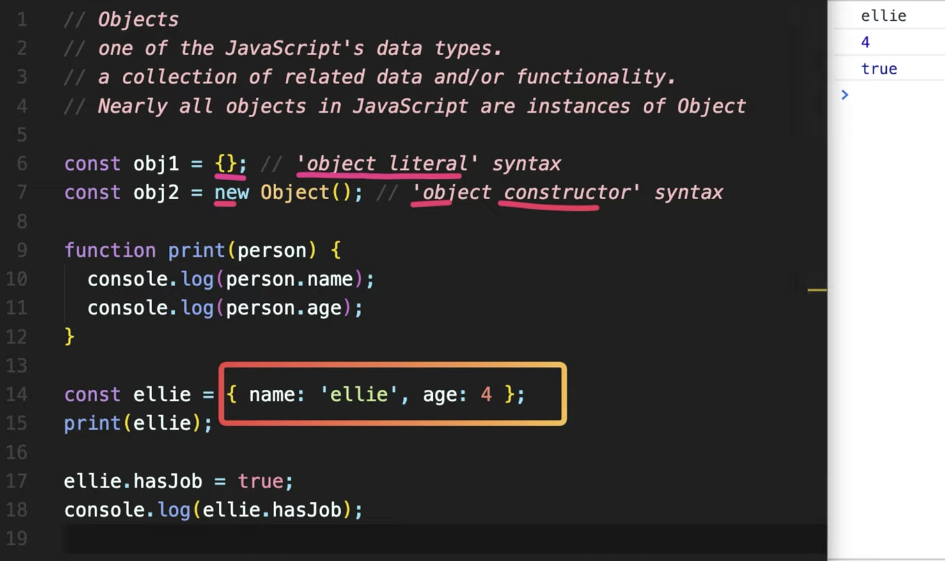
Objects
Literals and properties


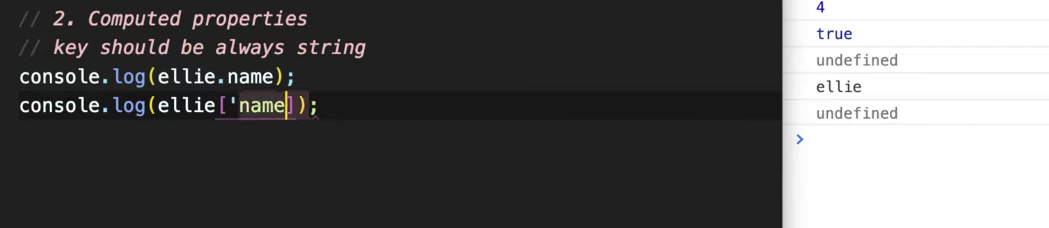
Computed properties

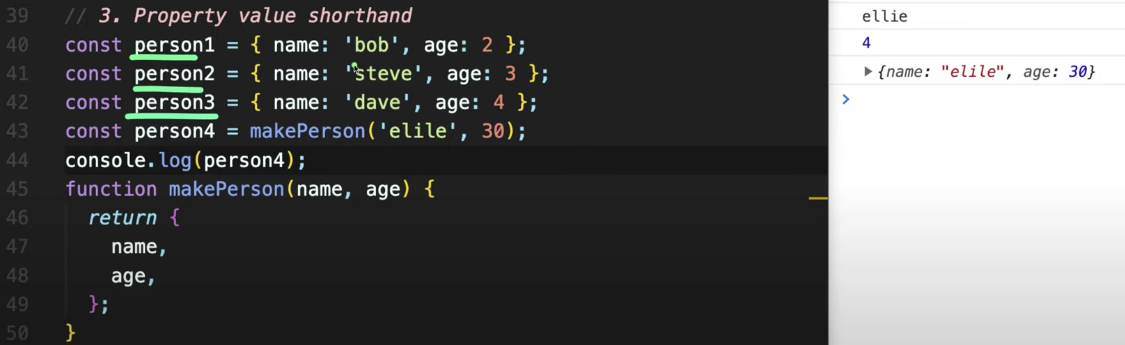
Lovely shorthand

- 라인 47,48에 name , age 는
name : name,
age : age 와 같다.
person1,2,3 처럼 계속 name 이랑 age 쓰기 싫어서
makePerson이라는 함수를 만들고 name , age를 인자로 받아서
name : name,
age : age 로 세팅해준다.
- 라인 47,48에 name , age 는
name : name,
age : age 와 같다
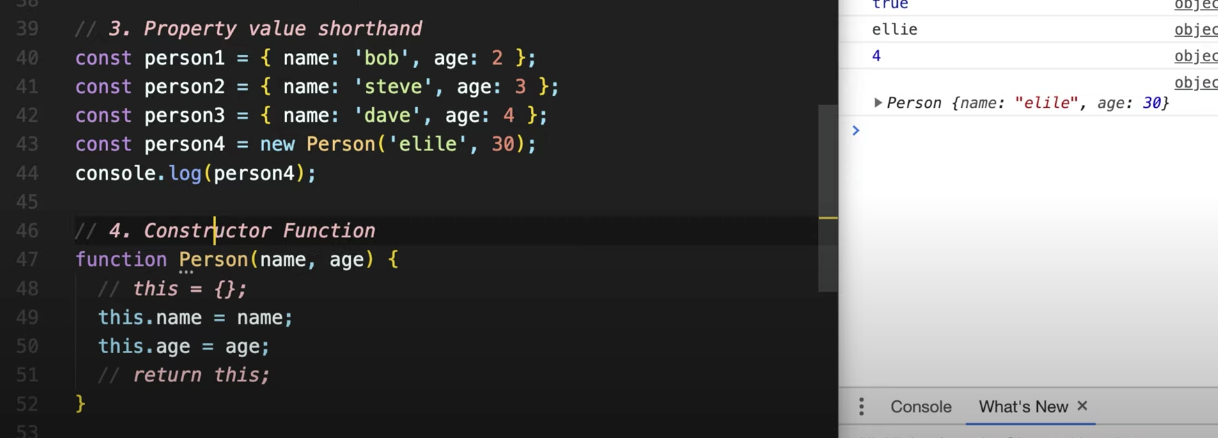
그리고!
함수에 다른 계산이나 리턴값 복잡한거 없이 순수하게 오브젝트를 넣는거면
대문자 Person 이라고 대문자로 시작하게 하고
리턴을 지우고
this.name...
뭐야,완전 클래스랑 똑같자너,,

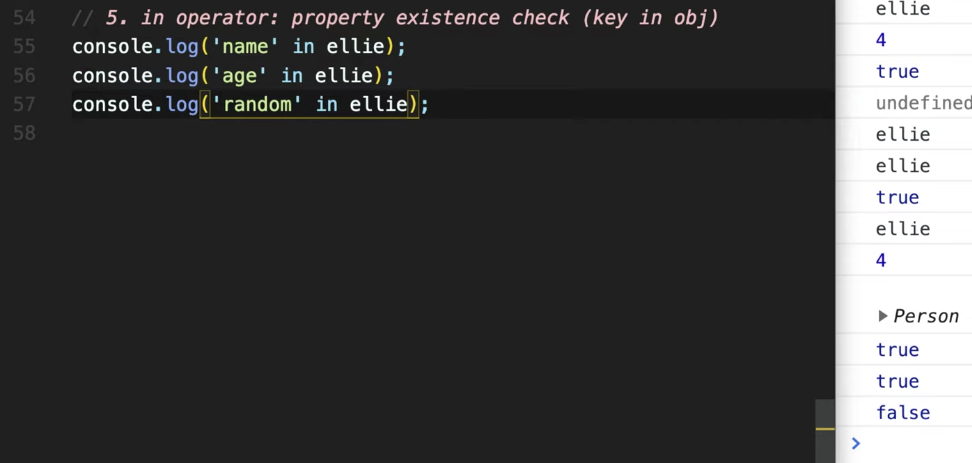
in operator
해당하는 OBJECT안에 KEY가 있는지 없는지 확인하는것

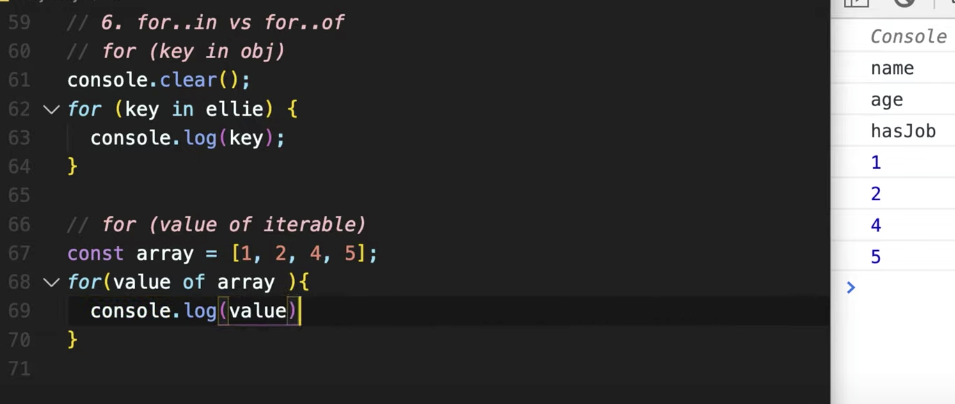
for..in vs for..of
for in은... 파이썬 for 문이랑 똑같잖아...
감격...

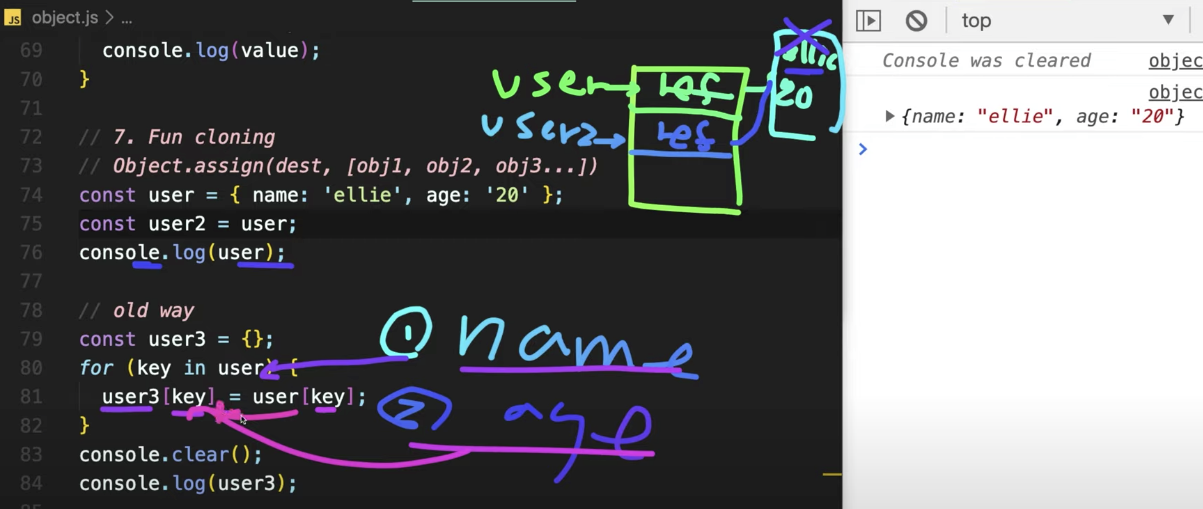
fun cloning

Array 개념과 APIs
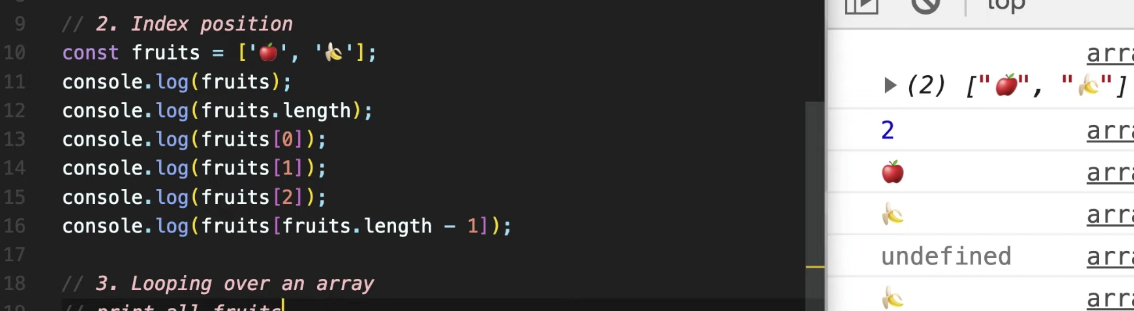
Array Declaration

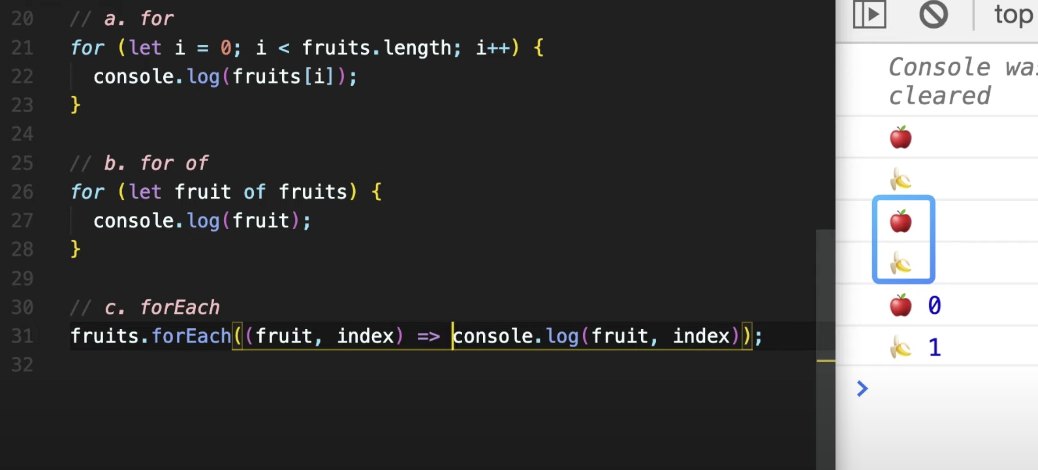
위 그림의 아래쪽 3. looping 어쩌고는 무시하자,


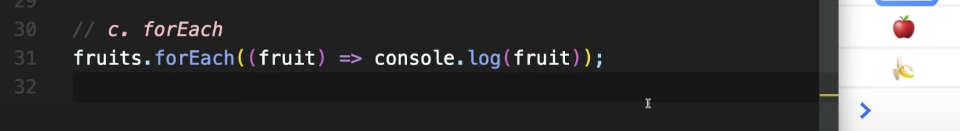
For each 는 배열안에 들어있는 value들 마다 내가 전달한 함수를 출력하는 구나
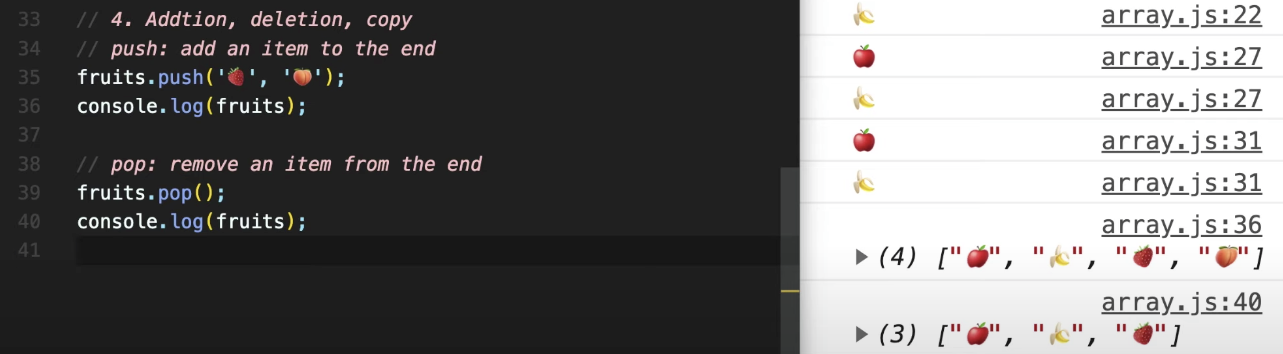
배열에 Add, delete, copy

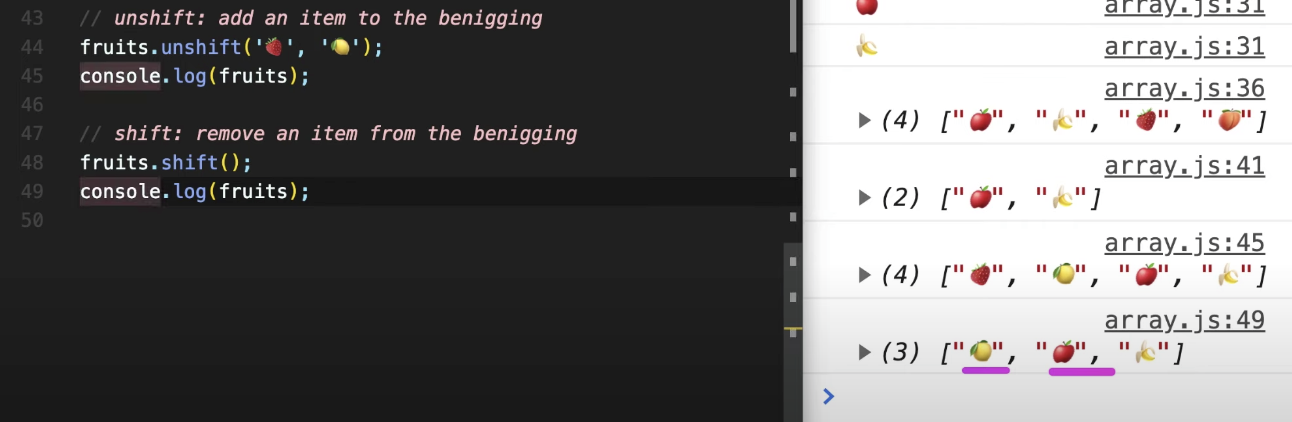
shift, unshift

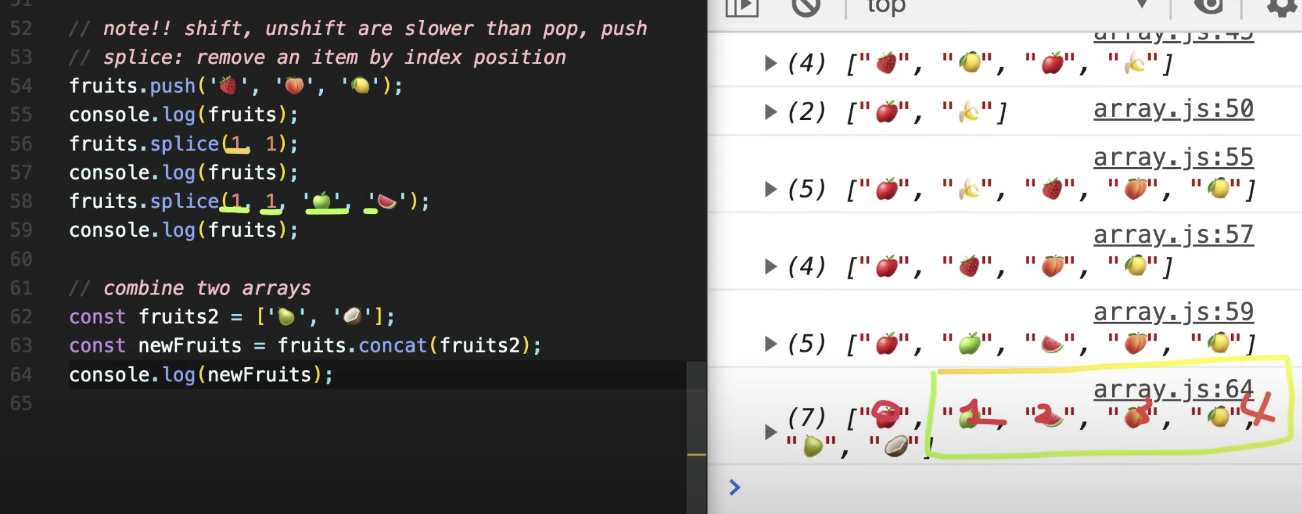
shift, unshift느려느려느려느려,,,, 쓰지마..ㅠ
그대신
splice !

concat 도 있음, 배열 2개 합치는 것
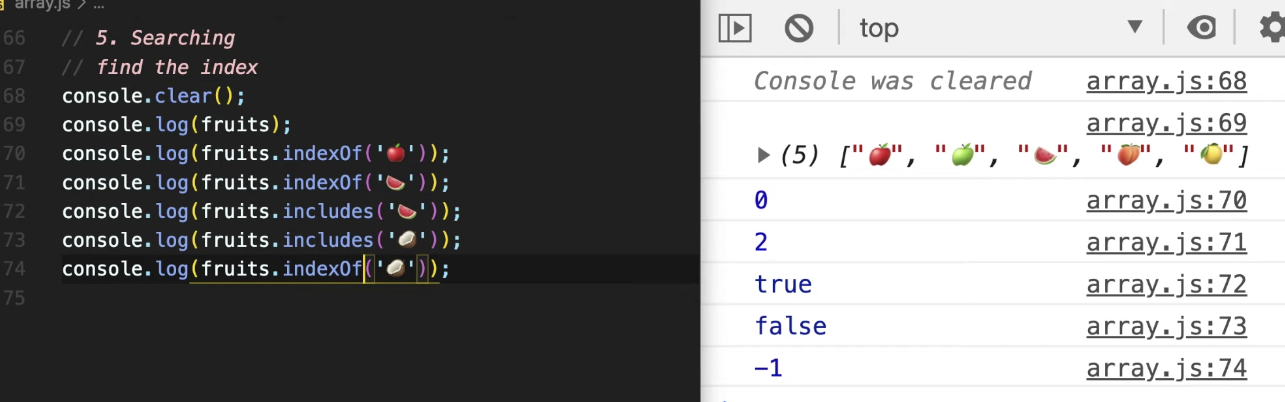
searching !
우리가 배열안에 어떤 값이 몇 번째 인덱스에 있는지 알고 싶을 때
-
indexOf
-
includes

-
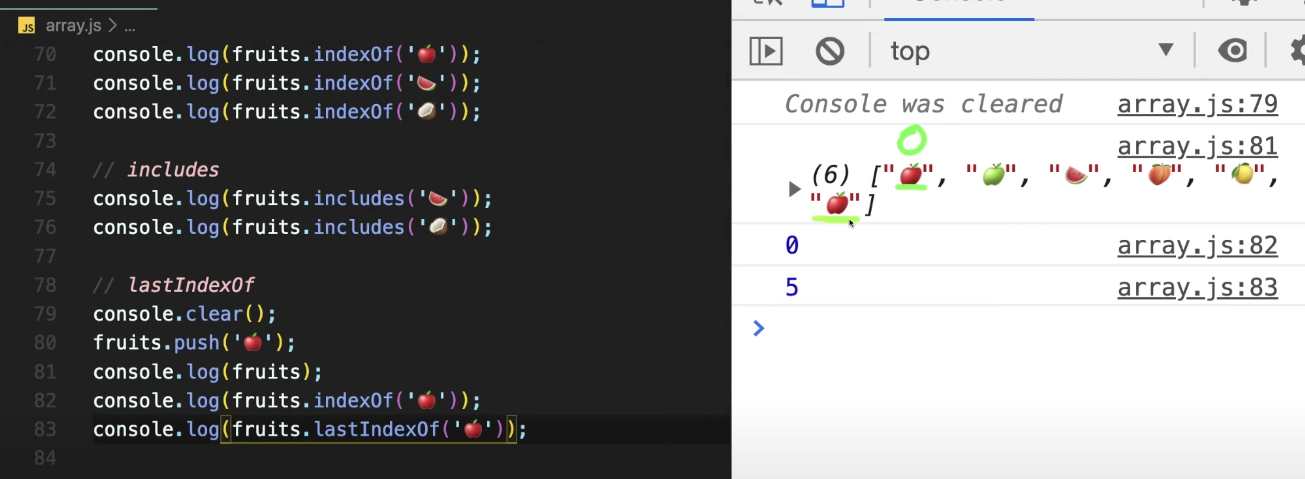
lastIndexOf

이미지처럼 사과가 2개 이면, lastIndexOf 를 쓰면, 여러개중에 마지막 사과가 몇번째 인덱스 인지 알 수 있다.
sources:
https://www.youtube.com/watch?v=e_lU39U-5bQ&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=5
https://www.youtube.com/watch?v=_DLhUBWsRtw&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=6
https://www.youtube.com/watch?v=1Lbr29tzAA8&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=7
https://www.youtube.com/watch?v=yOdAVDuHUKQ&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=8
