1.1 Node.js 철학
1.1.1 경량코어
최소한의 기능세트를 가지고 코어의 바깥부분에 유저랜드 혹은 유저스페이스라 불리는 사용자 전용 모듈 생태계를 두는 것 (userland & userspace)
1.1.2 경량 모듈
- 노드js는 프로그램 코드를 구성하는 기본적인 수단으로서 모듈 개념을 사용한다.
- 이건 애플리케이션과 재사용 가능한 라이브러리를 만들기 위한 구성요소다.
- Unix 철학에 근거,
작은 것이 아름답다.
각 프로그램은 한 가지 역할만 잘 하도록 만들어라
노드는 npm, yarn) 패키지 관리자의 도움을 받아 각 패키지가 자신이 필요로 하는 버전의 종속성 패키지들을 갖도록 함으로써 종속성 지옥에서 벗어나게 해준다.
작은 모듈은 재사용성이라는 장점 외에도 다음의 장점이 있다.
- 이해하기 쉽고 사용하기 쉽다.
- 테스트 및 유지보수가 쉽다.
- 사이즈가 작아 브라우저에서 사용하기에 완벽하다.
이것은 완전 다른 수준에 적용된 Don't Repeat Yourself (DRY)
1.1.3 작은 외부 인터페이스
노드js 에서 모듈을 정의하는 가장 일반적인 패턴은 명백한 단일 진입점을 제공하기 위해서 단 하나의 함수나 클래스를 노출 시키는 것
1.1.4 간결함과 실용주의
Keep it Simple, Stupid ~ (KISS) 원칙
단순함이야말로 궁극의 정교함이다 - 레오나르도 다빈치
리차드 가브리엘 - 디자인은 구현과 인터페이스 모두에서 단순해야 한다. 구현이 인터페이스보다 더 단순해야한다는 것은 더욱 중요하다. 단순함이 디자인에서 가장 중요한 고려 사항이다.
1.2 Node.js 는 어떻게 작동하는가
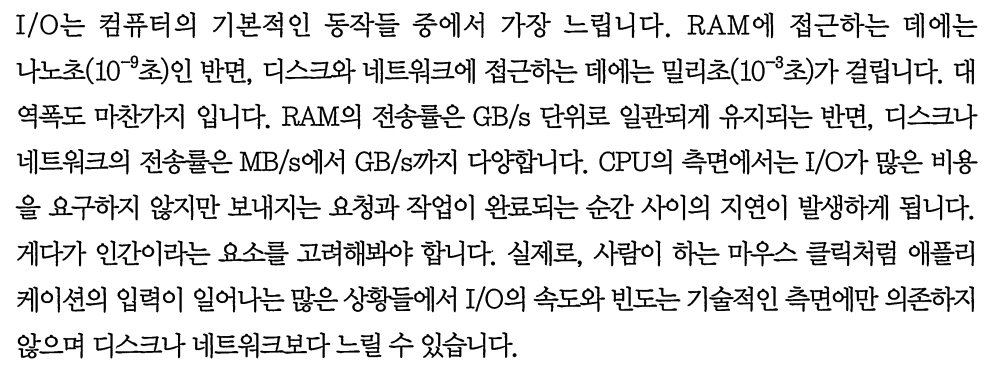
1.2.1 I/O 는 느리다

느려! 느리다구 ! !
1.2.2 블로킹 I/O
전통적인 블로킹 I/O 프로그래밍에서는 I/O를 요청하는 함수의 호출은 작업이 완료될 때까지 스레드의 실행을 차단한다.
1.2.3 논 블로킹 I/O
이 운영모드에서 시스템 호출은 데이터가 읽혀지거나 쓰여지기를 기다리지 않고 항상즉시 반환됩니다.
1.2.4 이벤트 디멀티플렉싱
바쁜 대기(Busy-waiting)는 논 블로킹 리소스 처리를 위한 이상적인 기법이 아닙니다 . 다행
히도 , 대부분의 운영쳬제는 논블로킹 리소스를 효율적인 방법으로 처리하기 위한 기본적인 메
커니즘을 제공합니다.
이 메커니즘을 동기 이벤트 디멀티플렉서 또는 이벤트 통지 인터페이스라고합니다.
멀티플렉싱은 전기통신 용어로서 여러 신호들을 하나로 합성하여 제한된 수용범위 내에서 매개쳬를 통하여 쉽게 전달하는 방법을 나타냅니다. 반대로 디멀티플렉상은 신호가 원래의 구성요소로 다시 분할되는 작업입니다 .
두 용어는 비디오 처리를 포함한 여러 분야에서 서로 다른 것들을 합성과분할하는 일반적인 작업을 설명하기 위해서 사용됩니다.
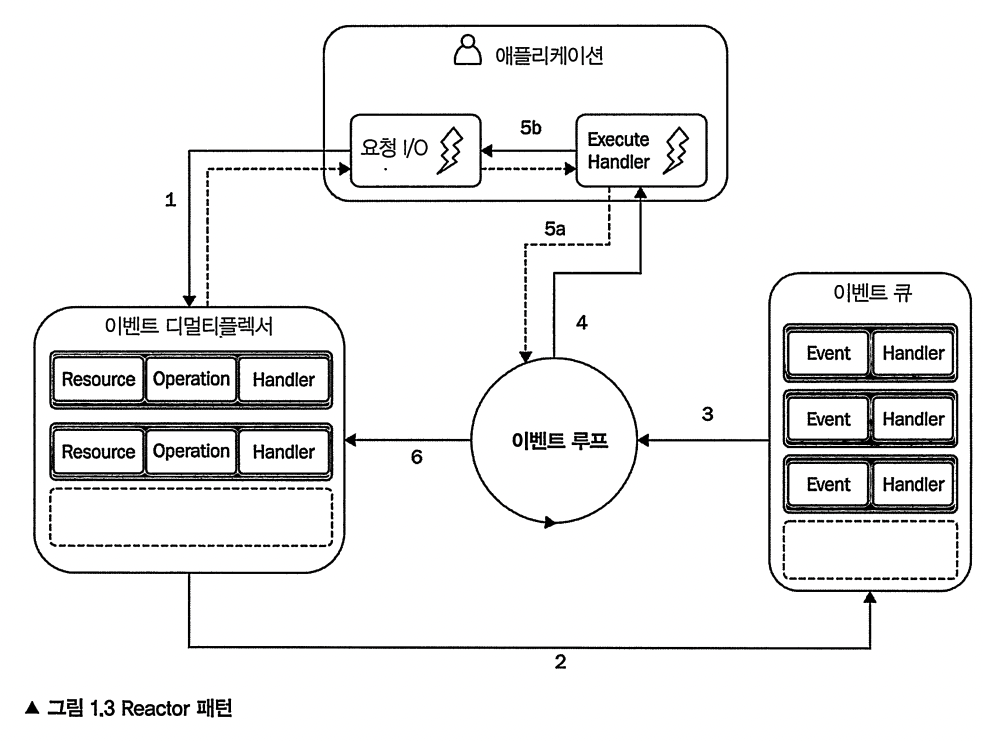
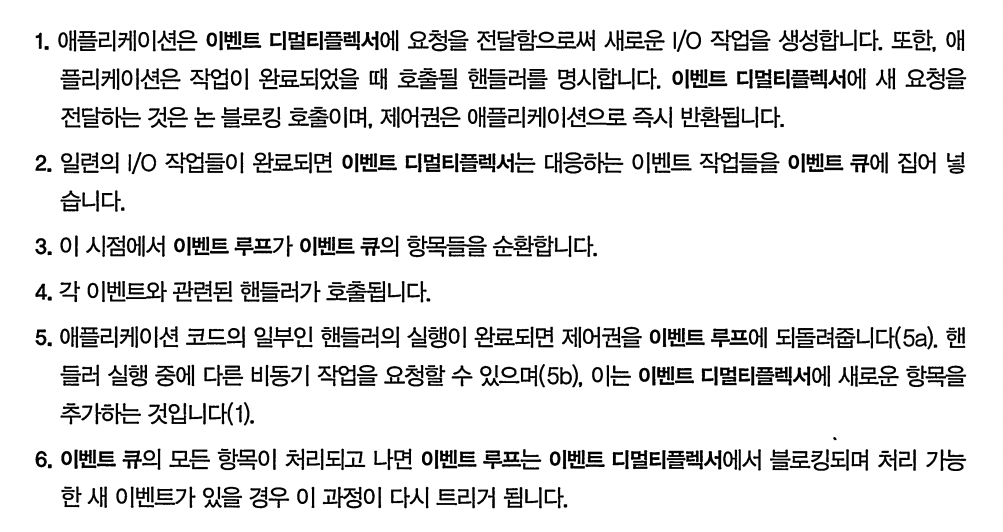
1.2.5 리액터 패턴


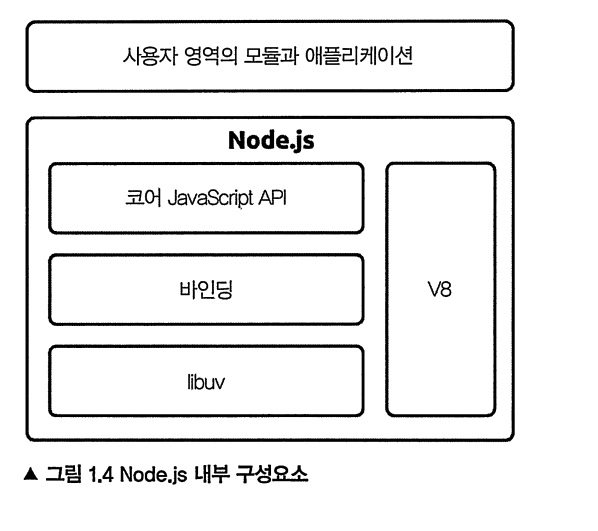
1.2.7 Node.js 를 위한 구성

내가 알아야하는거는