Chapter 2 리팩터링 원칙
리팩터링: 소프트웨어의 겉보기 동작은 그대로 유지한 채,
코드를 이해하고 수정하기 쉽도록 내부 구조를 변경하는 기법
WHY - 이해하고 수정하기 쉬운코드
WHAT - 내부 구조를 변경
HOW - 겉보기 동작은 그대로 유지한 채
-
"리팩처링하다 코드가 깨졌다"고 하면 그것은 리팩터링이 아니다.
-
리팩터링은 그 과정에서릐 겉보기 동작 유지가 중요한 것
-
리팩터링의 특징은 무엇을 하느냐가 아니라 어떻게 하느냐
두개의 모자
- 기능 추가와 리팩터링을 명확하게 구분하라

근데..
리팩터링은 기능 추가와 밀접하게 엮인 경우가 너무 많기 때문에 굳이 나누는 것은 시간 낭비일수 있다.
대안책
- 최종 commit 은 하나로 묶되, cr(코드리뷰) 은 여러 revision으로 나누어 검토
git의 stash/commit/rebase 등의 기능을 잘 활용하면 예술적으로 적용할 수 있다.
리팩터링
왜 하는가?
설계 지구력 가설
내부 설계에 심혈을 기울이면 소프트웨어의 지구력이 높아져서 빠르게 개발할 수 있는 상태를 더 오래 지속할 수 있다.
언제 하는가?
3의 법칙, 3진아웃 리팩터링
- 일단 개발한다.
- 같은 일을 두번 하게 되면 ... 일단 한다.
- 또 같은 일을 하게 되면, 이제야 말로 리팩터링 할 때다.
준비를 위한 리팩터링 - 기능을 쉽게 추가하게 만들기
- 기능을 추가하기 직전에, '리팩터링을 하면 더 쉽게 추가할 수 있지 않을까' 고민
이해를 위한 리팩토링 - 코드를 이해하기 쉽게 만들기
- 코드를 파악해야 할 일이 있을 때, 이해한 내용을 더 잘 반영할 수 있도록 리팩터링
쓰레기 줍기 리팩터링
- 코드를 파악하다가 '비효율적으로 처리하는 모습을 발견'하면 리팩터링
수시로 하는 리팩터링
- 따로 하지 않고 일반 개발 과정에서
코드 리뷰에 리팩터링 활용하기
- 코드리뷰를 할 때, 실제로 리팩터링을 해보기
리팩터링 하지 말아야 할 때
- 지저분해도 굳이 수정 할 필요가 없다면 차라리 새로 작성하는게 쉬울 때
근데 진짜 팀by팀 이라...
자신의 업무 체계에 따른 리팩터링 활용 방안을 고심해봐야 함
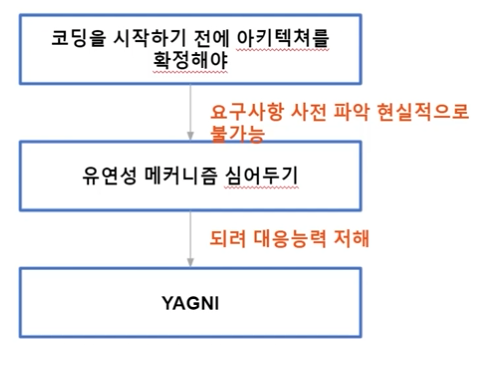
YAGNI (You Aren't Going to Need It)

- 추측하지 말고 현재 요구사항만 충족해라
- 대신 그것을 최대한 멋지게 해결하도록 설계 해라
- 나중에 더 잘 이해하게 되면 리팩터링으로 바꾼다.
선제적 아키텍쳐에 소홀하라는 뜻이 아니다.
이미 알고있는 부분은 최대한 미리 준비하는게 좋지만
모르는걸 미리 대비하지 마라..
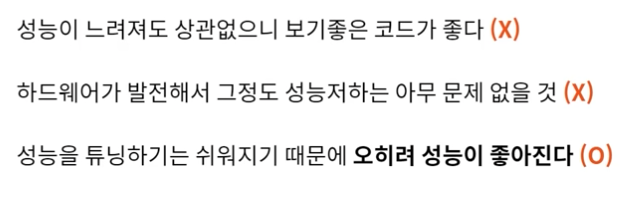
리팩터링과 성능
직관적 설계 vs 성능
리팩터링은 이해하기 쉬운 코드를 위해 '속도가 느려지는' 방향인 경우가 많다.

리팩터링이 잘 된 코드는 성능 분석에 유리하다.
출처 - 제로베이스 강의베이스로 공부함
