코드는 항상 '최소한' 으로 유지하라
코드가 사용되지 않게 됐다면 지워야 한다
혹시 다시 필요해질까.. 노 걱정, 우리에겐 버전 관리 시스템이!!!!!!!


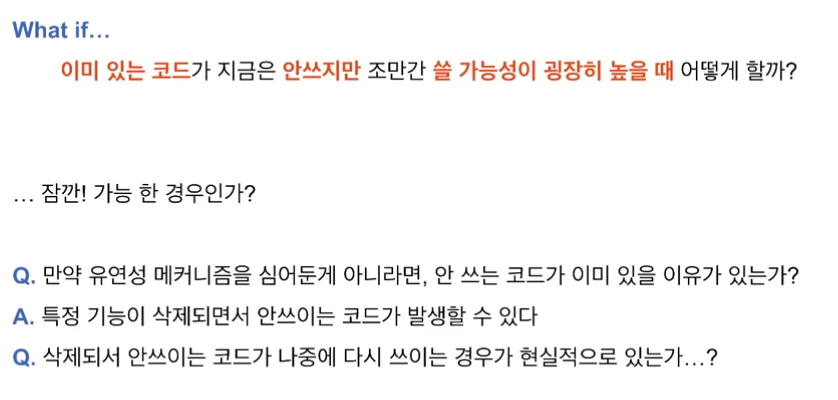
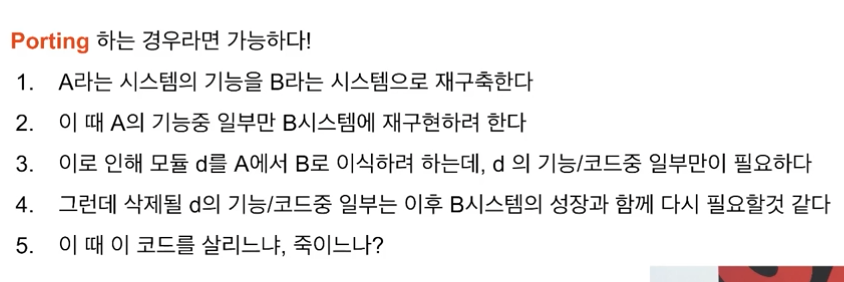
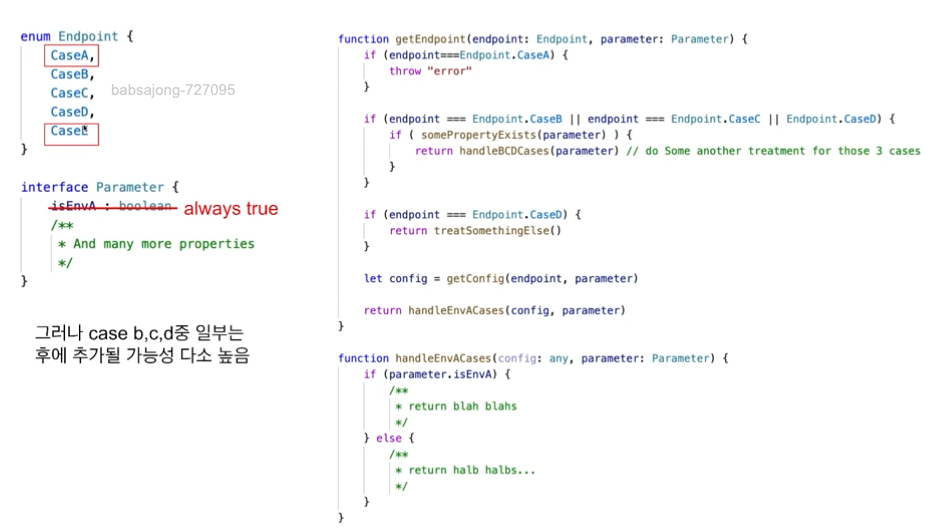
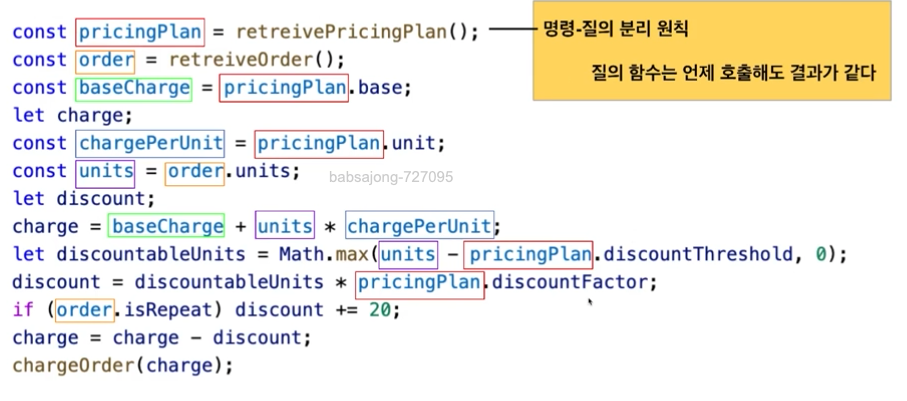
예시

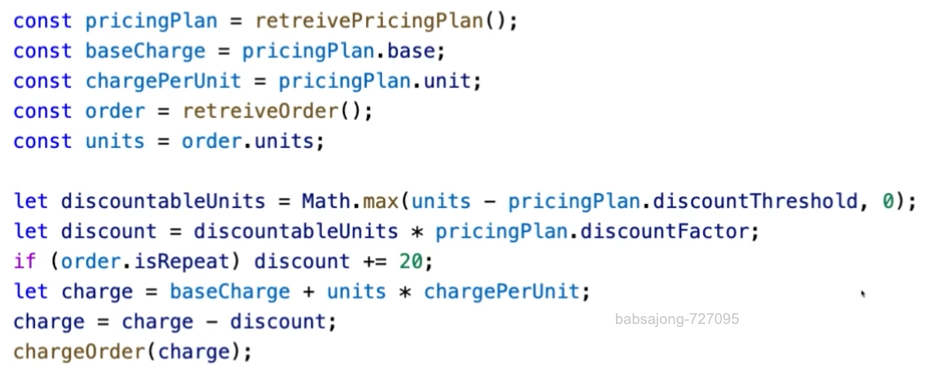
리팩터링 후

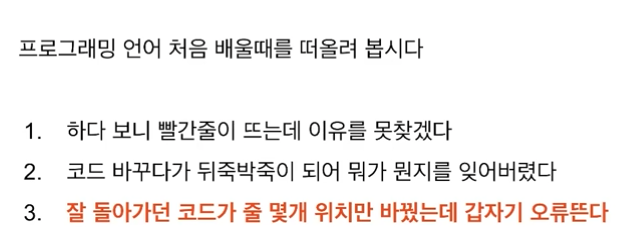
코드 바꾸다가 깨졌어!
무슨 의미일까?

더 나은 표현
- 부수효과 (side effect)
코드 사이에 인과관계가 존재하여 코드라인의 이동이 "깨짐"을 초래하는 경우
Before

왜 갑자기 let 으로 선언하고, const 줄들이랑 섞여서 보기 힘들다.
After

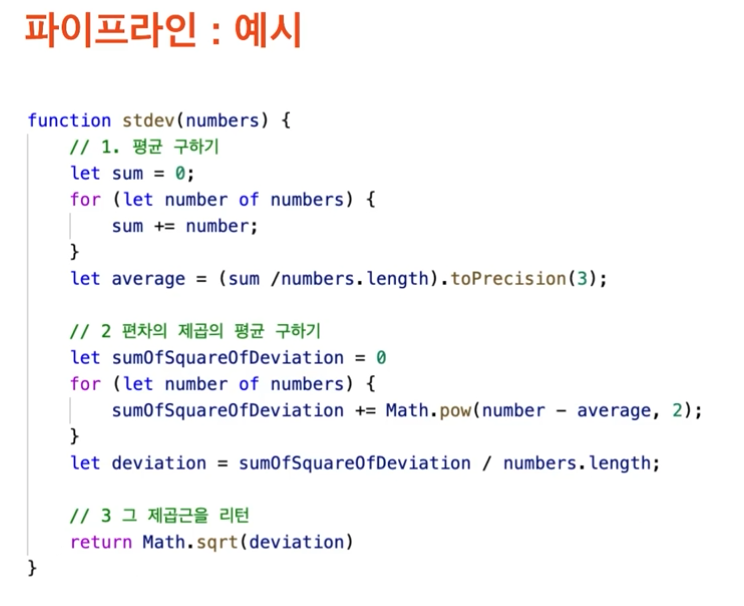
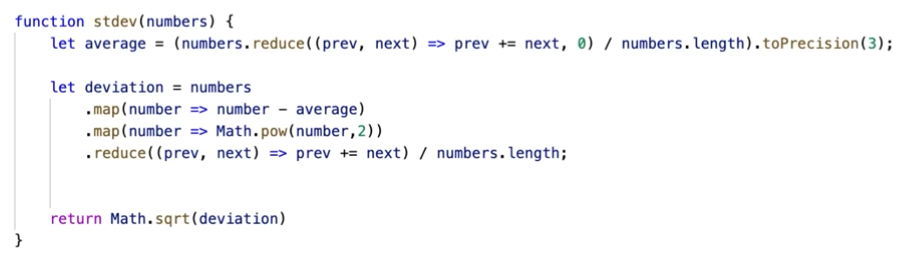
파이프라인
반복문 파이프라인으로 바꾸기
JS: Pipe
반복문 그 자체로 악취가 되었다.
아마도 리팩터링 2판에서 가장 크게 변한 것
1판이 출판된 1999년에는 반복문을 악취라고 부를 수 없었을 것


더 가독성이 좋은가?
가독성은 익숙함의 문제
- 그러나 코드가 '방법'보다는 '의도'에 따라 정리 된다는 점에서 코드 추출하기와 유사한 변화
반복물은 사용해야 할 때
- 반복문의 사용이 Collection의 가공을 의도하지 않았을 떄
- 내부 로직의 우선순위가 명확하게 지켜져야 할 때

출처: 제로베이스 유료 강의 - 리팩터링2판 책 해설
