
등장배경
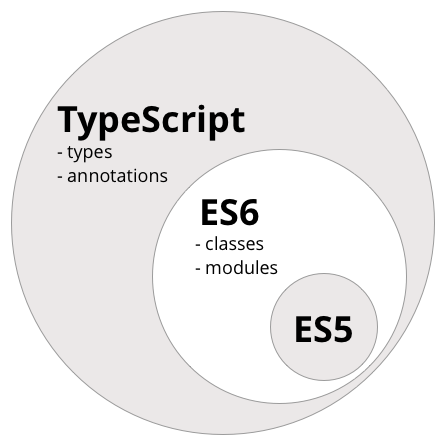
- 자바스크립트 대체 언어의 하나로써 자바스크립트의 Superset이다.
- 자바스크립트의 특징인 동적타입에서 오는 문제점을 극복하고자 등장

마이크로소프트에서 발표한 오픈소스이며, 구글도 2년간의 검토끝에 사내 표준언어로 승인했다.
장점
- 정적타입
사실상 타입스크립트를 사용하는 가장 큰 이유
여러 타입을 지원한다. (boolean, null, undefined, number, string, object, array, tuple, any, void, never...)
//js
function sum(a, b) {
return a + b;
}
sum('x', 'y'); //'xy'누가 봐도 위의 코드는 숫자의 합산을 의도한 코드같지만 자바스크립트 동적타이핑으로 인해 아무런 에러가 없이 진행되고 두 string이 합쳐진 형태가 return된다.
function sum(a: number, b:number) {
return a + b;
}
sum('x', 'y');
// error TS2345: Argument of type '"x"' is not assignable to parameter of type 'number'.typescript는 정적타입을 지원하고 컴파일 단계에서 오류를 포착할 수 있다. (코드 가독성, 예측성, 안정성 향상)
-
객체지향 프로그래밍 지원
Java나 C# 등의 클래스 기반 언어와 같이 인터페이스, 제네릭 등을 지원한다.- Class
ES6는 클래스 몸체에 메소드만 포함가능하다. 즉 멤버변수로private name같은것이 불가능한데, 타입스크립트는 클래스 프로퍼티 선언이 가능하다. 또한 접근제한자도 사용가능하다.
//typescript class Person { public name: string; //반드시 클래스 프로퍼티 사전 선언해야함 protected age: number; private address: string; constructor(name: string) { this.name = name; } }- Interface
자바스크립트에는 인터페이스를 지원하지 않지만 타입스크립트에선 지원한다.인터페이스 : 프로퍼티와 메소드를 가질 수 있지만 직접 인스턴스를 생성할 수 없고 모든 메소드는 추상 메소드인 형태
interface Todo { id: number; content: string; completed: boolean; } let todos: Todo[] = []; function addTodo(todo: Todo) { todos = [...todos, todo]; } const newTodo: Todo = { id: 1, content: 'ts study', completed: true }; addTodo(newTodo); //typescript를 안쓴다면? function checkTodoData(data) { if (!Array.isArray(data)) { throw new Error('Data is not Array'); } const invalidArray = data.some((data) => typeof (data.id) !== 'number' || typeof(data.content) !== 'string' || typeof (data.isCompleted) !== 'boolean'); if (invalidArray) { throw new Error('Invalid data is included'); } }- Generic
필요한 시점 : 함수 또는 클래스 정의할 때 매개변수나 반환값의 타입을 선언하기 어려울 때
class Queue { protected data: any[] = []; push(item: any) { this.data.push(item); } pop() { return this.data.shift(); } } const queue = new Queue(); queue.push(0); queue.push('1'); //의도치 않은 실수 console.log(queue.pop().toFixed()); //0 console.log(queue.pop().toFixed()); //Runtime error상속으로 해결해보기
class NumberQueue extends Queue { push(item: number) { super.push(item); } pop(): number { return super.pop(); } } const queue = new NumberQueue(); queue.push('1'); // error TS2345: Argument of type 'string' is not assignable to parameter of type 'number'. // 에러를 사전에 발견해서 해결가능하지만 매번 이렇게 타입별로 클래스를 상속받아야하므로 좋은 방법이 아니다.
여기서 제네릭 등장!class Queue<T> { protected data: Array<T> = []; push(item: T) { this.data.push(item); } pop(): T | undefined { return this.data.shift(); } } const numberQueue = new Queue<number>(); numberQueue.push(0); numberQueue.push(1); const stringQueue = new Queue<string>(); stringQueue.push('hi'); stringQueue.push('typescript');제네릭은 선언 시점이 아니라 생성시점에 타입을 명시하여 한번의 선언으로 다양한 타입을 사용할 수 있다는 장점이 있다.
- Class
단점
- 애매할때 쓰는 any 타입이 남발될 가능성이 있다.
- 레거시 프로젝트에 도입 비용 클 수 있다. (이건 새로 만드는 부분만 적용하면 될 일)
- 약간의 러닝커브?
VScode에 적용하기
- ts를 적용할 폴더열기
- 터미널을 열고
npm install typescript로 설치 (설치확인은tsc -v)Typescript 컴파일러(tsc)는 .ts파일을 자바스크립트 파일로 트랜스파일링 한다
- 타입스크립트파일을 작성하고 터미널에
tsc [파일이름]입력. (예시 :tsc person)default가 ES3버전으로 컴파일 된다. -t 옵션으로 원하는 버전 선택가능 (예시 :
tsc person -t ES2015) - 매번 옵션을 지정하기 번거로우니
tsc --init명령어로 config파일 생성한다.tsconfig.json을 적용하면
tsc만 치더라도 모든 타입스크립트파일들이 트랜스파일링된다. 특정파일만 하려면tsc person과 같이 특정 파일이름을 적어준다. - 하지만
tsc를 매번 치는것도 번거롭다. ts파일을 저장할때마다 자동으로 컴파일하도록 하자.
그러기 위해선태스크 러너가 필요하다.Task Runner란 task는 임무, runner는 운반업자, 밀수업자를 뜻한다. 의역하면
임무를 대신해주는 자정도로 번역될 수 있을 거 같다. 주로 빌드 과정의 여러 부분을 자동화해주는 역할을 한다. 예를 들면 번들링이나, 불필요한 공백제거, 파일 난독화 등...
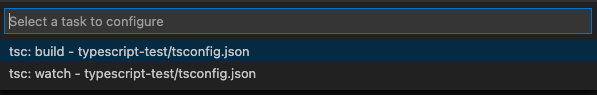
- view > command palette 클릭 -> Tasks: Configure Task 검색

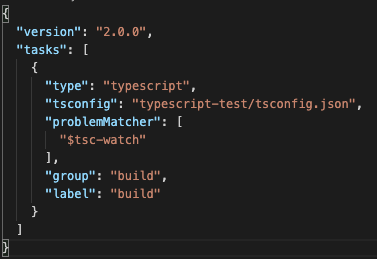
- build를 클릭하면 .vscode폴더에 task.json이 생성된다.

- "problemMatcher" 속성부분을
$tsc-watch로 바꿔준다 - tsconfig.json 파일 마지막 부분에
"watch": true를 추가해준다. - Ctrl + Shift + B 를 눌러서 빌드 해주면 터미널에 watch모드가 활성화되는것을 알 수 있다.
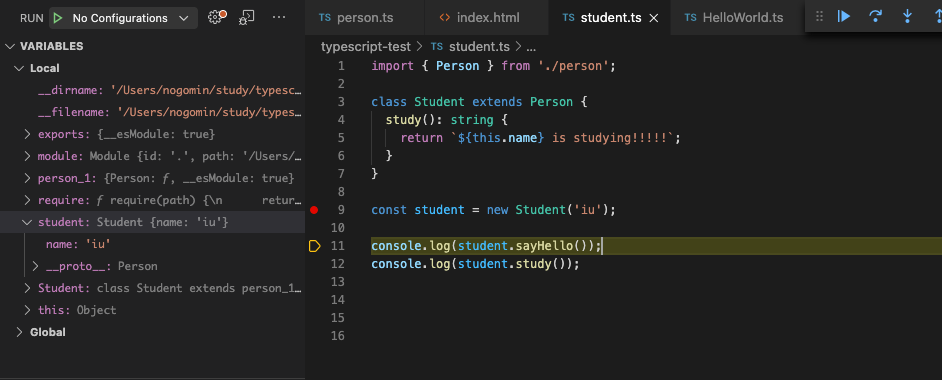
디버깅
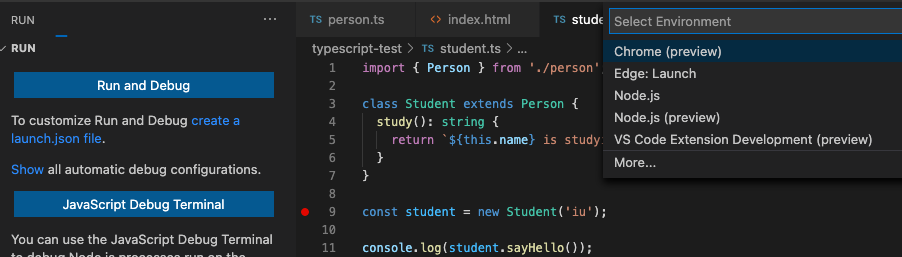
- 디버그 버튼을 누르고 Run and Debug -> Node.js 선택

- 결과화면