https://developer.android.com/jetpack/androidx/releases/recyclerview
https://developer.android.com/guide/topics/ui/layout/recyclerview?hl=ko
https://recipes4dev.tistory.com/154
https://blog.yena.io/studynote/2017/12/06/Android-Kotlin-RecyclerView1.html
View, ViewGroup 별도설명
https://www.crocus.co.kr/1545
https://hungseong.tistory.com/23
- RecyclerView
- 메모리 사용량을 최소화하면서 UI에 많은 양의 데이터 표시하는 widget
- item을 표시하기 위해 생성한 View를 재활용 -> ViewHolder 패턴 사용
- item들이 스크롤되어 화면을 벗어나더라도, RecyclerView는 item을 표시하기 위해 생성했던 View를 제거하는게 아니라, View를 재활용하기 위해 화면에서 스크롤되어 나온 새로운 item들을 해당 View에 적용하는 원리
- View 재사용 -> 앱의 응답성을 개선, 전력 소모 감소
- 많은 수의 데이터 집합(DataSet)을 개별 item 단위로 구성해 화면에 출력하는 ViewGroup
- 많은 수의 Data들을 item 단위로 구성해 List로 표시하는 widget(View 일종-> View는 widget과 Layout으로 나뉨)
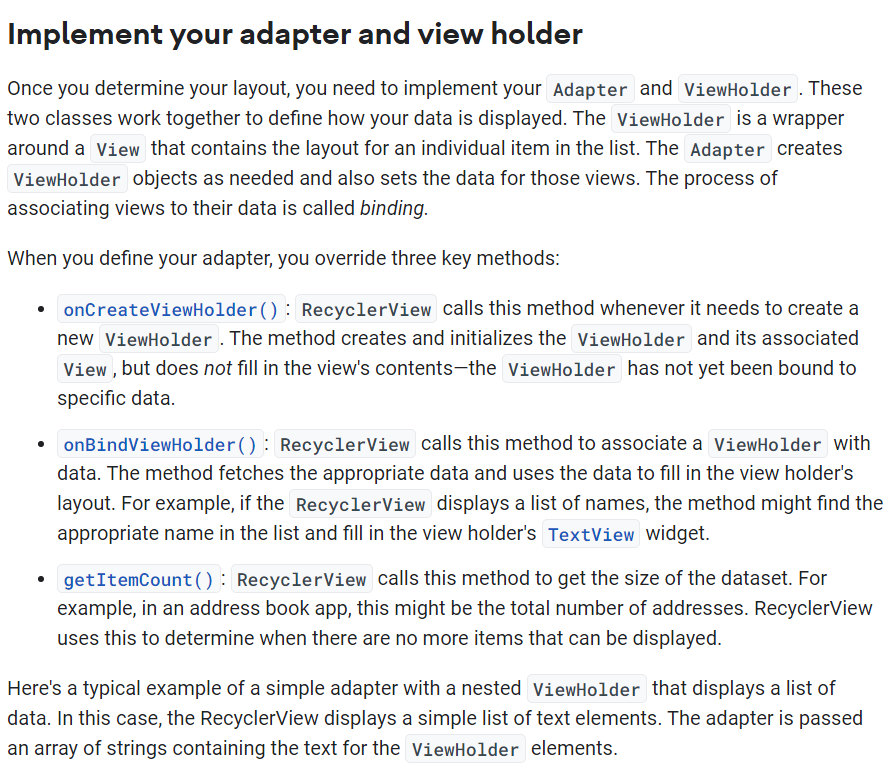
- The process of associating views to their data is called binding.
- build.gradle
dependencies {
implementation("androidx.recyclerview:recyclerview:1.2.1")
// For control over item selection of both touch and mouse driven selection
implementation("androidx.recyclerview:recyclerview-selection:1.1.0")
}- ViewHolder
https://developside.tistory.com/88- 화면에 표시될 각 item View를 보관, 관리하는 Holder 객체
- item View 각 요소에 바로 Access할 수 있도록 저장해두고 사용하기 위한 객체
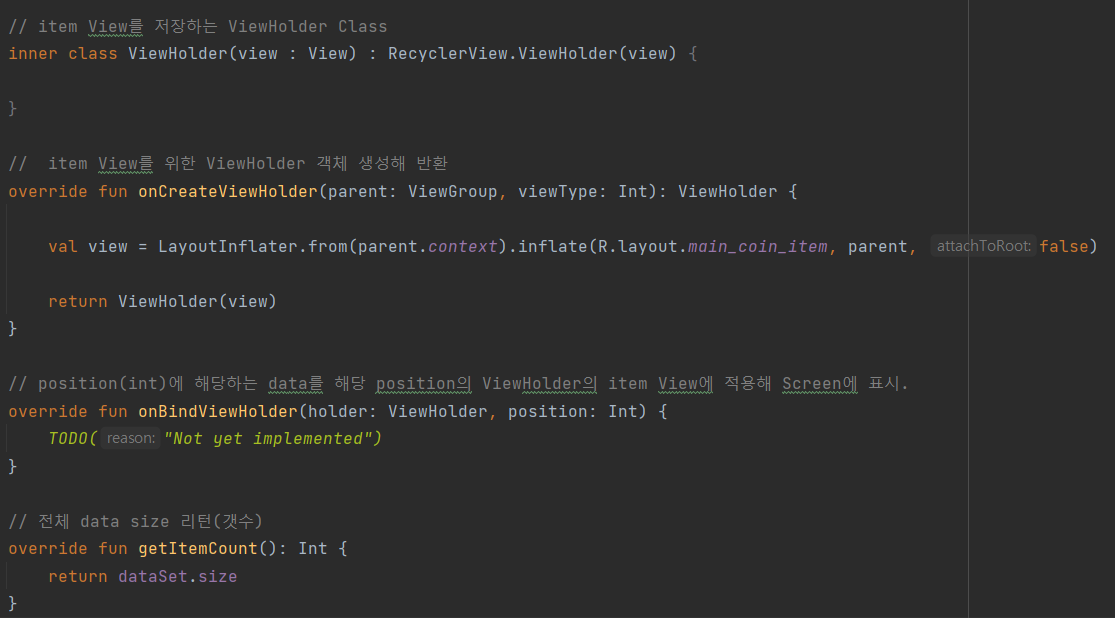
- 보통 Adapter 클래스 안에서 생성
- ViewHolder를 통해 View의 재활용이 가능

-
inflate (사전적 정의: 부풀리다, 올리다)
https://soo0100.tistory.com/1017
https://dev-cini.tistory.com/29- xml로 쓰여진 Layout들 즉, xml로 쓰여진 View의 정의를 메모리에 로딩해 실제 View 객체로 객체화하는 과정 -> xml 코드로 작성된 layout들을 실제 View 객체로 만들어 사용하기 위해 객체화하는 것

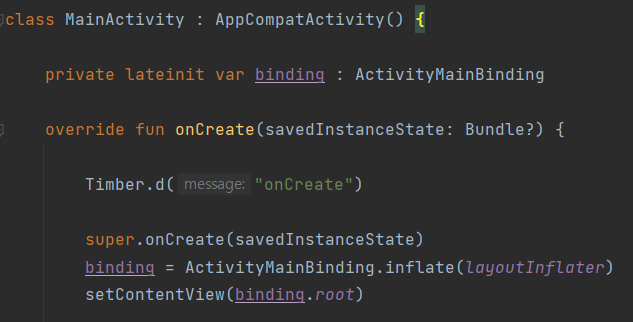
- 여기서 setContentView()가 xml을 객체화 시키는 inflate 동작 과정 -> 메모리에 올려 객체화
- Activity가 onCreate() 되면서 setContentView()를 호출하고,
setContentView() 함수 다음 라인부터 xml에 배치한 UI 컴포넌트들을 가져와 객체처럼 사용할 수 있게 됨. - ex) var btn : Button = findViewById(R.id.btnId)
- xml로 쓰여진 Layout들 즉, xml로 쓰여진 View의 정의를 메모리에 로딩해 실제 View 객체로 객체화하는 과정 -> xml 코드로 작성된 layout들을 실제 View 객체로 만들어 사용하기 위해 객체화하는 것
-
단, 한 화면에서 다른 화면의 UI컴포넌트를 사용하고 싶거나, setContentView()가 없는 Fragment에서는,
- layoutInflater 객체를 생성해 직접 다른 xml코드를 메모리로 올려 객체화 시켜야 함.
- LayoutInflater는 레이아웃 XML을 메모리에 로딩 후 View 객체로 객체화해주는 역할
- ex)
val inflater = layoutInflater val createV : View = inflater.inflate("객체화 시키고 싶은 Layout파일의 id(R.layout.~~~~~~)", "생성될 View의 Parent 명시", "attachToRoot")
- Adapter
- RecyclerView는 data리스트의 각 element를 item 단위로 구성해(item View) Screen에 나타내기 위해 Adapter 활용
- Data 리스트로부터 필요에 맞게 가공해 item View를 생성하는 역할
- 또한, Layout Manager를 통해 어떤 형태로 배치될 수 있는 item View를 만들 것인지를 참고함
- RecyclerView의 각 View와 실제 Data를 매칭시켜주는 역할
- Layout Manager
https://lakue.tistory.com/56- item View의 배치를 담당함
- RecyclerView는 단순히 수직 뿐만 아니라 Item View가 수직, 수평, 격자 형태의 레이아웃으로 표시되게 만들 수 있는데, 이러한 형태를 관리하기 위한 타입을 지정해주는 manager
- LinearLayoutManager : 수직 혹은 수평으로 item View가 배치
- GridLayoutManager : 그리드 화면으로 배치
- LayoutManager가 제공하는 레이아웃 형태로, Adapter를 통해 만들어진 각 item View는 ViewHolder 객체에 저장되어 Screen에 나타나게 되는 구조
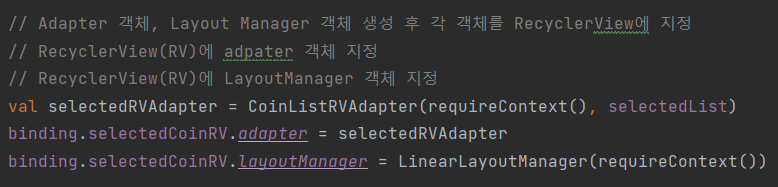
- Adapter와 Layout Manager를 다 구성하고 나면, Activity 혹은 fragment에서 사용하기 위해 각 객체들을 지정해주는 과정이 필요

위 사진은 fragment에서 RecyclerView를 사용하기 위해 Adapter와 Layout Manager를 동기화 시켜주는 과정
- requireContext() 참고자료 : https://4z7l.github.io/2020/11/22/android-getcontext-requirecontext.html

Android Developers - Create dynamic lists with RecyclerView
