
원시 값과 객체의 비교
자바스크립트에 데이터 타입은 크게
원시 타입,객체 타입으로 구분한다.
원시 타입의 값, 즉 원시 값은 변경 불가능한 값 반면 객체(참조) 타입의 값은 변경 가능한 값이다.
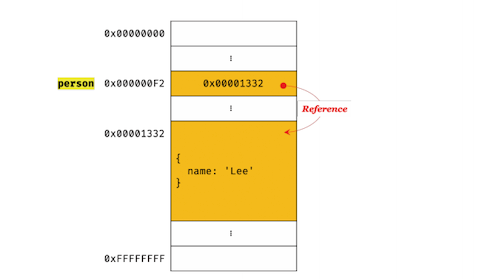
원시 값을 변수에 할당하면 변수에는 실제 값이 저장 반면 객체를 변수에 할당하면 참조 값이 저장.
- 참조 값이란? 변수에 저장된 값을 읽어 들이는 것 즉, 객체는 실제 값이 아닌 실제 값을 가르키는 값을 저장한다.
1. 원시 값
원시 타입의 값은 변경 불가능한 값
변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다. 즉, 원시 값 자체를 변경할 수 없다는 거지 변수 값을 변경할 수 없다는 것은 아니다.
변수에 값을 할당한다는 것은 메모리 공간을 확보하고 확보한 메모리 공간에 값을 할당한다. 그리고 변수에 값을 읽을때는 변수가 참조하던 메모리 공간을 읽는 것이다. 이 때 원시 타입의 값은 변경 불가능한 값이기에 원시 타입의 값을 재할당하는 구조에서는 메모리 공간의 주소가 바뀐다. 이러한 특성을 불변성이라한다. 불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
💡유사배열 객체란?
💡 유사배열 객체란 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다. 문자열은 마치 배열처럼 인덱스를 통해 각 문자에 접근할 수 있으며, length 프로퍼티를 갖기 때문에 유사 배열 객체이고 for문으로 순회할 수 도 있다.
let str = "string";
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
console.log(str[0]) // s;
// 원시 값인 문자열이 객체처럼 동작한다.
console.log(str.length) // 6
console.log(str.toUpperCase()); // STRING
// 문자열은 원시 값이므로 변경할 수 없다. 이때 에러는 발생하지 않는다.
str[0] = 'S' ;
console.log(str) // string값에 의한 전달
var score = 80
var copy = score
console.log(score,copy) // 80, 80
score = 100
console.log(score,copy) // 100,80변수에 변수를 할당하는 경우, 할당되는 변수(score)가 원시값을 갖는 변수라면 할당받는 변수(copy)에는 할당되는 변수(score)의 원시값이 복사되어 전달된다. 이를 값에 의한 전달(Pass by value)라 한다.
값에 의한 전달은 값이 바뀌어서 전달되는 것이 아니라 메모리 공간이 바뀌는 것이다. 그러니 sroce가 중간에 값이 바뀌어도 score메모리 공간에 값이 바뀌는 거라 copy에 직접적인 영향이 없다. 즉, 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 변경하더라도 서로 간섭할 수 없다.
2. 객체

2-1. 변경 가능한 값
원시 값을 할당한 변수를 참조하면 메모리에 저장되어 있는 원시 값에 접근한다. 하지만 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근 가능하다.
원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당외에는 방법이 없다. 하지만 객체는 변경가능한 값이다. 따라서 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있다.
let person = {
name : "noh"
}
person.name ="youngWan"
person.gender = "male"
console.log(person) // {name: "youngWan , gender: "male"}2-2. 참조에 의한 전달

let person = {
name : "Noh"
};
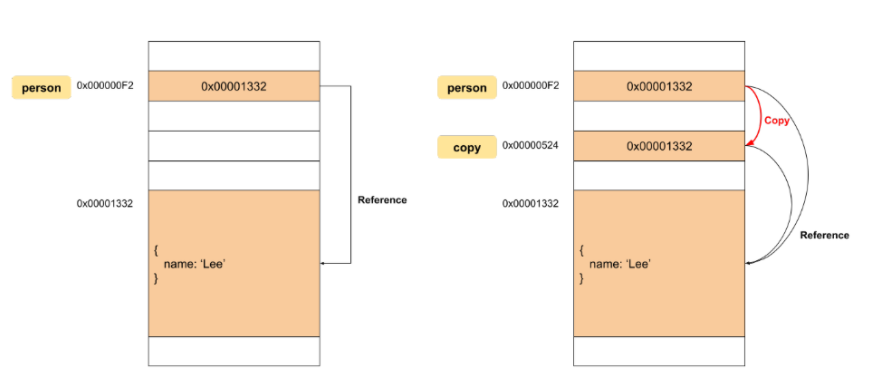
// 참조 값을 복사(얕은 복사). copy와 person은 동일한 참조 값을 갖는다.
let copy = person;
// copy와 person은 동일한 객체를 참조한다.
console.log(copy === person); // true
// copy를 통해 객체를 변경한다.
copy.name = "younWan"
// person을 통해 객체를 변경한다.
person.address = "Seoul"
// copy와 person은 동일한 객체를 가르킨다.
// 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
console.log(person); // {name: "younWan", address:"Seoul"}객체를 가르키는 변수(원본 person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사 되어 전달 된다 이를 참조에 의한 전달이라 하고 이것은 두 개의 식별자가 하나의 객체를 공유 한다는 것을 의미하며 원본(person) 또는 사본(copy) 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고받는다.
값에 의한 전달과참조에 의한 전달은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달하는 면에서 동일하다.
❓Quiz
let person1 = {
name: "noh"
};
let person2 = {
name: "noh"
};
console.log(person1 === person2); // ?
console.log(person1.name === person2.name); // 2)?
console.log(person1 === person2)객체의 내용은 같지만 다른 메모리에 저장된 별개의 객체이며, 실제 값을 참조하는 것이 아닌 객체는 참조값을 참조하기 때문에 객체의 내용이 같은거 와는 별개이다 고로 fasle이다.
앞선 문제에서는 객체를 비교하는 것으로 참조값을 비교하는 것이지만console.log(person1.name === person2.name)은 값으로 평가될수 있는 표현식이다. 비교 분석의 값이 모두 원시 값noh로 평가된다. 원시 값은 실제 값은 참조하기 때문에 실제 값이 같으면 같은 표현식이다. 고로 true이다.