
let, const 키워드와 블록 레벨 스코프
1. var 키워드로 선언한 변수의 문제점
1-1. 변수 중복 선언 허용
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 100;
// 초기화문이 없는 변수 선언문은 무시된다.
var y;
console.log(x); // 100
consoel.log(y); // 11-2. 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정 따라서, 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
1-3. 변수 호이스팅
var 키워드로 변수를 선언하면
변수 호이스팅에 의해 변수 선언문이 스코프이 선두로 끌어 올려진 것 처럼 동작 즉,변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. 단 할당문 이전에 변수를 참조하면 언제나undefined를 반환한다.
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다(1.선언단계)
// 변수 foo는 undefined로 초기화된다.(2. 초기화 단계)
console.log(foo) // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;- 변수 선언문 이전에 변수를 참조하는 것은
변수 호이스팅에 의해 에러를 발생시키지는 않지만 프로그램의 흐름상 맞지 않을뿐더러 가독성을 떨어뜨리고 오류를 발생시킬 여지를 남긴다.
2. let 키워드
2-1. 변수 중복 선언 금지
var foo = 123;
// var 키워드로 선언된 변수는 같은 스코프내에서 중복 선언을 허용한다.
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var foo = 456;
let bar = 123;
// let 이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복선언을 허용하지 않는다.
let bar = 456; // SyntaxError: Identifier 'bar' has already been declared2-2. 블록 레벨 스코프
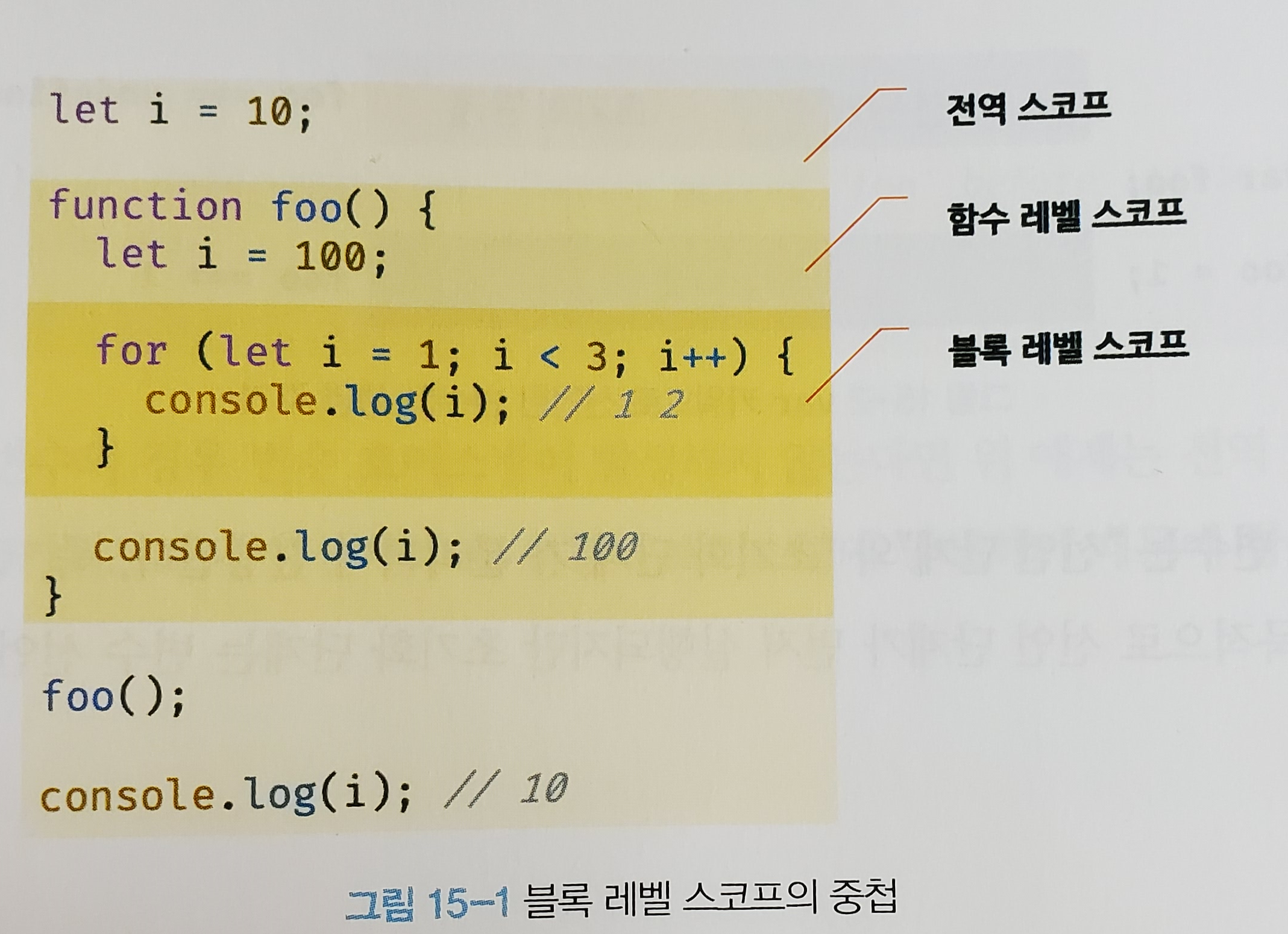
let키워드로 선언한 변수는 모든 코드 블록(함수, if 문, for 문, while 문, try/ catch 문 등)을 지역 스코프로 인정하는블록 레벨 스코프를 따른다
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError : bar is not defined
2-3. 변수 호이스팅
var키워드로 선언한 변수와 달리let키워드로 선언한 변수는변수 호이스팅이 발생하지 않는 것 처럼 동작
console.log(foo); // ReferenceError: foo is not defined
let foo;
// let 키워드로 선언한 변수를 변수 선언문 이전에 참조하면 참조 에러 발생.
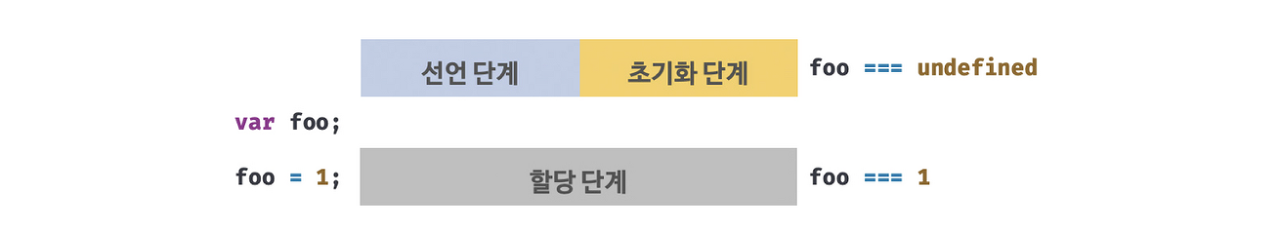
var키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로선언 단계와초기화 단계가 한번에 진행. 즉,선언 단계에서 스코프(실행 컨텍스트의 렉시컬 환경)에 변수 식별자를 등록해 자바스크립트 엔진에 변수의 존재를 알린다.
// var 키워드로 선언한 변수는 런타임 이전에 선언 단계와 초기화 단계가 실행된다.
// 다라서 변수 선언문 이전에 변수를 참조할 숭 ㅣㅆ다.
console.log(foo); // undefined
var foo;
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행.
console.log(foo) // 1;
let 키워드로 선언한 변수는
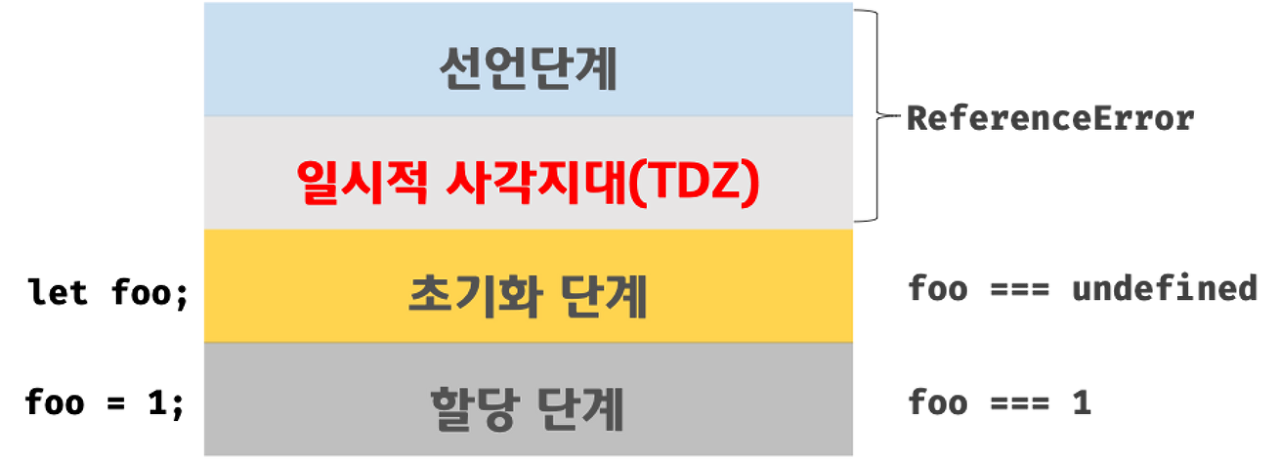
선언 단계와초기화 단계가 분리되어 진행. 즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로선언단계가 먼저 실행되지만초기화 단계는변수 선언문에 도달했을 때 실행된다.
초기화 단계 실행되기 이전에 변수에 접근하려고 하면 참조 에러 발생.let키워드로 선언한 변수는 스코프의 시작 지점 부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다. 스코프의 시작 지점부터 초기화 시작지점 까지 변수를 참조할 수 없는 구간을일시적 사각지대라고 부른다.
// 런타임 이전에 선언 단계가 실행된다. 아직 변수가 초기화 되지 않았다.
// 초기화 이전의 일시적 사각지대에서는 변수를 참조할 수 없다.
console.log(foo); // ReferenceError: foo is not defined
let foo; // 변수 선언문에서 초기회 단계가 실행된다.
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계가 실행.
console.log(foo); // 1
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 보인다. 하지만 그렇지 않다
let foo = 1; // 전역 변수
{
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}
// let 키워드로 선언한 변수의 경우 변수 호이스팅이 발생하지 않는다면
// 전역 변수 foo의 값을 출력해야 한다.
// 호이스팅 발생 해당 스코프에 최상단에 끌어 올려진 것 같은 현상 발생.
// 전역 변수 foo 참조 불가능.💡 호이스팅이란?
호이스팅은 코드를 실행하기 전변수선언/함수선언을 해당 스코프의 최상단으로 끌어올리는 것이 아니다.
호이스팅은 코드가 실행하기 전변수선언/함수선언이 해당 스코프의 최상단으로 끌어 올려진 것 같은 현상을 말한다.
전역 객체와 let
var키워드로 선언한전역 변수와전역 함수, 그리고 선언하지 않은 변수에 값을 할당한암묵적 전역은 전역 객체 window의 프로퍼티가 된다.
let키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.let전역 변수는 보이지 않는 개념적인 블록내에 존재하게 된다.
let x = 1;
// let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 아니다.
console.log(window.x); // undefined
consoel.log(x); // 13. const 키워드
const키워드는상수를 선언하기 위해 사용 하지만, 반드시상수만을 위해 사용하지 않음.const키워드의 특징은let키워드와 대부분 통일 다른점 중심으로 아래 설명.
3-1. 선언과 초기화
const키워드로 선언한 변수는 반드시 선언과 동시에 초기화 해야한다.
const키워드로 선언한 변수는let키워드로 선언한 변수와 마찬가지로블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작.
{
// 변수 호이스팅이 발생하지 않는 것 처럼 동작
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 갖는다.
console.log(foo); // ReferenceError: foo is not defined3-2. 재할당 금지
var또는let키워드로 선언한 변수는 재할당이 자유로우나const키워드로 선언한 변수는 재할당이 금지
3-3. 상수
상수는 재할당이 금지된 변수를 말한다. 상수는 상태 유지와 가독성, 유지보수의 편의를 위해 적극적으로 사용해야한다.
const키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고,const키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다. 원시값 변경 방법은 재할당 밖에 없다.
3-4. const 키워드와 객체
const키워드로 선언된 변수에 원시 값 할당한 경우 값을 변경할 수 없지만const키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
const키워드는 재할당을 금지할 뿐 "불변"을 의미하지 않는다.
4. var vs. let vs. const
변수 선언에는 기본적으로
const를 사용하고let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다.const키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
var와 let const 키워드는 다음과 같이 사용
- ES6를 사용한다면
var키워드는 사용하지 않는다. - 재할당 필요한 경우에 한정해
let키워드를 사용 이때 변수의 스코프는 최대한 좁게 - 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수) 원시 값과 객체에는
const키워드를 사용한다.const키워드는 재할당을 금지하므로var,let키워드 보다 안전하다.