
배열
1. 배열이란?
배열은 여러 개의 값을 순차적으로 나열한 자료구조다.
// 배열 리터럴
const arr = ['apple', 'banana', 'orange'];
배열이 가지고 있는 값을요소라고 부르며, 자바스크립트의 모든 값은 배열의요소가 될 수 있다.
배열의 요소는배열에서 자신의 위치를 나타내는 0 이상의 정수인인덱스를 갖는다.인덱스는 배열의 요소에 접근할 때 사용한다. 대부분의 프로그래밍 언어에서인덱스0부터 시작한다.
요소에 접근할 대는 대괄호 표기법을 사용한다.
arr[0] // 'apple'
arr[1] // 'banana'
arr[2] // 'orange'배열의 요소의 개수, 즉 배열의 길이를 나타내는
length 프로퍼티를 갖는다
arr.length // -> 3배열은
인덱스와length 프로퍼티를 갖기 때문에for 문을 통해 순차적으로 요소에 접근할 수 있다.
// 배열의 순회
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]); // 'apple' 'banana' 'orange'
}자바스크립트에는 배열이라는 타입은 존재하지 않는다. 배열은 객체 타입이다.
배열은배열 리터럴Array 생성자 함수Array.ofArray.from메서드로 생성할 수 있다.
배열의 생성자 함수는Array이며, 배열의 프로토타입 객체는Array.prototype이며Array.prototype은 배열을 위한 빌트인 메서드를 제공한다.
const arr = [1, 2, 3];
arr.constructor === Array // -> true
Object.getPrototypeOF(arr) === Array.prototype // -> true💡 배열 일반객체 구별되는 특징
| 구분 | 객체 | 배열 |
|---|---|---|
| 구조 | 프로퍼티 키와 프로퍼티 값 | 인덱스와 요소 |
| 값의 참조 | 프로퍼티 키 | 인덱스 |
| 값의 순서 | X | O |
| length 프로퍼티 | X | O |
배열의 장점은 처음부터 혹은 마지막부터 역순으로 요소에 접근할 수도 있으며, 특정 위치부터 순차적으로 요소에 접근할 수도 있다. 이는 배열이
인덱스length 프로퍼티를 갖기 때문에 가능하다.
2. 자바스크립트 배열은 배열이 아니다.
자료구조에서 말하는 배열은 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나연된 자료구조를 말한다. 하나의 데이터 타입으로 통일되어 있으며 서로 연속적으로 인접해 있다. 이를 밀집 배열이라 한다.
자바스크립트의 배열은 흔히 알고 있는 일반적인 의미의 배열과 다르다. 즉, 배열의 요소를 위한 각각의 메모리 공간은 동일한 크기를 갖지 않아도 되며, 연속적으로 이어져 있지 않을 수도 있다. 배열의 요소가 연속적으로 이어져 있지 않는 배열을 희소 배열이라 한다.
자바스크립트의 배열은 일반적인 배열의 동작을 흉내낸 특수한 객체다.
💡 일반적인 배열과 자바스크립트 배열의 장단점
- 일반적인 배열은 인덱스로 요소에 빠르게 접근할 수 있다. 하지만 요소를 삽입 또는 삭제하는 경우에는 효율적이지 않다.
- 자바스크립트 배열은 해시 테이블로 구현된 객체이므로 인덱스로 요소에 접근하는 경우 일반적인 배열보다 성능적인 면에서 느릴 수밖에 없는 구조적인 단점이 있다. 하지만 요소를 삽입 또는 삭제하는 경우네는 일반적인 배열보다 빠른 성능을 기대할 수 있다.
3. length 프로퍼티와 희소 배열
length 프로퍼티는 요소의 개수, 즉 배열의 길이를 나타내느 0 이상의 정수를 값으로 갖는다.
[].length // -> 0
[1,2,3].length // -> 3
length 프로퍼티의 값은 배열에 요소를 추가하거나 삭제하면 자동 갱신된다.
const arr [1, 2, 3];
console.log(arr.length); // 3
// 요소 추가
arr.push(4);
// 요소를 추가하면 length 프로퍼티 값이 자동 갱신된다.
console.log(arr.length); // 4
// 요소 삭제
arr.pop();
// 요소를 삭제하면 length 프로퍼티의 값이 자동 갱신된다.
console.log(arr.length); // 3
length 프로퍼티의 값은 요소의 개수, 즉 배열의 길이를 바탕으로 결정되지만 임의의 숫자 값을 명시적으로 할당할 수도 있다.
현재length 프로퍼티의 값보다 작은 숫자 값을 할당하면 배열의 길이가 줄어든다.
const arr = [1, 2, 3, 4, 5];
// 현재 length 프로퍼티 값인 5보다 작은 숫자 값 3을 length 프로퍼티에 할당
arr.length = 3;
// 배열의 길이가 5에서 3으로 줄어든다.
console.log(arr); // [1, 2, 3]주의 할것은 현재
length 프로퍼티의 값보다 큰 숫자 값을 할당하는 경우 이때length 프로퍼티의 값은 변경되지만 실제로 배열의 길이가 늘어나지는 않는다.
const arr = [1]
// 현재 length 프로퍼티 값인 1보다 큰 숫자 값 3을 length 프로퍼티에 할당
arr.length = 3;
// length 프로퍼티 값은 변경되지만 실제로 배열의 길이가 늘어나지는 않는다.
console.log(arr.length); // 3
console.loga(arr); // [1, empty * 2]일반적인 배열의
length는 배열 요소의 개수, 즉 배열의 길이와 언제나 일치한다. 하지만 희소 배열은length와 배열 요소의 개수가 일치하지 않는다. 희소 배열의length는 희소 배열의 실제 요소 개수보다 언제나 크다.
배열을 생성할 경우에는 희소배열을 생성하지 않도록 주의하자 배열에는 닽은 타입의 요소를 연속적으로 위치시키는 것이 최선이다.
4. 배열 생성
4-1. 배열 리터럴
배열 리터럴은 0개 이상의 요소를 쉼표로 구분하여 대괄호([])로 묶는다. 또한, 값만 존재한다.
const arr = [ 1, 2, 3];
console.log(arr.length); // 3
배열 리털러에 요솟를 하나도 추가하지 않으면 배열의 길이, 즉length 프로퍼티값이 0인 빈 배열이 된다.
const arr = [];
console.log(arr.length); // 0
배열 리터럴에 요소를 생략하면 희소 배열이 생성된다.
const arr = [1, , 3]; // 희소 배열
// 희소 배열의 length는 배열의 실제 요소 개수보다 언제나 크다.
console.log(arr.length); //3
console.log(arr); // [1, empty, 3]
console.log(arr[1); // undefined4-2. Array 생성자 함수
Array 생성자함수는 전달된 인수의 개수에 따라 다르게 동작하므로 주의
1️⃣ 전달된 인수가 1개이고 숫자인 경우 length 프로퍼티 값이 인수인 배열을 생성한다.
const arr = new Array(10);
console.log(arr); // [empty * 10]
console.log(arr.length); // 10이때 생성된 배열은 희소배열이다.
length 프로퍼티값은 0이 아니지만 실제로 배열의 요소는 존재하지 않는다.
2️⃣ 전달된 인수가 없는 경우 빈 배열을 생성한다. 즉, 배열 리터럴 []과 같다.
new Array(); // -> []3️⃣ 전달된 인수가 2개 이상이거나 숫자가 아닌 경우 요소로 갖는 배열을 생성한다.
// 전달된 인수가 2개 이상이면 인수를 요소로 갖는 배열을 생성한다.
new Array(1, 2, 3); // [1, 2, 3]
// 전달된 인수가 1개지만 숫자가 아니면 인수를 요소로 갖는 배열을 생성한다.
new Array({}); // -> [{}]
Array 생성자함수는new 연산자와 함께 호출하지 않더라도, 즉 일반 함수로서 호출해도 배열을 생성하는 생성자 함수로 동작한다. 이는Array 생성자 함수내부에서new.target을 확인하기 때문이다.
Array(1, 2, 3); // -> [1, 2, 3]4-3. Array.of
ES6 에서 도입된
Array.of메서드는 전달된 인수를 요소로 갖는 배열을 생성한다.Array.of는Array 생성자 함수와 다르게 전달된 인수가 1개이고 숫자이더라도 인수를 요소로 갖는 배열을 생성한다.
// 전달된 인수가 1개이고 숫자이더라도 인수를 요소로 갖는 배열을 생성한다.
Array.of(1); // -> [1]
Array.of(1, 2, 3); // -> [1, 2, 3]
Array.of('stfing'); // -> ['string']4-4. Array.from
ES6에서 도입된
Array.from메서드는유사 배열 객체또는이터러블 객체를 인수로 전달받아 배열로 변환하여 반환한다.
// 유사 배열 객체를 변환하여 배열을 생성한다.
Array.from( { length: 2, 0 : 'a', 1: 'b' }); // -> ['a', 'b']
// 이터러블을 변환하여 배열을 생성한다. 문자열을 이터러블이다.
Array.from('Hello'); // -> ['H', 'e', 'l', 'l', 'o']
// Array.from에 length만 존재하는 유사 배열 객체를 전달하면 undefined를 요소로 채운다.
Array.from({ length: 3}); // -> [undefined, undefined, undefined]
// Array.from은 두 번째 인수로 전달한 콜백 함수의 반환값으로 구성된 배열을 반환한다.
Array.from({ length: 3}, (_, i) => i); // -> [0, 1, 2]5. 배열 요소의 참조
배열의 요소를 참조할 때에는 대괄호(
[]) 표기법을 사용한다.
const arr = [1,2];
// 인덱스가 0인 요소를 참조
console.log(arr[0]); // 1
// 인덱스가 1인 요소를 참조
console.log(arr[1]); // 2존재하지 않는 요소에 접근하면
undefined가 반환된다.
const arr = [1, 2];
// 인덱스가 2인 요소를 참조, 배열 arr에는 인덱스가 2인 요소가 존재하지 않는다.
console.log(arr[2]); // undefined6. 배열 요소의 추가와 갱신
객체에 프로퍼티를 동적으로 추가할 수 있는 것처럼 배열에도 요소를 동적으로 추가할 수 있다. 존재하지 않는 인덱스를 사용해 값을 할당하면 새로운 요소가 추가된다. 이때
length프로퍼티 값은 자동 갱싱된다.
cosnt arr = [0];
// 배열 요소의 추가
arr[1] = 1;
console.log(arr); // [0, 1]
console.log(arr.length); // 2현재 배열의
length 프로퍼티값보다 큰 인덱스로 새로운 요소를 추가하면 희소 배열이 된다.
arr[100] = 100;
console.log(arr); // [0, 1, empty * 98, 100]
console.log(arr.length); // 101이미 요소가 존재하는 요소에 값을 재할당하면 요소값이 갱신된다.
// 요소값의 갱신
arr[1] = 10;
console.log(arr); // [0, 10, empty * 98, 100]정수 이외의 값을 인덱스처럼 사용하면 요소가 생성되는 것이 아니라 프로퍼티가 생성된다. 이때 추가된 프로퍼티는
length 프로퍼티값에 영향을 주지 않는다.
const arr = [];
// 배열 요소의 추가
arr[0] = 1;
arr['1'] = 2;
// 프로퍼티 추가
arr['foo'] = 3;
arr.bar = 4;
arr[1.1] = 5;
arr[-1] = 6;
console.log(arr); // [1, 2, foo: 3, bar: 4, '1.1': 5, '-1': 6]
// 프로퍼티는 length 영향을 주지 않는다.
console.log(arr.length); // 27. 배열 요소의 삭제
배열은 사실 객체이기 때문에 배열의 특정 요소를 삭제하기 위해
delete연산자를 사용할 수 있다.
const arr = [1, 2, 3];
// 배열 요소의 삭제
delete arr[1];
console.log(arr); // [1, empty, 3]
// length 프로퍼티에 영향을 주지 않는다. 즉, 희소 배열이 된다.
console.log(arr.length); // 3
delete 연산자는 희소 배열을 만드므로 사용하지 않는 것이 좋다.
희소 배열을 만들지 않으면서 배열의 특정 요소를 완전히 삭제하려면Array.prototype.splice메서드를 사용한다.
const arr = [1, 2, 3];
// Array.prototype.splice(삭제를 시작할 인덱스, 삭제할 요소 수)
// arr[1]부터 1개의 요소를 제거
arr.splice(1, 1);
console.log(arr); // [1, 3]8. 배열 메서드
자바스크립트는 배열을 다룰 때 유용한 다양한 빌트인 메서드를 제공한다.
Array 생성자함수는 정적 메서드를 제공하며, 배열 객체의 프로토타입인Array.prototype은 프로토타입 메서드를 제공한다.
배열 메서드는 결과물을 반환하는 패턴이 두 가지이므로 주의가 필요하다. **배열에는 원본 배열(배열 메서드를 호출한 배열, 즉 배열 메서드의 구현체 내부에서this가 가리키는 객체)을 직접 변경하는 메서드와 원본 배열을 직접 변경하지 않고 새로운 배열을 생성하여 반환하는 메서드가 있다.
const arr = [1];
// push 메서드는 원본 배열(arr)을 직접 변경한다.
arr.push(2);
console.log(arr); // [1, 2]
// concat 메서드는 원본 배열(arr)을 직접 변경하지 않고 새로운 배열을 생성하여 반환한다.
const result = arr.concat(3);
console.log(arr); // [1, 2]
console.log(result); // [1, 2, 3]가급적 원본 배열을 직접 변경하지 안흔 메서드를 사용하는 편이 좋다.
8-1. Array.isArray
Array.isArray는Array생성자 함수의 정적 메서드다.
Array.isArray메서드는 전달된 인수가 배열이면true배열이 아니면false를 반환한다.
// true
Array.isArray([]);
Array.isArray([1, 2]);
Array.isArray(new Array());
// false
Array.isArray();
Array.isArray({});
Array.isArray(null);
Array.isArray(undefined);
Array.isArray(1);
Array.isArray('Array');
Array.isArray(true);
Array.isArray(false);
Array.isArray({ 0: 1, length: 1 })8-2. Array.prototype.indexOf
indexOf 메서드는 원본 배열에서 인수로 전달된 요소를 검색하여 인덱스를 반환한다.
- 원본 배열에 인수로 전달한 요소와 중복되는 요소가 여러개 있다면 첫 번째로 검색된 요소의 인덱스를 반환한다.
- 원본 배열에 인수로 전달한 요소가 존재하지 않는다면
-1을 반환한다.
const arr = [1, 2, 2, 3];
// 배열 arr에서 요소 2를 검색하여 첫 번째로 검색된 요소의 인덱스를 반환한다.
arr.indexOf(2); // -> 1
// 배열 arr에 요소 4가 없으므로 -1을 반환한다.
arr.indexOf(4): // -> -1
// 두 번째 인수는 검색을 시작할 인덱스다. 두 번째 인수를 생략하면 처음부터 검색한다.
arr.indexOf(2, 2); // -> 2
indexOf 메서드는 배열에 특정 요소가 존재하는지 확인할 때 유용하다.
const foods = ['apple', 'banana', 'orange'];
// foods 배열에 'orange' 요소가 존재하는지 확인한다.
if (foods.indexOf('orange') === -1) {
// foods 배열에 'orange' 요소가 존재하지 않으면 'orange' 요소를 추가한다.
foods.push('orange');
}
console.log(foods); // ["apple", "banana", "orange"]
indexOf 메서드대신 ES7에서 도입된Array.prototype.includes 메서드를 사용하면 가독성이 좋다.
const foods = ['apple', 'banana', 'orange'];
// foods 배열에 'orange' 요소가 존재하는지 확인한다.
if (!foods.includes('orange')) {
// foods 배열에 'orange' 요소가 존재하지 않으면 'orange' 요소를 추가한다.
foods.push('orange');
}
console.log(foods); // ["apple", "banana", "orange"]Array.prototype.push
push 메서드는 인수로 전달받은 모든 값을 원본 배열의 마지막 요소로 추가혹 변경된length 프로퍼티값을 반환한다.push 메서드는 원본 배열을 직접 변경한다.
const arr = [1, 2];
// 인수로 전달받은 모든 값을 원본 배열 arr의 마지막 요소로 추가혹 변경된 length 값을 반환한다.
let result = arr.push(3,4);
console.log(result); // 4
// push 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 2, 3, 4]마지막 요소에 추가할 요소가 하나뿐이라면
push 메서드를 사용하지 않고length 프로퍼티를 사용하는 것이 더 빠르다.
const arr = [1, 2];
// arr.push(3)과 동일한 처리를 한다. 이 방법이 push 메서드보다 빠르다.
arr[arr.length] = 3;
console.log(arr); // [1, 2, 3]
push 메서드는 원본 배열을 직접 변경하는 부수 효과가 있다. 따라서push 메서드보다는 ES6의스프레드 문법을 사용하는 편이 좋다.
const arr = [1, 2];
// ES6 스프레드 문법
cosnt newArr = [...arr, 3];
console.log(newArr); // [1, 2, 3]8-4. Array.prototype.pop
pop 메서드는 원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다.pop 메서드는 원본 배열을 직접 변경한다.
cosnt arr = [1, 2];
// 원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다.
let result = arr.pop();
console.log(result); // 2
// pop메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1]8-5. Array.prototype.unshift
unshift 메서드는 인수로 전달받은 모든 값을 원본 배열의 선두에 요소로 추가하고 변경된length 프로퍼티 값을 바환한다.unshift 메서드는 원본 배열을 직접 변경한다.
const arr = [1, 2];
// 인수로 전달받은 모든 값을 원본 배열의 선두에 요소로 추가하고 변경된 length 값을 반환한다.
let result = arr.unshift(3, 4);
console.log(result); // 4
// unshift 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [3,4,1,2]
unshift 메서드는 원본 배열을 직접 변경하는 부수 효과가 있다. 따라서unshift 메서드보다는 ES6의스프레드 문법을 사용하는 편이 좋다.
const arr = [1, 2];
// ES6 스프레드 문법
const newArr = [3, ...arr];
console.log(newArr); // [3, 1, 2]8-6. Array.prototype.shift
shift 메서드는 원본 배열에서 첫 번째 요소를 제거하고 반환한다.shift 메서드는 원본 배열을 직접 변경한다.
const arr = [1, 2];
// 원본 배열에서 첫 번째 요소를 제거하고 제거한 요소를 반환한다.
let result = arr.shift();
console.log(result); // 1
// shift 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [2]8-7. Array.prototype.concat
concat 메서드인수로 전달된 값(배열 또는 원시값)을 원본 배열의 마지막 요소로 추가한 새로운 배열을 반환한다. 원본 배열은 변경되지 않는다.
const arr1 = [1, 2];
const arr2 = [3, 4];
// 배열 arr2를 원본 배열 arr1의 마지막 요소로 추가한 새로운 배열을 반환한다.
// 인수로 전달한 값이 배열인 경우 배열을 해체하여 새로운 배열의 요소로 추가한다.
let result = arr1.concat(arr2);
console.log(result); // [1, 2, 3, 4]
// 숫자를 원본 배열 arr1의 마지막 요소로 추가한 새로운 배열을 반환한다.
result = arr1.concat(3);
console.log(result); // [1, 2, 3]
// 배열 arr2와 숫자를 원본 배열 arr1의 마지막 요소로 추가한 새로운 배열을 반환한다.
result = arr1.concat(arr2, 5);
console.log(result); // [1, 2, 3, 4, 5]
// 원본 배열은 변경되지 않는다.
console.log(arr1); // [1, 2];
push와unshift메서드를 사용할 경우 원본 배열을 반드시 변수에 저장해 두어야 하며concat 메서드를 사용할 경우 반환값을 반드시 변수에 할당받아야 한다.
const arr1 = [3, 4];
// unshift 메서드는 원본 배열을 직접 변경한다.
// 따라서 원본 배열을 변수에 저장해 두지 않으면 변경된 배열을 사용할 수 없다.
arr1.unshift(1, 2);
// unshift 메서드를 사용할 경우 원본 배열을 반드시 변수에 저장해 두어야 결과를 확인할 수 있다.
console.log(arr1); // [1, 2, 3, 4]
// push 메서드는 원본 배열을 직접 변경한다.
// 따라서 원본 배열을 변수에 저장해 두지 않으면 변경된 배열을 사용할 수 없다.
arr1.push(5, 6);
// push 메서드를 사용할 경우 원본 배열을 반드시 변수에 저장해 두어야 결과를 확인할 수 있다.
console.log(arr1); // [1, 2, 3, 4, 5, 6]
// unshift와 push 메서드는 concat 메서드로 대체할 수 있다.
const arr2 = [3, 4];
// concat 메서드는 원본 배열을 변경하지 않고 새로운 배열을 반환한다.
// arr1.unshift(1, 2)를 다음과 같이 대체할 수 있다.
let result = [1, 2].concat(arr2);
console.log(result); // [1, 2, 3, 4]
// arr1.push(5, 6)를 다음과 같이 대체할 수 있다.
result = result.concat(5, 6);
console.log(result); // [1, 2, 3, 4, 5, 6]인수로 전달받은 값이 배열인 경우
push와unshift메서드는 배열을 그대로 원본 배열의 마지막/첫 번째 요소로 추가히자만concat 메서드는 인수로 전달받은 배영을 해체하여 새로운 배열의 마지막 요소로 추가한다.
const arr = [3, 4];
// unshift와 push 메서드는 인수로 전달받은 배열을 그대로 원본 배열의 요소로 추가한다
arr.unshift([1, 2]);
arr.push([5, 6]);
console.log(arr); // [[1, 2], 3, 4,[5, 6]]
// concat 메서드는 인수로 전달받은 배열을 해체하여 새로운 배열의 요소로 추가한다
let result = [1, 2].concat([3, 4]);
result = result.concat([5, 6]);
console.log(result); // [1, 2, 3, 4, 5, 6]
concat 메서드는 ES6의스프레드 문법으로 대체할 수 있다. ES6의스프레드 문법을 일관성 있게 사용하는 것을 권장.
let result = [1, 2].concat([3, 4]);
console.log(result); // [1, 2, 3, 4]
// concat 메서드는 ES6의 스프레드 문법으로 대체할 수 있다.
result = [...[1, 2], ...[3, 4]];
console.log(result); // [1, 2, 3, 4]8-8. Array.prototype.splice
원본 배열의 중간에 요소를 추가하거나 중간에 있는 요소를 제거하는 경우
splice 메서드를 메서드를 사용한다.
splice 메서드는 3개의 매개변수가 있으며 원본 배열을 직접 변경한다.
1️⃣ start
원본 배열의 요소를 제거하기 시작할 인덱스다.
start만 지정하면start부터 모든 요소를 제거. 음수인 경우 배엘의 끝에서의 인덱스를 나타낸다. 만약start가-1이면 마지막 요소를 가맄고-n이면 마지막에서n번째 요소를 가리킨다.
2️⃣ deleteCount
원본 배열의 요소를 제거하기 시작할 인덱스인
start부터 제거할 요소의 개수다.deleteCount가 0인 경우 아무런 요소도 제거되지 않는다.(옵션)
3️⃣items
제거한 위치에 삽입할 요소들의 목록이다. 생략할 경우 원본 배열에서 요소들을 제겋기만 한다(옵션)
const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 2개의 요소를 제거하고 그 자리에 새로운 요소 20, 30을 삽입한다.
const result = arr.splice(1, 2, 20, 30);
// 제거한 요소가 배열로 반환된다.
console.log(result); // [2, 3]
// splice 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 20, 30, 4]const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 0개의 요소를 제거하고 그 자리에 새로운 요소 100을 삽입한다.
const result = arr.splice(1, 0, 100);
// 원본 배열이 변경된다.
console.log(arr); // [1, 100, 2, 3, 4]
// 제거한 요소가 배열로 반환된다.
console.log(result); // []const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 2개의 요소를 제거한다.
const result = arr.splice(1, 2);
// 원본 배열이 변경된다.
console.log(arr); // [1, 4]
// 제거한 요소가 배열로 반환된다.
console.log(result); // [2, 3]const arr = [1, 2, 3, 4];
// 원본 배열의 인덱스 1부터 모든 요소를 제거한다.
const result = arr.splice(1);
// 원본 배열이 변경된다.
console.log(arr); // [1]
// 제거한 요소가 배열로 반환된다.
console.log(result); // [2, 3, 4]배열에서 특정 요소를 제거하려면
indexof 메서드를 통해 특정 요소의 인덱스를 취득한 다음splice 메서드를 사용한다.
const arr = [1, 2, 3, 1, 2];
// 배열 array에서 item 요소를 제거한다. item 요소가 여러 개 존재하면 첫 번째 요소만 제거한다.
function remove(array, item) {
// 제거할 item 요소의 인덱스를 취득한다.
const index = array.indexOf(item);
// 제거할 item 요소만 있다면 제거한다.
if(index !== -1) array.splice(index, 1);
return array;
}
console.log(remove(arr, 2)); // [1, 3, 1, 2]
console.log(remove(arr, 10)); // [1, 3, 1, 2]
filter 메서드를 사용하여 특정 요소를 모두 제거할 수도 있다.(중복 포함)
const arr = [1, 2, 3, 1, 2];
// 배열 array에서 모든 item 요소를 제건한다.
function removeAll(array, item) {
return array.filter(v => v !== item);
}
console.log(removeAll(arr, 2)); // [1, 3, 1]8-9. Array.prototype.slice
slice 메서드는 인수로 전달된 범위의 요소들을 복사하여 배열로 반환한다. 원본 배열은 변경되지 않는다.
slice 메서드는 두 개의 매개변수를 갖는다.
1️⃣ start
복사를 시작할 인덱스다. 음수인 경우 배열의 끝에서의 인덱스를 나타낸다. 예를 들어,
slice(-2)는 배열의 마지막 두 개의 요소를 복사하여 배열로 반환한다.
2️⃣ end
복사를 종료할 인덱스다 이 인덱스에 해당하는 요소는 복사되지 않는다
end는 생략가능하며 생략 시 기본값은length 프로퍼티 값이다.
const arr = [1, 2, 3];
// arr[0]부터 arr[1] 이전(arr[1] 미포함)까지 복사하여 반환한다.
arr.slice(0, 1); // -> [1]
// arr[1]부터 arr[2] 이전(arr[2] 미포함)까지 복사하여 반환한다.
arr.slice(1, 2); // -> [2]
// 원본은 변경되지 않는다.
console.log(arr); // [1, 2, 3]
// arr[1]부터 이후의 모든 요소를 복사하여 반환한다.
arr.slice(1); // -> [2, 3]
// 배열의 끝에서부터 요소를 한 개 복사하여 반환한다.
arr.slice(-1); // -> [3]
// 배열의 끝에서부터 요소를 두 개 복사하여 반환한다.
arr.slice(-2); // -> [2, 3]
slice 메서드의 인수를 모두 생략하면 원본 배열의 복사본을 생성하여 반환한다.
const arr = [1, 2, 3];
// 인수를 모두 생략하면 원본 배열의 복사본을 생성하여 반환한다.
const copy = arr.slice();
console.log(copy); // [1, 2, 3]
console.log(copy === arr); // false이때 생성된 복사본은
얕은 복사를 통해 생성된다.
8-10. Array.prototype.join
join 메서드는 원본 배열의 모든 요소를 문자열로 변환한 후 인수로 전달받은 문자열, 즉 구분자로 연결한 문자열을 반환한다. 구분자는 생략 가능하며 기본 구분자는콤마(,)다.
const arr = [1, 2, 3, 4];
// 기본 구분자는 콤마다.
// 원본 배열 arr의 모든 요소를 문자열로 변환한 후 기본 구분자로 연결한 문자열을 반환한다.
arr.join(); // -> '1,2,3,4'
// 원본 배열 arr의 모든 요소를 문자열로 변환한 후, 빈 문자열로 연결한 문자열을 반환한다.
arr.join('') // -> '1234'
// 원본 배열 arr의 모든 요소를 문자열로 변환한 후, 구분자 ':'로 연결한 문자열을 반환한다.
arr.join(':'); // -> '1:2:3:4'8-11. Array.prototype.reverse
reverse 메서드는 원본 배열의 순서를 반대로 뒤집는다. 이때 원본 배열이 변경되며 반환값은 변경된 배열이다.
cosnt arr = [1, 2, 3];
const result = arr.reverse();
// reverse 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [3, 2, 1]
// 반환값은 변경된 배열이다.
console.log(result);; // [3, 2, 1]8-12. Array.prototype.fill
ES6에서 도입된
fill 메서드는 인수로 전달받은 값을 배열의 처음부터 끝까지 요소로 채운다. 이때 원본 배열이 변경된다.
const arr = [1, 2, 3];
// 인수로 전달받은 값 0을 배열의 처음부터 끝까지 요소로 채운다.
arr.fill(0);
// fill 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [0, 0, 0]두 번째 인수로 요소 채우기를 시작할 인덱스를 전달할 수 있다.
const arr = [1, 2, 3];
// 인수로 전달받은 값 0을 배열의 인덱스 1부터 끝까지 요소로 채운다.
arr(0, 1);
// fill 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 0, 0]세 번째 인수로 요소 채우기를 멈출 인덱스를 전달할 수 있다.
const arr = [1, 2, 3, 4, 5];
// 인수로 전달받은 값 0을 배열의 인덱스 1부터 3 이전(인덱스 3 미포함)까지 요소로 채운다.
arr.fill(0, 1, 3);
// fill 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 0, 0, 4, 5]
fill 메서드를 사용하면 배열을 생성하면서 특정 값으로 요소를 채울 수 있다.
const arr = new Array(3);
console.log(arr); // [empty * 3]
// 인수로 전달받은 값 1을 배열의 처음부터 끝까지 요소로 채운다.
const result = arr.fill(1);
// fill 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 1, 1]
// fill 메서드는 변경된 원본 배열을 반환한다.
console.log(result); // [1, 1, 1]8-13. Array.prototype.includes
ES7에서 도입된
includes 메서드는 배열 내에 특정 요소가 포함되어 있는지 확인하여true또는fasle를 반환한다.
const arr = [1, 2, 3];
// 배열에 요소 2가 포함되어 있는지 확인한다.
arr.includes(2); // -> true
// 배열에 요소 100이 포함되어 있는지 확인한다.
arr.includes(100); // -> false두 번째 인수로 검색을 시작할 인덱스를 전달할 수 있으며 기본값은 0이다.
const arr = [1, 2, 3];
// 배열에 요소 1이 포함되어 있는지 인덱스 1부터 확인한다.
arr.includes(1, 1); // -> false
// 배열에 요소 3이 포함되어 있는지 인덱스 2(arr.length - 1)부터 확인한다.
arr.includes(3, -1); // -> true
indexOf메서드를 사용하여도 배열내에 특정 요소가 포함되어 있는지 확인 가능하지만 반환값이-1인지도 확인해아하고 배열NaN이 포함되어 있는지 확인할 수 없다는 문제가 있다.
[NaN].indexOf(NaN) !== -1; // -> false
[NaN].includes(NaN); // -> true8-14. Array.prototype.flat
ES10 에서 도입된
flat 메서드는 인수로 전달한 깊이만큼 재귀적으로 배열을 평탄화한다.
[1, [2, 3, 4, 5]].flat(); // -> [1, 2, 3, 4, 5]// 중첩 배열을 평탄화하기 위한 깊이 값의 기본값은 1이다.
[1, [2, [3, [4]]]].flat(); // -> [1, 2, [3, [4]]]
[1, [2, [3, [4]]]].flat(1); // -> [1, 2, [3, [4]]]
// 중첩 배열을 평탄화하기 위한 깊이 값을 2로 지정하여 2단계 깊이까지 평탄화한다.
[1, [2, [3, [4]]]].flat(2); // -> [1, 2, 3, [4]]
// 2번 평탄화한 것과 동일하다.
[1, [2, [3, [4]]]].flat().flat(); // -> [1, 2, 3, [4]]
// 중첩 배열을 평탄화하기 위한 깊이 값을 Infinity로 지정하여 중첩 배열 모두를 평탄화한다.
[1, [2, [3, [4]]]].flat(Infinity); // -> [1, 2, 3, 4]9. 배열 고차 함수
고차 함수는 함수를 인수로 전달받거나 함수를 반환하는 함수를 말한다. 자바스크립트의 함수는일급 객체이미로 함수를 값처럼 인수로 전달할 수 있으며 반환할 수도 있다.
고차 함수는 외부 상태의 변경이나 가변 데이터를 피하고 불변성을 지향하는 함수형 프로그래밍에 기반을 두고 있다.
9-1. Array.prototype.sort
sort 메서드는 배열의 요소를 정렬한다. 원본 배열을 직접 변경하며 정렬된 배열을 반환한다.
sort 메서드는 기본적으로 오름차순으로 요소를 정렬한다.
const fruits = ['Banana', 'Orange', 'Apple'];
// 오름차순(ascending) 정렬
fruits.sort();
// sort 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['Apple', 'Banana', 'Orange']const fruits = ['바나나', '오렌지', '애플'];
// 오름차순(ascending) 정렬
fruits.sort();
// sort 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['바나나', '사과', '오렌지']내리마순으로 요소를 정렬하려면
sort 메서드를 사용하여 오름차순으로 정렬한 후reverse 메서드를 사용하여 요소의 순서를 뒤집는다.
const fruits = ['Banana', 'Orange', 'Apple'];
// 오름차순(ascending) 정렬
fruits.sort();
// sort 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['Apple', 'Banana', 'Orange']
// 내림차순(descending) 정렬
fruits.reverse();
// reverse 메서드로 원본 배열을 직접 변경한다.
console.log(fruits); // ['Orange', 'Banana', 'Apple']숫자 요소로 이루어진 배열을 정렬할 때는 주의가 필요하다.
const points = [40, 100, 1, 5, 2, 25, 10];
points.sort();
// 숫자 요소들로 이루어진 배열은 의도한대로 정렬되지 않는다.
console.log(points);
sort 메서드의 기본 정렬 순서는 유니코드 코드 포인트의 순서를 따른다. 숫자 타입이라 할지라도 배열의 요소를 일시적으로 문자열로 변환한 후 유니코드 코드 포인터의 순서를 기준으로 정렬한다.
따라서 숫자요소를 정렬할 때는sort 메서드에 정렬 순서를 정의하는 비교 함수를 인수로 전달해야 한다.
비교 함수는양수나음수또는0을 반환해야 한다. 비교 함수의 반환값이0보다 작으면 비교함수의 첫 번째 인수를 우선하여 정렬하고0이면 정렬하지 않으며0보다 크면 두번째 인수를 우선하야 정렬한다.
const points = [40, 100, 1, 5, 2, 25, 10];
// 숫자 배열의 오름차순 정렬. 비교 함수의 반환값이 0보다 작으면 a를 우선하여 정렬한다.
points.sort((a, b) => a - b);
console.log(points); // [1, 2, 5, 10, 25, 40, 100]
// 숫자 배열에서 최소/최댓값 취득
console.log(points[0], points[points.length - 1]); // 1 100
// 숫자 배열의 내림차순 정렬. 비교 함수의 반환값이 0보다 작으면 b를 우선하여 정렬한다.
points.sort((a,b) => b - a);
console.log(points); // [100, 40, 25, 10, 5, 2, 1]
// 숫자 배열에서 최소/최댓값 취득
console.log(points[points.length - 1], points[0]); // 1 100객체를 요소로 갖는 배열을 정렬하는 예제는 다음과 같다.
const todos = [
{ id: 4, content: 'JavaScript' },
{ id: 1, content: 'HTML' },
{ id: 2, content: 'CSS' }
];
// 비교 함수. 매개변수 key는 프로퍼티 키다.
function compare(key) {
// 프로퍼티 값이 문자열인 경우 - 산술 연산으로 비교하면 NaN이 나오므로 비교 연산을 사용한다.
// 비교 함수는 양수/음수/0을 반환하면 되므로 - 산술 연산 대신 비교 연산을 사용할 수 있다.
return (a, b) => (a[key] > b[key] ? 1 : (a[key] < b[key] ? -1 : 0));
}
// id를 기준으로 오름차순 정렬
todos.sort(compare('id'));
console.log(todos);
/*
[
{ id: 1, content: 'HTML' },
{ id: 2, content: 'CSS' },
{ id: 4, content: 'JavaScript' }
]
*/
// content를 기준으로 오름차순 정렬
todos.sort(compare('content'));
console.log(todos);
/*
[
{ id: 2, content: 'CSS' },
{ id: 1, content: 'HTML' },
{ id: 4, content: 'JavaScript' }
]
*/9-2. Array.prototype.forEach
for 문은 반복을 위한 변수를 선언해야 하며 조건식과 증감식으로 이루어져 있어서 함수형 프로그래밍이 추가하는 바와 맞지 않는다.
const numbers = [1, 2, 3];
const pows = [];
// for문으로 배열 순회
for(let i = 0; i < numbers.length; i++) }
pows.push(numbers[i] ** 2);
}
console.log(pows); // [1, 4, 9]
forEach 메서드는for 문을 대체할 수 있는 고차 함수다.forEach 메서드는 자신의 내부에서 반복문을 실행한다.
const numbers = [1, 2, 3];
const pows = [];
// forEach 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출한다.
numbers.forEach(item => pows.push(item ** 2);
console.log(pows); // [1, 4, 9]// forEach 메서드는 콜백 함수를 호출하면서 3개(요소값, 인덱스, this)의 인수를 전달한다.
[1, 2, 3].forEach((item, index, arr) => {
console.log(`요소값: ${item}, 인덱스: ${index}, this:${JSON.stringify(arr)}`);
});
/*
요소값: 1, 인덱스: 0, this:[1,2,3]
요소값: 2, 인덱스: 1, this:[1,2,3]
요소값: 3, 인덱스: 2, this:[1,2,3]
*/💡 JSON.stringify 메서드
JSON.stringify 메서드는 객체를JSON 포맷의 문자열로 변환한다.
forEach 메서드는 원본 배열(forEach 메서드를 호출한 배열, 즉this)을 변경하지 않는다. 하지만 콜백함수를 통해 원본 배열을 변경할 수 는 있다.
const numbers = [1, 2, 3];
// forEach 메서드는 원본 배열을 변경하지 않지만 콜백 함수를 통해 원본 배열을 변경할 수는 있다.
// 콜백 함수의 세 번째 매개변수 arr은 원본 배열 numbers를 가리킨다.
// 따라서 콜백 함수의 세 번째 매개변수 arr을 직접 변경하면 원본 배열 numbers가 변경된다.
numbers.forEach((item, index, arr) => { arr[index] = item ** 2; });
console.log(numbers); // [1, 4, 9]
forEach 메서드의 반환값은 언제나undefined다.
const result = [1, 2, 3].forEach(console.log);
console.log(result); // undefined
forEach 메서드의 두 번째 인수로forEach 메서드의 콜백 함수 내부에서this로 사용할 객체를 전달할 수 있다.
class Numbers {
numberArray = [];
multiply(arr) {
arr.forEach(function (item) {
this.numberArray.push(item * item);
}, this);
}
}
const numbers = new Numbers();
numbers.multiply([1, 2, 3]);
console.log(numbers.numberArray); //[1, 4, 9]더 나은 방법은 ES6의 화살표 함수를 사용하는 것
class Numbers {
numberArray = [];
multiply(arr) {
arr.forEach(item => this.numberArray.push(item * item));
}
}
const numbers = new Numbers();
numbers.multiply([1, 2, 3]);
console.log(numbers.numberArray); // [1, 4, 9]
forEach 메서드는for 문에 비해 성능이 좋지는 않지만 가독성은 더 좋다. 따라서 요소가 대단히 많은 배열을 순회하거나 시간이 많이 걸리는 복잡한 코드 또는 높은 성능이 필요한 경우가 아니라면for 문대신forEach 메서드를 사용할 것을 권장한다.
Array.prototype.map
map 메서드는 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다. 그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다. 이때 원본 배열은 변경되지 않는다.
const numbers = [1, 4, 9];
// map 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출한다.
// 그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.
const roots = numbers.map(item => Math.sqrt(item));
// 위 코드는 다음과 같다.
// const roots = numbers.map(Mat.sqrt);
// map 메서드는 새로운 배열을 반환한다.
console.log(roots); // [ 1, 2, 3]
// map 메서드는 원본 배열을 변경하지 않는다.
console.log(numbers); // [ 1, 4, 9]💡 forEach vs map
forEach 메서드와map 메서드의 공통점은 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다는 것이다.
하지만forEach 메서드는 언제나undefined를 반환하고map 메서드는 콜백 함수의 반환값들로 구성된 새로운 배열을 반환하는 차이가 있다.
다시말해,forEach 메서드는 단순히 반복문을 대체하기 위한 고차 함수이고,map 메서드는 요소값을 다른 값으로 매핑한 새로운 배열을 생성하기 위한 고차 함수다.
map 메서드가 생성하여 반환하는 새로운 배열의length 프로퍼티 값은map 메서드를 호출한 배열의length 프로퍼티 값과 반드시 일치한다. 즉,map 메서드를 호출한 배열과map 메서드가 생성하여 반환한 배열은1:1매핑한다.
map 메서드의 콜백 함수는map 메서드를 호출한 배열의 요소값과 인덱스,map 메서드를 호출한 배열 자체, 즉this를 순차적으로 전달받을 수 있다.
// map 메서드는 콜백함수를 호출하면서 3개(요소값, 인덱스, this)의 인수를 전달한다.
[1, 2, 3].map((item, index, arr) => {
console.log(`요소값: ${item}, 인덱스: ${index}, this:${JSON.stringify(arr)}`);
return item;
});
/*
요소값: 1, 인덱스: 0, this:[1,2,3]
요소값: 2, 인덱스: 1, this:[1,2,3]
요소값: 3, 인덱스: 2, this:[1,2,3]
*/
map 메서드두 번째 인수로map 메서드의 콜백 함수 내부에서this로 사용할 객체를 전달할 수 있다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix
}
add(arr) {
return arr.map(function (item) {
// 외부에서 this를 전달하지 않으면 this는 undefined를 가리킨다.
return this.prefix + item;
}, this); // map 메서드의 콜백 함수 내부에서 this로 사용할 객체를 전달
}
}
const prefixer = new Prefixer('-webkit-')
console.log(prefixer.add(['a', 'b']))
// [ '-webkit-a', '-webkit-b' ]더 나은 방법은 ES6의 화살표 함수를 사용하는 것.
class Prefixer {
constructor(prefix) {
this.prefix = prefix
}
add(arr) {
// 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조한다
return arr.map(item => this.prefix + item);
}
}
const prefixer = new Prefixer('-webkit-')
console.log(prefixer.add(['a', 'b']))
// [ '-webkit-a', '-webkit-b' ]Array.prototype.filter
filter 메서드는 자신을 호ㅜㄹ한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다. 그리고 콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열을 반환한다. 이때 원본 배열은 변경되지 않는다.
const numbers = [1, 2, 3, 4, 5];
// filter 메서드는 numbers 배열의 모든 요소를 순회하면서 콜백 함수를 반복 호출한다.
// 그리고 콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열을 반환한다.
// 다음의 경우 numbers 배열에서 홀수인 요소만 필터링한다(1은 true로 평가된다.)
const odds = number.filter(item => item % 2);
console.log(odds); // [1, 3, 5]
filter 메서드가 생성하여 반환한 새로운 배열의length 프로퍼티 값은filter 메서드를 호출한 배열의length 프로퍼티 값과 같거나 작다.
filter 메서드의 콜백 함수는filter 메서드를 호출한 배열의 요소값과 인덱스,filter 메서드를 호출한 배열 자체, 즉this를 순차적으로 전달받을 수 있다.
// filter 메서드는 콜백 함수를 호출하면서 3개(요소값, 인덱스, this)의 인수를 전달한다.
[1, 2, 3].filter((item, index, arr) => {
console.log(`요소값: ${item}, 인덱스: ${index}, this:${JSON.stringify(arr)}`);
return item % 2;
});
/*
요소값: 1, 인덱스: 0, this:[1,2,3]
요소값: 2, 인덱스: 1, this:[1,2,3]
요소값: 3, 인덱스: 2, this:[1,2,3]
*/
filter 메서드두 번째 인수로filter 메서드의 콜백 함수 내부에서this로 사용할 객체를 전달할 수 있다.
더 나은 방법으로 화살표 함수를 사용할 수 있다.
class Users {
constructor() {
this.users = [
{ id: 1, name: 'Lee'},
{ id: 2, name 'Kim'}
];
}
// 요소 추출
findById(id) {
// id가 일치하는 사용자만 반환한다.
return this.users.filter(user => user.id === id)
}
// 요소 제거
remove(id) {
// id가 일치하지 않는 사용자를 제거한다.
this.users = this.users.filter(user => user.id !== id)
}
}
const users = new Users();
let user = users.findById(1)
console.log(user); // [{ id:1, name: 'Lee'}]
// id가 1인 사용자를 제거한다.
users.remove(1);
user = user.findById(1);
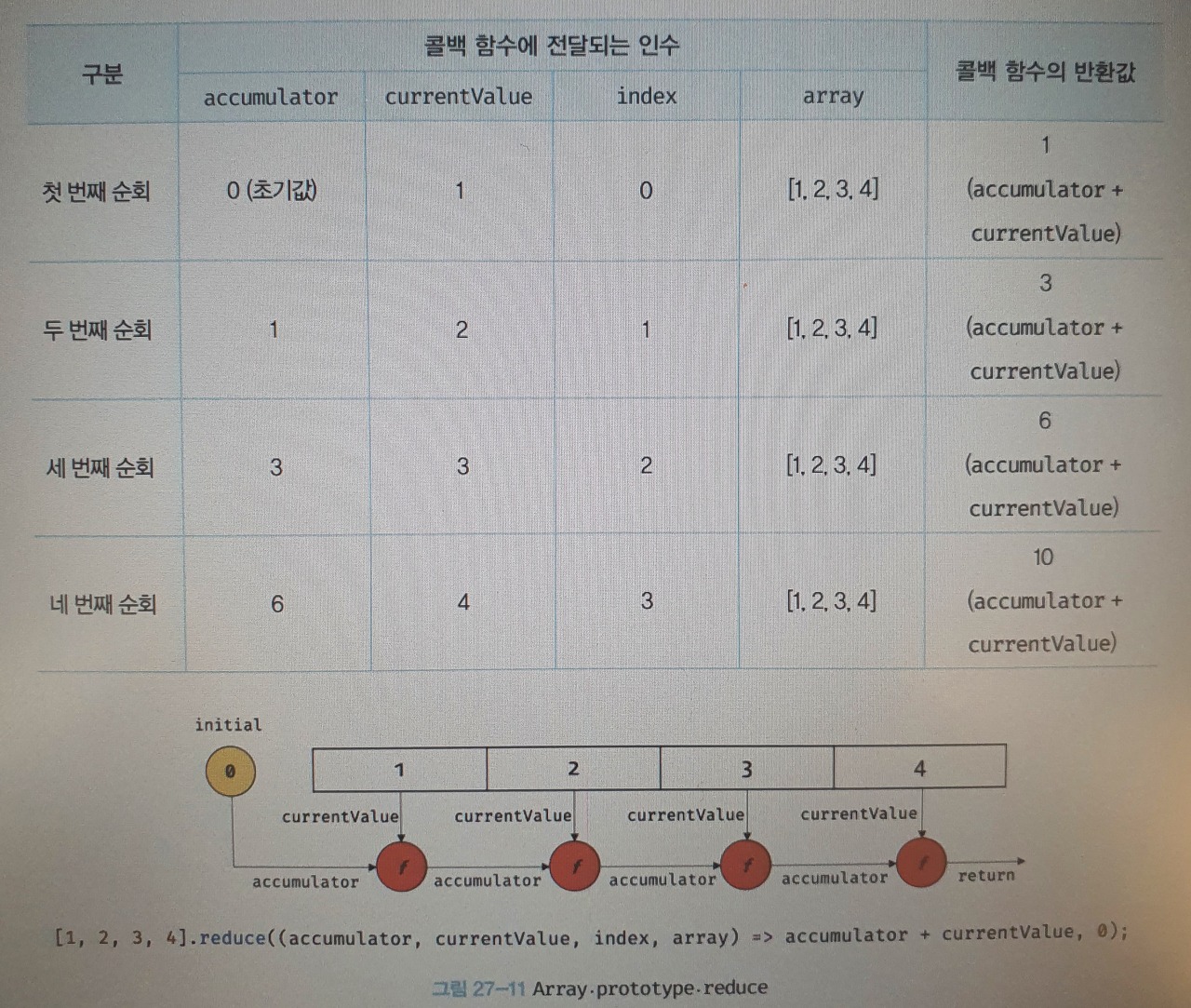
console.log(user)9-5. Array.prototype.reduce
reduce 메서드는 자신을 호출한 배열을 모든 요소를 순회하며 인수로 전달받은 콜백 함수를 반복 호출한다. 그리고 콜백 함수의 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값을 만들어 반환한다. 이때 원본 배열은 변경되지 않는다.
reduce 메서드는 첫 번째 인수로 콜백 함수, 두 번째 인수로 초기값을 전달받는다.reuce 메서드의 콜백 함수에는 4개의 인수, 초기값 또는 콜백 함수의 이전 반환값,reduce 메서드를 호출한 배열의 요소값과 인덱스,reduce 메서드를 호출한 배열 자체, 즉this가 전달된다.
// 1부터 4까지 누적을 구한다.
const sum = [1, 2, 3, 4].reduce((accumulator, currentValue, index, array) => accumulator + currentValue, 0);
console.log(sum); // 10
reduce 메서드의 콜백 함수는 4개의 인수를 전달받아 배열의length만큼 총 4회 호출된다.

reduce 메서드는 자신을 호출한 배열의 모든 요소를 순회하며 하나의 결과값을 구해야 하는 경우 사용한다.
💡 reduce 메서드의 다양한 활용 방법
1. 평균 구하기
const values = [1, 2, 3, 4, 5, 6];
const average = values.reduce((acc, cur, i, { length }) => {
// 마지막 순회가 아니면 누적값을 반환하고 마지막 순회면 누적값으로 평균을 구해 반환한다.
return i === length - 1 ? (acc + cur) / length : acc + cur;
}, 0);
console.log(average); // 3.52. 최대값 구하기
const values = [1, 2, 3, 4, 5, 6];
const max = values.reduce((acc, cur => (acc > cur ? acc : cur), 0);
console.log(max);최대값을 구할때는
reduce 메서드보다Math.max 메서드를 사용하는 방법이 더 직관적이다.
const values = [1, 2, 3, 4, 5, 6];
const max = Math.max(...values);
var max = Math.max.apply(null.values);
console.log(max); // 53. 요소의 중복 횟수 구하기
const fruits = ['banana', 'apple', 'orange', 'orange', 'apple'];
const count = fruits.reduce((acc, cur) => {
// 첫 번째 순회 시 acc는 초기값인 {}이고 cur은 첫 번째 요소인 'banana'다.
// 초기값으로 전달받은 빈 객체에 요소값인 cur을 프로퍼티 키로, 요소의 개수를 프로퍼티 값으로
// 할당한다. 만약 프로퍼티 값이 undefined(처음 등장하는 요소)이면 프로퍼티 값을 1로 초기화한다.
acc[cur] = (acc[cur] || 0) + 1;
return acc;
}, {});
// 콜백 함수는 총 5번 호출되고 다음과 같이 결과값을 반환한다.
/*
{banana: 1} => {banana: 1, apple: 1} => {banana: 1, apple: 1, orange: 1}
=> {banana: 1, apple: 1, orange: 2} => {banana: 1, apple: 2, orange: 2}
*/
console.log(count); // { banana: 1, apple: 2, orange: 2 }4. 중첩 배열 평탄화
const values = [1, [2, 3], 4, [5, 6]];
const flatten values.reduce((acc,cur) => acc.concat(cur), []);
// [1] => [1, 2, 3] => [1, 2, 3, 4] => [1, 2, 3, 4, 5, 6]
console.log(flatten); // [1, 2, 3, 4, 5, 6]중첩 배열을 평탄화할때는
Array.prototype.flat 메서드를 사용하는 방법이 더 직관적이다.
[1, [2, 3, 4, 5]].flat(); // [1, 2, 3, 4, 5]
// 인수 2는 중첩 배열을 평탄화하기 위한 깊이 값이다.
[1, [2, 3, [4, 5]]].flat(2); // -> [1, 2, 3, 4, 5]5. 중복 요소 제거
const values = [1, 2, 1, 3, 5, 4, 5, 3, 4, 4];
const result = values.reduce((unique, val, i, _values) =>
// 현재 순회 중인 요소의 인덱스 i가 val의 인덱스와 같다면 val은 처음 순회하는 요소다.
// 현재 순회 중인 요소의 인덱스 i가 val의 인덱스와 다르다면 val은 중복된 요소다.
// 처음 순회하는 요소만 초기값 []가 전달된 unique 배열에 담아 반환하면 중복된 요소는 제거된다.
_values.indexOf(val) === i ? [...unique, val ] : unique,
[]
);
console.log(result); // [1, 2, 3, 5, 4]중복 요소를 제거할 대는
reduce 메서드보다filter 메서드를 사용하는 방법이 더 직관적이다.
const values = [1, 2, 1, 3, 5, 4, 5, 3, 4, 4];
// 현재 순회 중인 요소의 인덱스 i가 val의 인덱스와 같다면 val은 처음 순회하는 요소다. 이 요소만 필터링한다.
const result = values.filter((val, i, _values) => _values.indexOf(value) === i );
console.log(result); // [1, 2, 3, 5, 4]또는 중복되지 않는 유일한 값들의 집합인
Set을 사용할 수도 있다. 중복 요소를 제거할 때는 이 방법을 추천한다.
const values = [1, 2, 1, 3, 5, 4, 5, 3, 4, 4];
// 중복을 허용하지 않는 Set 객체의 특성을 활용하여 배열에서 중복된 요소를 제거할 수 있다.
const result = [...new Set(values)];
console.log(result); // [1, 2, 3, 5, 4]
reduce 메서드를 호출할 때는 언제나 초기값을 전달하는 것이 안전하다.
reduce 메서드로 객체의 특정 프로퍼티 값을 합산하는 경우를 생각해보자
const products = [
{id: 1, price: 100 },
{id: 2, price: 200 },
{id: 3, price: 300 }
];
/*
1번째 순회: acc => 0, cur => { id: 1, price: 100 }
2번째 순회: acc => 100, cur => { id: 2, price: 200 }
3번째 순회: acc => 300, cur => { id: 3, price: 300 }
*/
const priceSum = products.reduce((acc, cur) => acc.price + cur.price, 0);
console.log(pirceSum); // 600초기값을 전달하지 않는 경우 합산을 할 수 없지만 초기값을 전달한 경우 합산을 할 수 있다.
9-6. Array.prototype.some
some 메서드는 콜백 함수의 반환값이 단 한 번이라도 참이면true모두 거짓이면false를 반환한다.
some 메서드를 호출한 배열이 빈 배열인 경우 언제나false를 반환하므로 주의
some 메서드의 콜백 함수는some 메서드를 호출한 요소값과 인덱스,this를 순차적으로 전달받을 수 있다.
// 배열의 요소 중 10보다 큰 요소가 1개 이상 존재하는지 확인
[5, 10, 15].some(item => itme > 10); // true
// 배열의 요소 중 0보다 작은 요소가 1개 이상 존재하는지 확인
[5, 10, 15].some(item => itme < 0); // false
// 배열의 요소 중 'banana'가 1개 이상 존재하는지 확인
['apple', 'banana', 'mango'].some(item => item === 'banana'); // true
// some 메서드를 호출한 배열이 빈 배열인 경우 언제나 flase를 반환한다.
[].some(item => item > 3); // false9-7. Array.prototype.every
every 메서드는 콜백 함수의 반환값이 모두 참이면true단 한번이라도 거짓이면false를 반환한다.
every 메서드를 호출한 배열이 빈 배열인 경우 언제나true를 반환하므로 주의하기 바란다.
every 메서드의 콜백 함수는every 메서드를 호출한 요소값과 인덱스,this를 순차적으로 전달받을 수 있다.
// 배열의 모든 요소가 3보다 큰지 확인
[5, 10, 15].every(item => item > 3); // true
// 배열의 모든 요소가 10보다 큰지 확인
[5, 10, 15].every(item => item > 10); // false
// every 메서드를 호출한 배열이 빈 배열인 경우 언제나 true를 반환한다.
[].evevry(item => item > 3); // true 9-8. Array.prototype.find
ES6에서 도입된
find 메서드는 자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출하여 반환값이true인 첫 번째 요소를 반환한다.
콜백 함수의 반환값이true인 요소가 존재하지 않는다면undefined를 반환한다.
const users = [
{ id: 1, name: 'Lee' },
{ id: 2, name: 'Kim' },
{ id: 2, name: 'Choi' },
{ id: 3, name: 'Park' }
];
// id가 2인 첫 번째 요소를 반환한다. find 메서드는 배열이 아니라 요소를 반환한다.
users.find(user => user.id === 2); // -> {id: 2, name: 'Kim'}// Array#filter는 배열을 반환한다.
[1, 2, 2, 3].filter(item => item === 2); // -> [2, 2]
// Array#find는 요소를 반환한다.
[1, 2, 2, 3].find(item => item === 2); // -> 29-9. Array.prototype.findIndex
ES6에서 도입된
findIndex 메서드는 자신을 호출한 배열의 요소를 순회하면서 인수로 전달된 콜백 함수를 호출하여 반환값이true인 첫 번째 요소의 인덱스를 반환한다. 콜백 함수의 반환값이ture인 요소가 존재하지 않는다면-1을 반환한다.
const users = [
{ id: 1, name: 'Lee' },
{ id: 2, name: 'Kim' },
{ id: 2, name: 'Choi' },
{ id: 3, name: 'Park' }
];
// id가 2인 요소의 인덱스를 구한다.
users.findIndex(user => user.id === 2); // -> 1
// name이 'Park'인 요소의 인덱스를 구한다.
users.findIndex(user => user.name === 'Park'); // -> 3
// 위와 같이 프로퍼티 키와 프로퍼티 값으로 요소의 인덱스를 구하는 경우
// 다음과 같이 콜백 함수를 추상화할 수 있다.
function predicate(key, value) {
// key와 value를 기억하는 클로저를 반환
return item => item[key] === value;
}
// id가 2인 요소의 인덱스를 구한다.
users.findIndex(predicate('id', 2)); // -> 1
// name이 'Park'인 요소의 인덱스를 구한다.
users.findIndex(predicate('name', 'Park')); // -> 39-10. Array.prototype.flatMap
ES10에서 도입된
flatMap 메서드는map 메서드를 통해 생성된 새로운 배열을 평탄화한다. 즉,map 메서드와flat 메서드를 순차적으로 실행하는 효과가 있다.
const arr = ['hello', 'world'];
// map과 flat을 순차적으로 실행
arr.map(x => x.spilt('')).flat();
// -> ['h', 'e', 'l', 'l', 'o', 'w', 'o', 'r', 'l', 'd']
// flatMap은 map을 통해 생성된 새로운 배열을 평탄화한다.
arr.flatMap(x => x.split(''));
// -> ['h', 'e', 'l', 'l', 'o', 'w', 'o', 'r', 'l', 'd']const arr = ['hello', 'world'];
// flatMap은 1단계만 평탄화한다.
arr.flatMap((str, index) => [index, [str, str.length]]);
// -> [[0, ['hello', 5]], [1, ['world', 5]]] => [0, ['hello', 5], 1, ['world', 5]]
// 평탄화 깊이를 지정해야 하면 flatMap 메서드를 사용하지 말고 map 메서드와 flat 메서드를 각각 호출한다.
arr.map((str, index) => [index, [str, str.length]]).flat(2);
// -> [[0, ['hello', 5]], [1, ['world', 5]]] => [0, 'hello', 5, 1, 'world', 5]