이직하는 회사에서 RN을 사용한다길래 박아본다.
- 이게 프로젝트를 생성하면 프로젝트 내부에 ios폴더가 있는데 원래는 그곳에서 pod install을 하면 되나보다.
- 약간 npm install같은건가? 싶다. ㅋㅋ

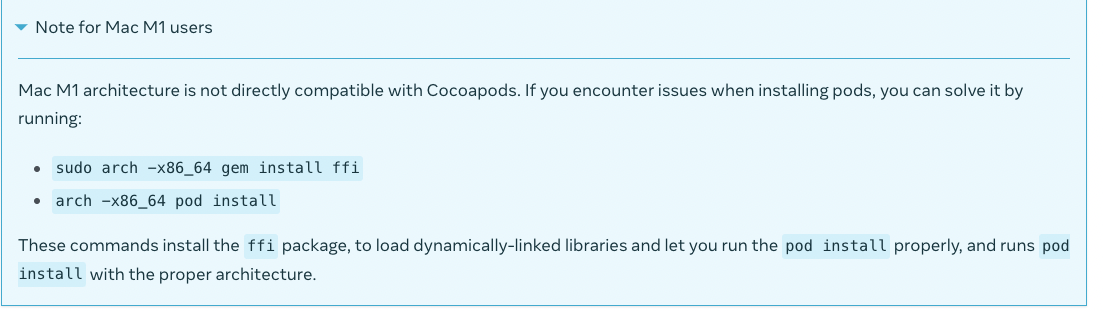
- 위와 같이 pod install 하라고 친절하게 알려준다. 근데 m1은 그냥 pod install 안되고 아래처럼 ffi라는걸 좀 다르게 설치 하고 좀 다르게 pod install 한다.
- 아키텍쳐를 선택해서 실행 한다고 하는데 로제타를 이용하는건가? ㅎㅎ 일단 레이더에 넣어두고 넘어간다.

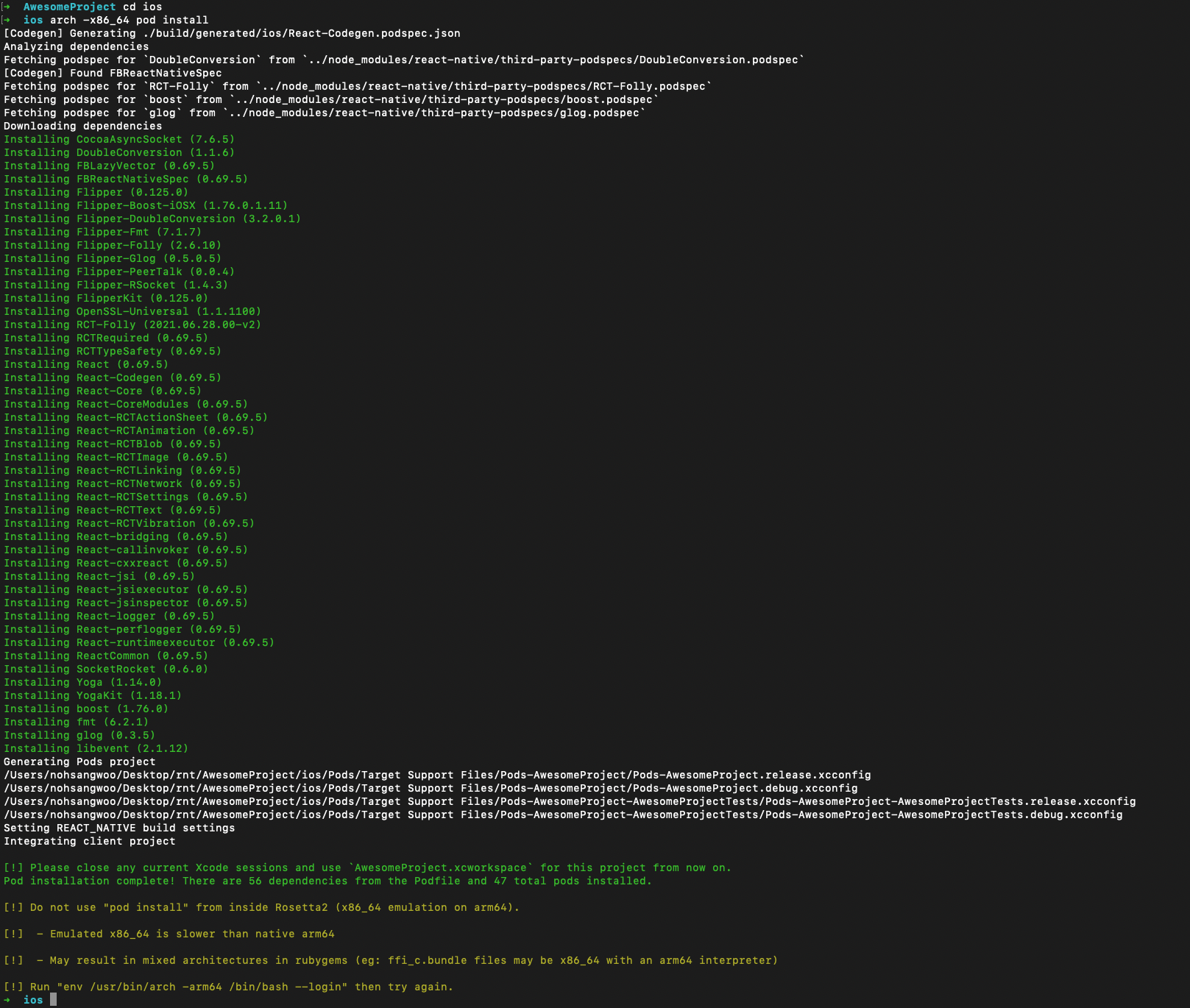
그래서 설치를 하면...

잘 설치된다!
android도 마찬가지다
m1에서는 공식문서에 있는 설치법과 sdk 세팅방법을 토씨하나 틀리지 않고 똑같이 설정해 줘야 잘 동작한다!
xcode - file open
- 프로젝트/ios/프로젝트이름.xworkspace 를 열어야 한다.

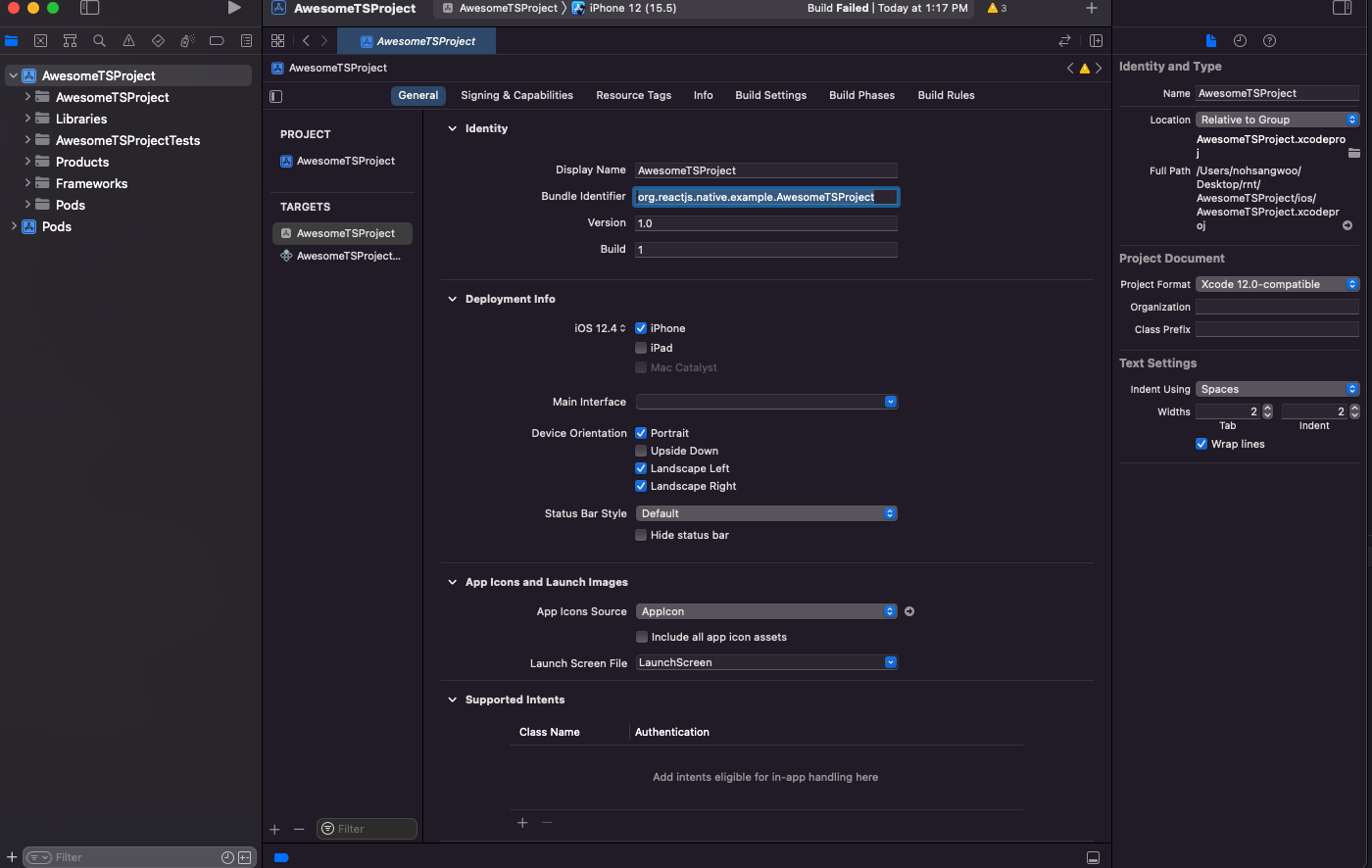
xcode - general - bundle identifier
- general 설정부분에서 bundle identifier 부분은 배포시 아이디같은거라 유니크한 나만의 아이디 값으로 변경해줘야한다.

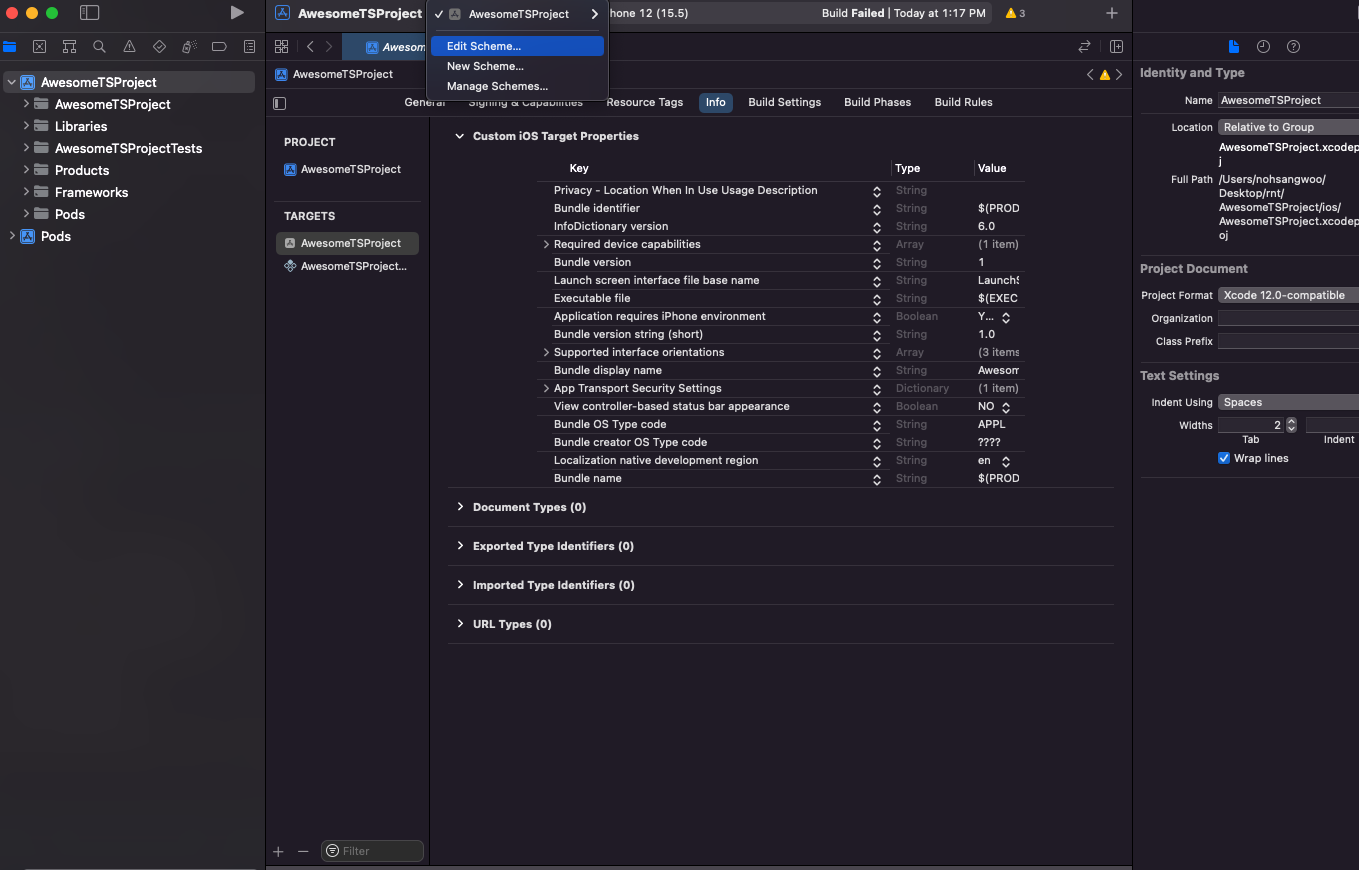
xcode - info
- 그냥 각종 정보를 나타내는 부분

root 기준 ios/프로젝트이름/info.plist의 파일에서 긁어온 정보다.
직접 파일에서 수정하던지 xcode의 info에서 변경하던지 하면된다.
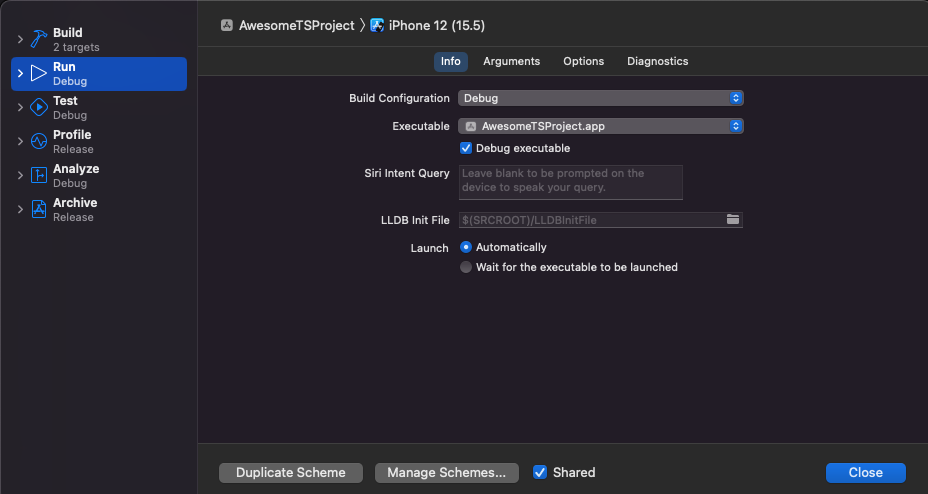
xcode - edit schema


- edit schema의 build configuration이 개발모드에선 Debug로 설정해야한다.
배포때나 Release로 선택하면 된다.
ios/xcodeproject ?
- 각종 수정사항 추가사항 설치등의 내용이 기록되는듯 하다.
