
미쳤다 미쳤어
속도비교!
-
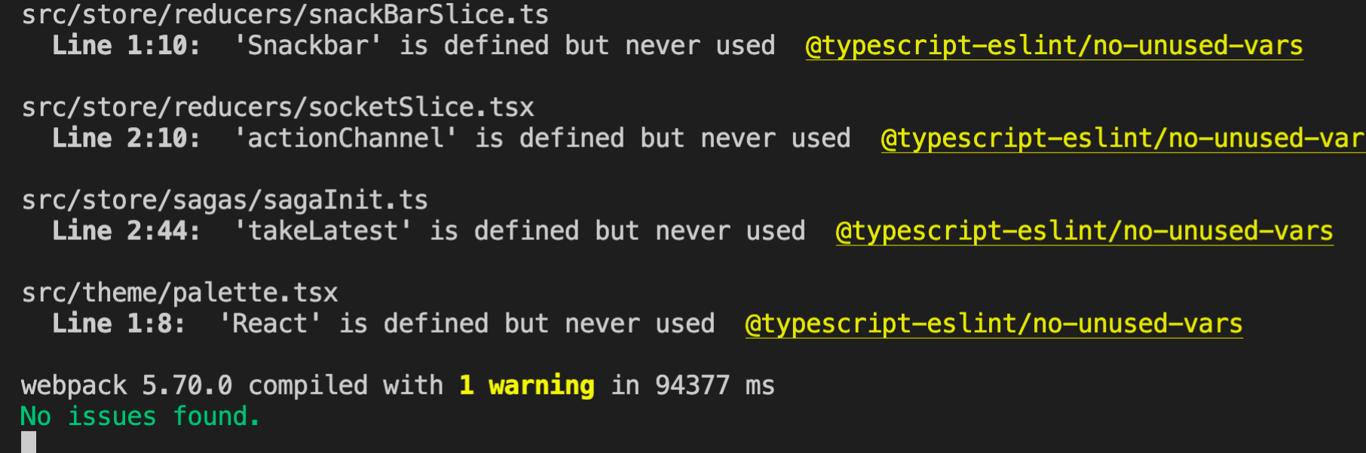
webpack기반 CRA

-
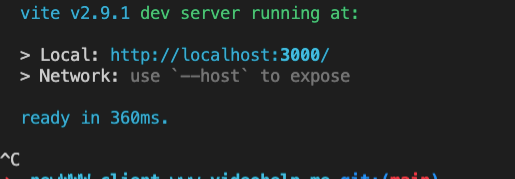
vite...

- 매번 번들링할때마다 9초 10초걸리는게 0.3초대로...
걍 비교불가
어쩌다가?
이전에 git star rank 에서 외국에선 번들링 인지도가 vite가 1위를 달리고있길래 뭐지.. 하고 레이더에 넣어뒀었다
이번에 랜딩페이지를 CRA기반으로 프로젝트 제작하다가 잠깐 유튜브에서 딴직하고있었는데 코딩애플에서 vite에 대하여 소개를 해주더라.
그래서 그냥 반갑기도하고 한번 경험이나 해봐야지.. 하면서 migration을 진행하였는데...
적용난이도
쉽지 않음
애매하고 커뮤니티도 작아서 특유의 문제가 생겼을때 바닥에 들이박아야하는 경우가 좀 있었음
근데 뭐 침착하게 공식문서 확인하고 키워드를 정확히 타게팅해서 검색하면 또 잘 나온다.
webpack에 비해선 정보를 찾기가 쉽지 않음
작은단위 프로젝트이긴하지만 이것만 migration하는데도 거진 하루를 다썼다.
그래서?
ㅇ... 다필요없음 프로젝트 규모가 커지면 파일하나 수정해도 webpack기반에서 번들링하면 옘병 최소1분 ~ 2분 이고
처음에 npm run start 딱 누르면 4분 걍 날아가고 막 이따위로 걸리는거
vite적용하면 어케될지 생각만되도 흥분됨.
대표님 졸라서 각잡고 적용시켜야겠다. 헤으응...
