프로젝트 개요
- 주제:
약속 관리 노트
- 플랫폼:
모바일 웹 사이트
- 기간:
전체 기간: 18.08.17 ~ 19.04.23, 9개월
Prototype: 18.08.17 ~ 18.08.25
Beta 1.0: 18.09.20~ 18.09.20
Beta 1.2: ~ 18.10.12
Beta 1.3: ~ 19.01.19
Beta 1.5: ~ 19.04.23
- 인원: 2명
- 👨💻 ✋: PM, 개발, UI/UX, 기획
- 👨: 기획, 마케팅
- 진행 방식:
- 브레인 스토밍을 통해 핵심 기능 세부화하기
- Prototype 제작 후 개선점 고안하기 (Prototype ~ Beta 1.2)
- Client를 찾아 요구사항 반영하기 (Beta 1.3 ~ Beta 1.5)
프로젝트 핵심 기능
-
유저는 자신의 약속 리스트를 가진다.
-
약속 단위로 일정에 대해 기록할 수 있다.
(필수: 날짜, 장소, 선택: 참여자, 지출 금액, 지출 방법) -
장소 혹은 참여자로 검색할 수 있다.
-
지출에 대한 리포트(통계)를 볼 수 있다.
4-1. 지출한 방법 별로 나누어 볼 수 있다.
(신용카드, 체크카드, 현금지출)4-2. 기간에 대한 범위를 선택할 수 있다.
(일, 주, 월, 년)
프로젝트 기술 스택
- Rhymix (Open Source CMS)
- PHP
- HTML/CSS
- JavaScript
- jQuery
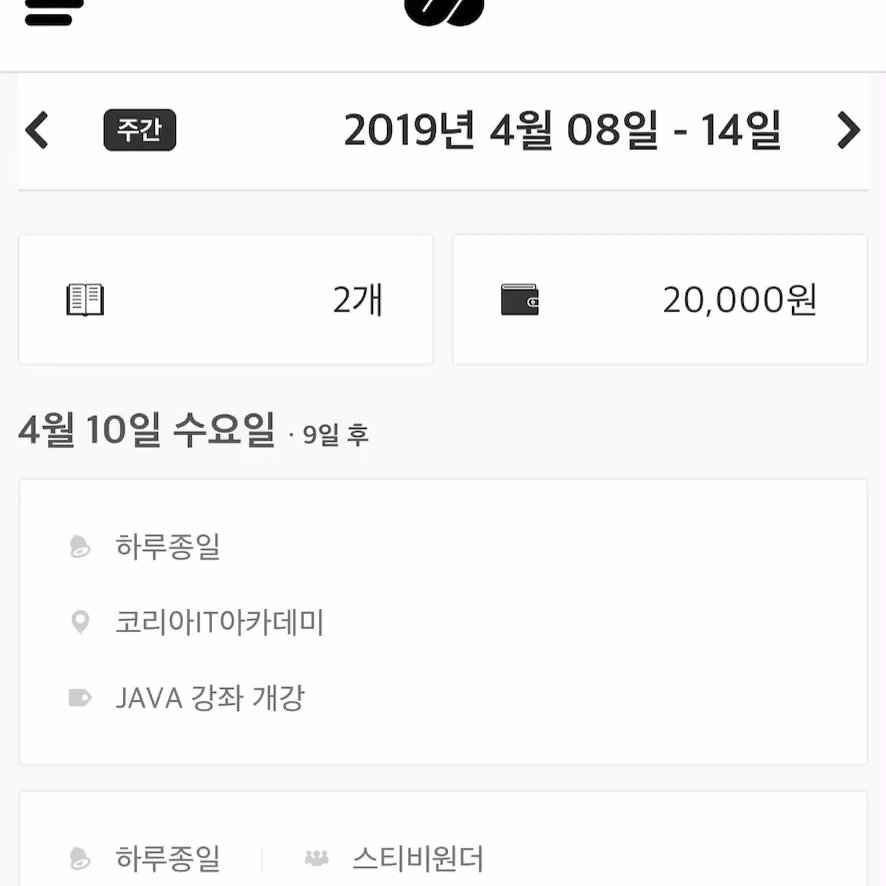
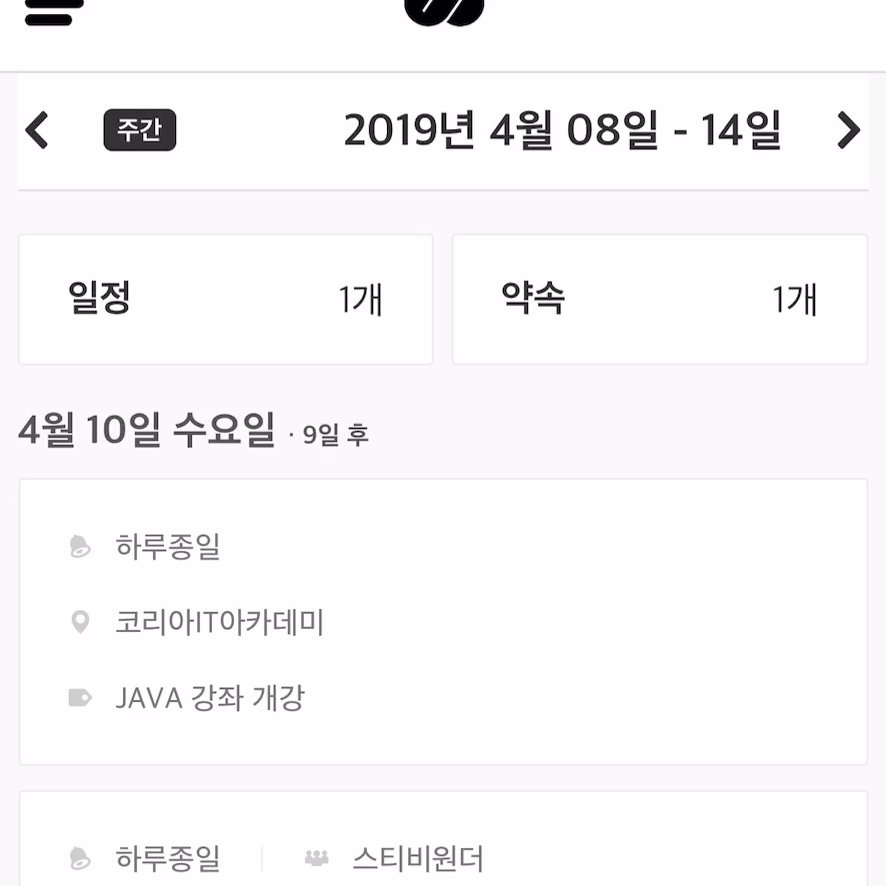
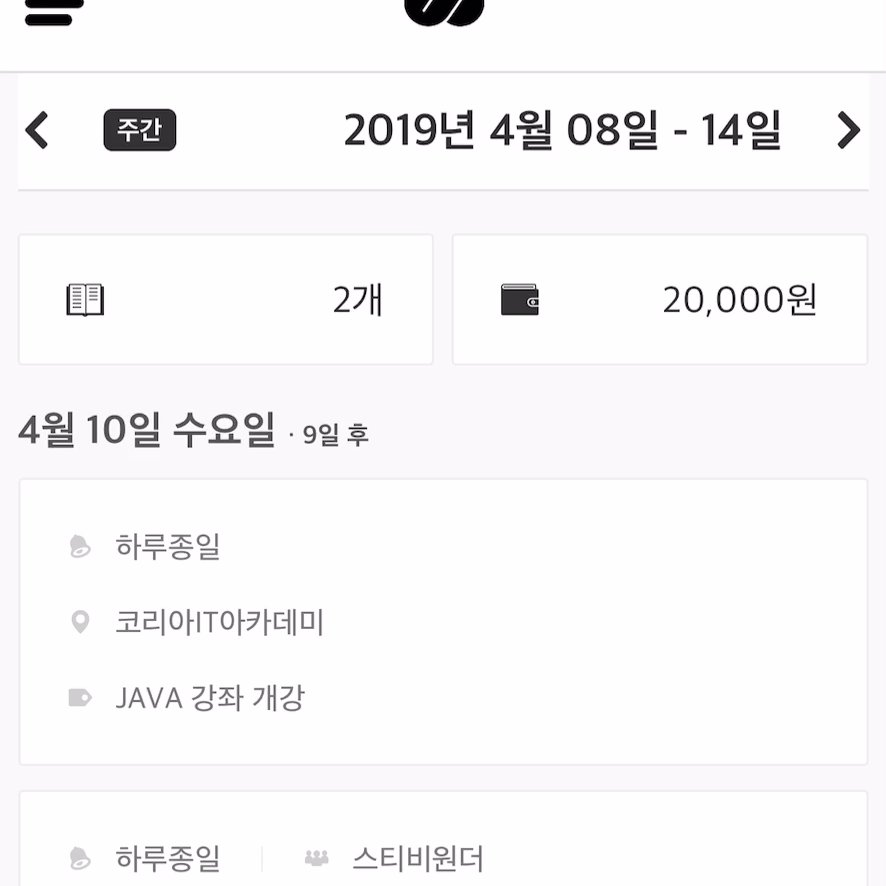
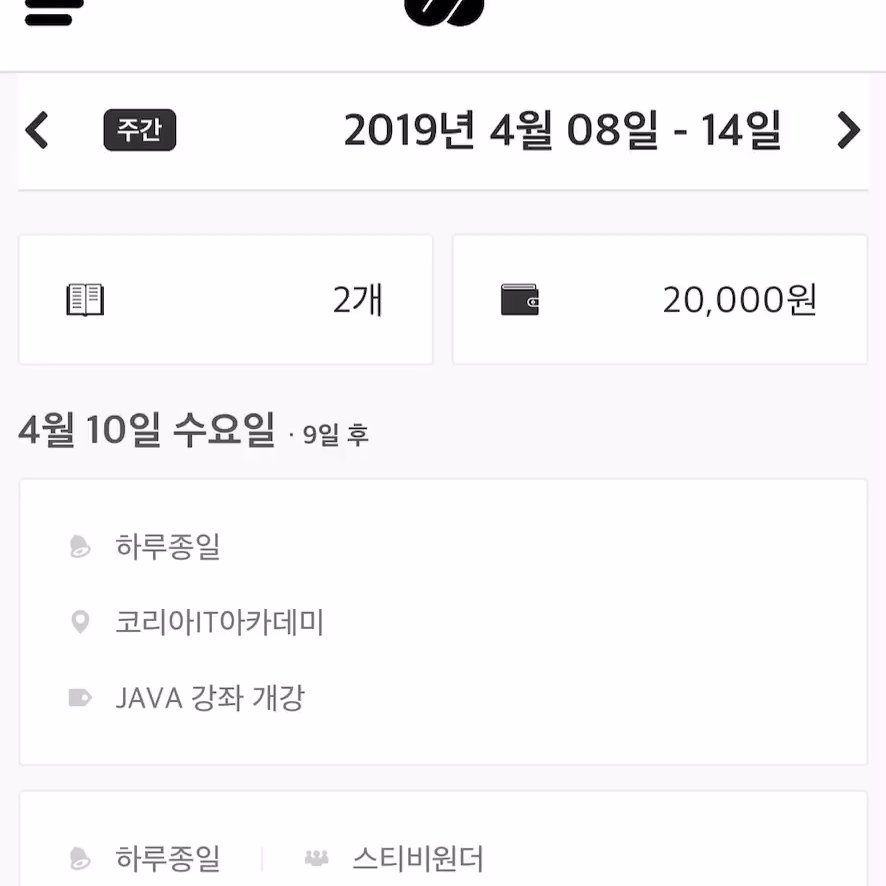
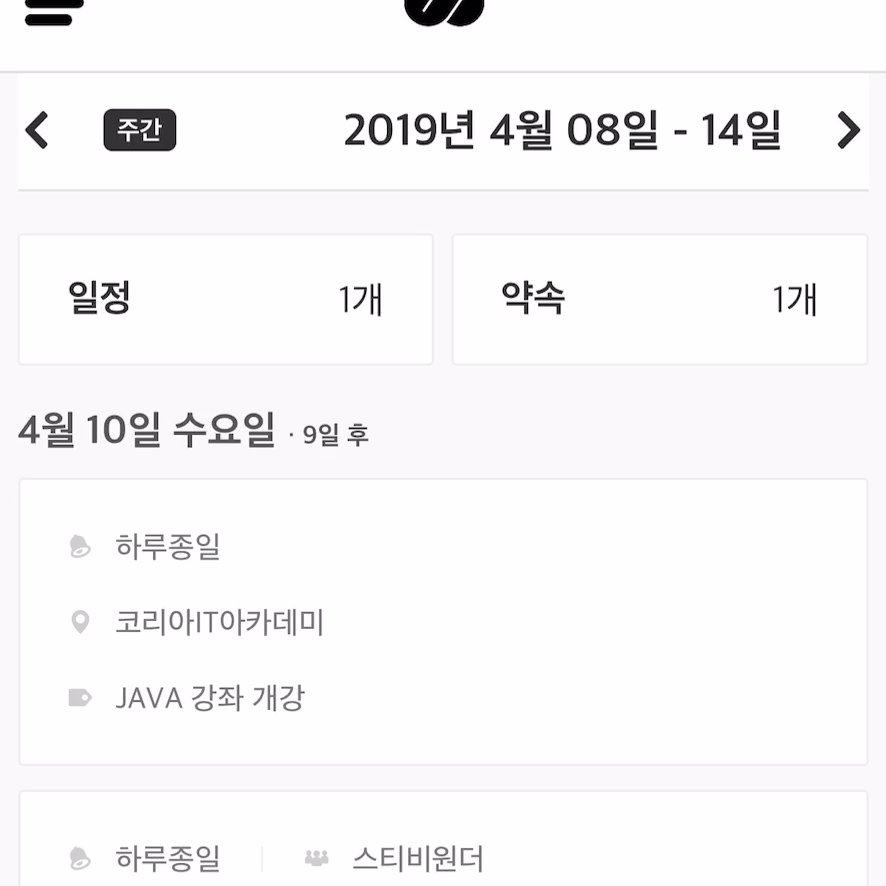
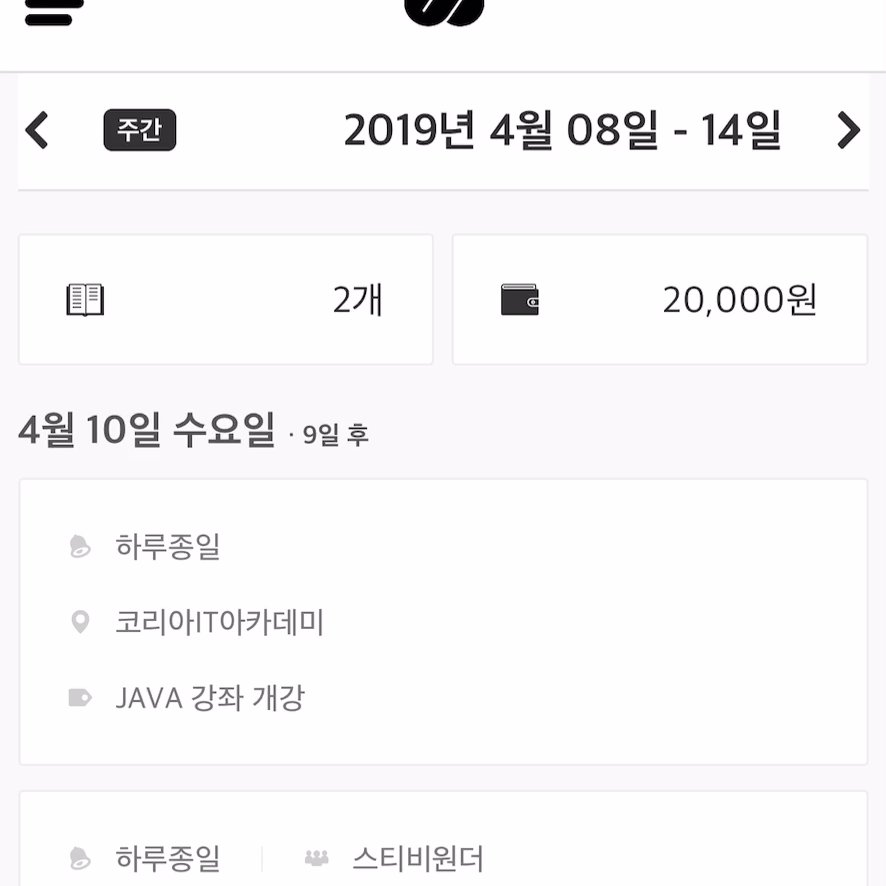
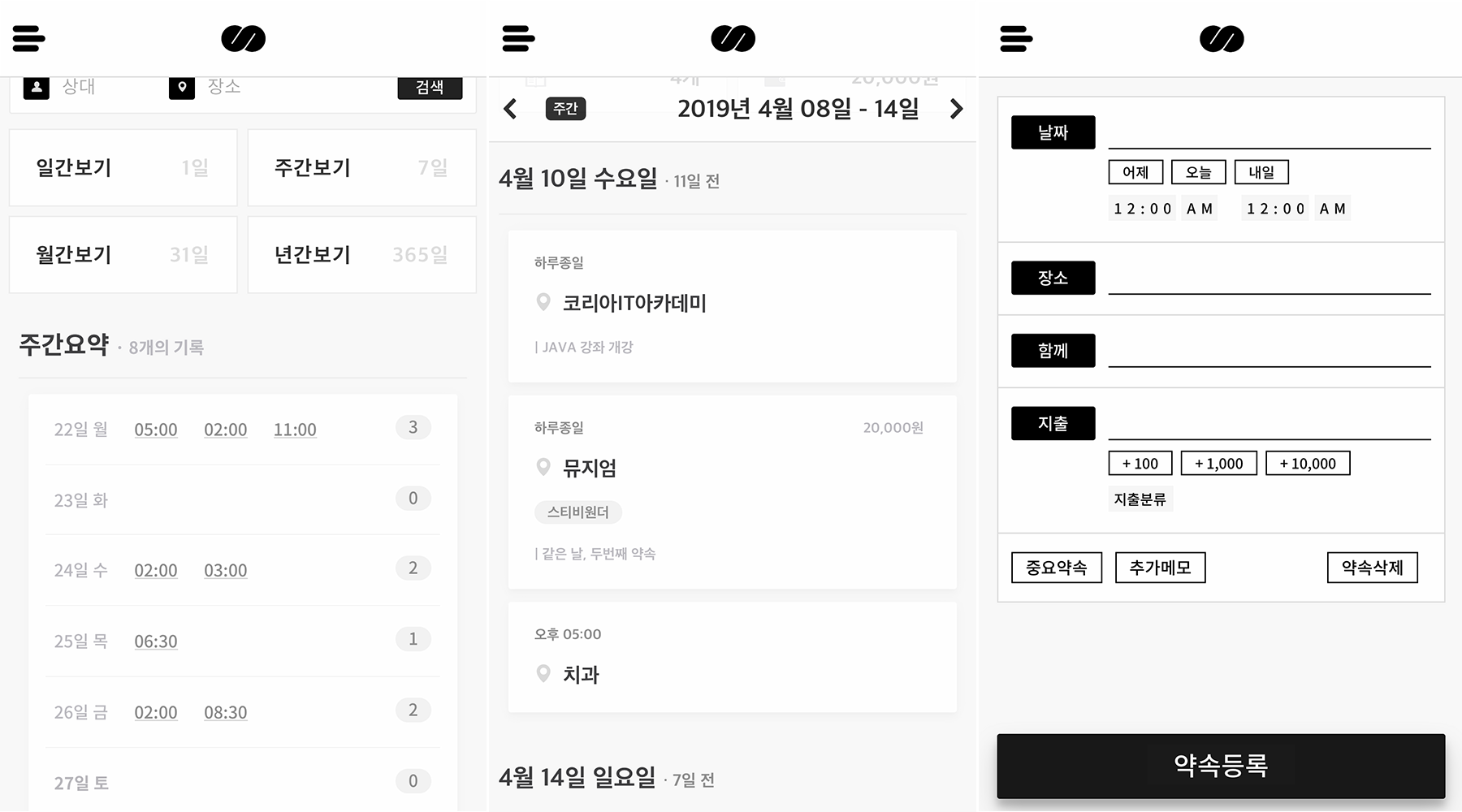
프로젝트 미리보기


Keep
1. jQuery를 잘 활용한 것 같다.
JavaScript를 자유롭게 구사할 수 있었다면 덜 고생하고 더 깔끔하게 코드가 구현될 수 있었던 것은 사실이지만, 그 당시 나는 JavaScript를 잘 알지 못 했고, 같은 기능을 구현할 수 있는 두 가지 방법 중에 더 직관적인 쪽을 선택했다.
- Element의 값 입력
// 버튼으로 달력의 날짜를 컨트롤 하기 위해 값을 입력하는 부분
$("#dateButtonTomorrow").click(function() {
var text = "{date('Y-m-d',$tomorrow)}";
$("#date").val(text);
});- 더 다양한 함수 사용
// 자연스러운 애니메이션 전환을 위한 delay(), switchClass()
$(function() {
$("#When-SB").on("click", function() {
$("svg.When-LB").delay(100).switchClass("When-LB", "When-LB-Off", 200, "easeInOutCubic");
});
});2. Rhymix 시스템에 대한 이해가 늘었다.
이 CMS는 PHP 7.0 이상을 지원한다. 나는 쉽게 레퍼런스를 얻을 수 있는 특화된 문법을 사용했는데, 기능에 대해 명확하게 알지 못한 채 외부자료에 의존한 채로 값을 조절해가며 이해하느라 시간이 많이 소요되었다.
- 사용자 변수 가져오기
{$oDocument->getExtraEidValue("M1_1")}- 조건문 사용하기
<!--@if($oDocument->getExtraEidValue("M2")=='만남')-->
<!--@else if($oDocument->getExtraEidValue("M2")=='음식')-->
<!--@else-->
<!--@end-->
- shrtotime() 함수 사용하기
// 전후 날짜 변수 초기화
{@ $yesterday = strtotime("-1 day")}
{@ $tomorrow = strtotime("+1 day")}- substr() 함수 사용하기
// 날짜 표기
{substr($oDocument->getExtraEidValue('D1'),2,2)}
.
{substr($oDocument->getExtraEidValue('D1'),5,2)}
.
{substr($oDocument->getExtraEidValue('D1'),8,2)}
- 모듈 호출하기
<!-- 작성 -->
<a class="fas fa-pencil-alt" href="{getUrl('act','dispBoardWrite','document_srl',$oDocument->document_srl,'comment_srl','','yves','')}"></a>
<!-- 북마크 -->
<a href="#" class="fas fa-star" onclick="doCallModuleAction('member','procMemberScrapDocument','{$oDocument->document_srl}');return false;"></a>
<!-- 삭제 -->
<a class="fas fa-trash-alt" href="{getUrl('act','dispBoardDelete','document_srl',$oDocument->document_srl,'comment_srl','','yves','')}"></a>
Problem & Try
1. 게시판의 구조 변형
아무래도 전문적인 지식이 부족한 상태라 원래 시스템을 건드리는 것은 위험하다고 생각이 들어서 비효율적이지만 대처를 하는 형태로 접근을 했다. 주로 표시하는 부분을 없앤 후 보이지 않게 그에 대해 기본값을 설정해주었다.
- 본문 값이 필수인 부분을 임의 값으로 대체하여 저장하기
<input type="hidden" name="content" value=".">
- 공개, 비공개 선택 상자 자동으로 체크하기
document.onclick = function(e) {
if (!e) e = window.event;
var el = e.target || e.srcElement;
if (el.type === "checkbox") {
if (el.checked){
el.nextSibling.className += " checked";
}else{
el.nextSibling.className = el.nextSibling.className.replace(/\bchecked\b/, "");
}
}
}2. 구조적 문제
MVC에 대한 개념, Framework 에 대한 정보가 없었어서 화면에 대한 수정에 상당히 애를 먹었다. 예를 들어, Header나 Footer에 대한 간단한 수정이 있어도 모든 파일의 코드를 수정을 해야만 했다.
중반부에 이 부분에 대한 해결 방법이 절대 있을거라고 믿고 검색과 삽질의 반복을 통해 include 태그를 사용할 수 있게 되었다. 그래서 한가지 주요한 책임 단위로 나누어, 최종적인 코드에는 include의 조합이 작성되었고, 재사용성을 높일 수 있었다.
<include target="/a.html" />3. QA 요구사항
지인들에게 QA를 부탁한 후 가장 많이 이야기를 들었던 것이 이미 작성했던 약속에 대해 수정을 할때 날짜가 자동으로 입력이 되어있지 않은 부분을 꼽았다. 인지하고 있었지만 text가 아닌 date는 조금 까다로웠다. 정보를 찾기가 쉽지 않아 우선순위에서 미루었지만 QA 이후 해결하기로 마음먹고 다른 형태의 레퍼런스를 참고하여 개선할 수 있었다.
- 약속 수정 시 기존 값 불러오기
<div class="writeInputBasic">
<input id="date" type="text" name="extra_vars1" id="when" cond="!$oDocument->getExtraEidValueHTML('when')" />
<input id="date" type="text" name="extra_vars1" id="when" value="{zdate(str_replace('-','',$oDocument->getExtraEidValue("when")), 'Y-m-d')}" cond="$oDocument->getExtraEidValueHTML('when')" />
</div>마치며
사실, 할 수 있는 최선을 다했지만 능력적인 한계에 부딪힌 부분이 많은 프로젝트였다. 온전히 Architecture를 설계할 수 있는 자유로움이 없기 때문에 CMS에 의존적일 수 밖에 없었고, 추가적으로 프로그래밍 언어에 대한 지식이 얕아서 시간 대비 고생을 많이 했다.
이번 프로젝트를 진행하면서 코드 한줄을 해결하지 못해 라디오와 함께 밤을 새면서도 해결한 순간 느낀 그 도파민을 잊을 수가 없다. 그 기억이 나를 개발자의 길로 향하게 한 불쏘시개🔥가 되었다.