0526
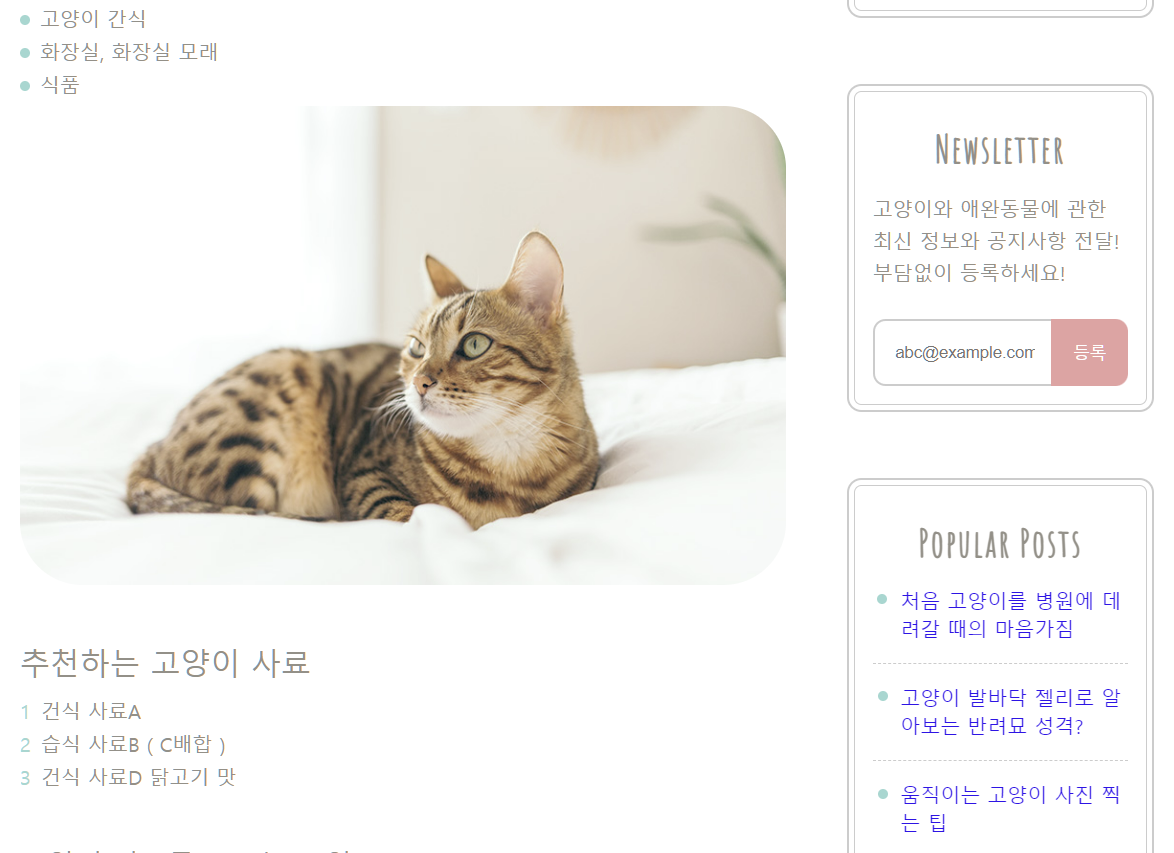
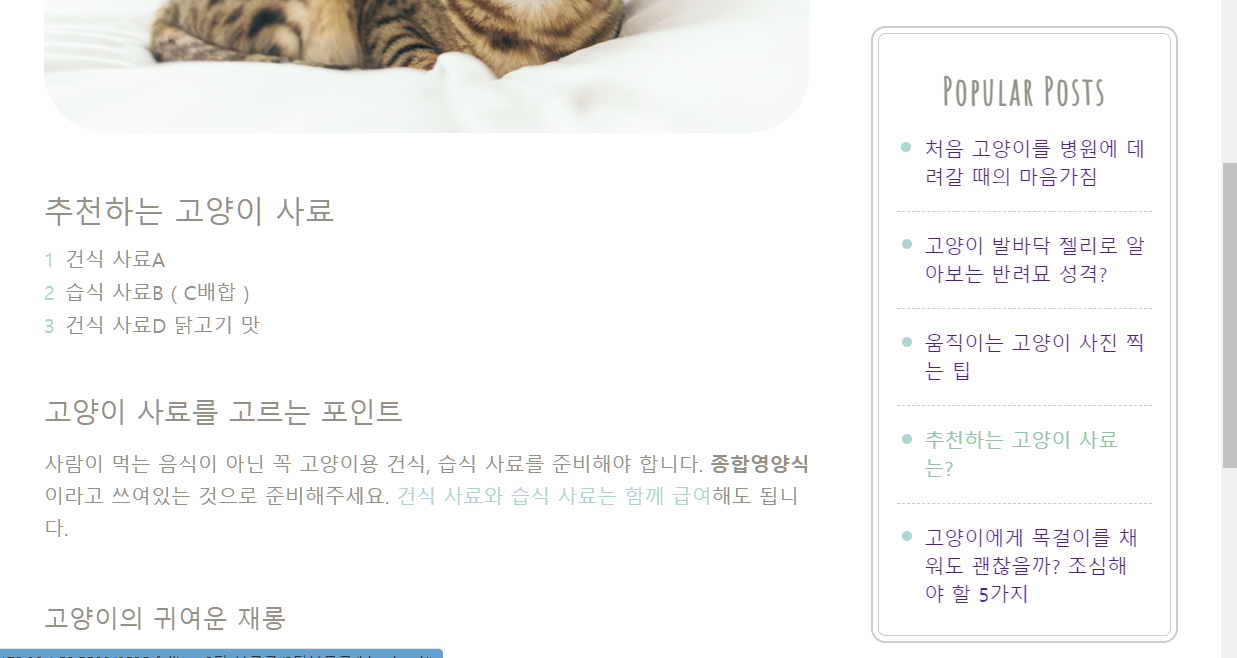
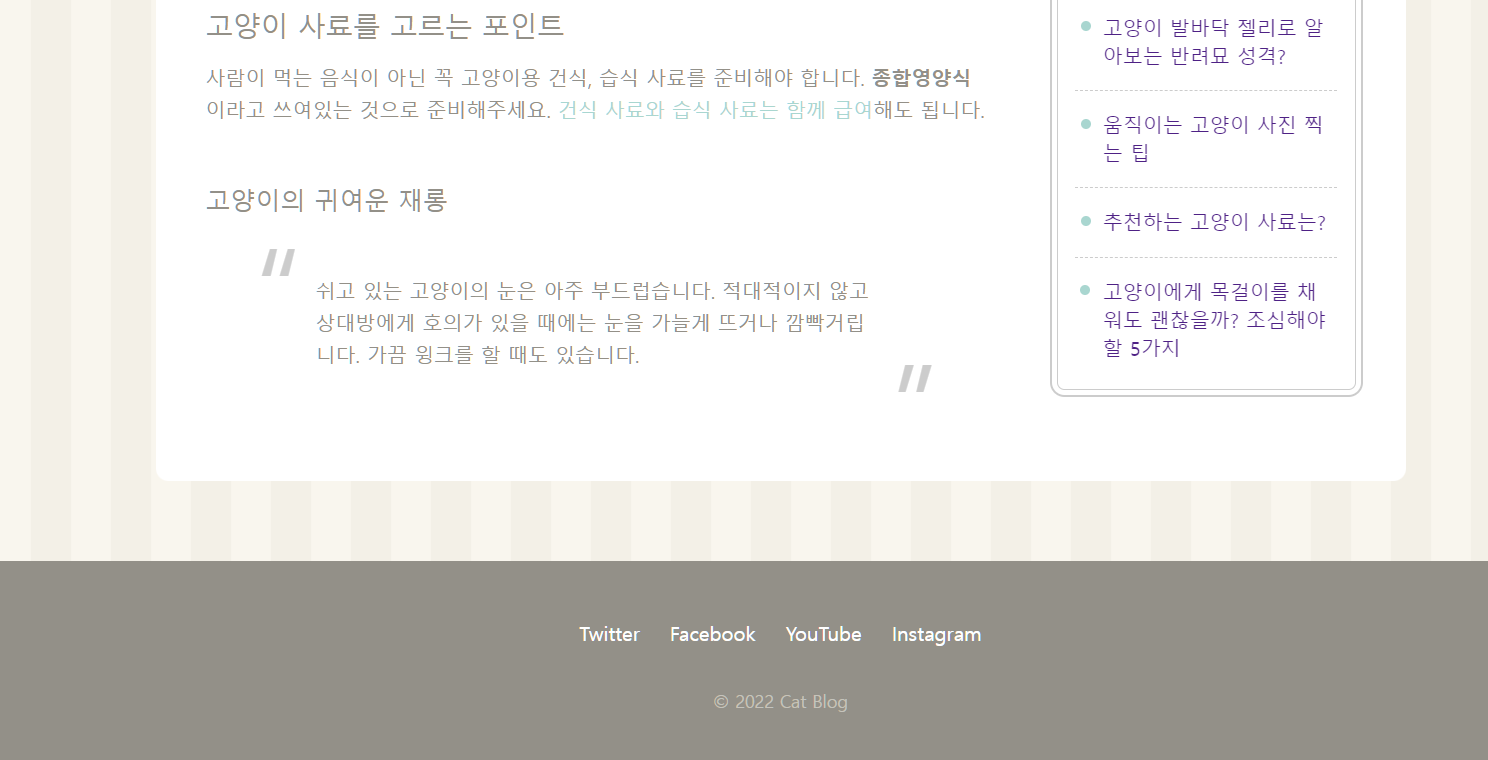
-어제 완성하지 못했던 2단 블로그 완성 (메뉴 우측으로 옮겨 2단 완성)
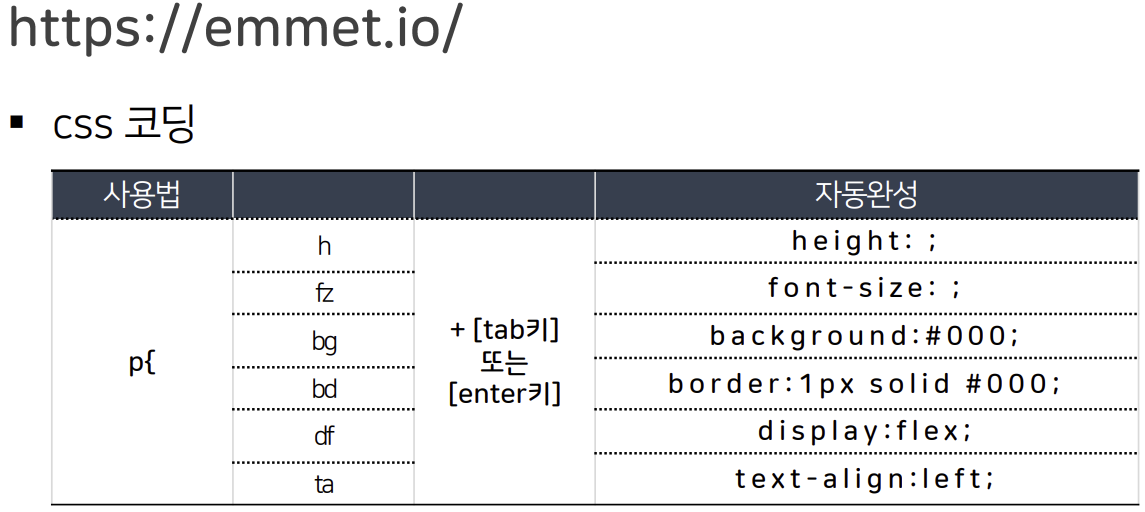
-css 라이브러리 소개
학습내용

/***** aside *****/
aside{
margin-top: 1rem;
}
.side-box{
margin-bottom: 4rem;
border:1px solid #ccc;
outline: 2px solid #ccc;
outline-offset: 4px;
border-radius: 6px;
padding: .875rem;
position:relative;
}
.side-box:before{
display: block;
width:2rem; /* 기본 16px X 2인데, 기본을 20px로 지정했으면 거기에 x2 (기준값에 따라 상대적인 값) */
height: 2rem;
text-align: center;
background-color: #fff;
position:absolute;
top:-1rem;
left:0;
right: 0;
margin: auto;
}
.side-box a:hover{
color: #7ac69f;
}
.side-box h3{
font-family: 'Amatic SC', cursive;
font-size: 1.875rem;
letter-spacing: .1rem;
text-align: center;
margin: .875rem 0 1.125rem; /*right 0이니까 왼쪽도 0이 됨*/
}

/*** 목록 ***/
.side-box li{
border-bottom: 1px dashed #ccc;
padding: 1rem .25rem;
display: flex;
}
.side-box li:last-child{
padding-bottom: .5rem;
border-bottom: 0;
}
/* border style none 해도 됨 */
.side-box li:first-child{
padding-top:0;
}
.side-box li:before{
display:inline-block;
content:'';
background-color: #93d8d0;
width: 8px;
height: 8px;
border-radius:50%;
margin: 6px 10px 0 0;
}
.side-box li a{
flex:1; /*원래 크기를 유지한다는 뜻(비율)*/
line-height: 1.4;
}
/**** 폼 ****/
.newsletter-form{
display:flex;
margin-top: 1.5rem;
}
.newsletter-form input[type='email']{
border: 2px solid #ccc;
border-radius: 10px 0 0 10px;
background-color: #fff;
padding: 1rem;
width: 75%;
}
.newsletter-form input[type='email']:placeholder{
color:#ccc;
}
.newsletter-form input[type='submit']{
background-color:#eda1a1;
border-radius: 0 10px 10px 0;
color: #fff;
cursor:pointer;
padding: 1.1rem;
margin-left: -5px;
}
.newsletter-form input[type='submit']:hover{
background-color: #e38787;
}
/***** popular posts *****/
.popular-posts{
margin-bottom: 2rem;
}
/***** footer *****/
footer{
background-color: #949087;
text-align: center;
padding: 3rem;
}
footer ul {
display: flex;
justify-content: center; /*가로정렬*/
margin-bottom: 2rem;
}
footer li{
margin: 0 12px; /*가로 띄우기*/
}
footer a {
color: #fff;
}
footer a:hover{
color:#c7c3ba;
}
footer small{
color: #c7c3ba;
font-size: .875rem;
}
/***** Desktop size *****/
@media (min-width:600px){
.container{
display: flex;
justify-content: space-between; /*여백없이 일정하게*/
margin-bottom: 4rem;
padding: 1rem 2.5rem 2.5rem;
}
header{
height:190px;
}
.page-title{
margin: 1rem 0 2rem;
}
.page-desc{
font-size: 1.125rem;
margin-bottom: 4rem;
}
section{
width:68%;
margin-bottom:0;
}
.post-thumb{
margin: 0 1rem 1rem 0;
shape-outside: circle(); /* 모양 정의 함수*/
float: left;
}
.post-img{
width: 220px;
height: 180px;
}
aside{ /*클래스 아니고 태그임*/
width:26%;
}
.popular-posts{
position: sticky;
top: 1rem;
}
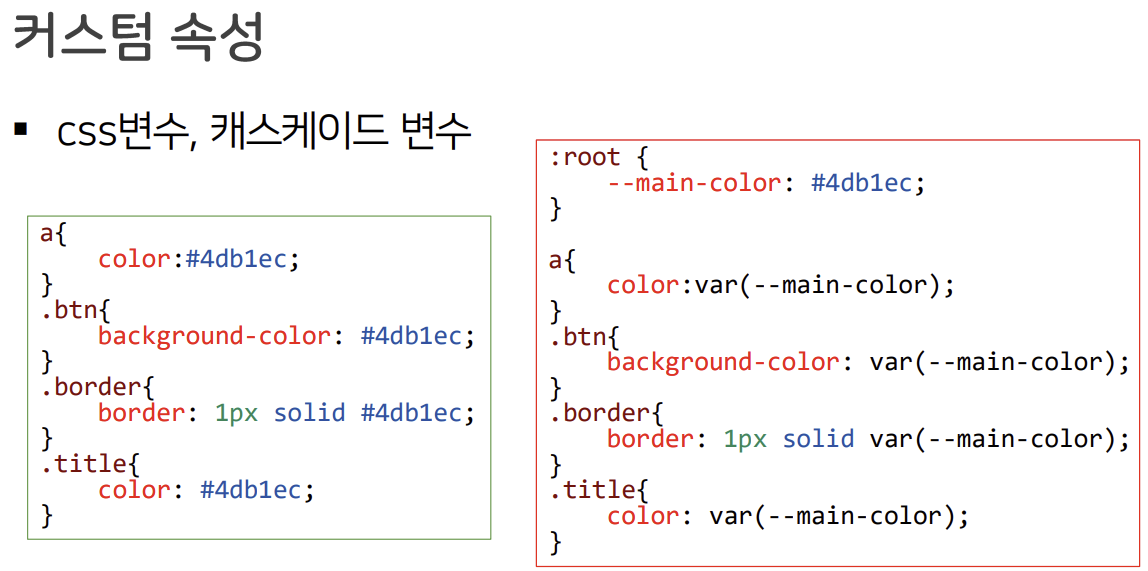
}css 라이브러리 소개








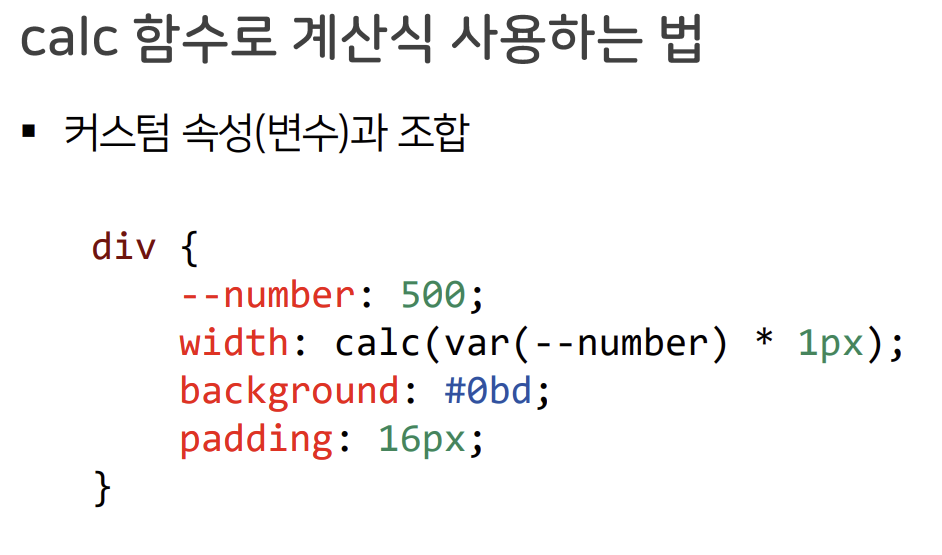
***변수는 값을 담을 수 있는 공간, 값을 저장한다, 1개의 값만 저장한다
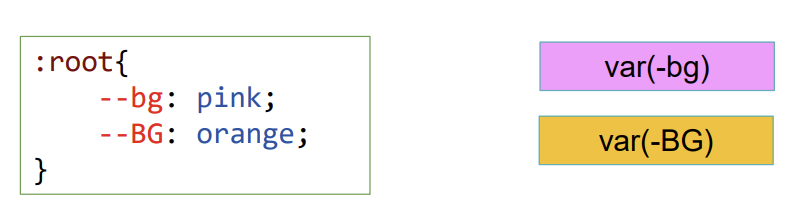
커스텀 속성 주의점
- 대소문자 구분함
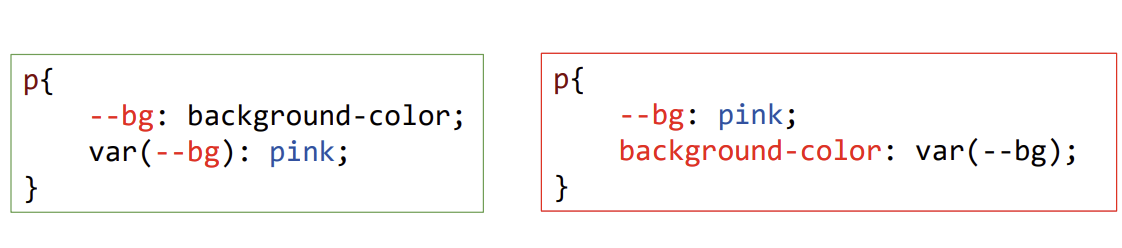
- 커스텀 속성에 속성명을 넣을 수는 없다.
- 커스텀 속성을 호출한 뒤 단위를 덧붙이면 적용되지 않는다.





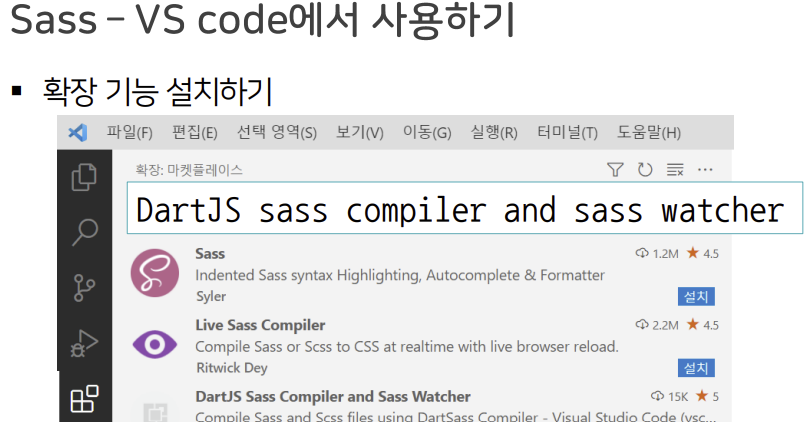
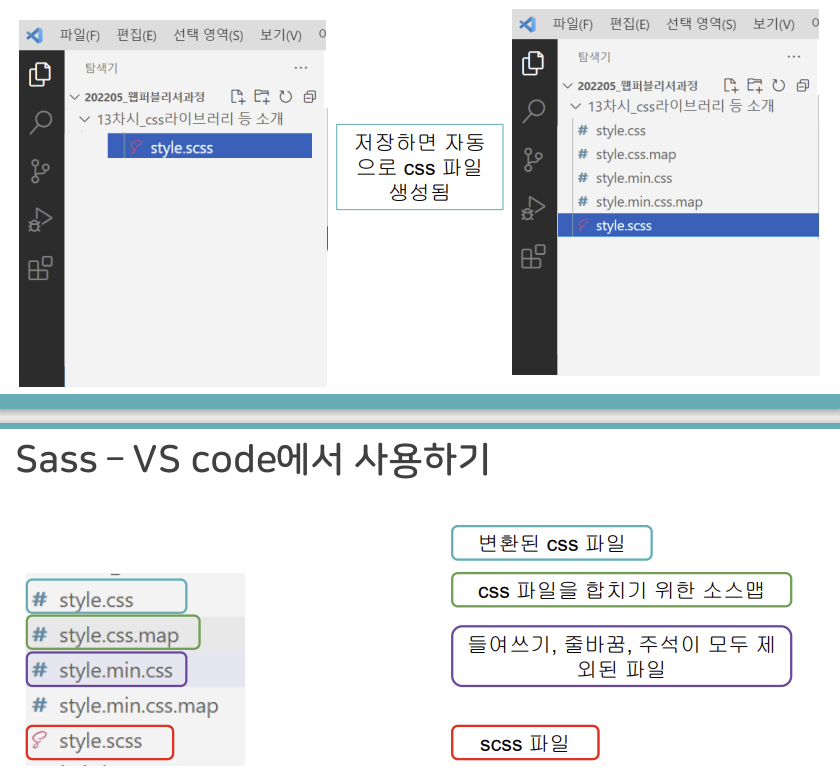
www.sass-lang.com
Sass 장점
- 셀렉터 부모 자식 관계를 네스트로 구현
- 변수로 값 다시 사용하기
- 파일을 분할해서 관리


크롬에서 SassMeister 를 검색해 보면 체험가능.
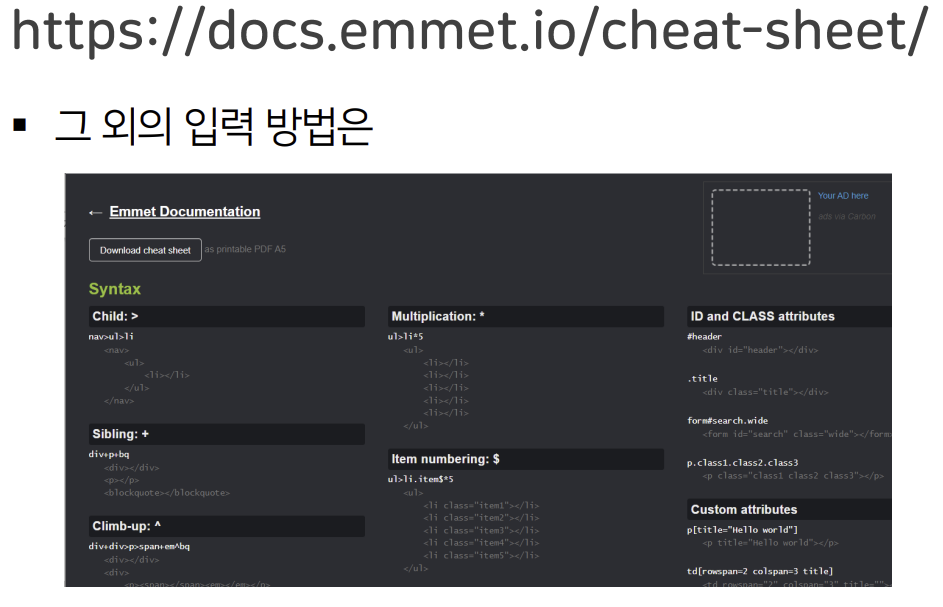
그 밖에 ...
- 에니메이션 라이브러리
animate.style
imagehover.io


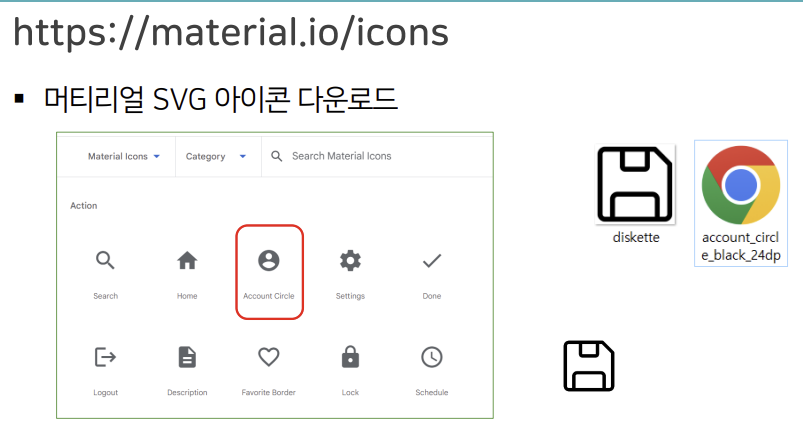
material.io/icons
svg 아이콘 다운로드 사이트(구글, 폰트어썸과 비슷)
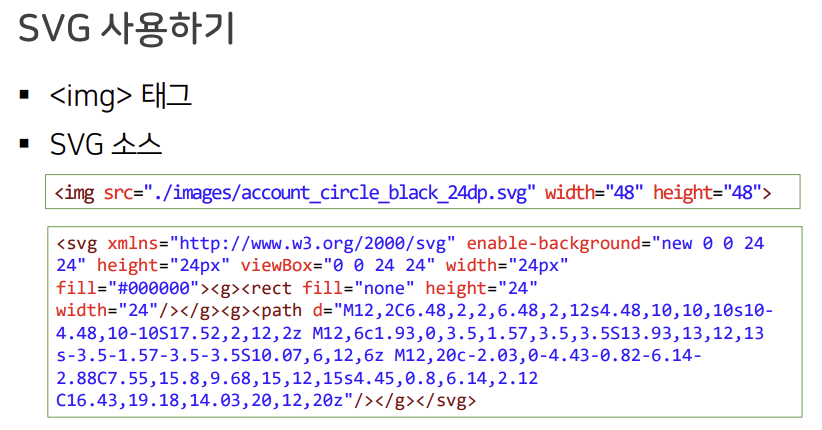
xmlns (네임 스페이스)로 구성된 svg 이미지....vs코드로 연결해서 코드 볼 수 있음..
SVG
- 화질에 영향을 받지 않는 벡터 이미지
- 스타일 수정 용이
- xml 기반의 문서
- 애니메이션, css3효과 적용 가능
- 로고와 아이콘으로 사용
- 데이터 시각화 (시각화 프레임워크 사용)
어려웠던 점
2단 블로그의 position: sticky; 부분이 적용이 되지 않았다.
해결방안
수업이 끝난 후 강사님의 코드와 비교해보니 자잘한 오타들이 앞쪽에 있어서 수정하니 적용이 되었다. popular-posts쪽에만 적용한 거라 효과 자체가 시각적으로 크게 보이지 않는 편이었다..
학습소감
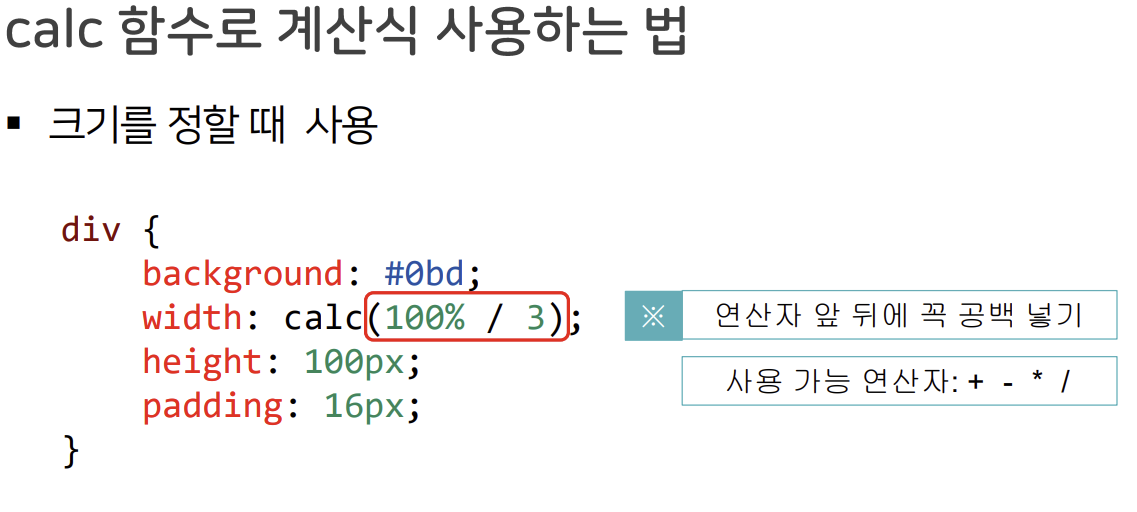
오타 없이 코드를 따라쳤다고 생각했는데 한두 군데 오타가 있었다. 오타가 있었음에도 화면 상으로 큰 문제없이 보여져서 오타를 찾기가 힘든 편이고. 무엇보다 강사님이 말 없이 코드를 빨리 치시고 확인 후 바로 넘어가는 편이라 따라가기 벅찼다. 꼼꼼히 이해하며 넘어가기 보다는 항상 코드를 급하게 따라치기 바쁜 수업인 것 같다. 특히 마지막 수업 시간은 항상 시간에 쫓기듯이 말씀을 더 빠르게 하며 진행하셔서 너무 정신없는 것 같다. calc함수 계산식 부분도 완벽히 이해는 되지 않는다.
천천히 꼼꼼하게 짚어주면서 차근차근 강의를 진행해주셨으면 좋겠다.
