
Babel ⚙️
바벨은 ECMAScript 최신 문법으로 작성된 코드들을 구버전의 브라우저에서도 실행할 수 있게끔 변환해주는 트랜스파일러이다. 특히 개발하는 서비스가 구버전의 IE를 지원해야하는 경우 Babel을 이용한 호환성 확장은 필수적이다. 또한 바벨은 최신 문법 변환 외에도 다양하게 사용될 수 있는데, 리액트의 JSX 문법 또한 바벨이 createElement 함수를 사용한 리액트 코드로 변환시켜 준다.
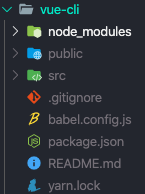
Vue-cli

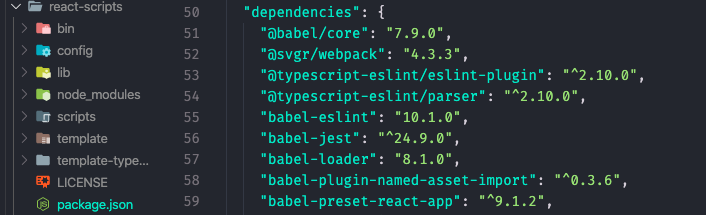
Create-React-App (CRA)

빠르게 vue 개발을 도와주는 Vue cli(Command line interface) 설치시에도 바벨이 함께 설치되며,
리액트 CRA 설치 시에도 바벨이 함께 설치되는 것을 알 수 있다.
(CRA에서의 babel / webpack 등의 dependency package 들은 node_modules/react-scripts 에 설치되어있기에 root 디렉토리의 package.json에선 찾을 수 없다.)
Node JS with Babel 🦖⚙️
종종 ES6이상의 자바스크립트 문법으로 작성된 코드가 NodeJS에서 실행이 안 되는 경우가 있는데, 자바스크립트 트랜스파일러인 Babel을 통해 이를 해결해보자.
설치
npm i @babel/cli @babel/core @babel/node @babel/preset-env babel-loader @babel/polyfill -D먼저 바벨과 관련된 패키지들을 npm을 통해 개발의존성(devDependencies)으로 설치한다.

@babel/core : 바벨을 사용하기위해 필수적으로 설치해야한다.
@babel/cli : command line을 통해 코드를 transpile 할 수 있게 만들어준다.
@babel/node : ES6로 작성된 노드 코드를 실행하는 기능을 갖고있다. (프로덕션 에서 사용시, 그때그때 마다 앱을 컴파일 하게되고 이는 성능 저하를 불러오기때문에, 개발 및 테스트 과정에서만 사용해야 한다.)
@babel/preset-env : 프리셋을 통해 간편하게 바벨의 트랜스 파일링 설정을 해줄 수 있는데, env는 가장 범용적으로 사용되는 프리셋이다.
babel-loader : webpack이 .js 파일들에 대해 babel을 실행하도록 만들어준다.
@babel/polyfill : babel은 기본적으로 es6로 작성한 코드를 es5 환경에서 동작할 수 있도록 변환을 해주지만 애초부터 es5에 존재하지 않는 es6의 메서드나 생성자들까지 지원하지는 않기 때문에 이를 해결하기 위한 패키지이다.
Example 👨🏫
간단한 예제로 바벨의 힘을 알아보자. 먼저 Node.js는 CommonJS 방식의 모듈 시스템 ('require')을 사용하기에 ES6의 'import'를 사용 할 수 없다. 하지만 Babel을 통해 우린 import를 사용하여 모듈을 불러올 수 있다!
const express = require("express");
const app = express();
const dotenv = require("dotenv").config();
app.get("/", (req, res) => {
res.send("Hello Babel!");
});
const port = process.env.SERVER_PORT;
app.listen(port, () => {
console.log(`Server on ${port}Port`);
});Root 페이지 접속 시 "Hello Babel!"이라는 문구가 나오는 간단한 서버를 만들었다.
import express from "express";
const app = express();
...
});첫 라인의 require 구문을 ES6의 import 구문으로 변경해주었다.

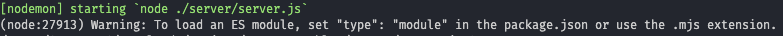
당연히 에러가 뜬다.

그러나 우리에겐 Babel이 있다 🙆🏻♂️
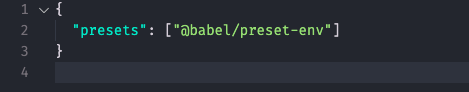
먼저 root 디렉토리에 .babelrc 파일을 만들어주자.


그후 .babelrc안에 방금 전 설치했던 @babel/preset-env프리셋을 객체 형식으로 넣어주도록 하자.
그후 ES6로 작성된 노드 코드를 실행하는 기능을 갖고있는 babel-node를 통해 서버를 구동시키면 문제없이 잘 실행되는것을 볼 수 있다.
(필자는 nodemon을 사용하고 있기때문에 터미널에 nodemon ./server/server.js --exec babel-node로 실행 해주었다.)

"Hello Babel..!"
.jpg)
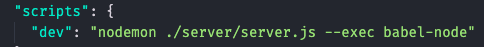
덤으로 개발환경에서만 사용하기위해, 그리고 실행할 때 마다 저 긴 명령어를 치는 수고스러움을 덜어주기위해 package.json "scripts"부분에 다음과 같이 추가해주었다.

.jpeg)

