

사용자가 form 태그에 입력한 값을 서버에 전송해야하는 상황의 대부분은 사용자가 입력하여 전송한 값 중 특정한 값을 데이터 베이스와 비교하여 중복 시 에러 메세지를 보내주는 상황을 만들어주어야한다. 오늘은 회원가입 시 만일 db에 사용자가 입력한 이메일값이 이미 존재한다면 리액트 측에서 조건부 렌더링을 통해 "이미 존재하는 이메일 입니다." 라는
<h3>태그를 렌더링 시켜 에러 메세지를 출력하는 기능에 대한 코드와 구성을 정리해 보고자한다.
Express
//user_register.js
import express from "express";
//import MongoDB Model
import User from "../../../models/User";
const router = express.Router();
router.post("/", (req, res) => {
User.findOne({ email: req.body.email }, (err, user) => {
if (user) { //mongoose의 findeOne 메서드는 db에 인자로 넘긴 값이 있는지 탐색한다.
return res.json({ // 이메일이 중복된다면 json객체를 반환한다.
registerSuccess: false,
message: "이미 존재하는 이메일 입니다.",
});
} else {
console.log(req.body);
const user = new User(req.body); // 중복되지 않는다면 새로운 User모델 객체를 생성한다.
// Save-Data-Base
user.save((err, _) => {
if (err) return res.json({ success: false, err });
return res.status(200).json({
success: true,
});
});
}
});
});
export default router;먼저 회원가입을 담당하는 라우터 미들웨어인 user_register.js 부터 살펴보자. 클라이언트가
~~/api/users/register에 유저가 입력한 값들이 담긴(ex 이메일, 이름 등등) 객체를 body에 넣어서 post 요청을 보낸다면 user_register.js는 우선 users라는 mongoDB COLLECTION에서 클라리언트에서 넘어온 req.body.email라는 값이 존재하는지 탐색 후 존재한다면 아래와 같은 json객체를 반환한다.
return res.json({ // 이메일이 중복된다면 json객체를 반환한다.
registerSuccess: false,
message: "이미 존재하는 이메일 입니다.",
}); React

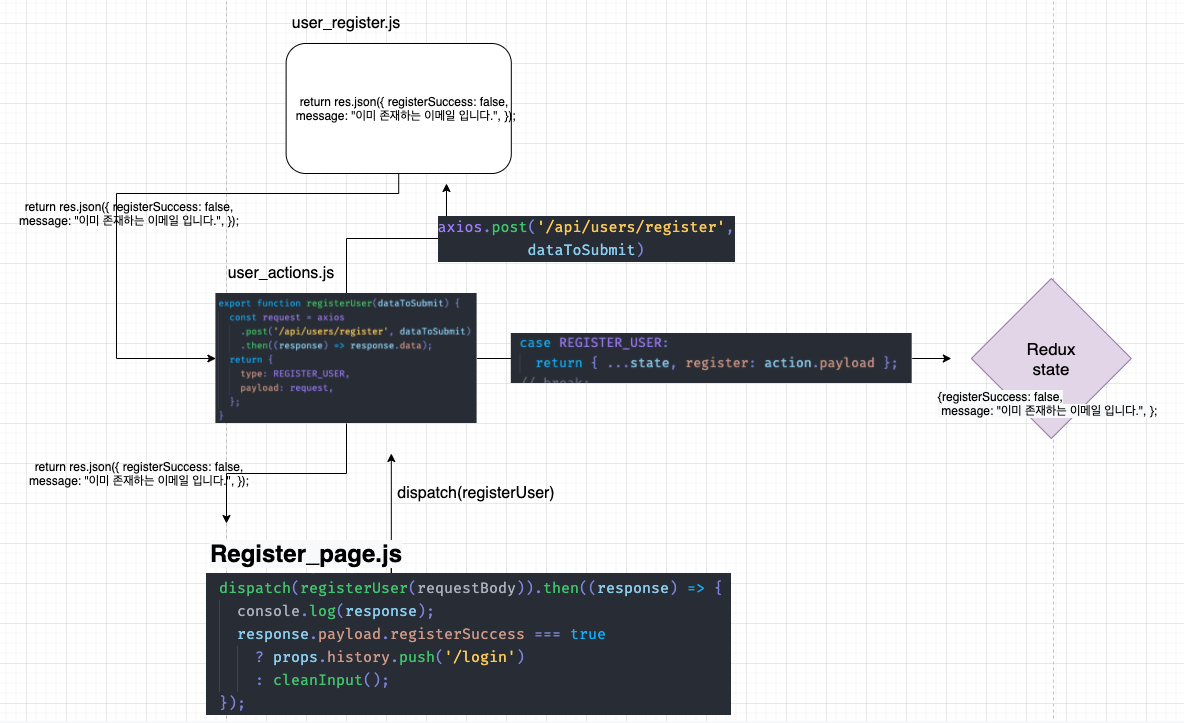
전체적인 흐름을 대략적으로 표현한 다이어그램이다. Register_page에서 사용자가 폼에 입력한 값들이 하나의 객체에 담겨 user_action이란 리덕스 액션으로 디스패치되고, user_action이 위에서 설명했던 api로 post요청을 보낸뒤 응답받은 객체를 리덕스의 리듀서로, 그리고 Register_page로 내려준다.
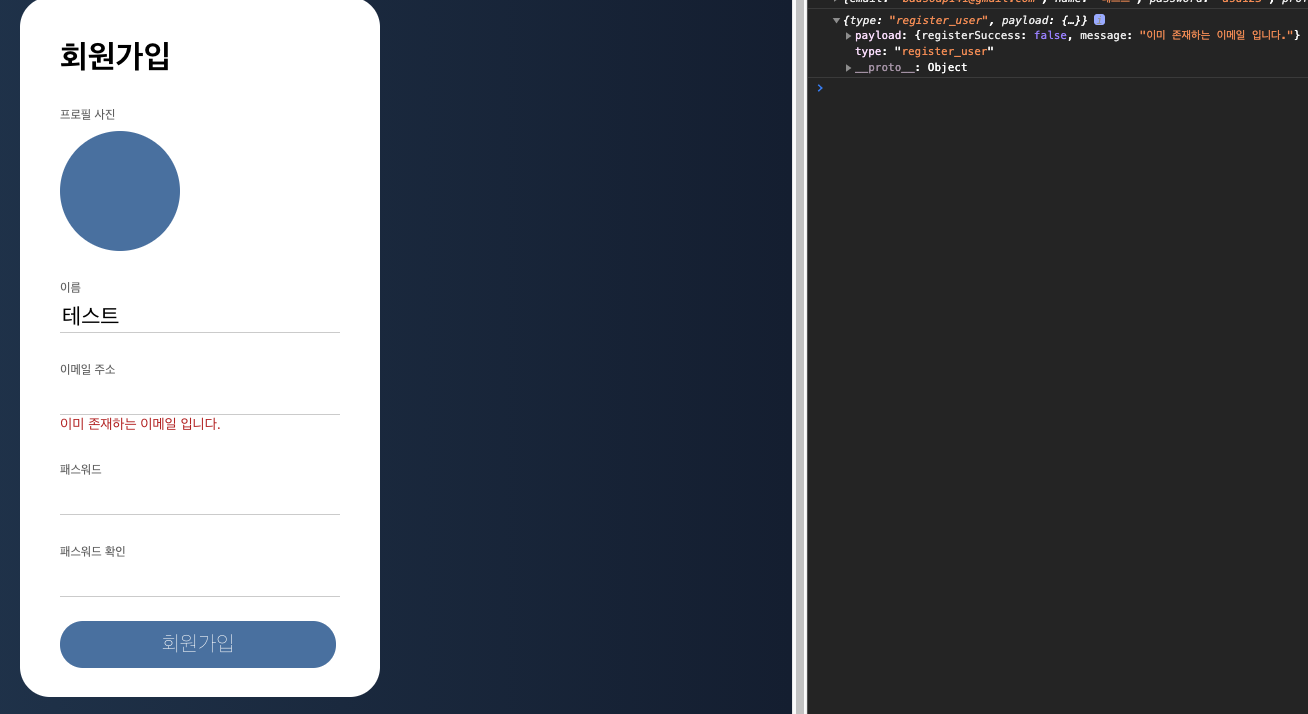
Register_page 컴포넌트는 받은 객체의registerSuccess여부에 따라 알맞은 조건부 렌더링을 수행한다.

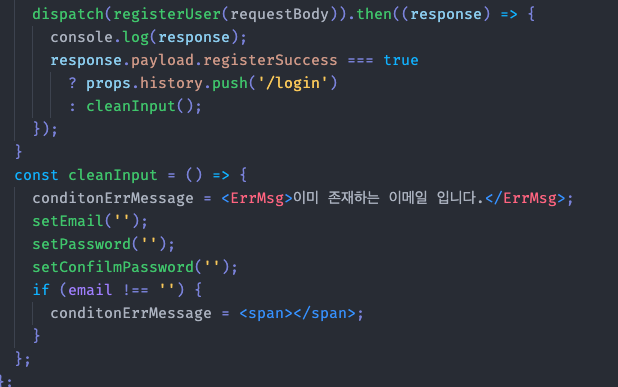
Register_page 컴포넌트의 조건부 렌더링 부분이다. 위에서 설명한바와 같이, 만일 registerSuccess가 true면 리액트 라우터를 통해 로그인 페이지로 이동하며, 반대라면 cleanInput()이 실행되어 모든 폼들을 비워주게 되고, ErrMsg(h3)태그 안에 경고 메세지가 담긴conditionErrMessage를 이메일 입력 폼 아래에 렌더링 되게끔 해주면 된다. 그리고 유저가 이메일 폼에 입력을 하면 conditionErrMessage는 비어있는 span태그로 재할당되어 메세지가 사라지게된다. (<ErrMsg>태그는 styled-component 때문에 h3가 아닌 임의로 설정된 이름이다.) 
.jpeg)
