
객체 지향 프로그래밍의 원초적 개념과 프로토타입 기반 언어인 자바 스크립트에서 객체 지향 프로그래밍의 패러다임을 구현하기위해 사용되는 여러 문법들이나, 개념들을 다시 한번 되짚고자 작성해본다.
객체 지향 프로그래밍(OOP) 🤷🏻♂️

OOP (Object-Oriented Programming)란 컴퓨터 프로그래밍 패러다임중 하나로, 프로그래밍에서 필요한 데이터를 추상화시켜 상태와 행위를 가진 객체를 만들고 그 객체들 간의 유기적인 상호작용을 통해 로직을 구성하는 프로그래밍 방법이다. 즉 객체의 관점에서 프로그래밍 하는 것을 의미하는데, 재사용이 용이하다는점. 상속성을 이용한 확장성 용이 및 유지보수가 수월하다는 장점을 갖고있다.
OOP Basic Concepts 📚
1. Encapsulation
캡슐화란 하나의 객체에 대해 그 객체가 특정한 목적을 위한 필요한 변수나 메소드를 하나로 묶는 것을 의미한다. 즉 캡슐화의 주 목적은 코드를 재수정 없이 재활용하기 위함인데, 캡슐화를 통해 해당 객체와 관련된 기능과 특성들이 분산되어 있지않고, 한 곳에 위치하고 분류되기 때문에 재활용이 수월하다.
2. Abstraction
추상화는 목적이나 기능과는 관련이 없는 불필요한 정보는 숨기고구체적인 사물들의 공통적인 특징을 파악해서 이를 하나의 개념 혹은 집합으로 다루는 것이다.
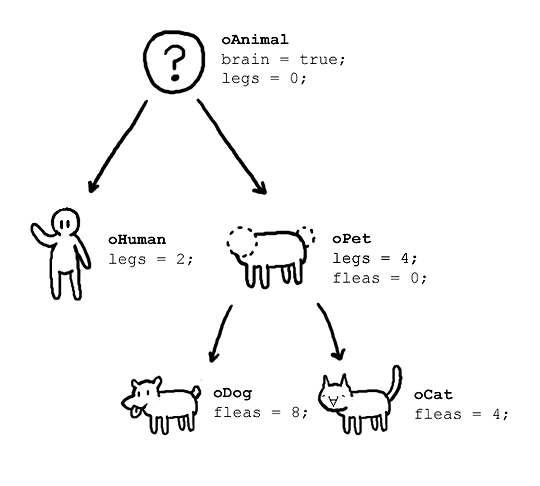
3. inheritance
상속성은 말 그래도 상속을 통해 기능을 확장하거나 변경하는 것을 가능하게 해준다. 즉 기존 상위클래스에 근거하여 새롭게 클래스와 행위를 정의할 수 있으며, 기존 클래스에 기능을 가져와 재사용할 수 있으면서도 동시에 새롭게 만든 클래스에 새로운 기능을 추가할 수 있게 만들어 준다. 또한 결정적으로 코드의 중복을 줄여준다.
4. Polymorphism
다형성은 변수나 함수 등이 상황에 따라 다른 의미로 해석될 수 있는 것을 의미한다. 즉 상속을 통해 상속받은 기능 및 특징(함수나 변수)을 확장하거나 변경하는 것을 의미한다. 자바의 오버라이딩과 오버로딩이 이에 해당한다.
OOP in JavaScript 🕺

원래 자바스크립트는 ES6(ECMAScript 6) 전까지 Class 키워드를 사용 할 수 없었다. 그렇다면 class 키워드가 없었을땐 어떤 방법을 사용해서 class를 구현했을까?
functional instantiation
const Car = function(position) {
const newInstance = {};
newInstance.position = position;
newInstance.move = function(){
this.position += 1;
return "Posision Change!"
}
return newInstance
};
const car1 = Car(1);
car1.move() // Posision Change!
car1.move() // Posision Change!
console.log(car1)
/*
{
position:3,
move: {...}
}
*/functional instantiation 방식으로 생성한 함수는 호출 될 때마다 새로운 인스턴스(객체)를 반환한다. 클래스의 기능과는 유사하지만 새 인스턴스를 만들 때 마다 모든 메소드를 새롭게 할당하므로 메모리적으로 비효율적이다.
functional shared
const extend = (to, from) => {
for(let key in from){
to[key] = from[key];
}
}
const methods = {};
methods.move = function(){
console.log(`current Position is ${this.position += 1}`)
}
const Car = function(position){
const newInstance = {
position : position
};
extend(newInstance, methods);
return newInstance;
}
const car1 = Car(1);
car1.move(); // current Position is 2
console.log(car1);
/*
{
position:2,
move: {...}
}
*/새 인스턴스를 만들 때 마다 모든 메소드를 새롭게 할당해야했던 functional instantiation와는 달리 메서드들이 모여있는 객체를 따로 만들고, extend를 통해 인스턴스가 생성될때마다 메서드의 주소값을 참조하도록 해줬기 때문에 위 방식보다 메모리 효율성이 좋다.
prototypal
const methods = {};
methods.move = function() {
console.log('Position Changed!')
return this.position += 1;
};
const Car = function(position){
const newInstance = Object.create(methods);
newInstance.position = position;
return newInstance;
}
const car1 = Car(1);
console.log(car1.move()); // Posision Changed!
console.log(car1)
/*
{
position:2
}
*/전체적으로 functional shared와 큰 차이는 없지만 Object.create라는 메서드가 추가된것을 알 수 있다. Object.create란 자바 스크립트 내장 api로 특정 객체를 prototype 객체로 지정해주는 메서드이다.
psuedo classical
const Car = function(position){
this.position = position;
};
Car.prototype.move = function(){
this.position += 1;
return 'moved!'
}
const car1 = new Car(1);
console.log(car1.move()) // moved!
console.log(car1)
/* {
position:2
} */new 연산자를 이용해서 새 인스턴스를 만들어주는 방식이다. Car의 prototype객체에 move() 라는 메서드를 추가하여, new 연산자로 Car 인스턴스를 생성 후 prototype 객체의 메서드를 사용하는 방식이다.
