
LifeCycle API
Life-Cycle은 리액트의 모든 데이터 흐름의 단 방향을 보장하며, 컴포넌트 내 에서 데이터를 효과적으로 관리하기위한 로직을 구성하는 기능을 갖고있다. 즉 컴포넌트가 브라우저에서 생성되고 사라질때, 그리고 변경 될 때 호출되는 API라고 할 수 있다.

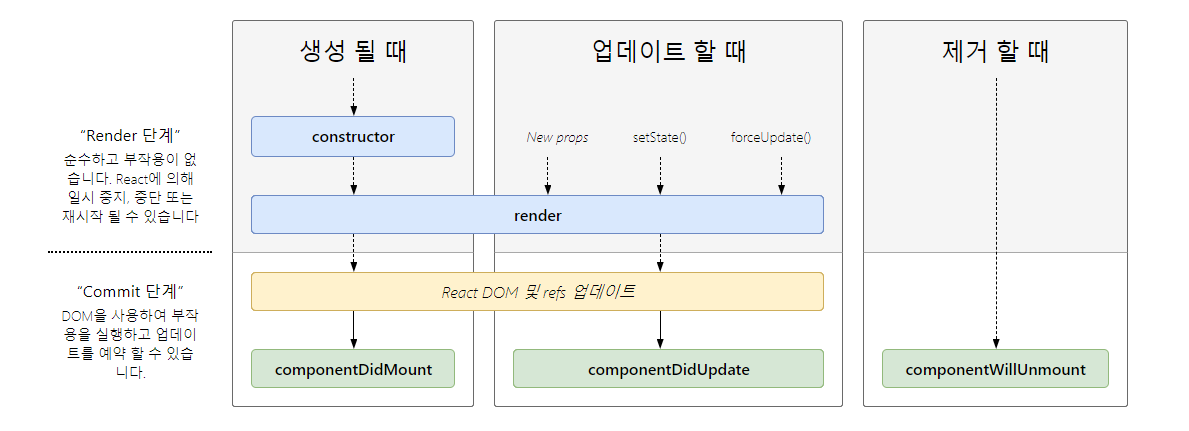
Life Cycle API는 크게 Mount, Update, Unmount로 나눌 수 있는데, 컴포넌트 초기 생성 (Mount) 시 호출되는 API부터 알아보자.
Mount
컴포넌트가 DOM 트리에 삽입되어 브라우저에 나타나는것을 마운트(Mount)라고 한다.
constructor
import React, { Component } from "react";
class App extends Component {
constructor(props) {
super(props);
}컴포넌트를 새로 생성 할때 마다 호출되는 클래스 생성자 메소드이다. React.Component를 상속한 컴포넌트의 constructor 구현 시에는 super(props)를 가장먼저 호출해야한다. 또한 contructor 내부에서 setState를 호출하면 안된다.
render
render() {
return(<>some</>)
}
이름 그대로 클래스형 컴포넌트에서 UI를 렌더링 하는 메소드다. 또한 렌더링을 해야 실제로 브라우저에서 ui를 출력할수 있게때문에 render메소드는 반드시 return 값이 존재해야만 한다.
componentDidMount
componentDidMount() {
}렌더링을 통해 컴포넌트가 마운트된 직후 호출되며, Axios, Ajax 와 같이 외부에서 데이터를 불러와야 할때 사용하기 적절하다.
Update
리액트 Life Cycle에서의 Update란 props나 state에 의해 리액트 컴포넌트가 업데이트되는것을 의미한다. 컴포넌트 업데이트되는 경우는 다음과 같다.
1. props가 변할 때
2. state가 변할 때
3. 부모 컴포넌트가 리 렌더링될 때
shouldComponentUpdate
shouldComponentUpdate(nextProps, nextState) {
return true;
}리 렌더링을 여부를 결정하는 메소드이다. 이 메소드는 불필요한 렌더링을 방지하여 성능을 최적화하는 목적으로 사용된다.
componentDidUpdate
componentDidUpdate(prevProps, prevState, snapshot) {
}리 렌더링을 완료한 후 호출되며, 최초렌더링 시에는 호출되지 않는다. 이 시점에선 this.props 와 this.state 가 바뀌어있으며, 메소드의 인자를 통해 이전의 값인 prevProps 와 prevState 를 조회 할 수 있다.
또한 componentDidUpdate에서 setState를 사용하면 무한 렌더링이 될 수 있으므로 조건문을 잘 활용 해야한다.
Un mount
componentWillUnmount
componentWillUnmount() {
}컴포넌트 제거 직전에 실행되는 메소드이며, 컴포넌트 내부에서 타이머나 비동기 API를 사용하고 있을 때, 이를 제거할 수 있다.
