Netlify 정적페이지 호스팅 서비스를 사용해봅니다.
https://www.netlify.com/환경
- 2021년 5월
준비
- GitHub 계정 및 Repository
- 보유 도메인
가입
- GitHub 계정과 연동 가입
- Stater 무료 가격정책
- 팀멤버 1
- 월 100GB 트래픽
- 빌드 월 300분
GitHub 연동 Deploy

- Git provider 를 GitHub 으로 선택하면 계정권한 추가요청
- 이후 GitHub에 Install Netlify 적용할 Repository 선택
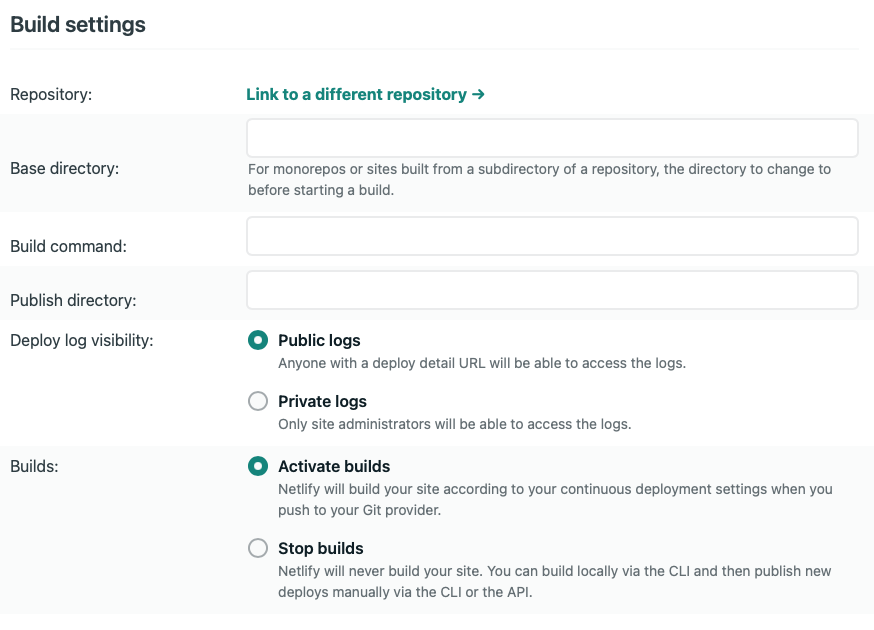
- 설정 그대로 둔채 Deploy
- 하지만 실패 :C
GitHub Repository Pages 기본 템플릿을 설정해둔 상태 (index.md 파일)
현재 빌드커맨드는 필요 없으므로 Deploy settings의 Build command, Publish directory를 비우고 리빌드

- 네 빌드 성공 :D

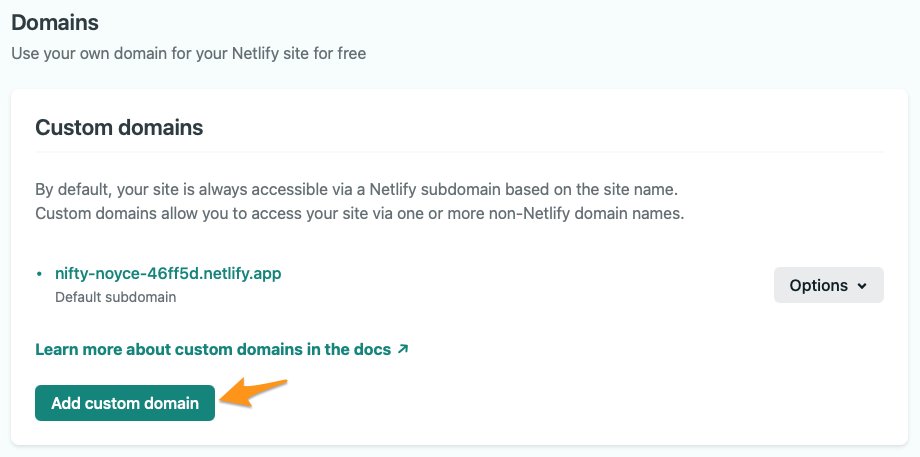
서브도메인 연결
- Site overview > Domain settings > Domain > Custom domains

- Custom domain에 CNAME 설정해둔 도메인 입력
- 어렵게 생성된 xxx.netlify.app 사이트명(서브도메인) 변경
- 하단 HTTPS 설정
- Verify DNS configuration
아주 간단한 설정만으로 GitHub Repository 의 정적 소스가 호스팅 되는 마법
별다른 설정 없이 Repo push 후 자동 배포도 잘 됩니다.