"visibilitychange 이벤트는 브라우저 탭의 컨텐츠가 visible 또는 hidden 상태로 변화할 때 발생된다."
https://developer.mozilla.org/ko/docs/Web/API/Document/visibilitychange_event
모바일에서 백그라운드로 이동하거나 웹브라우저에서 다른 탭으로 이동할 때 특정 데이터의 저장 액션을 하고 싶어 visiblitychange 이벤트를 활용하는 방법을 사용했습니다.
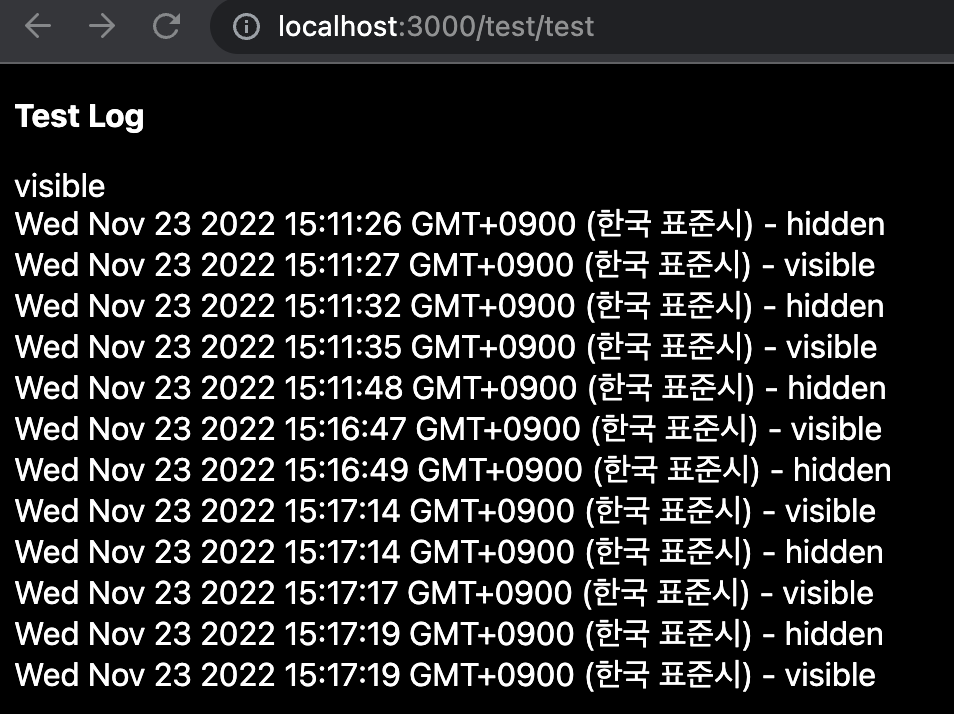
아래는 해당 기능의 샘플입니다.
import { useEffect, useState } from 'react'
export default function visibilityTest() {
const [logText, setLogText] = useState<string>('')
useEffect(() => {
setText(document.visibilityState)
const visiblityChangeListener = () => {
setLogText((prev) => `${prev}\n${Date()} - ${document.visibilityState}`)
}
window.addEventListener('visibilitychange', visiblityChangeListener)
return () =>
window.removeEventListener('visibilitychange', visiblityChangeListener)
}, [])
return (
<div>
<p><strong>Test Log</strong></p>
<div style={{ whiteSpace: 'pre-wrap' }}>{logText}</div>
</div>
)
}
화면이 안보이는 상태일때 document.visiblityState 의 값이 'hidden' 이 됩니다.