1. JSX 인라인 스타일
JSX에서의 인라인 스타일 작성은 { 객체 } 형태로 작성하고, 수치를 작성할 때는 `` 또는 ''을 사용한 문자라면 10px 처럼 단위를 적어줘야하고, 아니면 그냥 숫자만 적어도 된다.
<div style={{padding : 8}} />
<div style={{padding : `8px`}} />하지만 padding top, bottom에는 8px, left, right는 16px이렇게 주고싶다면 px단위를 붙여 문자로 작성해주어야한다.
<div style={{padding : 8 16}} /> // 이 방법은 지원하지 않는다.
<div style={{padding : `8px 16px`}} />또 직접 지정해주던 padding-left같은 경우도 아래처럼 camelCase로 바꿔서 작성해야한다. 그리고 여러 속성을 주려면 html에서는 ;로 구분해주었지만 JSX에서는 스타일 객체이기때문에 콤마(,) 로 구분해주어야한다.
<div style={{paddingLeft : 8}} />
<div style={{backgroundColor : `red`}} />2. return 규칙
방법1. return 다음 줄바꿈을 안한다면
function App() {
return <div className="App">
<InsertForm />
</div>
}
방법2. return 다음 줄바꿈을 한다면
function App() {
return (
<div className="App">
<InsertForm />
</div>
);
}아래처럼은 return 다음 소괄호없이 줄바꿈을 작성할 수 없다.
function App() {
return
<div className="App">
<InsertForm />
</div>
}https://jamesknelson.com/javascript-return-parenthesis
이 블로그에 따르면 'returnJavaScript는 명령문 다음 행의 가능한 첫 번째 기회에 자동으로 세미콜론을 삽입합니다.' 즉, 위의 예시 코드에서 return 다음에 아무런 엘리먼트나 괄호가 없기때문에 세미콜론이 삽입되어 다음 코드에 도달하지않는다.

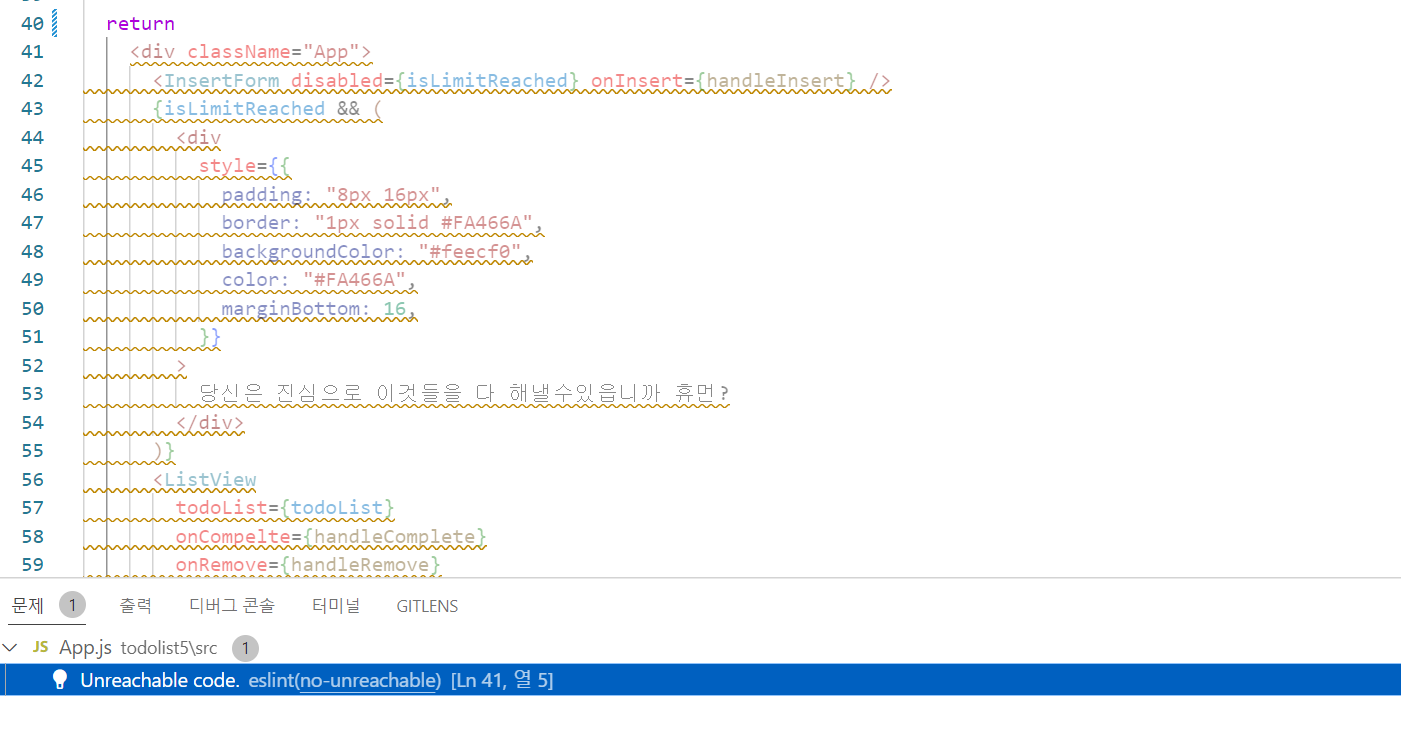
실제 코드에서도 소괄호를 없애보면 이미지처럼 경고가 뜬다. 그리고 실행해보려고 저장하면 return 다음 코드들이 삭제된다 ^^ 조심ㅎ..
