웹팩이란
웹팩은 빌드를 위해 번들링 역할을 한다.
예시
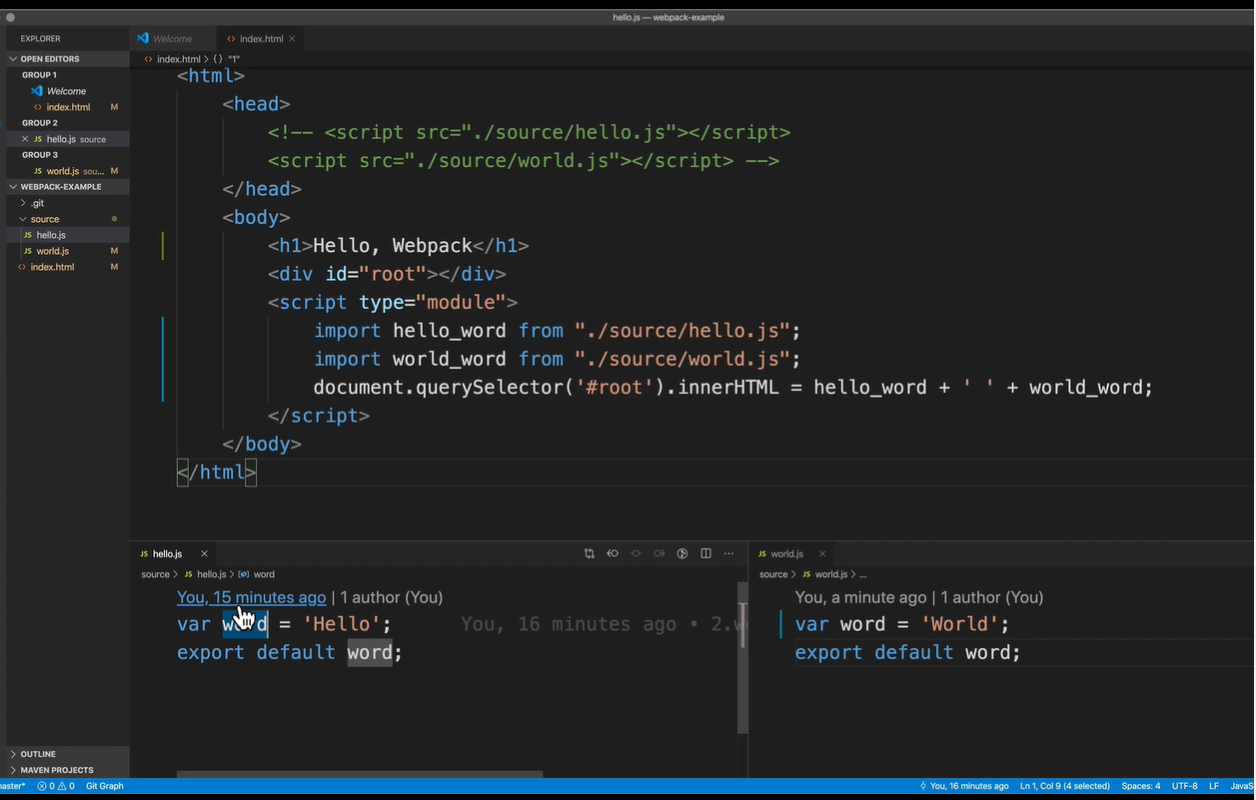
웹팩을 사용하기전 코드.

이런식으로 여러개의 js파일을 다운받는다면 네트워크 커넥션이 많아져서 공급도 어렵고, 사용자도 느린 경험을 하게될것.
* 빌드, 컴파일, 배포의 차이 : https://velog.io/@matcha_/%EC%BB%B4%ED%8C%8C%EC%9D%BCCompile-%EB%B9%8C%EB%93%9CBuild-%EB%B0%B0%ED%8F%ACDeploy-%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
웹팩 적용하기
-
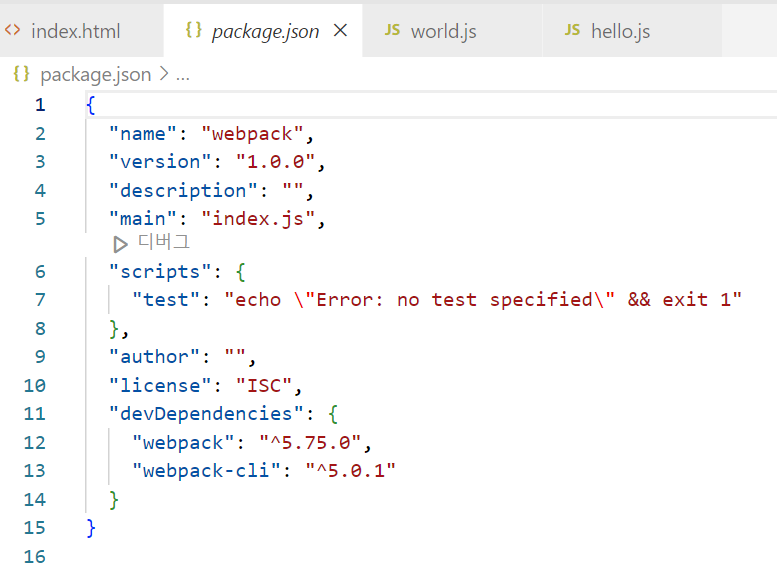
npm init 설치
-
npm install -D webpack webpack-cli (웹팩 설치, 개발용 기능들은 -D옵션을 씀) 결과확인

-
기존의 import하던 스크립트문을 index.js 라는 엔트리파일(입구에 해당하는 파일)을 생성해서 옮김.
-
npx webpack --entry ./source/index.js --output-path ./public/index_bundle.js
index.js 파일을 index_bundle으로 번들링하여 내보내라는 명령어.
강의 에선 path가 없지만 공식문서에선 적으라고 되어있다. -
public/index_bundle.js 안에 main.js가 자동으로 생성되는데, index.html에 아래문장을 작성하면 동작한다.
<script type="module" src="./public/index_bundle.js/main.js"></script>*config : configuration(환경 설정)을 줄인 말, 프로그램의 매개 변수나 초기 설정 등을 구성하는 데 사용하는 파일, XML, JSON 로 저장되기기도 함
