
상품 상세정보를 받아올때 밑에 개행처리를 하고싶었다.
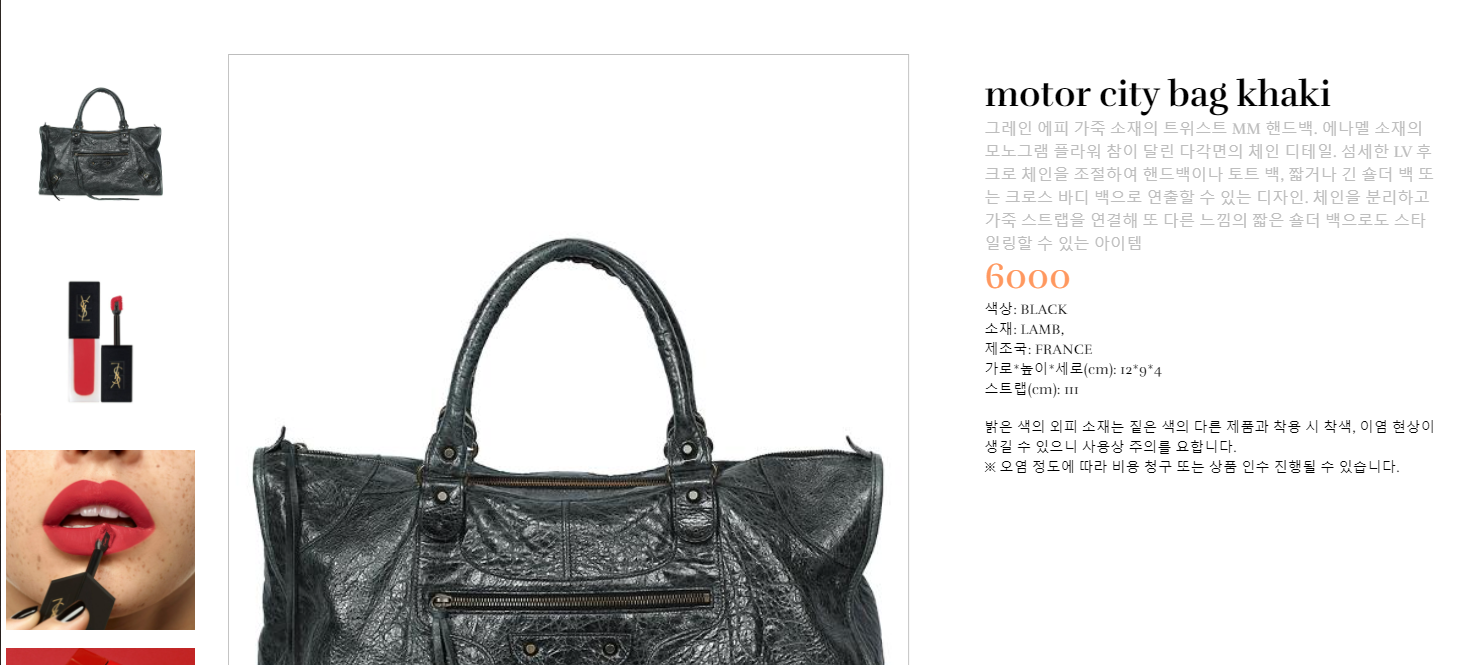
"{productDetail":"색상: BLACK \n소재: LAMB, \n제조국: FRANCE \n가로*높이*세로(cm): 12*9*4 \n스트랩(cm): 111 \n\n밝은 색의 외피 소재는 짙은 색의 다른 제품과 착용 시 착색, 이염 현상이 생길 수 있으니 사용상 주의를 요합니다. \n※ 오염 정도에 따라 비용 청구 또는 상품 인수 진행될 수 있습니다."}제이슨 파일로 되어있는건데 \n을 br로 바꿔주는 작업
처음에는 style="white-space: pre-line;" 요걸로 구현했는데
html 코드 받아서 공격받을 수 있다고 지양하는게 좋다고한다.
그래서 다른방법을 찾아봤는데
.split.map함수를 사용해서 문자열을 전부 교체하는 방법이 있다고한다.
<div>
<p>Won't work:</p>
{data.replace(/\n/g, '<br/>')}
<p>This works</p>
{
data.split('\n').map( line => {
return (<span>{line}<br/></span>)
})
}
</div>
손쉽게 개행처리가된다 ㅠㅠ