slick라이브러리로 요새 슬라이더랑 캐러셀 많이 구현한다고하길래
메인 구현하면서 공부할겸 한번 설치해봤다.
npm install react-slick
npm install slick-carouselnpm 통해서 slick설치하고
import React, { Component } from "react";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div>
<h2> Single Item</h2>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
</Slider>
</div>
);
}
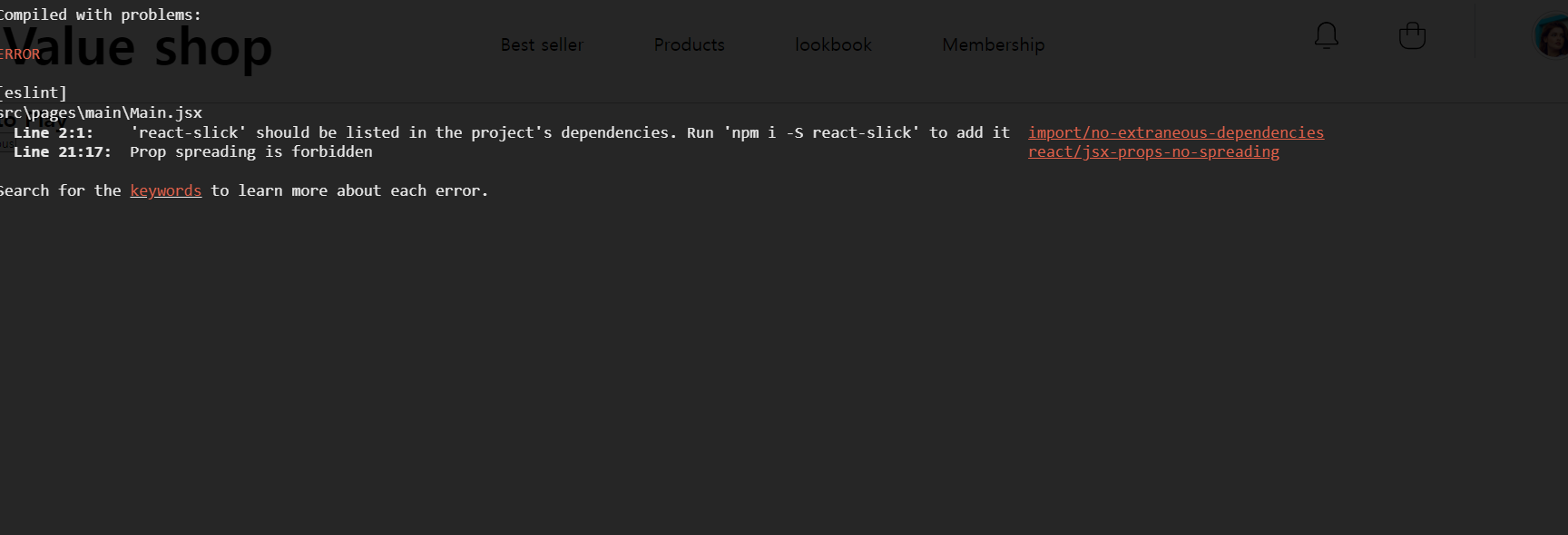
}코드 적용하면 완료되어야하는데 에러메시지가 떴다.

react-slick should be listed in the project's dependencies
Prop spreading is forbidden
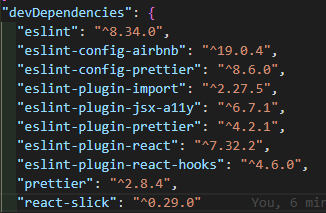
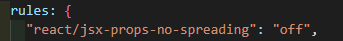
검색해보니 eslint, package.json에 코드를 추가해줘야했더라

package.json에는 "react-slick":현재버전

eslint rule에는 스프레드 props 에러로 뜨는 기능을 꺼줘야한다.

슬라이드 문제 해결!!