Returns
console.log();는 console창에 뜨기만 하고 데이터를 가져오거나 화면에 띄우지 못함
const age = 96;
function calculateKrAge(ageOfForeigner) {
//function이 function의 밖과 소통하는 방법
return ageOfForeigner + 2;
}
const krAge = calculateKrAge(age);
console.log(krAge);
function이 작동할때 호출한 코드 = return 값
conditionals
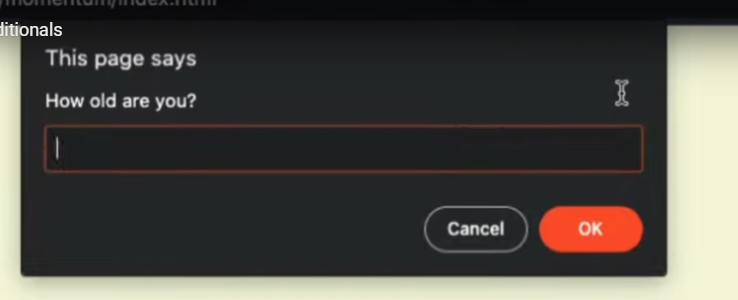
const age = prompt("How old are you?");
console.log(age);prompt();
사용자에게 창을 띄울 수 있도록 해줌
argument 2개를 받음
하나는 message(문자, string), 다른하나는 default

- javascript 일시정지시킴
- css를 적용시킬 수 없음
- 이젠 사용 x .
- 매우 오래된 방법
typeof
타입형식 알려줌
console.log(typeof age);
parseInt()
string을 number로 바꿔줌
문자를 입력하면 NaN 출력
"15" -> 15
parseInt();
console.log(typeof "15", typeof parseInt("15"));
isNaN()
number인지 아닌지 알려줌
if
true, false에 따라 return 값이 달라짐
if(condition) {
//condition === true
} else {
//condition === false
}
여러가지 조건문
if (isNaN(age)) {
console.log("Please write a number");
} else if(age < 18) {
console.log("You are too young.");
} else if(age >= 18 && age <= 50) {
//위에 조건문이 다 false일때 실행
console.log("You can drink");
} else {
console.log("You can drink");
}&& : AND
조건 둘다 true여야함
(true && true) === true
(true && false) === false
|| : OR
조건 둘중에 하나만 true면 됨
(false || true) == true
(true || false) == true
(true || true) ==true